安装和设置Visual Studio Code(VS Code)的简要教程
使用Visual Studio Code的缘起
我学习Python的起因,是为了做量化交易。
相比一般的交易软件,Python更加自由,能够充分实现我的想法。
于是买了许多书,开始学习。
最开始使用的集成开发环境是Spyder。spyder是真的好用,尤其是用来绘制matplotlib的图表。
后来,随着学习的深入,然后接触到了PyCharm,这也是一个相当优秀的集成开发环境。PyCharm的插件要比Spyder丰富许多。或者说,Spyder基本没有什么插件。
然而,比起Visual Studio Code,前面提到的Spyder和PyCharm都是弟弟。
我是在学习Python相当深入之后,才了解到Visual Studio Code的。
据说Visual Studio Code相当受专业的程序员欢迎,凭借着免费,开源,轻量,跨平台的特点,在全世界范围内拥有数不清的粉丝。
我试用了一下,发现盛名之下,果然名副其实。
然后,我就入坑了,并且深深沉迷其中。
个人认为,Visual Studio Code的主要优点有:
1.自由度高。
Visual Studio Code自由度相当高,编辑器的主题、代码的颜色等,都可以高度定制。
2.插件丰富。
Visual Studio Code应该是同类的集成开发环境中,拥有最多插件的编辑器了。不仅仅有和Python相关的插件,还有许多PDF、MarkDown、Office、CSV等各种软件和格式相关的插件,应有尽有,不得不爱!
3.代码提示和代码补全。
Visual Studio Code的代码提示和代码补全功能,是我用过的编辑器里最强大的。习惯了Visual Studio Code的代码提示和补全功能后,感觉其他的都弱爆了。编写代码的效率简直就是直线上升,写代码成了一种享受。
4.代码自动格式化。
我最开始其实就是奔着代码自动格式化这个功能,才安装使用Visual Studio Code。它也果然没令我失望,代码格式化的功能非常好用。这是我一点也离不开的功能之一。
Visual Studio Code的安装过程
