微信小程序:使用云开发实现订阅消息推送
本文主要介绍如何使用云开发实现微信小程序订阅消息的定时推送。
小程序官方后台注册和新建云开发项目这些就不介绍了,可以看看其他博客都介绍的很详细,主要介绍如何采用云开发来实现的流程。
一、申请模板
首先要去小程序官方后台的订阅消息那里申请你想要的模板。我这里直接选用了公共模板库里面的一个,如果公共模板库没有自己需要的可以进行申请,开发过程中需要的主要信息就是模板ID和详细内容那部分。

二、代码部分
订阅消息的两个关键点是获取订阅消息授权和推送订阅消息,如果不是公共服务类的小程序,订阅消息基本只能使用一次性订阅。
一次性订阅指一次订阅只能推送一次,后面若要再发送订阅消息就必须再次订阅。
我做的功能点主要是根据天数倒计时定时推送订阅消息,整体实现逻辑主要是先发起授权,用户同意之后把需要的信息存进数据库,后面需要发送订阅消息时直接从数据库取出数据填充到模板里进行发送。
1、获取订阅消息授权
订阅消息实现的逻辑大致为用户主动点击进行授权,授权成功后才能给用户推送消息,如果未允许授权,服务端无法下发订阅消息。如果用户不小心点了不授权,则以后也不会弹起授权弹窗,必须用户自己去设置里面重新打开订阅消息授权权限。
(1)index.wxml界面代码:
<button class="remind" bindtap="requestSubscribe">
<text class="ico iconfont icon-shouye">text>
<text class="cont">发起订阅text>
button>
(2)index.js代码:
// 订阅接种通知
requestSubscribe() {
const templateId = 'QkyNCW0rXxHCHoQXSRLBrAOIX1MfcTvIL2xYdqG7afE' // 模板ID
const userRecord = wx.getStorageSync('userRecord') //我需要的用户数据,用于填充到模板的信息
const msg = "上一针:" + userRecord.factory_name
// 发起订阅通知请求
wx.requestSubscribeMessage({
tmplIds: [templateId],
success: (res) => {
if (res[templateId] === 'accept') {
// 订阅成功,订阅记录存入数据库
const db = wx.cloud.database();
db.collection("user_subscribe").add({
data: {
subMsg: {
thing1: {
value: "预约新冠疫苗"
},
thing3: {
value: "您可以接种下一针疫苗啦!"
},
thing4: {
value: msg
}
},
status: 1, //发送状态 0表示已发送,1表示未发送
createTime: new Date(),
templateId: templateId // 模板ID
},
success(res) {
console.log("成功存入数据库!")
},
fail(res) {
console.log("存入数据库失败!")
}
})
wx.showToast({
icon: "success",
title: '消息订阅成功',
})
} else {
wx.showToast({
icon: 'none',
title: '消息订阅失败',
})
console.log(res[templateId], '失败')
}
}
})
},
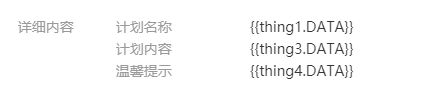
data数据一定要根据模板里面的格式进行存储,不然推送会失败报错。模板格式如下:

对应自己定义数据部分如下:

2、推送订阅消息
推送订阅消息主要使用云开发的方式进行开发。
(1)index.js的发送逻辑代码:
// 发送订阅消息
sendSubscribe() {
const templateId = 'QkyNCW0rXxHCHoQXSRLBrAOIX1MfcTvIL2xYdqG7afE' //模板ID
const openid = app.globalData.openid // 用户的openid
const db = wx.cloud.database();
db.collection('user_subscribe').where({ //查找数据库中模板ID对应未发送的记录
_openid: openid,
status: 1,
templateId: templateId
}).limit(1).get({
success: res => {
const id = res.data[0]._id //存储该条数据的id
// 调用云函数发送订阅消息
wx.cloud.callFunction({
name: "subscribe",
data:res.data[0]
}).then(res => {
console.log("推送成功", res)
// 根据id修改该条数据状态,设置为已发送
db.collection('user_subscribe').where({
_id: id
}).update({
data: {
status: "0"
}
})
}).catch(res => {
console.log(res)
})
},
fail: err => {
wx.showToast({
icon: 'none',
title: '查询订阅消息记录失败'
})
}
});
},
(2)新建云函数
(3)发送订阅消息逻辑代码
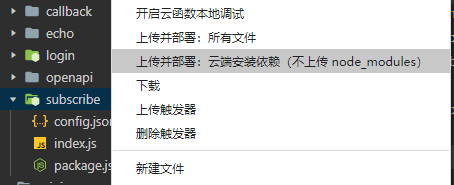
- 在config.json里面加上permissions:
{
"permissions": {
"openapi": [
"subscribeMessage.send"
]
}
}
- 在index.js写发送订阅消息的逻辑代码:
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
const db = cloud.database()
// 云函数入口函数
exports.main = async (event, context) => {
const sendmsg = await cloud.openapi.subscribeMessage.send({
touser: event._openid, // 要推送的用户openid
templateId: event.templateId, // 模板ID
page: "pages/inoculation/inoculation", // 要跳转的小程序界面
data: event.subMsg, //模板数据填充部分
miniprogramState: 'developer' //小程序类型,默认为正式版,这里设置为开发者模式
});
return sendmsg; // 返回执行结果
}
(4)推送云函数