vue3按需加载第三方组件库
vue3按需加载第三方库组件
- 前言
- 环境
- 安装 Element Plus
- 完整引入
- 按需加载
-
- 安装 vite-plugin-importer 插件
-
- 安装
- 配置
- 安装 vite-plugin-style-import
-
- 安装
- 配置
- 总结
前言
以 Element Plus 为例,配置按需加载组件和样式。
环境
vue3.0.5vite2.3.3
安装 Element Plus
yarn add element-plus
# OR
npm install element-plus --save
完整引入
import { createApp } from 'vue'
import ElementPlus from 'element-plus';
import 'element-plus/lib/theme-chalk/index.css';
import App from './App.vue';
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')
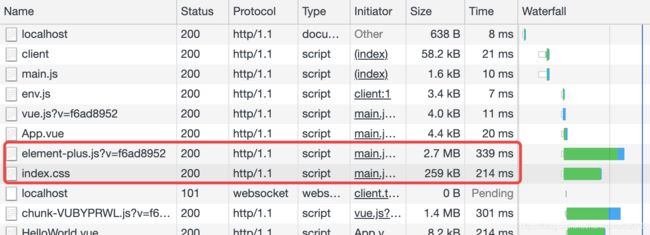
可以看出 Element Plus 的 js 和 css 文件大小和耗时都挺大。

按需加载
安装 vite-plugin-importer 插件
安装
yarn add vite-plugin-importer
# OR
npm install vite-plugin-importer --save
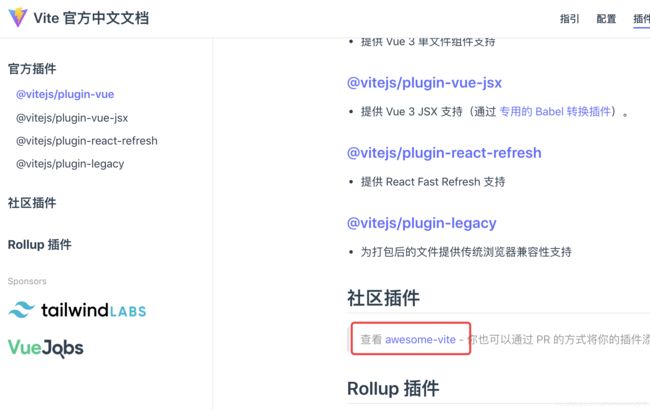
在 vite 官网中有 插件 一栏,可以使用推荐的 社区插件

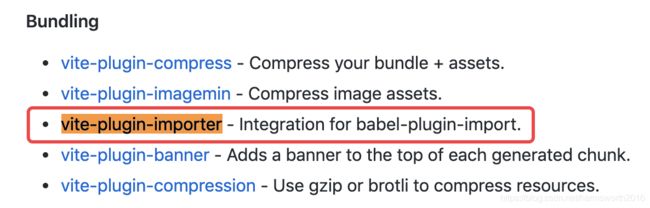
其中,vite-plugin-importer 是 babel-plugin-import 的集成,而 babel-plugin-import 可以按需加载组件和组件样式,故 vite-plugin-importer 亦能。


配置
vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import usePluginImport from 'vite-plugin-importer'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
usePluginImport({
libraryName: 'element-plus',
customStyleName: (name) => {
return `element-plus/lib/theme-chalk/${name}.css`;
},
}),
],
resolve: {
alias: {
'vue': 'vue/dist/vue.esm-bundler.js'
},
},
})
main.js
import { createApp } from 'vue'
import App from './App.vue'
import { ElButton, ElSelect } from 'element-plus';
const app = createApp(App)
app.component(ElButton.name, ElButton);
app.component(ElSelect.name, ElSelect);
app.mount('#app')

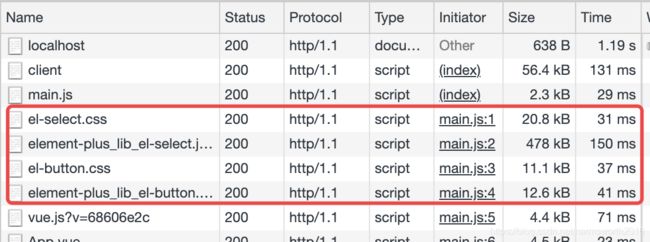
使用 vite-plugin-importer 按需加载组件和样式效果明显。
安装 vite-plugin-style-import
安装
yarn add vite-plugin-style-import -D
# OR
npm i vite-plugin-style-import -D
Element Plus 官网中提供了 vite-plugin-style-import 按需加载的方式。

配置
vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import styleImport from 'vite-plugin-style-import';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
styleImport({
libs: [
{
libraryName: 'element-plus',
esModule: true,
ensureStyleFile: true,
resolveStyle: (name) => {
return `element-plus/lib/theme-chalk/${name}.css`;
},
resolveComponent: (name) => {
return `element-plus/lib/${name}`;
},
},
],
}),
],
resolve: {
alias: {
'vue': 'vue/dist/vue.esm-bundler.js'
},
},
})
main.js
import { createApp } from 'vue'
import App from './App.vue'
import { ElButton, ElSelect } from 'element-plus';
const app = createApp(App)
app.component(ElButton.name, ElButton);
app.component(ElSelect.name, ElSelect);
app.mount('#app')

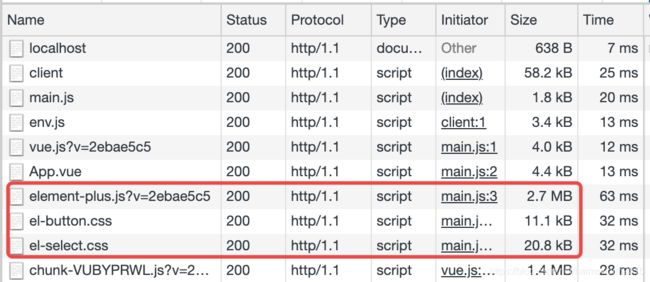
可以看出,vite-plugin-style-import 只按需加载组件样式。
总结
vite-plugin-importer可以按需加载组件和组件样式。vite-plugin-style-import只能按需加载组件样式。- 相比一次加载第三方组件库,按需加载更优秀。