- C#入门学习记录(五)轻松掌握条件分支与循环语句
FAREWELL00075
c#学习前端
前言编程就像给计算机写一份"烹饪指南",而条件分支和循环就是这份指南中的关键指令。想象你要教机器人做蛋糕:条件分支:"如果没有鸡蛋了,就去超市买"(做决定)循环:"重复搅拌面糊100次"(重复动作)本文会用简单易懂的语言和比喻,带你掌握C#中这两个核心概念。新手友好,放心食用!一、条件分支:让程序学会"做选择"1.if-else语句(基础版选择器)if(今天下雨){Console.WriteLin
- C# 调用 VITS,推理模型 将文字转wav音频调试 -数字人分支
未来之窗软件服务
c#开发语言人工智能数字人
Microsoft.ML.OnnxRuntime.OnnxRuntimeException:[ErrorCode:InvalidArgument]Inputname:'input_name'isnotinthemetadata在Microsoft.ML.OnnxRuntime.InferenceSession.LookupInputMetadata(StringnodeName)位置D:\a\_w
- C# 如何给kafka消息配置优先级按序消费
躺着发呆
C#大数据kafkac#分布式开发语言
顾名思义kafka消息主题是没有优先级的配置,没办法配置消费顺序的,所有我们需要想办法给kafka消息配置消费顺序,如何做呢?下面我给大家举个简单优先级事例,比如高中低三个顺序消费消息首先要定义三个消息主题,分别是高、中、低是哪个主题,英文分别是high、medium、low这个时候他们还是没有先后消费的本领,下面需要我们赋予他们这个顺序级别思路如下消费顺序,高》中》低,高和中都是可以插队来进行消
- Android Compose 框架基本状态管理(mutableStateOf、State 接口)深入剖析(十四)
&有梦想的咸鱼&
android
AndroidCompose框架基本状态管理(mutableStateOf、State接口)深入剖析一、引言在Android开发的历史长河中,UI开发模式经历了从传统的XML布局到动态视图操作,再到如今声明式UI框架的转变。AndroidCompose作为Google推出的新一代声明式UI工具包,为开发者带来了全新的UI开发体验。其中,状态管理是Compose框架的核心概念之一,它决定了UI如何根
- 【001安卓开发方案调研】之Java+Gradle+XML 原生安卓开发
ThinkPet
移动app开发androidjavaxml
基于2025年国内安卓开发领域的最新动态,结合Java+Gradle+XML技术组合的生态发展,以下是综合分析:一、技术成熟度评估1.核心架构稳定性Java语言基础作为安卓开发官方支持语言,Java在国内拥有超过15年的技术积累,字节码编译机制与安卓ART虚拟机的深度适配,使其在内存管理、多线程处理等场景表现稳定。主流应用如微信、支付宝均保留Java核心模块。Gradle构建体系Gradle8.5
- C++ XML文件和解析
RangoLei_Lzs
C++前端服务器xmlc++
XML(可扩展标记语言)是一种用于存储和传输数据的标记语言。它具有自描述性和平台无关性的特点。XML文档的格式主要由一组嵌套的元素和属性构成,结构清晰,易于理解和解析。XML文档的基本格式一个XML文档通常包括以下部分:XML声明:标识文档和版本信息。根元素:整个XML文档只能有一个根元素,所有其他元素必须嵌套在根元素内。元素:具有开始标签和结束标签,可以嵌套其他元素。属性:为元素提供额外的信息。
- 【XML协议】轻松掌握使用C++ XML解析库——pugixml
XYY_CN
C++入坑xmlc++
文章介绍了xml协议的组成以及C++xml解析库pugixml的常用操作。源于开发中每次遇到xml操作时,都要回过头查看pugixml库常用操作时什么样的,能不能有个更深刻和清晰的认识呢?其实搞清楚xml结构和pugixml组织结构的对照关系,以及pugixml中节点、属性的增删改查逻辑,可以帮助我们快速回忆起这些东西。遂,本文留作查询使用。XML协议XML(ExtensibleMarkupLan
- Excel-to-JSON 2.1.0: Your Privacy-First Excel Add-in for JSON Conversion
wtsolutions
excel与json互相转换exceljson
IntroductionExcel-to-JSONisapowerfulMicrosoftExceladd-inthatseamlesslyconvertsExceldataintoJSONformat.Version2.1.0bringsenhancedfeatureswhilemaintainingourcommitmenttodataprivacyandcross-platformacces
- Spring Bean 的生命周期是怎样的?
