Vue学习笔记07 vue-router 简单路由-多级路由-路由传参-路由守卫-路由懒加载
文章目录
- Vue学习笔记07 路由
-
- 概述
- 基本路由
-
- 注意点
- 嵌套路由
- 路由的重定向redirect配置
- 路由传参
-
- 路由的query参数
- 路由命名 name
- 路由的params参数
- 路由的props配置
- router-link的replace属性 历史记录
- 编程式路由导航 脱离router-link
- 缓存路由组件 keep-alive
- 路由组件独有的两个新生命周期钩子
- 路由守卫
-
- 全局前置路由守卫 beforeEach()
- 全局后置路由守卫 afterEach()
- 独享路由守卫 beforeEnter
- 组件内路由守卫 beforeRouteEnter / beforeRouteLeave/beforeRouteUpdate
-
- 触发顺序
- history模式与hash模式
- 路由懒加载
-
- ES import 常用
Vue学习笔记07 路由
概述
1.路由是一组key-value的对应关系
2.多个路由,需要经过路由器的管理
后端路由
1.vauel是function,用于处理客户提交的请求。
2.工作工程:服务器接受到一个请求时,根据请求路径找到匹配的函数来处理请求,返回响应数据。
前端路由
1.key是路径,value是组件,用于展示页面内容
2.工作过程:当浏览器的路径改变时,对应的组件就会显示。
目的: 实现SPA单页面(single page web application)应用
SPA整个应用只有一个完整的页面,点击页面中的导航链接不会刷新页面,只会做页面的局部更新
基本路由
vue2使用 vue-router3版本
vue3使用 vue-router4版本
vue-router,是一个插件
1.先安装npm i vue-router
2.引用vue-router
3.使用Vue.use( VueRouter)
main.js
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
import router from './router'
//应用插件
Vue.use(VueRouter) //应用之后Vue有了router配置项
//创建vm
new Vue({
el:'#app',
render: h => h(App),
router:router
})
/src/router/index.js
// 该文件专门用于创建整个应用的路由器
import VueRouter from 'vue-router'
//引入组件
import About from '../components/About'
import Home from '../components/Home'
//创建并暴露一个路由器
export default new VueRouter({
routes:[
{
path:'/about',
component:About
},
{
path:'/home',
component:Home
}
]
})
使用标签,active-class属性设置激活时的样式。
<router-link active-class="" to="/about">router-link>
<router-link to="/home">router-link>
<router-view>展示组件内容router-view>
注意点
- 路由组件和一般组件
src下新建views文件夹存放路由组件
src下的components文件夹存放一般组件 - 当前路由组件使用时会被挂载,不使用时会被销毁
- 组件实例会增加两个属性
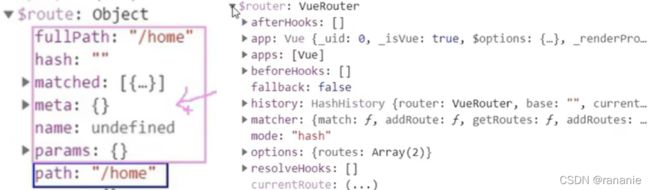
$route表示本组件的路由规则,$router表示整个应用的唯一路由器
嵌套路由
// 该文件专门用于创建整个应用的路由器
import VueRouter from 'vue-router'
//引入组件
import About from '../pages/About'
import Home from '../pages/Home'
import News from '../pages/News'
import Message from '../pages/Message'
//创建并暴露一个路由器
export default new VueRouter({
routes:[
{
path:'/about',
component:About
},
{
path:'/home',
component:Home,
children:[//二级路由
{
path:'news',//在/home/后面添加news,不要写成/news,/表示根目录
component:News,
},
{
path:'message',
component:Message,
}
]
}
]
})
//使用
<router-link class="list-group-item" active-class="active" to="/home/news">About</router-link>
路由的重定向redirect配置
作用:是从一个路由切换到另外一个路由,对路径进行重定向
一般用于解决配置404页面,
new VueRouter({
routes:[
{...},
{...},
{//当是不存在的路径的时候跳转404界面(当使用通配符路由时,请确保路由的顺序是正确的,也就是说含有通配符的路由应该放在最后)
path: '*',
redirect: '/404'
}
]
})
路由传参
- query参数
路由的query参数
使用场景:页面布局不变,只改变数据,所以没有必要使用太多组件,可以使用路由的传参
路径? key1=val1 & key2=val2....
