前后端传递数据类型JSON详解
JSON:是存储和信息交换的语法。
(js里面也没有类,直接就是定义对象,js里面只有定义伪类(假类)也叫---json。)
*json:是由一个{ }保存的对象。
*key:value 用来存储数据,多个数据存储用逗号分隔开。
*通过获取key值就能获取value值。
*通过[ ]来保存json对象。
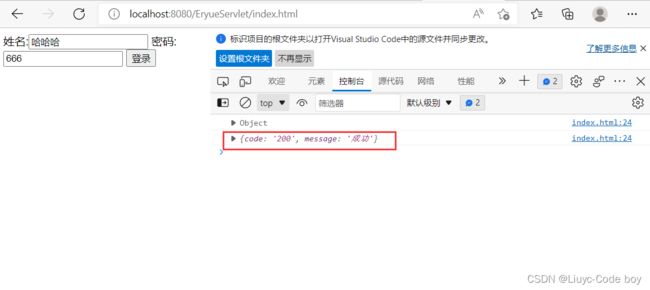
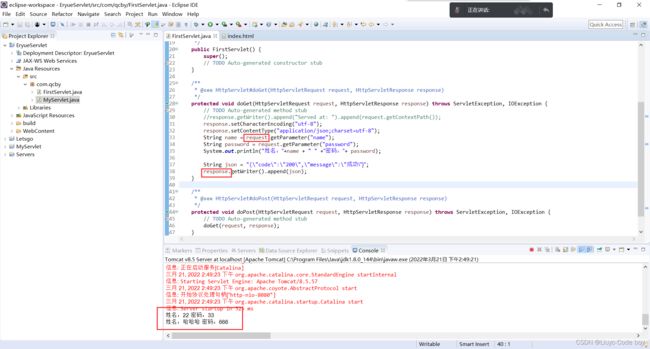
比如一个json对象{"code":200,"message":"成功"}
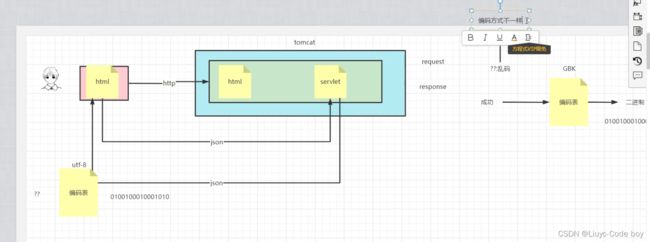
request用于接收请求,response用于发送请求。
为了保证能够正确显示所有要加上对应的编码显示,此处用的是utf-8。
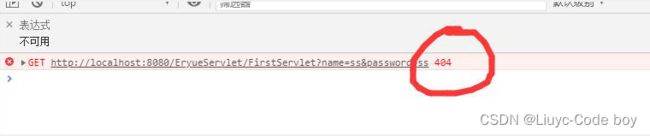
注意:如果出现404错误,就是说明url出错误,检查路径哪里写错了。
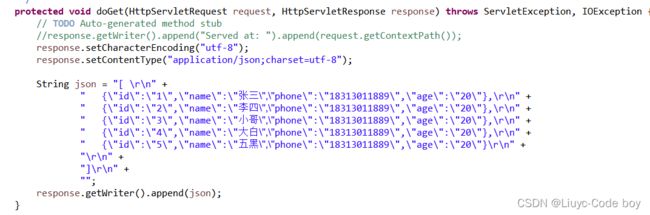
json的字符串(可以在记事本等地方先写好再复制到eclipse里面,不然里面不好写):
[
{"id":"1","name":"张三","phone":"18313011889","age":"20"},
{"id":"2","name":"李四","phone":"18313011889","age":"20"},
