当我们在进行Silverlight & Blend进行动画设计的过程中,可能需要设计出很多效果不一的图形图像出来作为动画的基本组成元素。然而在设计过程中可能会出现许多的问题,比如当前绘制了一个椭圆,但是在动画中仅仅只需要椭圆的一半或是更多更少的部分用作与动画元素,这时候就需要对椭圆对象进行相应的处理才能满足我们的需求,那到底该怎么做才能实现最终想要的效果呢?本篇将介绍在Microsoft Expression Blend中进行动画设计的一些常用的功能点和动画设计技巧。
一、转换对象为路径
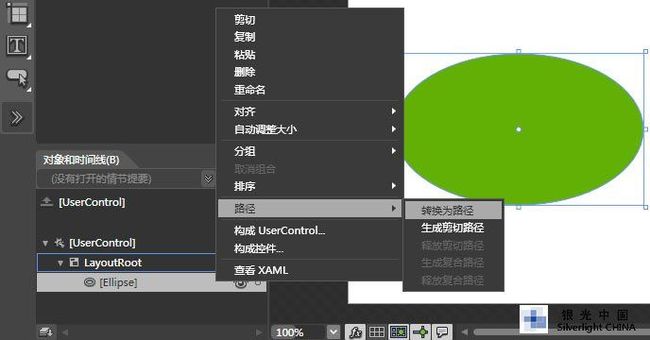
将一个对象元素转化为路径是非常有用的,通过路径选择工具可以将转化后的路径对象进行任意拉动变形,以达到理想的设计效果。可以通过Blend菜单中的对象-->路径-->转换为路径以实现对象到路径的转换,也可以使用下图所示的方法进行对象到路径的转换:
就以上面截取椭圆中的一部分为例,就需要将圆(Ellipse)转化为路径后才能才能通过路径工具对路径进行拖动变形,最终以实现想要的图形效果。如下图所示就是对椭圆进行变形处理后将其多余的部分剪切掉,实现了最终的图形效果:
在XAML编码级则将会从Ellipse对象转化为Path对象,如上图最终的图形效果Path对应的XAML编码为:
二、波感特效
波感效果也称幽灵效果,如果为某个对象使用了波感效果,通过对象某种行为触发了该效果则对象边框将会出现像波浪一样的效果,直到动画执行完成后隐藏行为对象。如果从技术实现的角度来理解的话,也就是一个对象的的放大动画行为,通过在放大过程中动态改变其透明度来实现。如果不清楚波感效果具体是什么样的效果的可以查看http://eyeonearth.cloudapp.net/这个站点,点击里面的菜单导航(my location,sms,about,help)中的任意一个就可以进行在线体验。
比如下面的XAML定义,在界面上绘制了一个渐变填充的圆形:
< Ellipse.Fill >
< RadialGradientBrush GradientOrigin ="0.479999989271164,0.46000000834465" >
< RadialGradientBrush.RelativeTransform >
< TransformGroup >
< ScaleTransform />
< SkewTransform />
< RotateTransform />
< TranslateTransform X ="-0.07" Y ="-0.21" />
</ TransformGroup >
</ RadialGradientBrush.RelativeTransform >
< GradientStop Color ="#FFFFFFFF" />
< GradientStop Color ="#FFFF0000" Offset ="1" />
</ RadialGradientBrush >
</ Ellipse.Fill >
</ Ellipse >
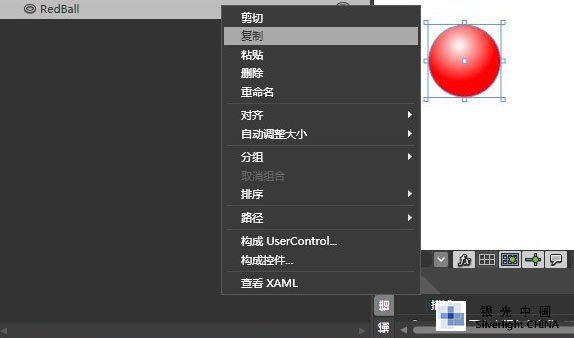
接下来对这个圆形对象进行波感效果设计,本文前面说过波感效果其实就是一个缩放动画,对一个和基础对象一样的对象进行放大到一定程度后将其隐藏。这里需要将上面设计好的圆复制一个作为动画效果设计对象,如下图:
缩放动画效果可以通过ScaleTransform来实现,透明度则使用Opacity属性进行设置,要实现波感效果主要就是通过动画在一定的时间内动态的改变这两项的属性值,ScaleTransform的X,Y默认为1,Opacity默认也是1。
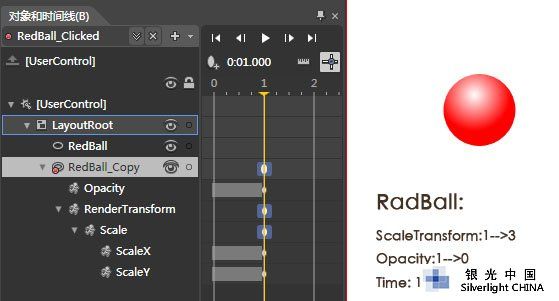
首先创建一个动画容器时间线,然后移动时间轴到1秒的位置,选中复制后的圆形对象设置ScaleTransform的X,Y为3,Opacity的属性值为0,以实现一个放大透明的动画效果。当对象完全透明后就相当于隐藏了,其实也可将其Visibility属性为Collapsed,将对象隐藏不呈现。如下图:
主要就是设置了三个属性值,这三个属性值都在动画过度中动态改变,通过Blend中进行设置后可以看到生成了如下XAML编码:
< DoubleAnimationUsingKeyFrames Storyboard.TargetName ="RedBall_Copy"
Storyboard.TargetProperty ="(UIElement.Opacity)" BeginTime ="00:00:00" >
< SplineDoubleKeyFrame KeyTime ="00:00:01" Value ="0" />
</ DoubleAnimationUsingKeyFrames >
< DoubleAnimationUsingKeyFrames Storyboard.TargetName ="RedBall_Copy"
Storyboard.TargetProperty ="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)"
BeginTime ="00:00:00" >
< SplineDoubleKeyFrame KeyTime ="00:00:01" Value ="3" />
</ DoubleAnimationUsingKeyFrames >
< DoubleAnimationUsingKeyFrames Storyboard.TargetName ="RedBall_Copy"
Storyboard.TargetProperty ="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)"
BeginTime ="00:00:00" >
< SplineDoubleKeyFrame KeyTime ="00:00:01" Value ="3" />
</ DoubleAnimationUsingKeyFrames >
</ Storyboard >
通过查看前面的代码片段可以看到,给圆形对象添加了事件处理:MouseLeftButtonUp="RedBall_MouseUp",也就是点击了圆对象后需要启动动画的执行:
{
RedBall_Copy.Visibility = Visibility.Visible;
RedBall_Clicked.Begin();
}
同样也给动画添加了完成的事件处理:Completed="RedBall_Clicked_Completed",当动画执行完成后做什么操作。需要做的就是将圆形对象的相关属性设置为最初的属性值,以便在进行第二次动画的时候能够正确无误的实现其效果。
{
RedBall_Clicked.Stop();
RedBall_Copy.Opacity = 1 ;
RedBall_Copy.Visibility = Visibility.Collapsed;
}
OK,到这里就完成了整个波感特效的设计制作,最终的运行效果如下图所示,如果你对波感特效感兴趣,建议你下载本文示例代码运行,进一步的体验波感特效。
| 源代码下载 |