React redux介绍(九)
React redux介绍(九)
React 官网链接:
- 英文官网
- 中文官网
接着上节 React UI组件库介绍(八)
前言
在前面讲解的React文章中,凭借React三大属性(state、props、ref),再凭借脚手架,基本实现一个简单的应用问题不大,但是单单靠这些构建应用时,组件的状态管理是非常繁琐的,父子组件的状态改变还是很好做的、但是爷孙组件的状态改变如果单单靠上面就要凭借父亲组件做一个过度,传来传去,过于繁琐
针对组件的状态管理,一般React会配合redux使用,下面介绍一下redux
Redux
相关文档:
- 英文文档
- 中文文档
- Github
是什么?
redux 是一个专门用于做 状态管理 的JS库(注意不是react插件库),它可以用在 react , angular , vue 等项目中,但基本还是与 react 配合使用,主要用于集中式管理 react 应用中多个组件共享的状态
什么时候用?
一般用于下面两个场景:
- 当某个组件的状态需要让其他组件可以随时拿到(共享)时使用
- 一个组件需要改变另一个组件的状态(通信)时使用
使用的总体原则:能不用就不用, 如果不用比较吃力才考虑使用(组件的状态如果需要传来传去,很麻烦,来用它)
怎么用?
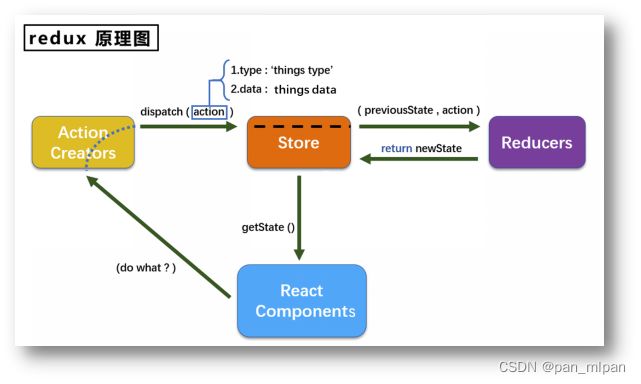
redux 跟 react一样,也有三大属性,其原理图如下:(简单来说,就是状态交给仓库(store)管理,组件根据动作(action)来修改状态(reducer),修改后的状态交给仓库,组件再从仓库获取到修改后的状态)
说明:(三大属性介绍)
-
action:动作的对象,包含2个属性
-
l type:标识属性,值为字符串,唯,必要属性
-
l data:数据属性,值类型任意,可选属性
-
example:
{ type: 'ADD_STUDENT',data:{name: 'tom',age:18} }
-
-
store: 将 state、action、reducer 联系在一起的对象
import {createStore} from 'redux' import reducer from './reducers' const store = createStore(reducer) -
reducer:用于 初始化状态、加工状态
加工时,根据旧的state和action, 产生新的 state 的 纯函数
使用示例
1、完成功能介绍
在下拉框选择一个值,后面的按钮进行增减操作,上面现在目前的点击次数
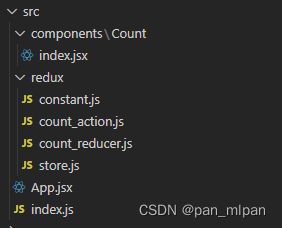
2、功能目录
说明:
- index.jsx:Count组件
- constant.js:常量定义
- count_action.js:为Count组件生成action对象
- count_reducer.js:为Count组件服务的reducer
- store.js:用于暴露一个store对象,整个应用只有一个store对象
3、具体实现
1)index.jsx:根据需求完成UI的构建
import React, { Component } from 'react'
//引入store,用于获取redux中保存状态
import store from '../../redux/store'
//引入actionCreator,专门用于创建action对象
import {createIncrementAction,createDecrementAction} from '../../redux/count_action'
export default class Count extends Component {
state = {carName:'奔驰c63'}
/* componentDidMount(){
//检测redux中状态的变化,只要变化,就调用render
store.subscribe(()=>{
this.setState({})
})
} */
//加法
increment = ()=>{
const {value} = this.selectNumber
store.dispatch(createIncrementAction(value*1))
}
//减法
decrement = ()=>{
const {value} = this.selectNumber
store.dispatch(createDecrementAction(value*1))
}
//奇数再加
incrementIfOdd = ()=>{
const {value} = this.selectNumber
const count = store.getState()
if(count % 2 !== 0){
store.dispatch(createIncrementAction(value*1))
}
}
render() {
return (
当前求和为:{store.getState()}
)
}
}
2)constant.js:常量定义
/*
该模块是用于定义action对象中type类型的常量值,目的只有一个:便于管理的同时防止程序员单词写错
*/
export const INCREMENT = 'increment'
export const DECREMENT = 'decrement'
3)count_action.js:为Count组件生成action对象
根据需求,主要有两个动作,一个增,一个减,故这里定义了两个action
/*
该文件专门为Count组件生成action对象
*/
import {INCREMENT,DECREMENT} from './constant'
export const createIncrementAction = data => ({type:INCREMENT,data})
export const createDecrementAction = data => ({type:DECREMENT,data})
4)count_reducer.js:为Count组件服务的reducer
/*
1.该文件是用于创建一个为Count组件服务的reducer,reducer的本质就是一个函数
2.reducer函数会接到两个参数,分别为:之前的状态(preState),动作对象(action)
*/
import {INCREMENT,DECREMENT} from './constant'
const initState = 0 //初始化状态
export default function countReducer(preState=initState,action){
// console.log(preState);
//从action对象中获取:type、data
const {type,data} = action
//根据type决定如何加工数据
switch (type) {
case INCREMENT: //如果是加
return preState + data
case DECREMENT: //若果是减
return preState - data
default:
return preState
}
}
5)store.js:用于暴露一个store对象,整个应用只有一个store
/*
该文件专门用于暴露一个store对象,整个应用只有一个store对象
*/
//引入createStore,专门用于创建redux中最为核心的store对象
import {createStore} from 'redux'
//引入为Count组件服务的reducer
import countReducer from './count_reducer'
//暴露store
export default createStore(countReducer)
核心API介绍
从上个示例,可以看到关于Redux的核心API,如下:
- createstore():创建包含指定 reducer 的 store 对象
- store.getState():获取State状态
- store.dispatch({type:‘INCREMENT’, number}):根据Action具体进行处理
- store.subscribe(render):注册监听, 当产生了新的state时, 自动调用
总结
redux使用其实很简单,知晓其原理后,就傻瓜式调用即可,但是在实际react开发时,会用到一个一个react插件库(react-redux),后续也会写一写介绍一下
题外话
小潘的个人公众号【小潘学程序】,有兴趣可给个关注~
一起学习,一起成长