{"id":"3","name":"小哥","phone":"18313011889","age":"20"},
{"id":"4","name":"大白","phone":"18313011889","age":"20"},
{"id":"5","name":"五黑","phone":"18313011889","age":"20"}
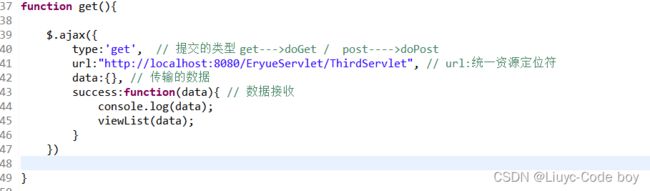
json里面的的ajax是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容, 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
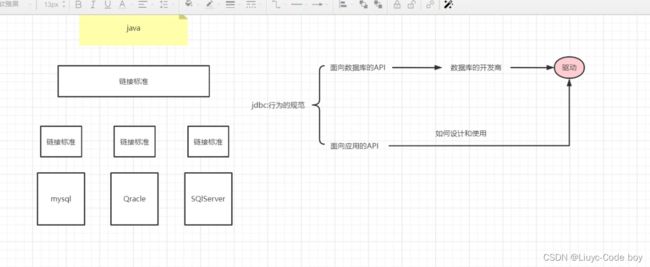
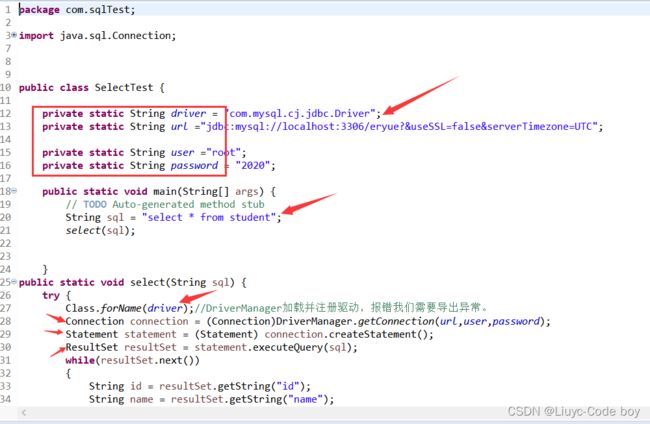
与数据库联合的操作,注意mysql8.0和mysql5.7的url和driver是不太一样的。
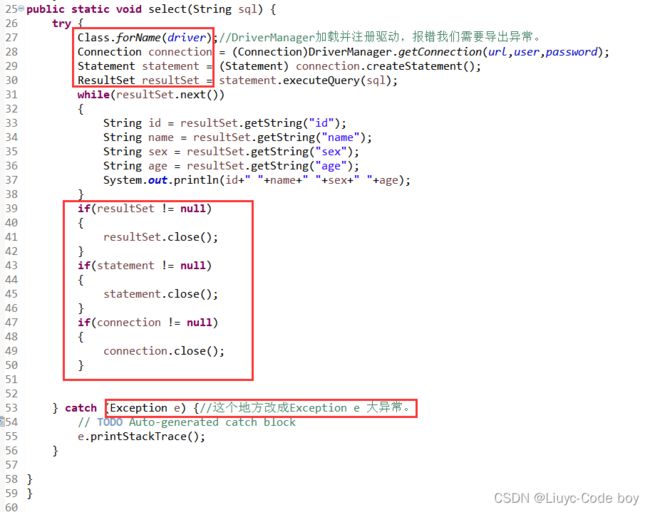
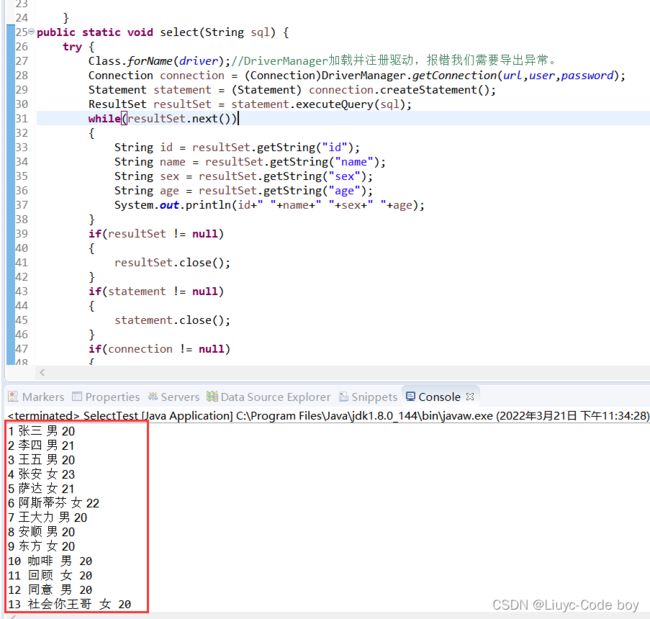
最上面四个分别就是四个类名对应的操作,最后使用完要记得依次关闭。
注意最后try catch里面的异常要改成Exception e 这种大异常。