为了开N个屏幕+N个大型软件做交易而不卡,我重新配置了电脑,把电脑的各项配置都升级到了当下的最高水平。新的电脑和新的系统,需要把各种软件都重装一遍。所以就记录一下Visual Studio Code的安装过程。
第一步,就是进入Visual Studio Code的官方网站。头条估计也不让发外站的链接,所以你们自己搜索一下就找到了。然后直接下载就可以了。
这个是国外的网站,下载速度堪忧,只有41kb/s,慢得离谱。
没办法,慢慢下吧!
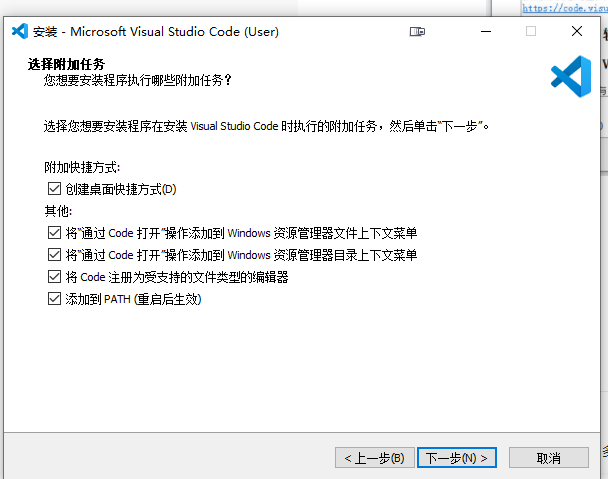
许久许久之后,终于下载完成了,那么按提示安装即可。
因为我现在主要用Visual Studio Code编写代码,所以这些都可以勾上。
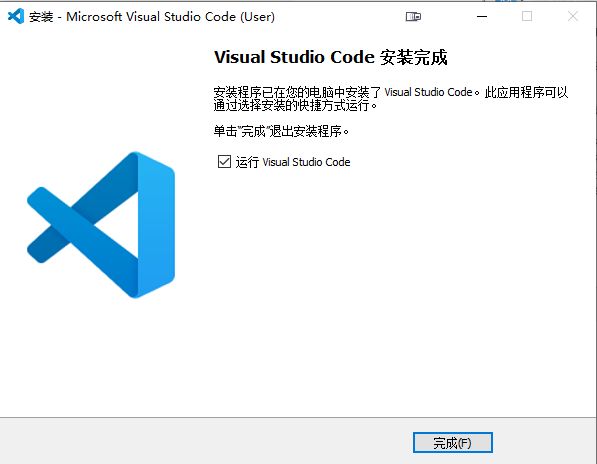
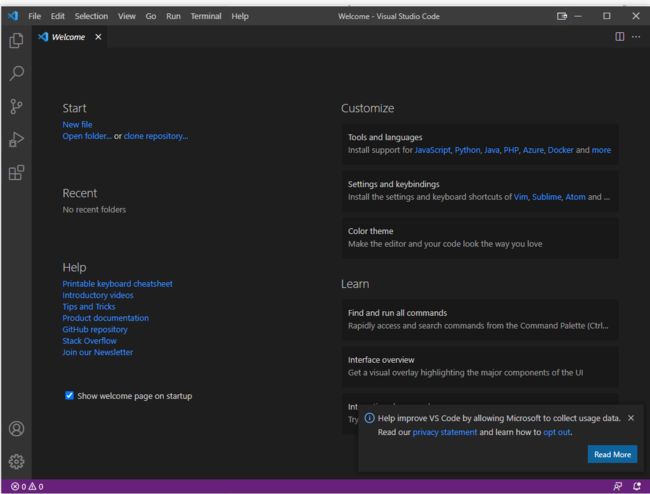
很快就安装好了,直接运行。
什么?居然是英文的界面?
不要慌,安装个插件,改成中文的再说。
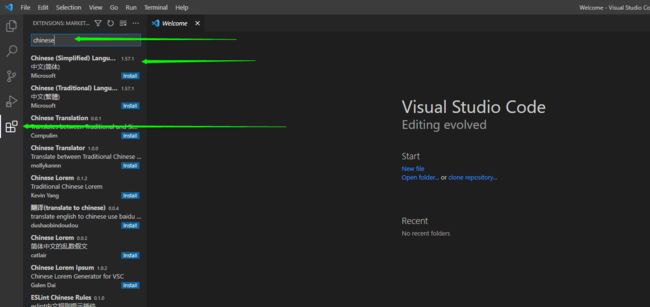
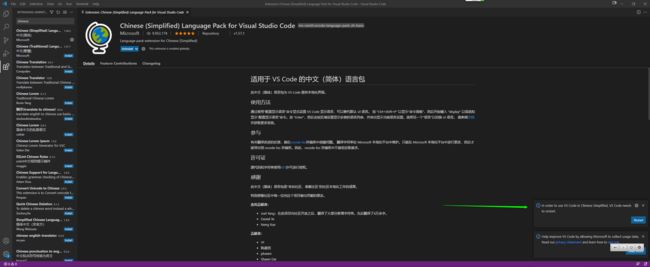
在插件商店里,搜索Chinese,出来的第一个插件,就是中文的语言插件。没什么好说的,下载,安装就是了。
安装好了后,提示重启Visual Studio Code。
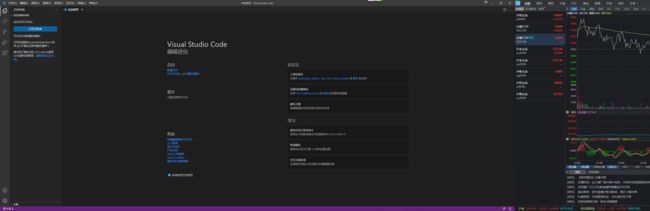
重新启动Visual Studio Code,界面变成我们伟大的中文了。
我熟悉的Visual Studio Code又回来了!
不过,还没完。接着安装对Python的支持,即Visual Studio Code对Python语言的代码扩展。
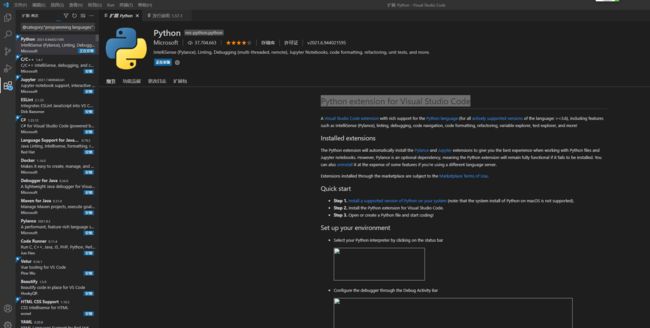
在插件商店里,下载Python extension for Visual Studio Code。
直接安装。
该插件包括IntelliSense (Pylance) 、linting、 调试、代码导航、代码格式、重构、变量资源管理器、测试资源管理器等功能。
总之,功能十分丰富,而且好用!