冰糖心书房
SpringFramework2025Java面试系列javaspring
SpringBean的生命周期是指从Bean的创建到销毁的整个过程,这个过程由SpringIoC容器管理。理解Bean的生命周期可以帮助我们在控制Bean的初始化和销毁行为,以及在Bean生命周期的不同阶段执行自定义逻辑。以下是SpringBean的完整生命周期,包括各个阶段以及可以介入的方法:1.实例化(Instantiation):Bean定义加载:Spring容器读取Bean定义(XML配置
- jmeter中,上传文件的MIME类型
小han的日常
jmeterjmeter
text/plain:用于纯文本文件,如.txt文件。text/html:用于HTML文档,即.html文件。application/msword:MicrosoftWord文档,即.doc和.docx文件。image/jpeg:JPEG图像,对应.jpg和.jpeg文件。image/png:PNG图像,对应.png文件。image/gif:GIF图像,对应.gif文件。
- 常用的API设计都有哪些风格
PhilipJ0303
Java面试javaAPI设计接口设计
API设计是软件开发中非常重要的一部分,良好的API设计可以提高系统的可维护性、扩展性和易用性。常见的API设计风格主要有以下几种:1.RESTfulAPI特点:基于HTTP协议,使用标准的HTTP方法(GET、POST、PUT、DELETE等)来操作资源。资源通过URL定位,URL通常表示资源的层级关系。无状态,每次请求都包含足够的信息来完成请求。返回格式通常是JSON或XML。优点:简单易用,
- 使用 Selenium 控制现有 Edge 窗口以规避爬虫检测
秋叶原の黑猫
数据库
在网络爬虫开发中,网站的防爬机制常常会检测自动化工具(如Selenium)启动的浏览器实例。为了绕过这种检测,一种有效的方法是利用Selenium连接到手动打开的现有浏览器窗口,而不是每次都启动一个新的实例。本文将详细介绍如何使用Selenium控制现有的MicrosoftEdge浏览器窗口,并结合代码示例展示实现过程。1.背景介绍:为什么需要控制现有窗口?传统的Selenium脚本会通过WebD
- C# 设计模式之桥接模式
鲤籽鲲
C#c#设计模式桥接模式
总目录前言1基础介绍定义:将抽象部分与实现部分分离,使它们都可以独立地变化。桥模式不能只认为是抽象和实现的分离,它其实并不仅限于此。其实两个都是抽象的部分,更确切的理解,应该是将一个事物中多个维度的变化分离。一个维度可以认为是抽象部分,另一个维度可以认为是实现部分,而这两个维度可以独立扩充和维护。桥接模式中的角色:抽象化角色(Abstraction):定义抽象类的接口,一般为抽象类,规范Refin
- Springboot使用itext及documents4j操作pdf(word转pdf、pdf加水印(文字或图片,可指定位置)、pdf加密(打开密码,编辑密码))
爱编程的小飞哥
SpringBootjavaitext
pom.xml引入com.documents4jdocuments4j-local1.0.3com.documents4jdocuments4j-transformer-msoffice-word1.0.3com.itextpdfitextpdf5.5.11com.itextpdfitext-asian5.2.0创建PDF操作工具类PdfUtilspackagecom.ruoyi.common.u
- 广州各大IT公司情况调查总结
Monika Zhang
就业面试攻略其他
腾讯微信地址:广东省广州市海珠区新港中路397号TIT创意园B1-B3号使用C语言,C#居多门槛比较高字节跳动广州市天河区珠江东路6号广州周大福金融中心15层01-06室应聘比较注重算法阿里广州市海珠区阅江西路唯品会总部大厦西侧约170米不需要机试,面试难度比较高,注重技术深度,要有一技之长华为广州市黄埔区黄埔东路与红荔西路交叉路口往南约80米需要机试,三道算法题,400分,150分及格,多刷题不
- 如何对关键字段进行脱敏(一)在使用Mybatis-plus执行查询
张瀚元782738120
mybatisjava