<li v-for="m in messageList" :key="m.id">
<router-link :to="{
path:'/home/message/detail',
query:{
id:m.id,
title:m.title
}
}">
li>
<li>消息编号:{{$route.query.id}}li>
<li>消息标题:{{$route.query.title}}li>
路由命名 name
作用: 可以简化路由的跳转
//创建并暴露一个路由器
export default new VueRouter({
routes:[
{
name:'gx'
path:'/about',
component:About
},
{
path:'/home',
component:Home
}
]
})
使用name跳转
<router-link :to="{
name:'gx', //使用name跳转
query:{
id:m.id,
title:m.title
}
}">
//路由的params参数
params参数的形式: 路径/params参数
注意:
1.params参数的对象写法必须要使用name指定路由
2. 配合修改路由配置
<li v-for="m in messageList" :key="m.id">
<router-link :to="{
name:'gy',
params:{
id:m.id,
title:m.title
}
}">
router-link>
li>
需要配合修改路由配置,来表示每个参数代表什么,:id表示占位,表示有两个参数,第一个为id,第二个为title
export default new VueRouter({
routes:[
{
name:'guanyu',
path:'/about/:id/:title',
component:About
},
]
})
//使用
<li>消息编号:{{$route.params.id}}</li>
<li>消息标题:{{$route.params.title}}</li>
路由的props配置
解决的问题:当传递的参数非常多的时候,如下述代码,写了很多重复的代码。让路由组件更加方便的收到参数。
<ul>
<li>消息编号:{{$route.params.id}}li>
<li>消息标题:{{$route.params.title}}li>
<li>消息xx:{{$route.params.xx}}li>
<li>消息xx:{{$route.params.xx}}li>
<li>消息xx:{{$route.params.xx}}li>
<li>消息xx:{{$route.params.xx}}li>
ul>
组件的props配置:用来接受组件外部传来的参数
路由的props配置:用于给该组件进行传参
写法1:值为对象,该对象中的所有key-value都会以props的形式传给Home组件。(不常用)
//路由的props配置:用于给该组件进行传参
routes:[
{
path:'/home',
component:Home,
//props的第一种写法,值为对象,该对象中的所有key-value都会以props的形式传给Home组件。不常用
props:{a:1,b:'hello'}
}]
//组件的props配置:用来接受组件外部传来的参数
//第一种写法
props:['a','b']
写法2:值为布尔值,若布尔值为真,就会把该路由组件收到的所有params参数,以props的形式传给Home组件。
//props的第二种写法,值为布尔值,若布尔值为真,就会把该路由组件收到的所有params参数,以props的形式传给Home组件。
props:true
//第二种写法
<li>消息xx:{{id}}</li>
<li>消息xx:{{title}}</li>
props:['id','title']
props的第三种写法,值为函数,返回值为对象,对象中的每一对key-value都会传给组件的props。
//props的第三种写法,值为函数
props($route){
return {//返回值为对象
id:$route.query.id,
title:$route.query.title,
a:1,
b:'hello'
}
}
//还可以先对参数进行解构赋值
props({query}){
return {//返回值为对象
id:query.id,
title.query.title,
a:1,
b:'hello'
}
}
<li>消息xx:{{id}}</li>
<li>消息xx:{{title}}</li>
props:['id','title']
router-link的replace属性 历史记录
router-link 默认的模式是push模式
replace模式: 替换栈顶链接
push模式:浏览器使用栈(不出栈)来保存历史记录,新的链接会push入栈,后退的时候就指向前一个位置
使用场景提交表单后,防止重复提交
编程式路由导航 脱离router-link
不使用
如果使用button实现的跳转功能或者页面加载完毕后3s自动跳转,此时
| 方法名 | 作用 |
|---|---|
| this.$router.push({}) | push模式跳转链接 |
| this.$router.replace({}) | replace模式跳转链接 |
| this.$router.back() | 回退 |
| this.$router.forward() | 前进 |
| this.$router.go(n) | n为正数则前进n步 n为负数则后退n步 |
this,$router.push的写法和
<button @click="pushShow(m)">push查看</button>
methods: {
pushShow(m){
this.$router.push({
name:'xiangqing',
query:{
id:m.id,
title:m.title
}
})
}
缓存路由组件 keep-alive
作用:让不展示的路由组件保持挂载,不被销毁
