- 《翻转课堂与微课程教学法》学习心得 4组11号 孙娜
4组11号孙娜
读完《翻转课堂与微课程教学法》这本书让我对为何要进行翻转课堂,以及如何进行有了一些了解,教学观念和思想有了一种新的认识。对翻转课堂和微课程早有耳闻,也或多或少地在网络上进行过一些查阅,但都是一些零碎的、浅尝辄止的了解,现在静下心来读这本系统的著作,使我对翻转课堂和微课程有了更清晰的认识。这本书共分为上、下两部分,上篇主要是翻转课堂的相关理论和目前翻转课堂进行的一些案例,后半部主要介绍如何实施翻转课
- 在 Conda 中删除环境及所有安装的库
Studying 开龙wu
conda
注意事项1.删除环境前确保你没有在该环境中运行任何程序。2.删除操作是不可逆的,所有该环境中的包和配置都会被永久删除。3.如果你想保留环境的配置信息,可以在删除前使用condaenvexport>environment.yml导出环境配置。关于requirements.txt和environment.yaml文件使用介绍详情可参考以往文章,争对机器学习和深度学习里Python项目开发管理项目依赖的
- ZooKeeper学习专栏(三):ACL权限控制与Zab协议核心原理
文章目录前言一、ACL访问控制列表二、原子广播协议(Zab协议)总结前言在分布式系统中,安全访问控制和一致性保证是两大核心需求。本文将深入探讨Zookeeper的ACL权限控制机制和Zab协议的核心原理,帮助读者理解Zookeeper如何保障数据安全性和系统一致性。一、ACL访问控制列表ACL(AccessControlLists)是Zookeeper保护ZNode数据安全的关键机制,它定义了哪些
- 【学习分享】日精进打卡0042天~静静的教育成长路
静静的教育成长路
来源:好友时长:60分钟“纸上得来终觉浅,绝知此事要躬行”。记得之前分享过这么一句话:任何知识都要转化为一种解决问题的工具,今天,翻看好友的文章,深受启发。这篇文章说的是学生错题本的整理与使用,学生如果合理运用的话,一定能对学生的学习起到很大的帮助作用。这个对于不同年级的学生要求是不一样的。特别适用于高年级或自律的学生。低年级同学可以在家长的指导下使用,也是有好处的。错题本是学生的宝贵财富,孩子们
- nextjs学习笔记
ainuo5213
web前端框架学习nextreactreact服务端渲染next入门
由于本人最近在学习jocky老师的React16.8+Next.js+Koa2开发Github全栈项目关于react的服务端重构项目,然后跟着老师的视频做笔记,记录下自己的所学知识。目录结构pages(必需):pages目录是nextjs中最终要的一个目录,这个目录的每一个文件都会对应到每一个页面,可以根据地址栏的路由进行跳转。若pages下的js文件在一个目录下,那么nextjs默认会将这个
- 学习黄爱华老师有感
1e0826452ddb
黄爱华老师“小学数学精英教师四阶课程培养秋季课程在成都举办”,作为四川人的我非常荣幸能来参加。张文质老师的“学生在前,老师在后”,“教学从学生的身体出发,生活出发;”黄爱华老师的“大问题,大空间,大格局”大道至简的道理引发我的沉思和共鸣!黄老师行云流水的教学背后是他对教育的情怀与追求,是对数学的敏锐,是不懈的努力。反观自己的教育教学工作,需要努力的太多,通过学习也有深深感触。希望自己以后从基础做起
- 理解的证据---追求理解的教学设计9
卌行
达尔文,知道得少,但懂(理解)得多。这真是一句很有意思的话。首先,需要理解“理解得多”是什么意思?书中说我们经常将理解表述为“深入”的或“有深度的”,使之区别于浅层次的认知目标---知道。学习者必须在表面下挖掘,揭示不易发觉的核心观点。所有这些内涵强调的都是要透过表层,挖掘隐藏在内部的精华。我们无法通过灌输概念使其被理解;我们必须揭示它们的价值,事实上,这些概念正是探究和讨论的结果。从这段话的描述
- 预售工作一周小结
小西FineYoga梵音瑜伽
12-13号两天的培训,我清晰了解了梵音的整个发展历程;更清晰预售工作性质以及如何更好的做好预售工作;信息量之大,跨度广,我吸收并不多,希望多跟几次教授的培训,会有不一样的启发!教授是个非常有魅力的天生演讲者,风趣幽默,肢体语言表情丰富,特别有感染力。有着独到的眼光和超强的学习能力,他会从各行各业中取其精华去其糟粕,从每一期预售中不停的去总结,分析,判断,不停优化预售方案14号开始由李白店长带领我
- 什么是Java?想学习却不知道从哪开始?