为了在读取用户表中的mobile字段时进行脱敏处理,并实现一个通用的方法以便将来对其他字段例如:邮箱、身份证、姓名等进行脱敏处理,可以采用以下步骤:1.添加依赖首先,在pom.xml文件中添加必要的依赖,包括SpringBoot、MyBatis-Plus和Hutool工具库:org.springframework.bootspring-boot-starter-webcom.baomidoumyb
- Modbus最全最简单讲解
道传科技上位机
网络
一、什么是ModbusModbus是一种串行通信协议,最初由Modicon公司(现为施耐德电气的一部分)在1979年为使用其PLC(可编程逻辑控制器)而开发。Modbus已成为工业领域内广泛使用的一种通信协议,特别是对于监控和控制系统。Modbus协议支持多种通信方式,包括RTU(RemoteTerminalUnit,远程终端单元模式)、TCP/IP和ASCII(美国标准信息交换码)等。备注:C#
- 【架构设计】前置知识
GIS程序媛—椰子
架构设计架构设计
架构设计是软件开发的进阶技能,需要结合理论知识和实践经验。以下是掌握架构设计所需的前置知识及其重要性,以及学习路径建议:一、基础编程能力1.编程语言与核心概念掌握至少一门主流语言(如Java、Python、C#、Go等),理解其语法、特性及生态。核心概念:面向对象(OOP)、函数式编程(FP)、并发/异步、内存管理等。示例:通过Java理解接口、多态、设计模式。通过Go学习并发模型(Gorouti
- android音频概念解析
yyc_audio
android音视频
音频硬件接口(我们可以理解为ASOC的声卡)官方代码里叫audiohardwareinterface也称为module,定义在services/audiopolicy/config/audio_policy_configuration.xml:分别有primary,a2dp,usb,r_submix(用于音频数据回环);配置文件中的每一个module都被描述为HwModule,保存在mHwModu
- Spring Boot 集成 Kafka 消息发送方案
weixin_43833540
springbootkafka
一、引言在SpringBoot项目中,Kafka是常用的消息队列,可实现高效的消息传递。本文介绍三种在SpringBoot中使用Kafka发送消息的方式,分析各自优缺点,并给出对应的pom.xml依赖。二、依赖引入在pom.xml中添加以下依赖:org.springframework.kafkaspring-kafka3.0.8org.jsonjson20231013若要进行测试,可添加sprin
- C# 的 bool 关键字
visual-studio
bool是System.Boolean结构类型的别名(外号),使用两者作用一致。bool是二值结构,仅具有true和false两个值,表示Boolean运算的结果或比较运算、相等(不等)运算的结果。bool表达式可以是if、do、while和for语句中以及条件运算符?:中的控制条件表达式。初始化可以使用true或者false文本(不是字符串)来初始化bool变量或传递bool值:boolZD=t
- 在WPF中把Canvas保存为图片,文本文件,xps文件
Anticlimax丶
WPFCanvas转图片Canvas转文本文件Canvas转xps文件
由于wpf的UI使用xaml来表达的,所以我们们可利用这个优点,把WPF中的xaml元素另存为各样的文件,在很多时候我们都不须要这样的操作。把xaml保存为图片、字符串、XPS等等。这里我写了一些方法,以供大家参考.。注意:以下保存操作前,一定要确保参数中的canvas有高和宽。1.把canvas保存为文本文件usingSystem.IO;publicvoidExport(Uripath,Canv
- WPF从初学者到专家:实战项目经验分享与总结
xcLeigh
WPF从入门到精通wpfC#
