使用FireBase机器学习套件的新功能autoML搭建训练发布模型,并在Android上使用进行图片分类
// …
}
}
- 在Gradle 文件(通常是
app/build.gradle)中,在文件末尾添加一行内容。
apply plugin: ‘com.android.application’
android {
// …
}
// 添加以下内容:
apply plugin: ‘com.google.gms.google-services’ // Google Play services Gradle plugin
第四步:将 Firebase SDK 添加到APP
在(应用级)Gradle 文件(通常是 app/build.gradle)中,添加核心 Firebase SDK 的依赖项:
buildscript {
repositories {
// Check that you have the following line (if not, add it):
google() // Google’s Maven repository
}
dependencies {
…
// Add this line
classpath ‘com.google.gms:google-services:4.3.3’
}
}
allprojects {
…
repositories {
// Check that you have the following line (if not, add it):
google() // Google’s Maven repository
…
}
}
应用级 build.gradle(<项目>/<应用模块>/build.gradle):
apply plugin: ‘com.android.application’
// Add this line
apply plugin: ‘com.google.gms.google-services’
dependencies {
// add the Firebase SDK for Google Analytics
implementation ‘com.google.firebase:firebase-analytics:17.2.2’
// add SDKs for any other desired Firebase products
// https://firebase.google.com/docs/android/setup#available-libraries
}
最后,按 IDE 中显示的栏中的“立即同步”:
-
同步您的应用以确保所有依赖项都具有必要的版本。
-
运行应用,向 Firebase 发送已成功集成 Firebase 的验证信息。
设备日志将显示说明初始化已完成的 Firebase 验证信息。如果我们是在具有网络访问权限的模拟器上运行应用,则 Firebase 控制台会通知说应用连接已完成。
使用 “ML KIT” 的 autoML 搭建训练发布模型
第一步:下载数据集:
我这里使用的是使用 TensorFlow 的 flower-image 数据集,创建图像分类或标签模型,在训练了该模型后,将其用于应用程序中的设备上图像标签。
这个数据集又5种标签的雏菊,蒲公英,玫瑰,向日葵和郁金香花,这样后面的 app 就可以使用模型标识图像的标签之一。
下载花卉图像数据集。
第二步:上传和训练数据集:
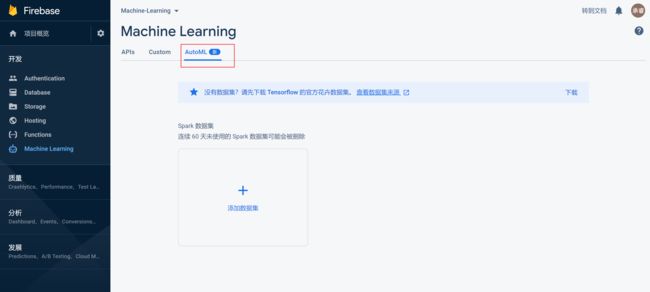
转到 Firebase 控制台-> Machine Learning,然后单击 “AutoML” 。
现在,单击添加数据集。
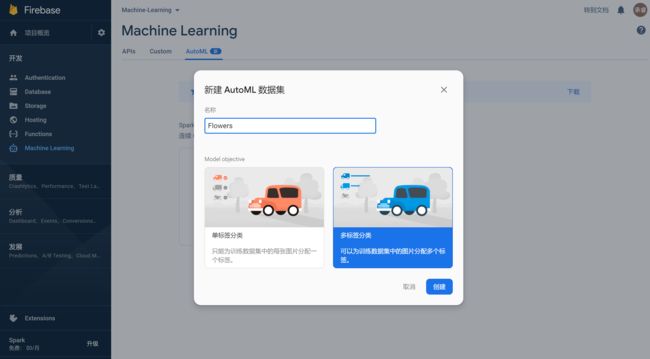
给数据集命名并选择第二个选项,然后单击继续。
现在,单击浏览文件,然后为花朵图像数据集选择一个.zip文件,该文件已在前面的第一步中下载。