这整个router-view展示的组件都会被缓存,不会被销毁。
可以使用include=组件名 属性指定缓存的组件
<keep-alive include="组件名">
<router-view>router-view>
keep-alive>
<keep-alive :include="['组件名1','组件名2'...]">
<router-view>router-view>
keep-alive>
路由组件独有的两个新生命周期钩子
生命周期函数:vue在特定的时候帮我们调用的函数
作用:用于捕获路由组件的激活状态
activated 激活,在界面中显示
deactivated 失活,在界面中不显示
activated(){
}
deactivated(){
}
路由守卫
路由守卫:保护路由的权限
全局前置路由守卫 beforeEach()
调用时机
1.初始化的时候回调函数被调用
2.每次路由切换之前回调函数被调用
const router = new VueRouter({})
//在VueRouter的实例上 next控制是否进入
router.beforeEach((to,from,next)=>{//从from路径跳转到to路径
console.log('前置路由守卫',to,from);
next(); //可以跳转到to路径,也就是放行,没有next会停住
})
next(false) 中断当前的跳转,保持在原路由,如果URL改变了,地址也会重定向到from路由对应的地址
route的meat属性是给程序员添加一些路由信息的
可以给每个route的meat属性添加一个是否需要权限验证的配置,跳转的时候获取到route上的该配置查看是否需要进行权限验证。
{
name:'guanyu',
path:'/about',
component:About,
meta:{isAuth:true,title:'关于'}
}
全局后置路由守卫 afterEach()
调用时机
1.初始化的时候回调函数被调用
2.每次路由切换之后回调函数被调用
//没有next,因为beforeEach已经控制了组件进入,此时已经进入了组件
router.afterEach((to,from)=>{
console.log('后置路由守卫',to,from)
document.title = to.meta.title || '硅谷系统'
})
独享路由守卫 beforeEnter
独享路由守卫只有前置没有后置
{
name:'xinwen',
path:'news',
component:News,
meta:{isAuth:true,title:'新闻'},
beforeEnter: (to, from, next) => {
console.log('独享路由守卫',to,from)
if(to.meta.isAuth){ //判断是否需要鉴权
}else{next()}
}
}
组件内路由守卫 beforeRouteEnter / beforeRouteLeave/beforeRouteUpdate
前置后置是针对全局来说,切换路由之前调用前置路由守卫,切换路径之后调用后置路由守卫
组件内路由守卫,写在单个组件内。
beforeRouteEnter 进入该组件前被调用。此时还没有进入组件,组件实例还没有被创建,所以不能获取组件实例
beforeRouteLeave 离开该组件时被调用
beforeRouteUpdate 对一个带有动态参数的路径 /foo/:id,在/foo/1 和/foo/2之间跳转的时候,由于会渲染统一的Foo组件,因此这个组件实例会被复用,这个钩子在这种情况下可以被调用。可以访问组件实例this
export default {
name:'About',
//通过路由规则,进入该组件时被调用
beforeRouteEnter (to, from, next) {next()},
//通过路由规则,离开该组件时被调用
beforeRouteLeave (to, from, next) {next()}
}
触发顺序
前置路由守卫 => 组件内路由守卫beforeRouterEnter => 后置路由守卫 => 已挂载mounted (如果有缓存机制就只执行一次)=> 组件被激活activated => 组件内路由守卫beforeRouterLeave
history模式与hash模式
路由器的工作模式可以分两种
- histort模式:应用部署上线时需要后端人员支持,解决刷新页面服务端404的问题
- hash模式(默认):hash值(#开头)不会作为路径的一部分发给服务器
new VueRouter({
mode:'history'
})
路由懒加载
作用:解决vue项目首次加载因为加载组件过多加载慢的问题。
说明:懒加载就是延迟加载或按需加载,即在需要的时候的时候进行加载。
不使用懒加载的时候是父created->子created->子mounted->父mounted
组件懒加载之后
第一次加载是父created->父mounted->子created->子mounted
第二次是父created->子created->子mounted->父mounted,因为第一次加载后就缓存了子组件了?
ES import 常用
用户访问组件时,该箭头函数被执行
webpack:import动态导入语法能将该文件单独打包
const xxx = ()=>import('需要加载的模块地址')
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: ()=>import("@/components/HelloWorld")
}
]
})
https://blog.csdn.net/qq_41370833/article/details/125299151?csdn_share_tail=%7B%22type%22%3A%22blog%22%2C%22rType%22%3A%22article%22%2C%22rId%22%3A%22125299151%22%2C%22source%22%3A%22qq_41370833%22%7D&ctrtid=9odkn