不熬夜不是好程序员
谈起Java,相信有很多小伙伴们也跟我刚开始一样,对他的了解只有难,学成之后工资高,从入门学到入土,但当你真正开始系统的学习之后才发现其实哪些程序猿们也不过尔尔(刚学习完刚入职那种。。。)什么是Java?Java是一门编程语言,Java是一门掌握了技术就可以拿到高薪的工作岗位。Java这个语言在我国发展的很完善,相当于你掌握了Java技术出来,具备一定的开发经验,既可以在一线城市找到合适的岗位工作
- Unreal Engine开发:Unreal Engine基础入门_C++编程基础v1
chenlz2007
游戏开发虚幻c++javaunity游戏引擎交互lucene
C++编程基础在开始学习UnrealEngine之前,掌握C++编程基础是非常重要的。C++是一种强大的面向对象编程语言,广泛应用于游戏开发、系统软件开发等领域。本节将介绍C++的基本概念、语法和一些常用的功能,为后续的UnrealEngine开发打下坚实的基础。1.C++简介C++是一种静态类型的、编译式的、通用的、中级到高级的编程语言,它支持多种编程范式,包括面向对象编程、泛型编程和过程化编程
- 绝佳组合 SpringBoot + Lua + Redis = 王炸!
Java精选面试题(微信小程序):5000+道面试题和选择题,真实面经,简历模版,包含Java基础、并发、JVM、线程、MQ系列、Redis、Spring系列、Elasticsearch、Docker、K8s、Flink、Spark、架构设计、大厂真题等,在线随时刷题!前言曾经有一位魔术师,他擅长将SpringBoot和Redis这两个强大的工具结合成一种令人惊叹的组合。他的魔法武器是Redis的
- 李和我 学神百日培养计划学习打卡第14天20210928
玫瑰之梦
今天继续阅读《学习的格局》。今天的小收获:一、有效提升时间观念和学习效率的七个方法1.尽早养成做计划的好习惯。2.用有趣的方式和孩子讨论时间。3.关注点放在时间管理训练上。4.定期整理练习物品归类。5.做好时间规划,利用试、听小工具。6.放手让孩子学习设定目标及优先次序7.学会准确预估时间,制定中长期学习计划。二、克服重度作业拖延症的五大招1.用好生物钟效应,建立有序健康的时间管理观念。2.列出时
- 名教师罗鹤军写我了
蒋坤元
罗鹤军,泰州市小学语文乡村教师培育站主持人,同样热爱学习,认真工作,自觉思考,曾经主持过省级科研课题,有一些教科研经历和心得。兴化城东中心小学副校长。泰州市“阅读导师”、兴化市“名教师”、兴化市“十佳人民满意教师”、兴化市人民政府兼职督学,兴化市小语会副秘书长。名教师罗鹤军写我了,此文发表于《泰州教育》:随风潜入夜,润物细无声。来到苏州半书房认识了几个人,对我的影响很大。蒋坤元老师,亿万富翁,有自
- 高省是什么平台?加入高省赚钱需要什么条件?