WPF从初学者到专家:实战项目经验分享与总结一、前言二、WPF基础概念与入门2.1什么是WPF2.2XAML基础2.3数据绑定基础三、第一个WPF项目:简单的待办事项列表3.1项目需求分析3.2项目搭建与界面设计3.3业务逻辑实现四、中级项目:音乐播放器应用4.1项目需求分析4.2界面设计与布局4.3多媒体功能实现五、高级项目:企业级办公自动化平台(回顾与进阶)5.1项目回顾与优化5.2引入MVV
- C# 的选择语句
visual-studio
选择就是程序分支。即利用某个条件,选择程序进行的方向。ifif是分支里面最复杂的、最常用的。它会测试其后的括号内的表达式(通常返回值是bool),并转换为bool,已确定括号内为true它要做点什么。它可以包括另外的关键字else,即当括号内为false它又要做点什么。最简单的ifConsole.WriteLine("请输入一个字符串(不输入或者全是空格将显示警告):");string?zfc输入
- 第二章 EXI协议原理与实现--7.8 测试ISO15118-20命令
快活林高老大
ISO15118EXI
7EfficientXML编解码库7.8测试ISO15118-20命令编解码现在开始使用EfficientXML的库测试ISO15118-20命令的编解码是否正确,是否与EXICodec.jar的结果一致。在本书的附录B中罗列了ISO15118-20的所有命令(json、xml、exi),感兴趣的读者可以使用这些命令自己进行编解码验证。编写测试程序mytest20-all.c,对15118-2命令
- CLR中的类型转换
qzy0621
C#C++笔记c++c#
CLR中的类型转换字符串类型转换容器类型转换自定义类型相互转换项目设置CLR(CommonLanguageRuntime,公共语言运行时)是微软.NET框架的核心组件,是微软对CLI标准的具体实现,负责管理和执行托管代码,提供跨语言互操作性、内存管理、安全性等关键服务CLR的类型转换机制是.NET框架中实现类型安全与多语言互操作的核心功能之一若调试不能命中,可参考C#通过CLR调用C++代码无法命
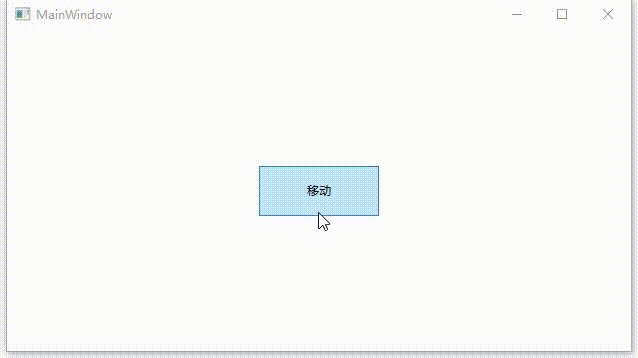
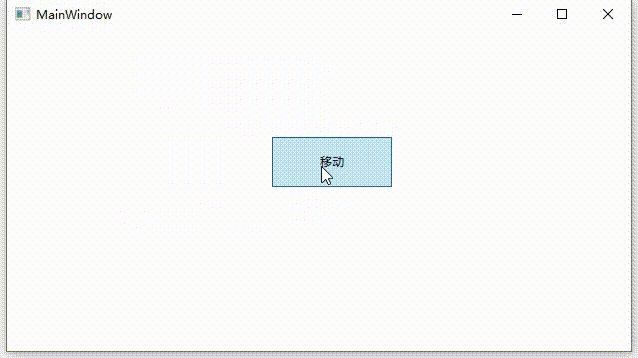
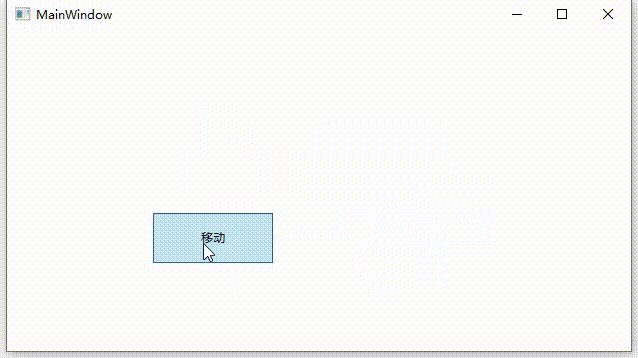
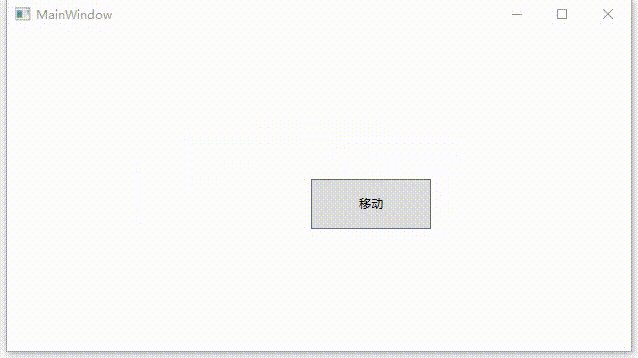
- WPF 控件保存图片显示不全的问题,和后台代码添加控件不能显示的问题
lijiaweizuishuai
WPFWPF控件截图
这几天研究自动生成货物标签,想着在WPF中做一个自定义标签生成控件,然后点击那个标签控件生成打印,本来是个挺简单的功能,WPF控件保存图片有现成的API方法。没想到是个坑。现在把他填一下有两种解决方案1、https://blog.csdn.net/u012366767/article/details/81461432这是一种还有一种是我发现当一个控件想生成图片的时候是根据当前图片上层最近的一个Pa
- Springboot List集合的校验方式
johnrui
springbootlist后端
pom.xml引入org.hibernate.validatorhibernate-validator6.2.0.Finalorg.springframework.bootspring-boot-starter-validation校验实体类注解@Data@NoArgsConstructor@AllArgsConstructor@JsonIgnoreProperties(ignoreUnknown
- WPF把Canvas另存为
baijing7600
ui
由于wpf的UI使用xaml来表达的,所以我们们可利用这个优点,把WPF中的xaml元素另存为各样的文件,在很多时候我们都不须要这样的操作。把xaml保存为图片、字符串、XPS等等。这里我写了一些方法,以供大家参考.。注意:以下保存操作前,一定要确保参数中的canvas有高和宽。1.把canvas保存为文本文件1:usingSystem.Windows.Markup;2:usingSystem.I
- 83.为什么Object类型可以用来打开窗口 C#例子 WPF例子
军训猫猫头
wpfc#ui
