Three.js实例详解___旋转的精灵女孩(附完整代码和资源)(一)
Three.js实例详解___旋转的精灵女孩(附完整代码和资源)(一)
本文目录:
一、【旋转的精灵女孩】案例运行效果
二、Three.js简介
三、Three.js代码正常运行显示条件
(1)不载入任何纹理贴图的网页
(2)从外部文件里载入几何体或是纹理贴图的网页
(3)无法正常显示three.js代码的网页解决办法
(a)、在浏览器中改变本地文件的安全策略
(b)、运行一个本地的服务器
(c)、运行一个网络在线IDE
四、[旋转的精灵女孩]实例中关键代码解释
(1)、Threejs绘图思路
(2)、构建一个三维空间场景
(3)、选择一个观察点
(a)、three.js的右手坐标系图解
(b)、three.js中的正交投影和透视投影原理图解
(4)、添加供观察的物体
(5)、场景渲染
五、实例中所使用的代码语法详细解释
一、【旋转的精灵女孩】案例运行效果
写在前面的题外话:最近在CSDN看到一些不好的评论(是在其他DD们的博客看到的),他们在攻击博主,说这样的水平也来写教程,虽然不是说我,但我看了还是觉得不舒服。
建议各位凡事不要冲动,不要轻易用网络冷暴力去伤害任何人。生活不易,你有不开心的时候,别人同样会有,不应该将自己的不开心转嫁到别人身上,更不应该随便伤害任何人。基本上每个博主发博文写教程,都是无偿的,而且花了自己许多宝贵的时间。每个人都不是天生高手,就算天分再高也都需要花时间从头学起,别人学会了,写成教程,对后来学的人来说,极大地缩短了摸索的时间和精力,对那些为我们提供经验的人,不管对不对,合不合适你,都应该心存感激的,而不应该出口伤人。
我不是大佬,只是个平凡得不能再平凡的人,我做得到的事情任何人都能做得到。我博客里的文章都是自己寻找资料学习过程中整理总结出来的,虽然不是什么值得一提的东西,但我自信能帮到同样在学习中的同行者,免去他们到处寻找资料的时间和精力,毕竟现在很多标着原创的文章10篇中有过半内容都是一模一样的,有时花在找资料上的时间远大于>>>>>学习该点知识所需要的时间。上天是公平的,每个人每天都只有24小时。
如果你开始学three.js ,有时间可以看一下。我没有藏起部分代码,公布的代码都是完整代码。你跟我在同一个工作环境下运行,会得到和我一样的演示效果。请下载完整源代码和资源包(我设定的是免费形式,方便没有足够积分的好学者能下载到所需要的资料)。下载地址请查看文章中的链接,下载后请自行查杀毒,注意网络使用安全。
刚一开始学习three.js,不需要完全看懂下面的代码,能够修改增删部分代码就可以,随着时间的推移就能够很好的使用三维引擎three.js。此文就是依此原理撰写。
这篇【旋转的精灵女孩】是我 three.js 的练习作品。精灵女孩模型是我修改官方模型得来的,相关的three文件也是用官方最新的版本r146。Three.js讲解所用的图片也是我自己制作,
本文Three.js实例详解___旋转的精灵女孩(附完整代码和资源),全文几万字,所以其余写进另外两篇博文《Three.js实例详解___旋转的精灵女孩(附完整代码和资源)(二)》、《Three.js实例详解___旋转的精灵女孩(附完整代码和资源)(三)》里,请注意看后续文章。(另:请尊重作者原创的不易,不要做那些......)
