web前端期末大作业——餐品后台管理系统(html+css+javascript)
精彩专栏推荐 文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
作者主页: 【主页——获取更多优质源码】
web前端期末大作业: 【毕设项目精品实战案例 (1000套) 】
程序员有趣的告白方式:【HTML七夕情人节表白网页制作 (110套) 】
超炫酷的Echarts大屏可视化源码:【 Echarts大屏展示大数据平台可视化(150套) 】
HTML+CSS+JS实例代码: 【️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中…】
免费且实用的WEB前端学习指南: 【web前端零基础到高级学习视频教程 120G干货分享】
关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来!
文章目录
- 一、网站题目
- 二、✍️网站描述
- 三、网站介绍
- 四、网站演示
- 五、⚙️ 网站代码
-
- HTML结构代码
- CSS样式代码
- 六、 如何让学习不再盲目
- 七、更多干货
一、网站题目
学生管理系统网页设计 、OA管理系统、后台管理模板、智能停车系统、等网站的设计与制作。
二、✍️网站描述
️HTML网页设计,采用DIV+CSS布局,共有多个页面,排版整洁,内容丰富,主题鲜明,首页使用CSS排版比较丰富,色彩鲜明有活力,导航与正文字体分别设置不同字号大小。导航区域设置了背景图。子页面有纯文字页面和图文并茂页面。
一套优质的网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到二三级页面,有多页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 可选有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
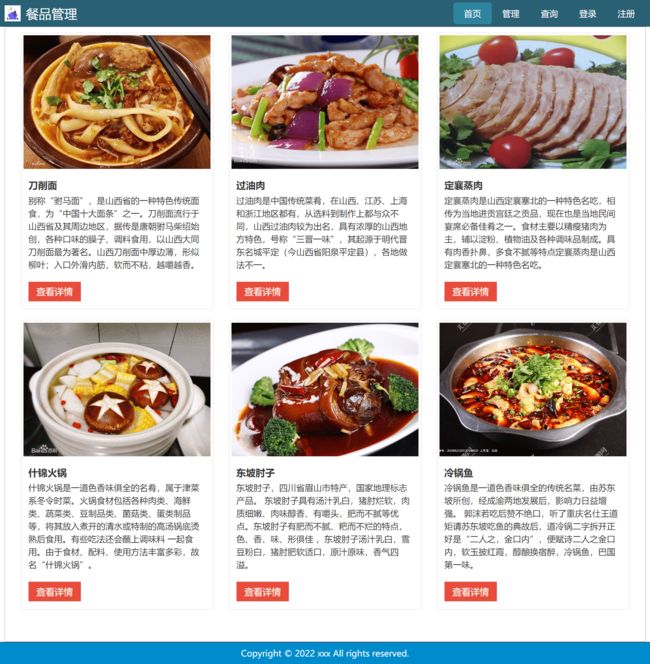
四、网站演示
五、⚙️ 网站代码
HTML结构代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" type="text/css" href="./css/index.css" />
<title>首页title>
head>
<body>
<header class="header">
<div class="myNavbar">
<div class="myNavbar-content">
<ul>
<div class="navbar-l">
<div class="content-l">
<img src="./images/logo.png" />
<h3>餐品管理h3>
div>
div>
<div class="navbar-r">
<li><a class="act" href="./index.html">首页a>li>
<li><a href="./admin.html">管理a>li>
<li><a href="./query.html">查询a>li>
<li><a href="./login.html">登录a>li>
<li><a href="./register.html">注册a>li>
div>
ul>
div>
div>
header>
<main class="main">
<div class="main-content">
<div class="article">
<div class="article-content">
<div class="item">
<img src="./images/img-3.jpg">
<div class="caption">
<h4>刀削面h4>
<p>别称“驸马面”,是山西省的一种特色传统面食,为“中国十大面条”之一。刀削面流行于山西省及其周边地区,据传是唐朝驸马柴绍始创,各种口味的臊子、调料食用,以山西大同刀削面最为著名。山西刀削面中厚边薄,形似柳叶;入口外滑内筋,软而不粘,越嚼越香。p>
<button>查看详情button>
div>
div>
<div class="item">
<img src="./images/img-1.jpg">
<div class="caption">
<h4>过油肉h4>
<p>过油肉是中国传统菜肴,在山西、江苏、上海和浙江地区都有,从选料到制作上都与众不同,山西过油肉较为出名,具有浓厚的山西地方特色,号称“三晋一味”,其起源于明代晋东名城平定(今山西省阳泉平定县),各地做法不一。p>
<button>查看详情button>
div>
div>
<div class="item">
<img src="./images/img-2.jpg">
<div class="caption">
<h4>定襄蒸肉h4>
<p>定襄蒸肉是山西定襄塞北的一种特色名吃,相传为当地进贡宫廷之贡品,现在也是当地民间宴席必备佳肴之一。食材主要以精瘦猪肉为主,辅以淀粉、植物油及各种调味品制成。具有肉香扑鼻,多食不腻等特点定襄蒸肉是山西定襄塞北的一种特色名吃。p>
<button>查看详情button>
div>
div>
<div class="item">
<img src="./images/img-4.jpg">
<div class="caption">
<h4>什锦火锅h4>
<p>什锦火锅是一道色香味俱全的名肴,属于津菜系冬令时菜。火锅食材包括各种肉类、海鲜类、蔬菜类、豆制品类、菌菇类、蛋类制品等,将其放入煮开的清水或特制的高汤锅底烫熟后食用。有些吃法还会蘸上调味料 一起食用。由于食材、配料、使用方法丰富多彩,故名“什锦火锅”。p>
<button>查看详情button>
div>
div>
<div class="item">
<img src="./images/img-5.jpg">
<div class="caption">
<h4>东坡肘子h4>
<p>东坡肘子,四川省眉山市特产,国家地理标志产品。 东坡肘子具有汤汁乳白,猪肘烂软,肉质细嫩、肉味醇香、有嚼头,肥而不腻等优点。东坡肘子有肥而不腻、粑而不烂的特点,色、香、味、形俱佳 ,东坡肘子汤汁乳白,雪豆粉白,猪肘肥软适口,原汁原味,香气四溢。p>