在WPF中,打开和关闭窗口时使用object类型是完全可行的,任何窗口类型都可以通过object类型来操作,只要正确地将其转换为Window类型。为什么可以使用object类型?Window是所有窗口的基类:在WPF中,所有窗口类型(如MainWindow、SettingsWindow等)都继承自Window类。因此,任何窗口实例都可以被隐式地转换为object类型,因为object是C#中所有类
- 多线程编程之理财
周凡杨
java多线程生产者消费者理财
现实生活中,我们一边工作,一边消费,正常情况下会把多余的钱存起来,比如存到余额宝,还可以多挣点钱,现在就有这个情况:我每月可以发工资20000万元 (暂定每月的1号),每月消费5000(租房+生活费)元(暂定每月的1号),其中租金是大头占90%,交房租的方式可以选择(一月一交,两月一交、三月一交),理财:1万元存余额宝一天可以赚1元钱,
- [Zookeeper学习笔记之三]Zookeeper会话超时机制
bit1129
zookeeper
首先,会话超时是由Zookeeper服务端通知客户端会话已经超时,客户端不能自行决定会话已经超时,不过客户端可以通过调用Zookeeper.close()主动的发起会话结束请求,如下的代码输出内容
Created /zoo-739160015
CONNECTEDCONNECTED
.............CONNECTEDCONNECTED
CONNECTEDCLOSEDCLOSED
- SecureCRT快捷键
daizj
secureCRT快捷键
ctrl + a : 移动光标到行首ctrl + e :移动光标到行尾crtl + b: 光标前移1个字符crtl + f: 光标后移1个字符crtl + h : 删除光标之前的一个字符ctrl + d :删除光标之后的一个字符crtl + k :删除光标到行尾所有字符crtl + u : 删除光标至行首所有字符crtl + w: 删除光标至行首
- Java 子类与父类这间的转换
周凡杨
java 父类与子类的转换
最近同事调的一个服务报错,查看后是日期之间转换出的问题。代码里是把 java.sql.Date 类型的对象 强制转换为 java.sql.Timestamp 类型的对象。报java.lang.ClassCastException。
代码:
- 可视化swing界面编辑
朱辉辉33
eclipseswing
今天发现了一个WindowBuilder插件,功能好强大,啊哈哈,从此告别手动编辑swing界面代码,直接像VB那样编辑界面,代码会自动生成。
首先在Eclipse中点击help,选择Install New Software,然后在Work with中输入WindowBui
- web报表工具FineReport常用函数的用法总结(文本函数)
老A不折腾
finereportweb报表工具报表软件java报表
文本函数
CHAR
CHAR(number):根据指定数字返回对应的字符。CHAR函数可将计算机其他类型的数字代码转换为字符。
Number:用于指定字符的数字,介于1Number:用于指定字符的数字,介于165535之间(包括1和65535)。
示例:
CHAR(88)等于“X”。
CHAR(45)等于“-”。
CODE
CODE(text):计算文本串中第一个字
- mysql安装出错
林鹤霄
mysql安装
[root@localhost ~]# rpm -ivh MySQL-server-5.5.24-1.linux2.6.x86_64.rpm Preparing... #####################
- linux下编译libuv
aigo
libuv
下载最新版本的libuv源码,解压后执行:
./autogen.sh
这时会提醒找不到automake命令,通过一下命令执行安装(redhat系用yum,Debian系用apt-get):
# yum -y install automake
# yum -y install libtool
如果提示错误:make: *** No targe
- 中国行政区数据及三级联动菜单
alxw4616
近期做项目需要三级联动菜单,上网查了半天竟然没有发现一个能直接用的!
