JavaScript高级
目录
BOM
window对象
属性
方法
screen对象
location对象
history对象
DOM
Document
Document属性
Document方法
事件
事件连接
鼠标事件
键盘事件
窗口事件
表单事件
BOM
简介:浏览器对象模型
window对象
创建:在浏览器打开时自动创建,bom顶层对象
属性
获取浏览器对象 window.navigator
获取显示器对象 window.screen.availWidth
获取地址栏对象 window.location 如协议,ip,端口号,网址
获取历史记录对象 window.history
获取网页文档对象 window.document 所有网页的根节点
*网页可视化内部 window.innerWidth
window.innerHeight
网页可视化外部 window.outerWidth
window.outerHeight
由此可以看出可视化内部与外部的区别
方法
1.打开 window.open("https://www.baidu.com");
关闭 window.close();
2.弹框类*
警告框 window.alert("此网页有风险");
确认框 window.confirm("你想真正的活着吗");
这个返回值是boolean型的
输入框
var t = window.prompt("请输入账号","9527");
console.log(t);
里面两个参数,
第一个是提示文本,
第二个是默认文字内容
返回值为输入的内容,如果没有输入,返回为null
3.执行任务类
延迟执行*
setTimeout();
clearTimeout(); 阻止延迟执行
function test01(){
console.log("延迟执行")
}
//设置延迟任务,返回值为延迟任务对象
var time = setTimeout("test01()",5000);
//延迟5sclearTimeout(time);//阻止延迟任务重复执行
setInterval();//
clearInterval();//阻止重复执行
function test01(){
console.log("test01方法被执行");
}//
var task = setInterval("test01()",3000);//每隔3s执行一次
//setInterval(test01,3000); 这样写也可以
clearInterval(task);//阻止重复执行navigator对象
简介:代表浏览器
浏览器的代码名:navigator.appCodeName
返回浏览器的名称:navigator.appName
返回浏览器的平台和版本信息,是只读的字符串:navigator.appVersion
console.log(navigator.appCodeName);
console.log(navigator.appName);
console.log(navigator.appVersion);screen对象
简介:显示器
宽 screen.width
高 screen.height
宽 screen.availWidth
高 screen.availHeight
显示浏览器的屏幕的可用宽度,
可用高度不包括分配给半永久特性(如屏幕底部的任务栏)的垂直空间
实际物理屏幕宽度与高度,有的浏览器不支持
screen.deviceXDPI
screen.deviceYDPI
//console.log(screen.width);
//console.log(screen.height);
//console.log(screen.availWidth);
//console.log(screen.availHeight);
console.log(screen.deviceXDPI);
console.log(screen.deviceYDPI);location对象
简介:网址
属性
1本机地址 location.host
2获取ip: location.hostname
3获取端口 location.port
4包含所有信息 location.href; (*)
5跳转 location.href = "https://www.baidu.com";
方法:
6创建 location.assign(url)
相当于创建了一个新页面,可以点击后退返回上一个页面。
7重新加载,刷新 location.reload();(*)
8替换 location.replace("https://www.taobao.com");(*)
将当前页面替换为新的页面
history对象
简介:历史记录
1返回历史列表中的网址数 history.length
2加载 history 列表中的前一个 URL history.back();
3加载 history 列表中的下一个 URL history.forward();
4加载 history 列表中的某个具体页面 history.go(数字)
例:-1后退一个,0代表当前,1代表向前一个
DOM
简介
中文名称:文档对象模型
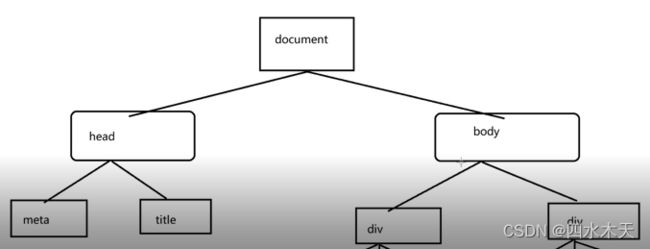
结构:树型结构
例如:
方块就是个树形的节点
Document
Document属性
网页地址 document.URL
网页标题 document.title
使用cookie 例:使用键值对存储
document.cookie = "username=admin";
document.cookie = "password=123456";
取值
document.cookie键相同就是修改,不同就是修改,添加中文时可对其进行编码
escape()
不一定要键值对,存字符串也可以
Document方法
1.输出
document.write("你好世界");2.寻找html标签
getElementById 通过id的属性值寻找对应的标签,只会寻找到一个,第一个
返回值为object
var img = document.getElementById("img01");
getElementsByClassName:通过class的属性值寻找指定的标签,返回值为一个数组
var texts = document.getElementsByClassName("text");
console.log(texts);
console.log(texts.length);
console.log(texts[0]);
console.log(texts[2]);
getElementsByTagName:通过标签名寻找指定的标签 返回值为一个数组
var h1s = document.getElementsByTagName("h1");
getElementsByName:通过name的属性值进行寻找 返回值为一个数组