高省APP大九
高省是什么平台高省安全吗?高省app,实现你的赚钱梦想,打拼两年的我为大家详细介绍一下高省到底是什么平台。【高省】是一个可省钱佣金高,能赚钱有收益的平台,百度有几百万篇报道,也期待你的加入。高省邀请码999999,注册送2皇冠会员,送万元推广大礼包。下面继续跟大家聊聊高省有什么好处?1学习新的赚钱方法。您可以通过下载高省应用程序独立搜索优惠券,也可以通过加入代理商分享和赚钱。用户黏性高,不需要维护
- PHP 性能优化全攻略:提升 Web 应用速度的关键
来恩1003
PHP从入门到精通php性能优化前端
PHP学习资料PHP学习资料PHP学习资料在Web开发领域,PHP凭借其简单易用、开源免费等特性,成为众多开发者构建网站和应用的首选语言。然而,随着业务的发展和用户量的增加,PHP应用的性能问题逐渐凸显。性能不佳不仅会导致用户体验下降,还可能影响业务的发展。因此,对PHP代码进行性能优化至关重要。本文将深入探讨PHP性能优化的各个方面,包括缓存的使用、代码优化策略以及服务器配置优化等,帮助开发者打
- 出国的那些事儿
詹尼斯317
2017年我出国了,说说出国的那些事吧,刚开始的时候是真的不太适应,无论是生活上还是学习上。一开始住进寄宿家庭,是一对70岁的马来西亚老夫妇。他们会要求洗澡的时间不超过8分钟,因为那边的水费是真的出奇的贵,电费也是贵,刚去的时候是冬天都不能用暖气,最多睡觉前开一张电热毯。因为寄宿家庭一周的费用是$280,折合人民币是1400元,一个月就要5600元,还只是一个房间而已,所以考虑了一下我还是打算在外
- 推客系统小程序开发实战:2025年技术架构与实现细节
wx_qutudy
java推客小程序开发推客系统
引言在电商生态竞争日益激烈的2025年,推客系统作为私域流量运营的核心工具,其技术实现效率与合规性已成为企业增长的关键指标。本文基于实际开发经验,深度解析推客系统小程序的技术选型、架构设计与核心功能实现,旨在为开发者提供可复用的技术方案。一、技术选型:多端统一开发框架的深度实践1.1前端框架选型对比在2025年主流框架对比中,Taro3.6.31展现出显著优势:跨平台能力:支持微信/支付宝/百度小
- 在新征程上大力推进中国式现代化
等_80c9
日前,学习贯彻党的二十大精神研讨班7日上午在中央党校开班。中共中央总书记、国家主席、中央军委主席习近平在开班式上发表重要讲话强调,概括提出并深入阐述中国式现代化理论,是党的二十大的一个重大理论创新,是科学社会主义的最新重大成果。中国式现代化是我们党领导全国各族人民在长期探索和实践中历经千辛万苦、付出巨大代价取得的重大成果,我们必须倍加珍惜、始终坚持、不断拓展和深化。中国共产党一经诞生,就把为中国人
- 基于SpringBoot+Vue的在线学习系统的设计与实现
一、项目背景与选题动因随着在线教育的快速发展,传统的教学模式已逐渐无法满足现代学习者“随时随地”获取知识的需求。在线学习平台凭借其强大的可扩展性和资源整合能力,在教育信息化浪潮中日益重要。本项目旨在基于SpringBoot+Vue实现一个结构清晰、功能完善的在线学习系统,满足不同用户角色(学生、教师、管理员)在教学、学习、管理等方面的实际需求。适合学习SpringBoot、Vue前后端分离、权限管