你不需要关注我,做我粉丝,如果觉得本文对你学习有帮助,学到知识了,心里悄悄告诉我一声:资料有用,那就足够了。
二、Three.js简介
| Three.js 是一款运行在浏览器中的 3D 引擎。
|
开发人员将其用于基于WebGL的游戏,模拟甚至网站。例如”跳一跳“小游戏就是用three.js开发的。
在科教领域通过3D方式展示特定的知识相比较图像更为直观。
3D相关的数据可视化基于WebGL技术,借助3D引擎Threejs可以很好的实现数据可视化。
three.js它是开源软件,同时具有功能强大的轻量级在线编辑器。
三、Three.js代码正常运行显示条件
Three.js代码需要支持HTML5 Canvas的浏览器才能正常显示特效。
Internet Explorer 9+, Firefox, Opera, Chrome, 和 Safari 支持
Internet Explorer 8 及更早 IE 版本的浏览器不支持
请改用支持HTML5 Canvas的浏览器查看效果
Three.js代码在浏览器能否正常显示的条件分以下两种情况:
(1)不载入任何纹理贴图的网页倘若你只是使用Three.js库中所提供的几何体,且不载入任何纹理贴图,则网页是可以从本地的文件系统中打开,并且是能够直接运行的,只需在文件管理器中双击HTML文件,它就可以在浏览器中进行显示。 (此时你将在地址栏中看到类似这样的URL:file:///yourFile.html) |
(2)从外部文件里载入几何体或是纹理贴图的网页倘若你需要从外部文件里载入几何体或是纹理贴图,由于浏览器same origin policy(同源策略)的安全限制,从本地文件系统载入外部文件将会失败,同时抛出安全性异常。 |
(3)无法正常显示three.js代码的网页解决办法
有三种方法来解决这个问题:
(a)、在浏览器中改变本地文件的安全策略
这将使你可以通过 file:///yourFile.html来直接运行本地文件系统中的文件。
倘若你选择这种方法,请小心,倘若你使用同一个浏览器来进行日常网络冲浪,你将可能会触发一些漏洞。 你或许可以创建一个用于开发环境的独立的浏览器配置文件或者快捷方式,仅仅用于本地开发;这将使得日常使用环境与开发环境相分离,以保证日常使用环境的安全性。
(b)、运行一个本地的服务器
从本地的服务器运行文件,这可以让你通过 http://localhost/yourFile.html来访问运行在本地服务器上的文件。
很多的编程语言都具有一个内置的简易HTTP服务器。它们的功能并不像能够被用于生产环境的服务器,例如Apache 或者 NGINX那样完善, 但对于你来测试three.js应用程序来说,它们就已经足够了。
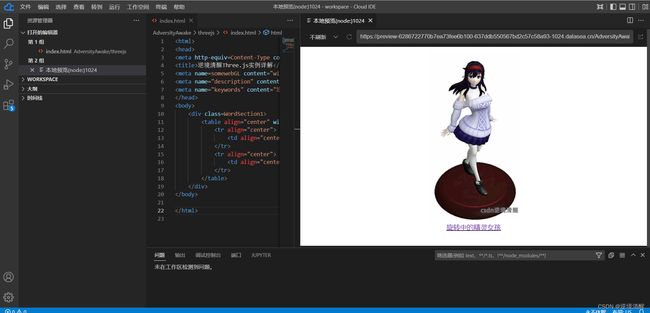
(c)、运行一个网络在线IDE
云IDE,即网络在线IDE。无需下载安装,随时随地开发编码,拥有媲美本地 IDE 的流畅编码体验。