var tests = document.getElementsByName("xxx");
3.对标签属性的操作
方式1
通过属性 先找到此标签,再修改,
setAttribute
var inputs = document.getElementsByTagName("input");
var i = inputs[0];
i.setAttribute("class","username");//添加属性
i.setAttribute("placeholder","请输入账号");//添加一个提示
i.setAttribute("type","password");//修改普通文本为密文有就添加,没有就修改
获取属性,使用getAttribute
例如:
i.setAttribute("type","password");
var iId = i.getAttribute("id");
console.log(iId);打印结果为input
方式2
通过id寻找,再修改
使用.直接修改
var i = document.getElementById("input");
i.className = "username";
i.placeholder = "请输入账号";
i.type = "password";
console.log(i.id);4.对标签样式的操作
设置样式 获取样式
这是一段文本
注意:只能对内联样式进行操作,如果对css中已有属性进行修改,则只相当于内联样式的修改不会改变其它,但是不能获取
5.对标签内容的操作
var box = document.getElementById("box");
console.log(box.innerText);//只获取文本
console.log(box.innerHTML);//获取所有内容
包括标签空格之类的
box.innerText="" 会把添加的内容以文本方式 覆盖 原内容
box.innerHTML="" 标签之类的东西都会添加,也会覆盖
如果不想覆盖,可以使用字符串添加
box.innerHTML=box.innerHTML+"xxxxx"
6.对节点操作
创建节点
document.createElement("xxx")
返回值就是创建的标签
添加节点
父容器.appendChild(b标签对象)
插入节点
父容器对象.insertBefore(要插入的标签,插入在某标签前);
替换节点
父容器对象.replaceChild(要替换的,被替换的);
删除节点
父容器对象.removeChild(被删除的);
#box01{
background: orange;
}var img = document.createElement("img");
img.src = "img/qq.png";
img.style.width = "100px";//设置样式
var box01 = document.getElementById("box01");
box01.appendChild(img);//添加到尾部var hr = document.createElement("hr");//创建一个分割线
var font02 = document.getElementById("font02");//获取一个标签
var box02 = document.getElementById("box02");//获取父容器
box02.insertBefore(hr,font02);//
语法:
//父容器对象.insertBefore(要插入的标签,插入在某标签前);
var i = document.createElement("input");
//替换节点
box02.replaceChild(i,font02);
//删除节点
box02.removeChild(i);事件
事件连接
内联:直接在事件属性后写方法的方法名

外联:
百度一下
//先找标签,再用标签操作鼠标事件
点击事件(*):onclick
双击事件:ondblclick
鼠标移入(*):onmouseenter
鼠标移出(*):onmouseleave
鼠标移动:onmousemove
鼠标左键按下:onmousedown
鼠标左键抬起:onmouseup

键盘事件
document.onkeydown = function(){//持续除法
switch(window.event.key){//只对字母触发
case "a":执行的代码
break;
case "s":执行的代码
break;
case "d":
break;
case "w":
break;
}
}窗口事件
onload:页面加载完成后
onscroll:页面滑动时触发
表单事件
主要使用于input之类的
获取焦点
i.onfocus = function(){
console.log("获取到了焦点");
}失去焦点
i.onblur = function(){
console.log("失去焦点");
}
内容发生改变
i.onchange = function(){
//失去焦点后,判断目前的内容与以前的内容是否有改变
//如果有改变,触发该事件
console.log("内容发生改变");
}选中
i.onselect = function(){
console.log("内容被选中");
}提交(必须给form设置)
form02.onsubmit = function(){
}重置(必须给form设置)
form02.onreset = function(){
}事件:Event
获取Event对象
获取事件对象:window.event
js中规定:事件不仅能够和触发者交互,还会在特定的情况下沿着dom tree逐级传递,和dom tree中的各个节点进行交互。而js中的这种机制被称为事件传递机制。
事件传递方式主要分两种:事件冒泡、事件捕获
事件冒泡:事件从最具体的元素开始,沿着DOM树逐级向上依次触发,直至最不具体的元素停止。
事件捕获:事件从最不具体的元素开始,沿着DOM树逐级向下依次触发,直至达到最具体的元素停止。
w3c规定:事件冒泡+事件捕获+事件真正的触发者等各个分支构成了js的事件机制。
事件冒泡:
var box = document.getElementById("box");
var btn = document.getElementById("btn");
box.onclick = function(){
console.log("box被点击了");
}
btn.onclick = function(){
console.log("按钮被点击了");
//阻止事件冒泡
//window.event.stopPropagation();
}当点击按钮时,事件沿着DOM向上依次触发,所以点击按钮后,box也会被点击,
可以在按钮点击完成后阻止事件发生,添加就行 window.event.stopPropagation();