- 计算机毕设——高校在线学习平台
随着教育信息化改革不断推进,传统教学模式逐渐暴露出诸多弊端,例如资源分散、互动匮乏、教学反馈滞后等。如何借助现代Web技术构建一个功能完善、稳定高效的教学平台,成为许多高校面临的重要课题。本文将从我的毕业设计项目《在线学习平台》出发,分享一个完整在线教育平台的设计与开发过程,涵盖技术选型、系统架构、核心模块实现以及系统测试等内容,适合对SpringBoot+Vue全栈开发感兴趣的同学学习参考。一、
- 透过《世界美术名作二十讲》 触碰那些有趣的灵魂
宸嫣0802
舞台上的杨丽萍情极成佛!当看到舞台上的杨丽萍,内心涌出这四个字。她像一位精灵,浑身充满灵气,一切如行云流水。缺少艺术细胞的我,今年对美学艺术忽然很感兴趣,希望通过链接美的频率,透过艺术作品接触那些闪耀璀璨光芒的天才,那些有趣的灵魂。《世界美术名作二十讲》当学习《世界美术名作二十讲》,乔托、达•芬奇、米开朗琪罗、拉斐尔、高迪……这些过往只在我的历史书中的名字,仿佛成为一个个栩栩如生的存在。艺术来源生
- 2019-01-11
Anne玉
姓名:周玉霞六项精进:327期反省二组公司:浙江意威服饰【日精进打卡第424天】【知~学习】《六项精进》0遍共451遍《六项精进》通篇共18遍《大学》1遍共506遍《静思语》0遍共109遍【经典名句分享】至乐莫如读书至要莫如教子【行~实践】一、修身:喝红糖水、蜂蜜水,好好喝药二、齐家:家和万事兴,扫地三、建功:督促、辅导孩子写作业{积善}:每天行善,做善事不分大小;【省~觉悟】1.爱出者爱返,福往
- IM即时通讯源码/im源码基于uniapp框架从0开始设计搭建在线聊天系统
宠友信息
uni-appmysqlspringbootjava小程序
文章目录前言一、确定技术栈二、数据库设计:1.引入库2.使用SpringBoot创建后端项目3.实现WebSocket通信:3.1创建WebSocket配置类:3.2创建ChatWebSocketHandler类:3.3前端WebSocket连接与通信:总结前言随着人社交产品的不断发展,即时通讯聊天这门技术也越来越重要,很多人都开启了学习通讯技术,本文就介绍了即时通讯的基础内容。一、确定技术栈在开
- 用项目说话:我的React博客构建成果与经验复盘
Pan Zonghui
移动端react项目总结react.js前端前端框架
这是一个基于React19+TypeScript+Vite构建的现代化博客系统,采用了最新的前端技术栈和工程化实践。项目不仅实现了完整的博客功能,更在架构设计、性能优化、开发体验等方面体现了企业级应用的标准。成品展示个人博客链接地址:https://pzhdv.cnpc端页面展示首页分类页面关于我文章详情页面移动端技术栈选择与分层设计技术栈选择核心框架与工具React19.1.0:最新版本的Rea
- 从零开始学 Linux:循序渐进的学习指南
我爱学嵌入式
Linux基础linux服务器
Linux作为一款开源、稳定且安全的操作系统,在服务器领域、嵌入式开发、云计算等场景中占据着举足轻重的地位。对于程序员、运维工程师或IT爱好者而言,掌握Linux技能已成为一项核心竞争力。但面对命令行界面和复杂的系统架构,很多初学者往往感到无从下手。本文将为你梳理一条清晰的Linux学习路径,助你从入门到精通。一、明确学习目标:为什么学Linux?学习Linux前需明确目标,不同目标对应不同的学习