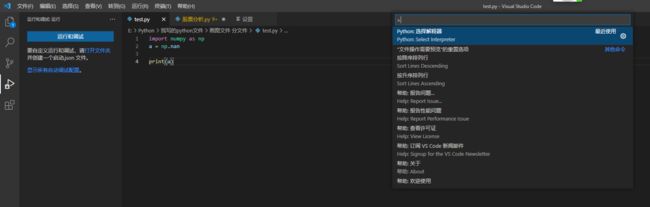
然后,随便新建个python文件,测试一下。
import numpy as np
a = np.nan
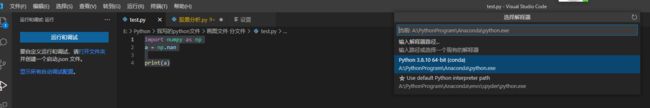
print(a)按快捷键Ctrl+Shift+P,选择一个Python解释器。
然后F5运行,一切正常!
接下来,安装一下Visual Studio Code的常用插件。
1.Python Indent
这个插件可以在Visual Studio Code代码中更正python的缩进。我觉得应该属于必备插件之一。
2.格式化插件
c这个插件,我们使用cmd命令来安装,然后设置一下。
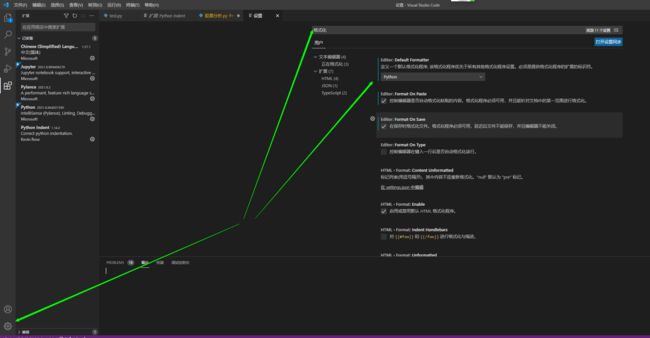
然后在设置的搜索栏里搜索
python.formatting.provider,把格式化的默认程序改为我们刚才安装的模块yapf。
3.主题插件
在插件商店里搜索theme,然后下载GitHub themes。这是我最喜欢的主题,不论是白色主题,还是黑色主题,都感觉很舒服,很漂亮。配色真的很赞。
4.图标插件
在插件商店,搜索并安装vscode-icons插件。这个插件是 用来在Visual Studio Code里显示文件的图标的,算是一个很实用的功能。
安装了vscode-icons插件后,文件的图标变成了这样。
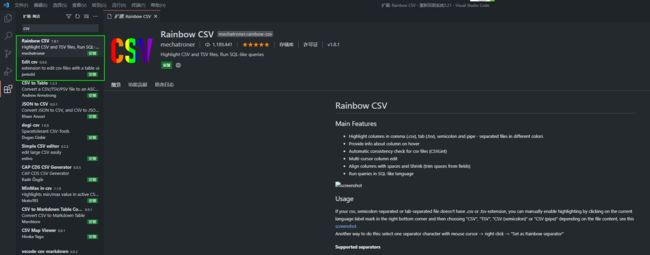
5.CSV插件
安装Rainbow CSV插件,这个插件可以以不同的颜色显示CSV文件的列,还是挺有意思的。
打开个CSV文件,看下效果图。
安装Edit CSV插件,这个插件可以在Visual Studio Code里像编辑excel那样来编辑CSV文件,简单方便。
6.Bracket Pair Colorizer
这是个括号插件,可以用不同颜色表示不同的()、[ ] 、{ },还可以自定义括号的颜色。写代码时括号的匹配就变得更加清晰了。总的来说,这是个很好用的插件。
除此之外,Visual Studio Code还有许多很有意思的设置和插件,就不再一一赘述。
我觉得,有心人总能得到他想要的东西。喜欢用Visual Studio Code的人,也一定可以找到最适合他自己的插件和设置。
那么,就分享到这吧。欢迎在评论区留言,一起讨论。