呵呵,都要自己填数据....我了个去这东西麻烦就麻烦的数据上.
哎,自己没办法动手写吧.
现将这些数据共享出了,以方便大家.嗯,代码也可以直接使用
文件说明
lib\area.sql -- 县及县以上行政区划分代码(截止2013年8月31日)来源:国家统计局 发布时间:2014-01-17 15:0
- 哈夫曼加密文件
百合不是茶
哈夫曼压缩哈夫曼加密二叉树
在上一篇介绍过哈夫曼编码的基础知识,下面就直接介绍使用哈夫曼编码怎么来做文件加密或者压缩与解压的软件,对于新手来是有点难度的,主要还是要理清楚步骤;
加密步骤:
1,统计文件中字节出现的次数,作为权值
2,创建节点和哈夫曼树
3,得到每个子节点01串
4,使用哈夫曼编码表示每个字节
- JDK1.5 Cyclicbarrier实例
bijian1013
javathreadjava多线程Cyclicbarrier
CyclicBarrier类
一个同步辅助类,它允许一组线程互相等待,直到到达某个公共屏障点 (common barrier point)。在涉及一组固定大小的线程的程序中,这些线程必须不时地互相等待,此时 CyclicBarrier 很有用。因为该 barrier 在释放等待线程后可以重用,所以称它为循环的 barrier。
CyclicBarrier支持一个可选的 Runnable 命令,
- 九项重要的职业规划
bijian1013
工作学习
一. 学习的步伐不停止 古人说,活到老,学到老。终身学习应该是您的座右铭。 世界在不断变化,每个人都在寻找各自的事业途径。 您只有保证了足够的技能储
- 【Java范型四】范型方法
bit1129
java
范型参数不仅仅可以用于类型的声明上,例如
package com.tom.lang.generics;
import java.util.List;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value =
- 【Hadoop十三】HDFS Java API基本操作
bit1129
hadoop
package com.examples.hadoop;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.fs.FSDataInputStream;
import org.apache.hadoop.fs.FileStatus;
import org.apache.hadoo
- ua实现split字符串分隔
ronin47
lua split
LUA并不象其它许多"大而全"的语言那样,包括很多功能,比如网络通讯、图形界面等。但是LUA可以很容易地被扩展:由宿主语言(通常是C或 C++)提供这些功能,LUA可以使用它们,就像是本来就内置的功能一样。LUA只包括一个精简的核心和最基本的库。这使得LUA体积小、启动速度快,从 而适合嵌入在别的程序里。因此在lua中并没有其他语言那样多的系统函数。习惯了其他语言的字符串分割函
- java-从先序遍历和中序遍历重建二叉树
bylijinnan
java
public class BuildTreePreOrderInOrder {
/**
* Build Binary Tree from PreOrder and InOrder
* _______7______
/ \
__10__ ___2
/ \ /
4
- openfire开发指南《连接和登陆》
开窍的石头
openfire开发指南smack
第一步
官网下载smack.jar包
下载地址:http://www.igniterealtime.org/downloads/index.jsp#smack
第二步
把smack里边的jar导入你新建的java项目中
开始编写smack连接openfire代码
p
- [移动通讯]手机后盖应该按需要能够随时开启
comsci
移动
看到新的手机,很多由金属材质做的外壳,内存和闪存容量越来越大,CPU速度越来越快,对于这些改进,我们非常高兴,也非常欢迎
但是,对于手机的新设计,有几点我们也要注意
第一:手机的后盖应该能够被用户自行取下来,手机的电池的可更换性应该是必须保留的设计,
- 20款国外知名的php开源cms系统
cuiyadll
cms
内容管理系统,简称CMS,是一种简易的发布和管理新闻的程序。用户可以在后端管理系统中发布,编辑和删除文章,即使您不需要懂得HTML和其他脚本语言,这就是CMS的优点。
在这里我决定介绍20款目前国外市面上最流行的开源的PHP内容管理系统,以便没有PHP知识的读者也可以通过国外内容管理系统建立自己的网站。
1. Wordpress
WordPress的是一个功能强大且易于使用的内容管
- Java生成全局唯一标识符
darrenzhu
javauuiduniqueidentifierid
How to generate a globally unique identifier in Java
http://stackoverflow.com/questions/21536572/generate-unique-id-in-java-to-label-groups-of-related-entries-in-a-log
