快速入门:HTML5强大的Details元素
译自:http://net.tutsplus.com/tutorials/html-css-techniques/quick-tip-the-awesome-details-element/
译者:蒋宇捷(转载请标明出处http://blog.csdn.net/hfahe)
Jeffrey Way于2011年11月17日
教程细节
• 概要:HTML5的Details标签
• 难度:初级
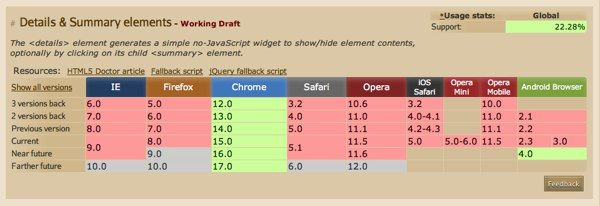
• 支持的浏览器:Chrome 12以上的版本
________________________________________
Details标签可以用来做什么?它本质上允许我们在点击标签时显示和隐藏内容。你一定相当熟悉这种效果,但是直到现在,它总是用Javascript实现的。想象头部之后有一个箭头,当你点击它时,下面的附加信息将会呈现。再次点击箭头内容消失。FAQ页面中经常使用这个功能。
这儿有此类效果的一个两分钟示例(使用Ctrl+Enter键来执行Javascript脚本)。
Details元素允许我们完全抛开Javascript。或者说,它将做到这样,因为浏览器的支持还乏善可陈。
________________________________________一个示例
现在让我们深入和学习如何使用这个新标签。我们从创建一个新的details元素开始。然后,我们需要放入summary的内容。
默认情况下,浏览器理解details元素,它里面除了summary标签外的内容将会被隐藏。让我们在summary后面添加一个段落。
好,让我们开始一些更实用的例子。我想要使用details元素显示不同的Nettuts+文章。我们首先为每一篇文章创建一个标记。
下一步,我们将为它加上简单的样式。
注意,为了方便,我展示的是内容显示的时候。但是当页面加载时,你将只会看到summary文本。如果你想要默认显示这样的状态,需要把openattribute添加到details元素里:<details open>。
查看最终结果.
________________________________________
结语
这是一个相当简单的效果,但是展示出有这样一个通用的内建特性是非常棒的事情。在我们确定所有的浏览器里都可以使用details元素之前,你可以使用 polyfill来提供支持。最后要注意的一件事:在这篇文章写作时,还不支持使用键盘控制内容的切换。这可能是一个未来潜在的问题。