现在,等待所有三个步骤都已完成。
之后,点击训练模型
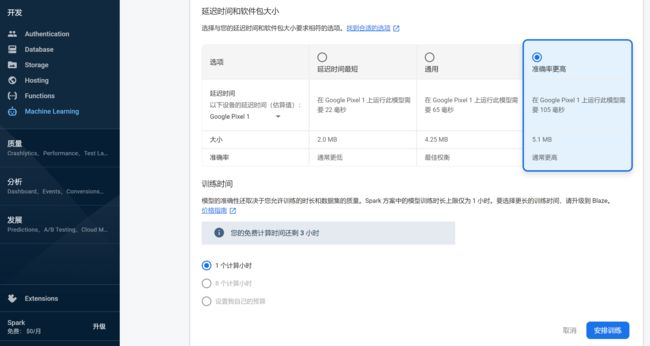
现在选择第三个选项(高精度),然后单击开始训练。
现在,等待模型训练完成。
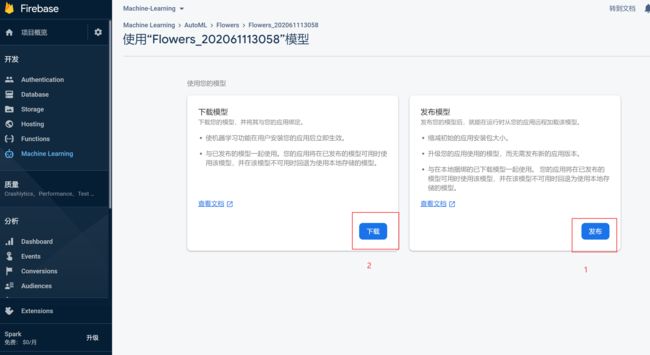
第三步:使用训练完成的模型:
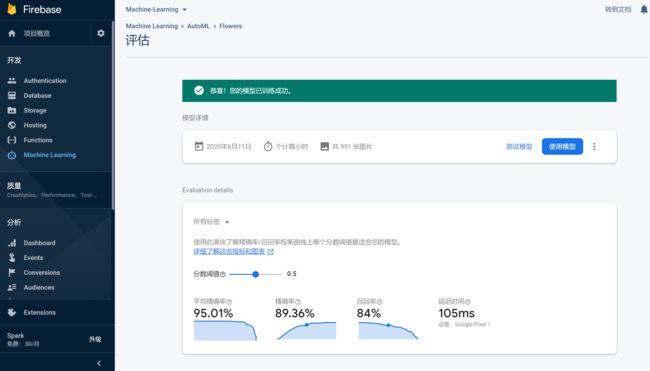
在模型列表中单击第一个模型,并在模型名称上记下我们以后需要的名称
现在,就可以使用模型了
先查看一下刚刚训练完的模型的评估结果:
在 Android Studio 上编写 app 使用该模型
我们可以通过2种方式使用此模型
(1)远程(发布到firebase并在运行时从您的应用程序远程加载)
(2)本地(与应用程序下载并捆绑)
首先,通过单击“发布”按钮来发布模型,然后单击“下载”并将zip文件保存在所需的位置。
之后,解压缩下载的zip文件,然后复制所有三个文件。
现在转到Android Studio,然后
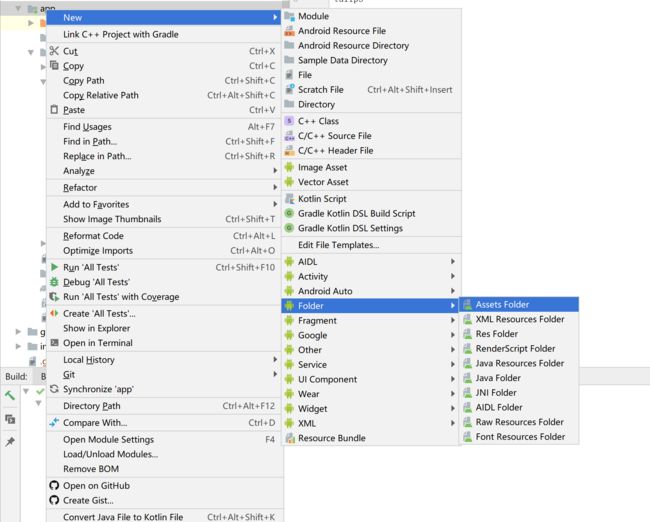
创建 Assets 文件夹绑定本地模型
在应用程序上单击鼠标右键,选择“NEW”->“Folder”->“Assets”
然后单击完成。
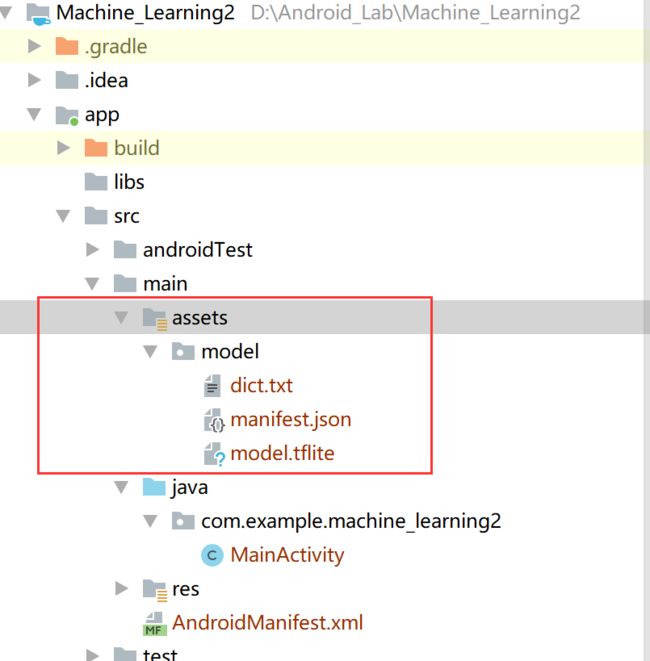
现在,通过右键单击assss-> New-> Directory在assets文件夹中创建目录
给出一个名字,例如model,然后点击回车。
现在,将所有三个复制的文件粘贴到此文件夹中。
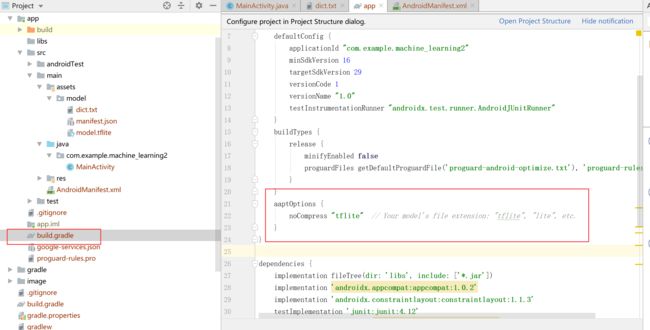
修改 build.gradle 以使用模型
将以下内容添加到应用的build.gradle文件中,以确保Gradle在构建应用时不会压缩模型文件:
android {
// …
aaptOptions {
noCompress“ tflite”
}
}
如下所示:
现在,在应用程序级别build.gradle中为ML Kit Android库添加以下两个依赖项:
implementation ‘com.google.firebase:firebase-ml-vision:24.0.1’
implementation ‘com.google.firebase:firebase-ml-vision-automl:18.0.3’
现在添加一个Button,ImageView和TextView来选择图像,显示图像并在活动布局中显示带有谓词百分比的标签。
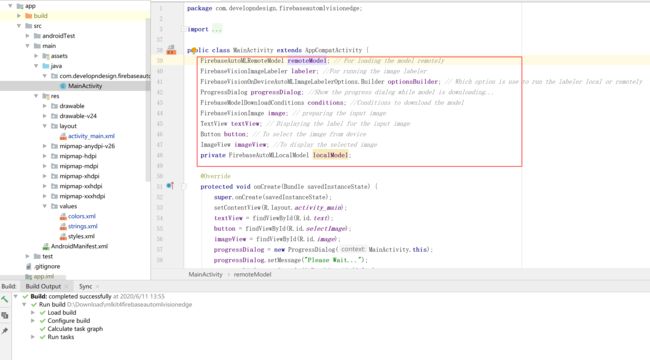
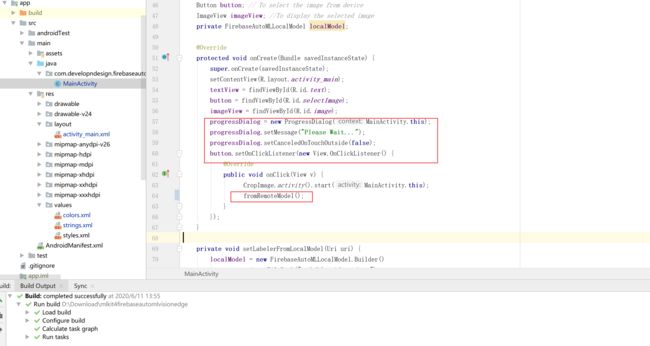
xmlns:android=“http://schemas.android.com/apk/res/android” android:layout_width=“match_parent” android:layout_height=“match_parent” android:background="@drawable/timg"> android:id="@+id/image" android:layout_width=“match_parent” android:layout_height=“wrap_content” android:layout_above="@+id/selectImage" android:layout_marginBottom=“50dp” /> android:id="@+id/selectImage" android:layout_width=“136dp” android:layout_height=“wrap_content” android:layout_centerInParent=“true” android:background="@color/orange_normal" android:text=“Select