http://stackoverflow
- php安装模块检测是否已安装过, 使用的SQL语句
dcj3sjt126com
sql
SHOW [FULL] TABLES [FROM db_name] [LIKE 'pattern']
SHOW TABLES列举了给定数据库中的非TEMPORARY表。您也可以使用mysqlshow db_name命令得到此清单。
本命令也列举数据库中的其它视图。支持FULL修改符,这样SHOW FULL TABLES就可以显示第二个输出列。对于一个表,第二列的值为BASE T
- 5天学会一种 web 开发框架
dcj3sjt126com
Web框架framework
web framework层出不穷,特别是ruby/python,各有10+个,php/java也是一大堆 根据我自己的经验写了一个to do list,按照这个清单,一条一条的学习,事半功倍,很快就能掌握 一共25条,即便很磨蹭,2小时也能搞定一条,25*2=50。只需要50小时就能掌握任意一种web框架
各类web框架大同小异:现代web开发框架的6大元素,把握主线,就不会迷路
建议把本文
- Gson使用三(Map集合的处理,一对多处理)
eksliang
jsongsonGson mapGson 集合处理
转载请出自出处:http://eksliang.iteye.com/blog/2175532 一、概述
Map保存的是键值对的形式,Json的格式也是键值对的,所以正常情况下,map跟json之间的转换应当是理所当然的事情。 二、Map参考实例
package com.ickes.json;
import java.lang.refl
- cordova实现“再点击一次退出”效果
gundumw100
android
基本的写法如下:
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
//navigator.splashscreen.hide();
document.addEventListener("b
- openldap configuration leaning note
iwindyforest
configuration
hostname // to display the computer name
hostname <changed name> // to change
go to: /etc/sysconfig/network, add/modify HOSTNAME=NEWNAME to change permenately
dont forget to change /etc/hosts
- Nullability and Objective-C
啸笑天
Objective-C
https://developer.apple.com/swift/blog/?id=25
http://www.cocoachina.com/ios/20150601/11989.html
http://blog.csdn.net/zhangao0086/article/details/44409913
http://blog.sunnyxx
- jsp中实现参数隐藏的两种方法
macroli
JavaScriptjsp
在一个JSP页面有一个链接,//确定是一个链接?点击弹出一个页面,需要传给这个页面一些参数。//正常的方法是设置弹出页面的src="***.do?p1=aaa&p2=bbb&p3=ccc"//确定目标URL是Action来处理?但是这样会在页面上看到传过来的参数,可能会不安全。要求实现src="***.do",参数通过其他方法传!//////
- Bootstrap A标签关闭modal并打开新的链接解决方案
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
Bootstrap里面的js modal控件使用起来很方便,关闭也很简单。只需添加标签 data-dismiss="modal" 即可。
可是偏偏有时候需要a标签既要关闭modal,有要打开新的链接,尝试多种方法未果。只好使用原始js来控制。
<a href="#/group-buy" class="btn bt
- 二维数组在Java和C中的区别
流淚的芥末
javac二维数组数组
Java代码:
public class test03 {
public static void main(String[] args) {
int[][] a = {{1},{2,3},{4,5,6}};
System.out.println(a[0][1]);
}
}
运行结果:
Exception in thread "mai
- systemctl命令用法
wmlJava
linuxsystemctl
对比表,以 apache / httpd 为例 任务 旧指令 新指令 使某服务自动启动 chkconfig --level 3 httpd on systemctl enable httpd.service 使某服务不自动启动 chkconfig --level 3 httpd off systemctl disable httpd.service 检查服务状态 service h