微信小程序云调用订阅消息发送通知
一、术语
openid:每个微信唯一的id,服务通知用它的作用是你想要通知谁,谁的openid就给你发送过去,它类似你的电话号码,给你发短信,必须知道你的电话号。
access_token:因为如何实现微信服务通知,底层我们不知道,微信给了接口,想用这个接口必须有access_token参数。因为微信保密做的还相对严格,所以获取就需要各种参数。
form_id:我对这个理解不是很到位,在我看来就是从这里访问服务器,触发这个微信服务通知函数、参数;先这样理解,你知道它必须获取就可以了。
template_id:模板id,这个就是微信小程序里边,订阅消息你选用什么格式通知模板,就把对应的template_id粘贴过来。
appid、secret:在微信公众平台里边,这个大家应该都熟悉,我就不多说了。
二、设置模板
新建模板,在公共模板库里选择一类模板,当然这跟你选择的小程序类目有关。貌似只能选择一次性订阅,长期订阅里是空的。
设置模板成功后,可复制模板ID供使用。
三、订阅消息
消息推送位置:服务通知
消息下发条件:用户自主订阅
消息卡片:查看详情可以跳转到小程序页面
使用步骤
1、获取下发的权限
wx.requestSubscribeMessage({
tmplIds: ['模板ID'],
success(res) {
console.log(res)
}
})
四、云函数设置
右键cloudfunctions 新建Node.js云函数,取名send。
在index.js里设置模板格式,与模板ID的格式对应:
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
try {
const result = await cloud.openapi.subscribeMessage.send({
touser: wxContext.OPENID ,
page: 'pages/index/index',
lang: 'zh_CN',
data: {
thing1: {
value: event.theme
},
time3: {
value: event.startTime
},
thing4: {
value: event.station
},
thing5: {
value: event.address
},
time7: {
value: event.endTime
},
},
templateId: 'Iayl5vuTTzdvXnrGS05Mr0YSCG7VDR686sJ-你的模板ID',
miniprogramState: 'developer'
})
console.log(result)
return result
} catch (err) {
console.log(err)
return err
}
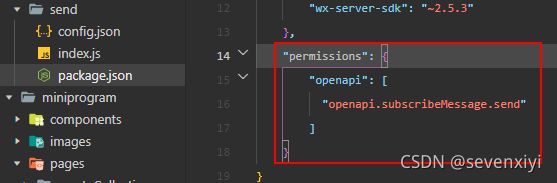
}在package.json 里配置subscribeMessage.send权限
五、小程序界面设置
wxml里设置:
js里设置:
sendNew() {
console.log('1111111111');
wx.cloud.callFunction({
// 要调用的云函数名称
name: 'send',
// 传递给云函数的参数
data: {
// openid: app.globalData.openid,
theme:"团建",
startTime:"2020-03-30 08:50:00",
endTime:"2020-03-31 09:00:00",
station:"舞蹈3室",
address:"深圳龙岗区"
},
success: res => {
console.log('调用成功:',res);
},
fail: err => {
console.log('调用失败:',err)
},
})
},
这里的data要与云函数的格式对应,如station对应value: event.station,station可自定义。
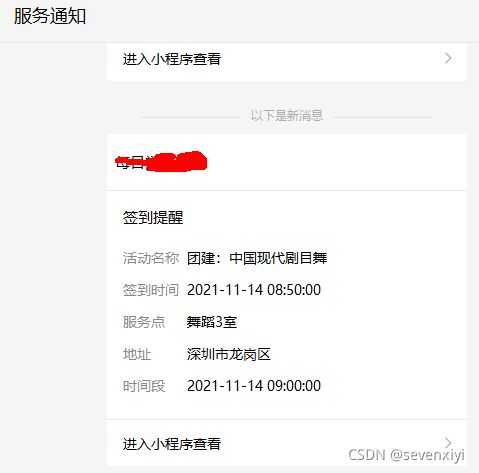
六、测试
接下来可以在模拟器上测试了