<button>查看详情button>
div>
div>
<div class="item">
<img src="./images/img-6.jpg">
<div class="caption">
<h4>冷锅鱼h4>
<p>冷锅鱼是一道色香味俱全的传统名菜,由苏东坡所创,经成渝两地发展后,影响力日益增强。 郭沫若吃后赞不绝口,听了重庆名仕王道矩请苏东坡吃鱼的典故后,道冷锅二字拆开正好是“二人之,金口内”,便赋诗二人之金口内,软玉披红霞,醇酿换宿醉,冷锅鱼,巴国第一味。p>
<button>查看详情button>
div>
div>
div>
div>
div>
main>
<footer class="footer">
Copyright © 2022 xxx All rights reserved.
footer>
body>
html>
CSS样式代码
/* 清除默认样式 */
/* #region */
* {
margin: 0;
padding: 0;
}
/* 均匀滑动 */
html {
scroll-behavior: smooth;
}
body {
padding-top: 50px;
color: #000000;
}
li {
list-style-type: none;
}
a {
text-decoration: none;
}
/* #endregion */
/* 头部样式 */
/* #region */
.header {
width: 100%;
position: fixed;
top: 0;
z-index: 10;
}
.header .myNavbar {
background-color: #296073;
width: 100%;
height: 50px;
}
.myNavbar .myNavbar-content {
width: 1200px;
height: 100%;
margin: 0 auto;
}
.myNavbar .myNavbar-content {
position: relative;
}
.content-l {
display: flex;
align-items: center;
height: 100%;
}
.content-l img {
width: 30px;
height: 30px;
flex-shrink: 0;
}
.content-l h3 {
color: white;
margin-left: 10px;
font-size: 24px;
font-weight: 500;
flex-shrink: 0;
}
.content-r {
display: flex;
align-items: center;
height: 100%;
}
.content-r input {
height: 23px;
outline: none;
}
.content-r button {
height: 25px;
width: 35px;
margin-left: 3px;
border: none;
color: white;
background-color: #9b89b3;
}
.content-r button:hover {
cursor: pointer;
background-color: #7b6c8f;
}
.myNavbar-content > ul {
display: flex;
justify-content: space-between;
align-items: center;
height: 100%;
}
.myNavbar-content a {
color: white;
}
.myNavbar-content a:hover {
cursor: pointer;
background-color: #2e839e;
}
.myNavbar-content .act {
background-color: #2e839e;
}
.navbar-drop a {
padding: 10px 20px;
border-radius: 5px;
}
.myNavbar-content .navbar-r {
line-height: 50px;
display: flex;
}
.myNavbar-content .navbar-r a {
padding: 10px 20px;
border-radius: 5px;
}
.navbar-drop {
background-color: #296073;
text-align: center;
margin-top: -10px;
border-radius: 0 0 5px 5px;
display: none;
}
.more:hover + .navbar-drop {
display: block;
}
.navbar-drop:hover {
display: block;
}
/* #endregion */
/* 主体样式 */
/* #region */
.main {
width: 100%;
}
.main audio {
height: 40px;
margin-left: 10px;
margin-bottom: 10px;
}
.main-content {
width: 1200px;
margin: 0 auto;
border: 1px solid #b0a8b9;
box-sizing: border-box;
}
.banner {
width: 100%;
height: 450px;
background: url('../images/js-ind1.jpg') bottom;
background-size: cover;
display: flex;
justify-content: center;
align-items: center;
}
.banner-img img {
width: 400px;
height: 250px;
object-fit: cover;
object-position: center;
transition: 0.3s;
}
.banner-img img:hover {
transform: scale(1.1);
}