【旋转的精灵女孩】实例详解将使用 CSDN云IDE来演示和讲解整个旋转的精灵女孩]实例的构建过程,包括three.js代码。本例在CSDN云IDE上测试成功。建议同样使用CSDN云IDE来学习本例【旋转的精灵女孩】。
CSDN云IDE,就是CIDE,基础是VS,有着非常好的IDE用户基础。它为开发人员提供了秒级构建的云开发环境,预置Python,Java,Nodejs等多种开发环境,秒级速度打开云IDE,拥有vscode的所有功能,其流畅程度和离线IDE几乎没有差别。在推广期内 2CPU 4GB 免费使用。
CSDN云IDE地址:免费使用地址:点击【云IDE】
CSDN云IDE使用操作请查看:
【CSDN云IDE】个人使用体验和建议(含超详细操作教程)(python、webGL方向)
四、[旋转的精灵女孩]实例中关键代码解释
(1)、Threejs绘图思路
要在屏幕上展示3D图形,我们使用Threejs来绘图,思路大体上都是这样的:
1、构建一个三维空间,Three中称之为场景(Scene),包含所有需要显示的3D物体以及其他相关元素的容器
2、选择一个观察点,并确定观察方向/角度等,决定3D场景如何投影到2D画布之上,Three中称之为相机(Camera)
3、在场景中添加供观察的物体,包括Mesh,Line,Points等,它们都继承自Object3D类
4、将观察到的场景渲染到屏幕上的指定区域
(2)、构建一个三维空间场景
三维场景是用虚拟化技术手段来模拟真实出现在世界的各种物质的形态和空间关系。在有限的屏幕空间直观的展示现实世界的事物。
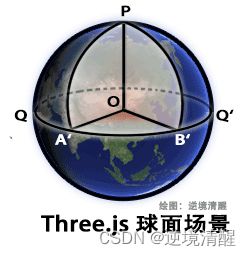
三维场景提供了平面场景和球面场景两种视图模式。
| ① 平面场景
|
three.js中构建一个三维空间场景的方法:
代码:scene = new THREE.Scene();
(3)、选择一个观察点
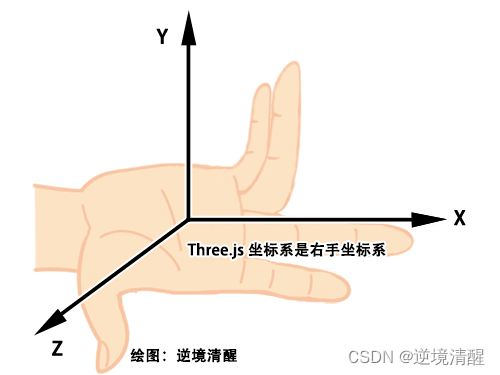
(a)、three.js的右手坐标系图解
选择一个观察点,并确定相机(Camera)观察方向/角度等
Three.js 使用的坐标系是右手坐标系,看起来就是这样的:
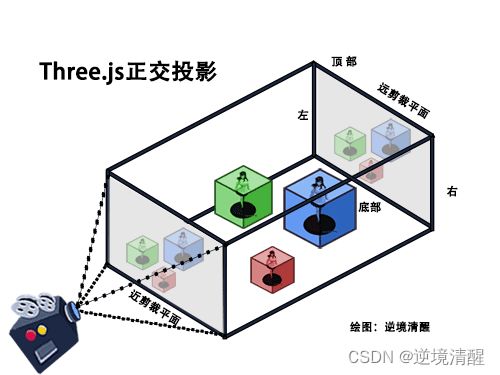
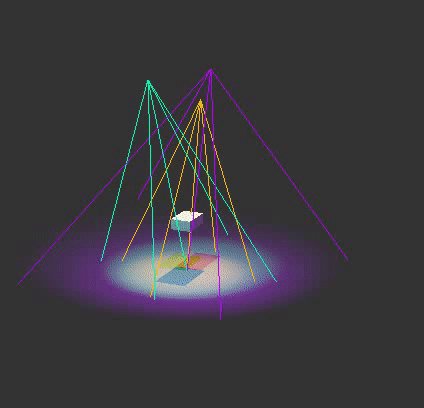
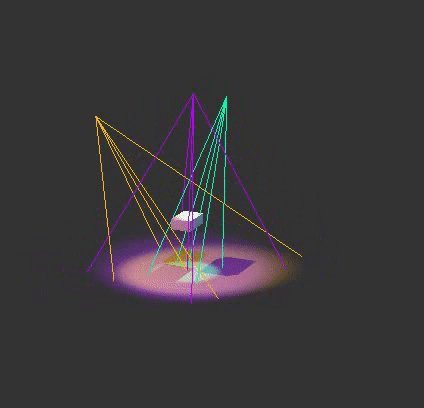
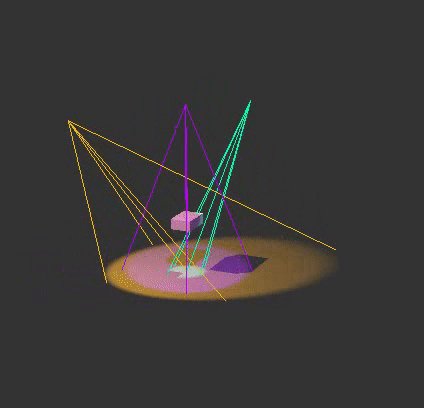
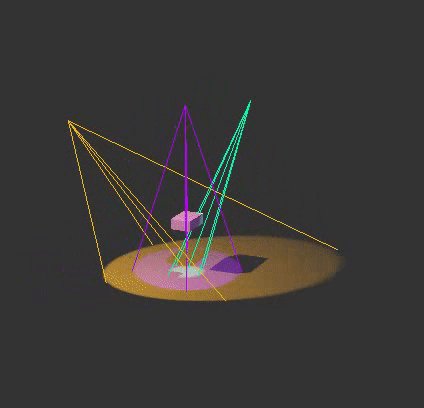
(b)、three.js中的正交投影和透视投影原理图解
Camera 是三维世界中的观察者,在threejs中相机是 THREE.Camera,有两种类型:
<< 正交投影照相机
原理:三维空间内平行的线,投影到二维空间也平行,所有物体在正交相机中的尺寸都不会变,且不需要设置长宽比.