Image !” android:textColor="@color/colorWite" /> android:id="@+id/text" android:layout_width=“wrap_content” android:layout_height=“wrap_content” android:layout_below="@id/selectImage" android:layout_centerHorizontal=“true” android:layout_marginTop=“50dp” android:textColor="@android:color/black" android:textSize=“16sp” /> 要想判断图片的标签,首先肯定是要在手机上获取图片 打开android studio并将此依赖关系粘贴到应用程序级别的build.gradle文件中,如下所示: implementation ‘com.theartofdev.edmodo:android-image-cropper:2.7.+’ 通过添加CropImageActivity来修改AndroidMainfest.xml: android:name=“com.theartofdev.edmodo.cropper.CropImageActivity” android:screenOrientation=“portrait” android:theme="@style/Base.Theme.AppCompat"/> 打开android studio并将此依赖关系粘贴到应用程序级别的build.gradle文件中,如下所示: implementation ‘com.theartofdev.edmodo:android-image-cropper:2.7.+’ 通过添加CropImageActivity来修改AndroidMainfest.xml: android:name=“com.theartofdev.edmodo.cropper.CropImageActivity” android:screenOrientation=“portrait” android:theme="@style/Base.Theme.AppCompat"/> 点击按钮即可打开CropImageActivity: button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { CropImage.activity().start(MainActivity.this); // fromRemoteModel(); } }); 最后,覆盖活动结果并更新ImageView: @Override protected void onActivityResult(int requestCode, int resultCode, @Nullable Intent data) { super.onActivityResult(requestCode, resultCode, data); if (requestCode == CropImage.CROP_IMAGE_ACTIVITY_REQUEST_CODE) { CropImage.ActivityResult result = CropImage.getActivityResult(data); if (resultCode == RESULT_OK) { if (result != null) { Uri uri = result.getUri(); // 图片在手机上的路径 imageView.setImageURI(uri); // 设置图片到 imageview textView.setText(""); // 为了之前的文本不会被添加到新中 setLabelerFromLocalModel(uri); // setLabelerFromRemoteLabel(uri); } else progressDialog.cancel(); } else progressDialog.cancel(); } } 主要有以下三步: 1.加载模型 2.准备输入图像 3.运行图像标签器 FirebaseAutoMLRemoteModel remoteModel; // 用来加载远端仓库模型 FirebaseVisionImageLabeler labeler; // 用于运行图像标签器 FirebaseVisionOnDeviceAutoMLImageLabelerOptions.Builder optionsBuilder; // 使用哪个选项在本地或远程运行标签器 ProgressDialog progressDialog; // 显示进度对话框时,模型正在下载… FirebaseModelDownloadConditions conditions; // 下载模型的conditions FirebaseVisionImage image; // 准备输入图片 TextView textView; // 用于显示输入图片的标签 Button button; // 从设备中选择图像 ImageView imageView; // 用于显示选定的图像 private FirebaseAutoMLLocalModel localModel; 声明所有变量并选择图像 加载模型 运行图像标签器 只需要稍作修改: 这里放入完整代码: package com.developndesign.firebaseautomlvisionedge; import androidx.annotation.NonNull; import androidx.annotation.Nullable; import androidx.appcompat.app.AppCompatActivity; import android.app.ProgressDialog; import android.content.Intent; import android.net.Uri; import android.os.Bundle; import android.util.Log; import android.view.View; import android.widget.Button; import android.widget.ImageView; import android.widget.TextView; import android.widget.Toast; import com.google.android.gms.tasks.OnCompleteListener; import com.google.android.gms.tasks.OnFailureListener; import com.google.android.gms.tasks.OnSuccessListener; import com.google.android.gms.tasks.Task; import com.google.firebase.FirebaseApp; import com.google.firebase.ml.common.FirebaseMLException; import com.google.firebase.ml.common.modeldownload.FirebaseModelDownloadConditions; import com.google.firebase.ml.common.modeldownload.FirebaseModelManager; import com.google.firebase.ml.vision.FirebaseVision; import com.google.firebase.ml.vision.automl.FirebaseAutoMLLocalModel; import com.google.firebase.ml.vision.automl.FirebaseAutoMLRemoteModel; import com.google.firebase.ml.vision.common.FirebaseVisionImage; import com.google.firebase.ml.vision.label.FirebaseVisionImageLabel; import com.google.firebase.ml.vision.label.FirebaseVisionImageLabeler; import com.google.firebase.ml.vision.label.FirebaseVisionOnDeviceAutoMLImageLabelerOptions; import com.theartofdev.edmodo.cropper.CropImage; import java.io.IOException; import java.util.List; public class MainActivity extends AppCompatActivity { FirebaseAutoMLRemoteModel remoteModel; // For loading the model remotely FirebaseVisionImageLabeler labeler; //For running the image labeler FirebaseVisionOnDeviceAutoMLImageLabelerOptions.Builder optionsBuilder; // Which option is use to run the labeler local or remotely ProgressDialog progressDialog; //Show the progress dialog while model is downloading… FirebaseModelDownloadConditions conditions; //Conditions to download the model FirebaseVisionImage image; // preparing the input image TextView textView; // Displaying the label for the input image Button button; // To select the image from device ImageView imageView; //To display the selected image private FirebaseAutoMLLocalModel localModel; @Override protected void onCreate(Bundle savedInstanceState) { 想要了解更多关于大厂面试的同学可以点赞支持一下,除此之外,我也分享一些优质资源,包括:Android学习PDF+架构视频+源码笔记,高级架构技术进阶脑图、Android开发面试专题资料,高级进阶架构资料 这几块的内容。非常适合近期有面试和想在技术道路上继续精进的朋友。 本文已被CODING开源项目:《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》收录从手机上获取图片
获得输入图像标签的方式:
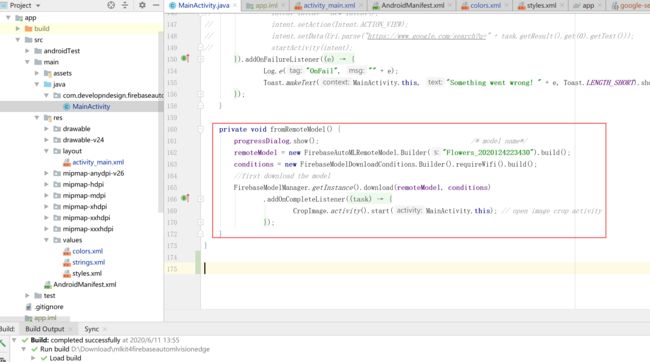
1.对于远程模型:
1. 声明所有变量
2. 加载模型
3.准备输入图像
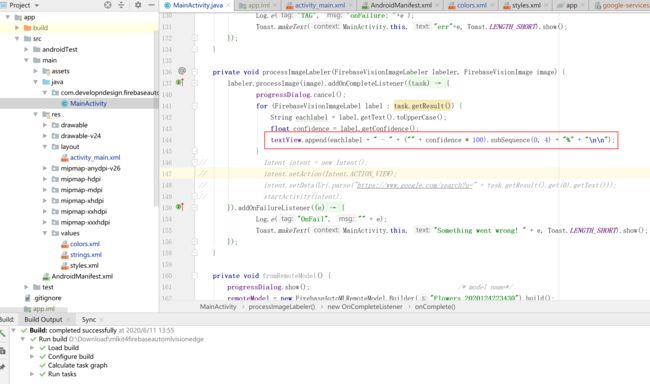
4.运行图像标签器
2.对于本地模型:
最后