.banner-content {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.banner-content h4 {
font-size: 18px;
text-align: center;
color: white;
}
.banner > img {
width: 100%;
height: 100%;
object-fit: cover;
object-position: center;
}
/* 轮播 */
/* #region */
.shell {
width: 100%;
height: 500px;
position: relative;
overflow: hidden;
margin: 0 auto;
}
.images {
width: 300%;
height: 100%;
display: flex;
position: absolute;
left: 0;
transition: 0.2s;
}
.sw-img {
width: 100%;
height: 100%;
background-size: 100%;
background-position: center;
background-repeat: no-repeat;
}
.sw-img:nth-child(1) {
background-image: url('../images/swiper-1.jpg');
}
.sw-img:nth-child(2) {
background-image: url('../images/swiper-2.jpg');
}
.sw-img:nth-child(3) {
background-image: url('../images/swiper-3.jpg');
}
.min-images {
display: flex;
justify-content: space-evenly;
position: absolute;
bottom: 20px;
width: 40%;
z-index: 5;
right: 10%;
}
.min {
width: 60px;
height: 60px;
cursor: pointer;
border-radius: 50%;
background-size: cover;
border: solid rgba(255, 255, 255, 0.5) 5px;
background-position: -20px 0;
}
.caption button {
float: left;
padding: 7px 15px;
font-size: 17px;
background-color: #e74c3c;
color: white;
font-weight: 500;
border: none;
margin: 10px 0;
cursor: pointer;
transition: 0.3s ease;
}
.caption button:hover {
transform: scale(0.9);
}
.article-video {
width: 100%;
background-color: #b94047;
border-radius: 6px;
display: flex;
justify-content: center;
flex-wrap: wrap;
}
.article-video > video {
width: 1000px;
height: 570px;
margin-top: 20px;
}
.article-video .text {
width: 1000px;
margin-top: 30px;
}
.text p {
color: white;
}
.form{
width: 100%;
display: flex;
justify-content: center;
}
.form-content{
width: 310px;
}
.form-content .form-item{
margin: 30px 0;
border-bottom: 1px solid #333;
padding: 5px;
}
.other input[type]{
padding: 5px;
}
/* #endregion */
/* 底部 */
/* #region */
.footer {
background-color: #008ccc;
text-align: center;
color: white;
border-top: 1px solid rgb(87, 20, 20);
height: 40px;
line-height: 40px;
}
/* #endregion */
六、 如何让学习不再盲目
21年程序员总结给编程菜鸟的16条忠告
- 入门期间不要盲目看太多书,找一本网上或身边有经验程序员推荐的教材,先系统的学习。
- 多看帮助文档,帮助文档就像一个游戏的玩法说明通关秘籍,该看就看别太自信。
- 菜鸟容易被对象、属性、方法等词汇迷惑?那是你连最基础知识都还没掌握。
- 不要忽视没一个看起来不起眼的问题,经常总结做到举一反三。
- 没积累足够知识和经验前,你是开发不出一个完整项目的。
- 把最新技术挂在嘴边,还不如把过时技术牢记心中。
- 活到老学到老,只有一招半式是闯不了江湖的。
- 看得懂的书,仔细看;看不懂的书,硬着头皮也要看完。
- 书读百遍其义自见,别指望读一遍就能掌握。
- 请把教程里的例子亲手实践下,即使案例中有完整源码。
- 把在教程中看到的有意义的例子扩充;并将其切实的运用到自己的工作中。
- 不要漏掉教程中任何一个习题——请全部做完并做好笔记。
- 水平是在不断的实践中完善和发展的,你与大牛差的只是经验的积累。
- 每学到一个难点的时候,尝试对朋友或网上分享你的心得,让别人都能看得懂说明你真的掌握。
- 做好保存源文件的习惯,这些都是你的知识积累。
- 遇到问题不要张口就问,要学会自己找答案,比如google、百度和w3cschool上都有很多编程相关资料,你只要输入关键字就能找到你的答案。
七、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “✍️评论” “收藏” 一键三连哦!
2.【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.