正交投影多用于三维健模,
正交投影照相机的构造函数:Three.OrthographicCamera(left,right,top,bottom,near,far)
OrthographicCamera( left : Number, right : Number, top : Number, bottom : Number, near : Number, far : Number )
六个参数分别代表正交投影照相机拍摄到的六个面的位置。其中,
left — 摄像机视锥体左侧面。
right — 摄像机视锥体右侧面。
top — 摄像机视锥体上侧面。
bottom — 摄像机视锥体下侧面。
near — 摄像机视锥体近端面。表示近平面与相机中心点的垂直距离。
far — 摄像机视锥体远端面。表示远平面与相机中心点的垂直距离。
这些参数一起定义了摄像机的viewing frustum(视锥体)。
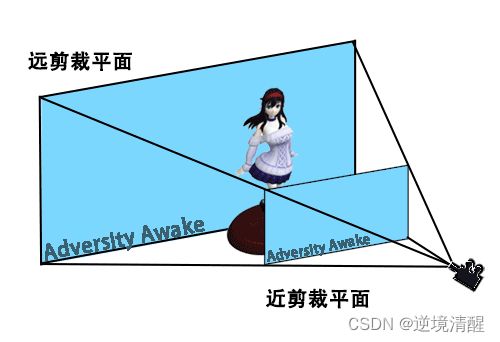
<< 透视投影照相机
原理:与我们在素描中使用的透视法一致,远小近大。
透视投影(Perspective Projection)则因模型原理和人的视觉系统相似,
它具有消失感、距离感、相同大小的形体呈现出有规律的变化等一系列的透视特性,能逼真地反映形体的空间形象。透视投影多用于在二维平面中对三维世界的呈现,通常用于动画、视觉仿真以及其它许多具有真实性反映的方面。
透视投影照相机 THREE.PerspectiveCamera(fov, aspect, near, far)
fov:摄像机的视角
aspect:幕布宽高比
near:近视截面
far:远视截面
在本例中,我们会用到透视投影。
代码:camera = new THREE.PerspectiveCamera(55, window.innerWidth / window.innerHeight, 0.1, 2000);
解释:PerspectiveCamera(透视摄像机)
PerspectiveCamera( fov : Number, aspect : Number, near : Number, far : Number )
fov — 摄像机视锥体垂直视野角度
aspect — 摄像机视锥体长宽比
near — 摄像机视锥体近端面
far — 摄像机视锥体远端面
这些参数一起定义了摄像机的viewing frustum(视锥体)。
第一个参数是视野角度(FOV)。摄像机视锥体垂直视野角度,从视图的底部到顶部,以角度来表示。默认值是50。视野角度就是无论在什么时候,你所能在显示器上看到的场景的范围,它的单位是角度(与弧度区分开)。
第二个参数是长宽比(aspect ratio)。 也就是你用一个物体的宽除以它的高的值。摄像机视锥体的长宽比,通常是使用画布的宽/画布的高。默认值是1(正方形画布)。比如说,当你在一个宽屏电视上播放老电影时,可以看到图像仿佛是被压扁的。
第三个参数是近截面(near)。摄像机的近端面,默认值是0.1。其有效值范围是0到当前摄像机far plane(远端面)的值之间。 请注意,和OrthographicCamera不同,0对于PerspectiveCamera的近端面来说不是一个有效值。
第四个参数是远截面(far)。 摄像机的远端面,默认值是2000。当物体某些部分比摄像机的远截面远或者比近截面近的时候,该这些部分将不会被渲染到场景中。该值必须大于near plane(摄像机视锥体近端面)的值。
在大多数属性发生改变之后,你将需要调用.updateProjectionMatrix来使得这些改变生效。
(4)、添加供观察的物体
代码: const loader = new ColladaLoader(loadingManager);
loader.load('./models/girl/girl.dae', function (collada) { elf = collada.scene; });
| 解释:调入“旋转的精灵女孩”模型,模型是.dae格式的文件 .dae文件代表以 COLLADA DAE格式翻译的3D对象或场景。它是一个符合 COLLADA DAE 模式的 XML 文件。由于DAE的开放性,DAE是目前3D图形中关键的资产交换格式,不少3D DCC工具都支持DAE导入/导出。众多的在线作品集将其大部分商业和免费的3D作品以.dae文件的形式发布,此外还有其他几种高度支持的交换格式。 |
(5)、场景渲染
三维场景渲染与重建是利用场景的图形或图像等信息渲染出特定观测视点的场景图像和重建出三维场景的结构模型。
如果将之前写好的代码简单直接复制到HTML文件中,你不会在页面中看到任何东西。这是因为我们还没有对它进行真正的渲染。为此,我们需要使用一个被叫做“渲染循环”(render loop)或者“动画循环”(animate loop)的东西。
function animate() {
requestAnimationFrame( animate );
renderer.render( scene, camera );
}
animate();
requestAnimationFrame有很多的优点。当用户切换到其它的标签页时,它会暂停,因此不会浪费用户宝贵的处理器资源,也不会损耗电池的使用寿命。
| 代码:renderer = new THREE.WebGLRenderer();
除了我们在这里用到的WebGLRenderer渲染器之外,Three.js同时提供了其他几种渲染器,当用户所使用的浏览器过于老旧,或者由于其他原因不支持WebGL时,可以使用这几种渲染器进行降级。 WebGLRenderer( parameters : Object ) 以下是合法参数: |
为【旋转的精灵女孩】设置光线源:
| 灯/矩形灯 | lights / spotlights |
阴影贴图/点光源 |
代码片段解释,勿直接拷贝运行,会出错。需要的可去下载本实例的完整的资料来运行(免费)
const ambientLight = new THREE.AmbientLight(0xcccccc, 0.4);
scene.add(ambientLight);
//AmbientLight
//环境光会均匀的照亮场景中的所有物体。
//环境光不能用来投射阴影,因为它没有方向。
//color - (参数可选)颜色的rgb数值。缺省值为 0xffffff。
//intensity - (参数可选)光照的强度。缺省值为 1。
// 创建一个环境光对象。
const directionalLight = new THREE.DirectionalLight(0xffffff, 0.8);
directionalLight.position.set(1, 1, 0).normalize();
scene.add(directionalLight);
//平行光(DirectionalLight)
//平行光是沿着特定方向发射的光。这种光的表现像是无限远, 从它发出的光线都是平行的。常常用平行光来模拟太阳光 的效果; 太阳足够远,因此我们可以认为太阳的位置是无限远,所以我们认为从太阳发出的光线也都是平行的。
//平行光可以投射阴影
//DirectionalLight(color : Integer, intensity : Float)
//color - (可选参数) 16进制表示光的颜色。 缺省值为 0xffffff(白色)。
//intensity - (可选参数) 光照的强度。缺省值为1。
//五、实例中所使用的代码语法详细解释
 Three.js实例详解___旋转的精灵女孩(附完整代码和资源)(二)
Three.js实例详解___旋转的精灵女孩(附完整代码和资源)(二)
![]() Three.js实例详解___旋转的精灵女孩(附完整代码和资源)(一)
Three.js实例详解___旋转的精灵女孩(附完整代码和资源)(一)
Three.js实例详解___旋转的精灵女孩(附完整代码和资源)(二)
Three.js实例详解___旋转的精灵女孩(附完整代码和资源)(三)
推荐阅读:
| 20 |
|
巴斯光年python turtle绘图__附源代码 |
| 19 |
|
Three.js实例详解___旋转的精灵女孩(附完整代码和资源) |
| 18 |
|
草莓熊python turtle绘图(玫瑰花版)附源代码 |
| 17 |
|
立体多层玫瑰绘图源码__玫瑰花python 绘图源码集锦 |
| 16 |
|
皮卡丘python turtle海龟绘图(电力球版)附源代码 |
| 15 |
|
【CSDN云IDE】个人使用体验和建议(含超详细操作教程)(python、webGL方向) |
| 14 |
|
草莓熊python turtle绘图(风车版)附源代码 |
| 13 |
|
用代码过中秋,python海龟月饼你要不要尝一口? |
| 12 |
|
《 Python List 列表全实例详解系列》__系列总目录 |
| 11 |
|
用代码写出浪漫__合集(python、matplotlib、Matlab、java绘制爱心、玫瑰花、前端特效玫瑰、爱心) |
| 10 |
|
Python函数方法实例详解全集(更新中...) |
| 9 |
|
matplotlib 自带绘图样式效果展示速查(全) |
| 8 |
|
手机屏幕坏了____怎么把里面的资料导出(18种方法) |
| 7 |
|
2022年11月多家权威机构____编程语言排行榜__薪酬状况 |
| 6 |
|
Python中Print()函数的用法___实例详解(全,例多) |
| 5 |
|
色彩颜色对照表(300种颜色)(16进制、RGB、CMYK、HSV、中英文名) |
| 4 |
|
Node.js (v19.1.0npm 8.19.3) vue.js安装配置教程(超详细) |
| 3 |
|
Tomcat 启动闪退问题解决集(八大类详细) |
| 2 |
|
Tomcat端口配置(详细) |
| 1 |
|
Tomcat10 安装(Windows环境)(详细) |