- 中原焦点团队第29期第75天分享20211010
简单蜗行
看见不一样,才能做到不一样。“横看成岭侧成峰。”每件事情从不同的角度看,所见到的面也就不一样。这也是学习有魅力之处,让我们见到了自己没有想到的点,看到了事情的另一个面。越学习,认知越开阔,做事的弹性也会越大。今日听课的新认知:当一个人对周围的人挑剔的时候,一定是对他自己最不满意的时候,所以才会向外挑剔。当一个人受挫自卑的时候,他才会退行到孩子的状态。连要求都不敢向孩子提的家长,是家长的失职。拒绝孩
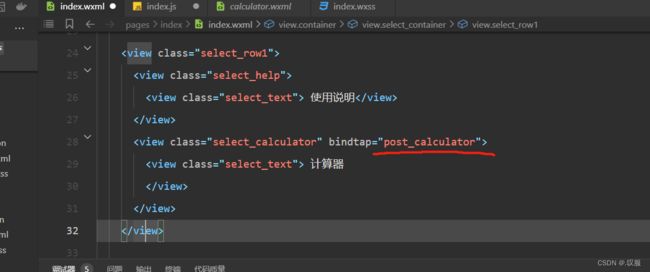
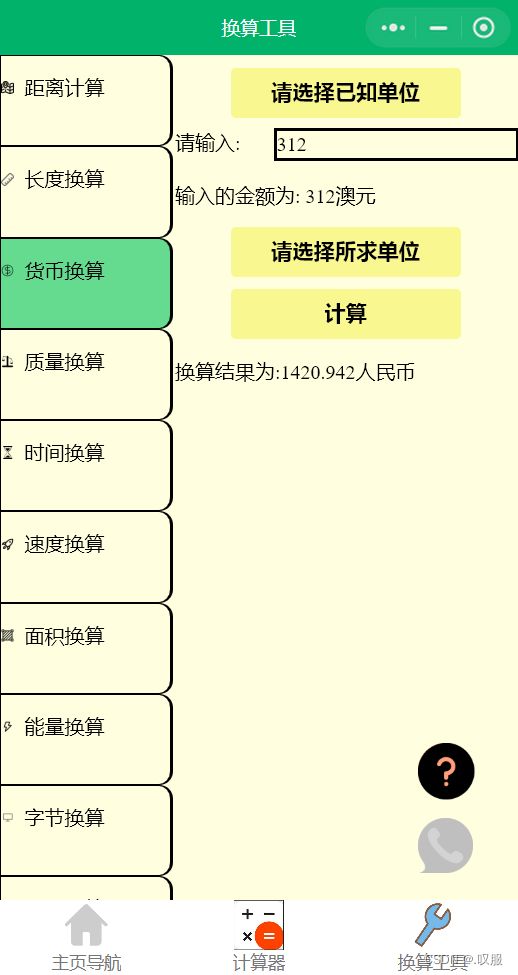
- 微信小程序分包
難釋懷
微信小程序小程序
一、前言随着微信小程序功能的不断扩展,代码体积也逐渐增大。而微信小程序对主包大小限制为2MB(压缩后),超过这个限制将无法上传发布。为了解决这一问题,小程序分包机制应运而生——它允许我们将一个大型小程序拆分为多个子包,按需加载,从而突破大小限制并提升首屏加载速度。本文将带你全面掌握:✅小程序分包的基本原理✅分包的配置方式(app.json)✅主包与子包的通信机制✅页面路径的引用规则✅分包预下载策略
- 有所思之干货vs水货
勤劳的farmer
许久没有开始敲钱盘写写自己最近的心得和感悟啦!刚好这两天的感悟蛮多的,所以写写。最近高能的冼姐邀请我加入南宁演讲群,一起成长学习,期间也单独找我聊着,鼓励我去霸占舞台,突破自我!在群里看到群友对冼姐的称呼是“冼主席”,还有每次冼姐发的活动文案感觉每次都是非常的用心的表达自己,帮助别人!能量超级强!只讲重点!!也讲到了会拖着我前进,期间给我说了一句话让我印象深刻:“人生不疯几次,怎么能做的了大事呢?
- Python学习笔记
cherishSpring
pythonpython学习笔记
目录一、名词解释二、数据类型(变量名无类型,变量值有类型)三、数据类型转换(万物皆可转字符串)四、标识符五、运算符六、字符串扩展七、数据输入八、if语句九、while语句十、for循环语句十一、函数十二、数据容器1、List列表2、tuple元组3、字符串4、序列的常用操作-切片5、set集合6、dict字典7、数据容器相互转换8、通用操作十三、文件编码一、名词解释1、字面量被写在代码中的固定的值
- 2019-02-20简单记录
请叫我王青羽
近一周过得很充实,带娃去园博苑,见了朋友,学习培训,孩子开始新学期的学习,时间紧迫而充实;01.园博苑周六带去园博苑,我来厦门十年也是第一次到园博苑游览(我本是个不爱出门的人),走走停停,看看植物观察建筑;从南门走到北门,从早上十点到下午两点,中间休息几次吃个午饭,柳小宝基本全程自己走;跟他的小玩具合影身处自然的环境中让人身心舒畅,惊觉自己对自然.建筑.历史了解太少,没法跟孩子做更多的延展,只能挑
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio