移动端适配+flexible.js+rem适配
移动端适配
前沿:
移动端web页面的开发,由于手机屏幕尺寸、分辨率不同,或者需要考虑横竖屏问题,为了使得web页面在不同移动设备上具有相适应的展示效果,需要在开发过程中使用合理的适配方案来解决这个问题。
这个才是正文!!!!
1.width=device-width(设备宽度)或者 value
设置Html宽度(一般与设备的宽度一致)
由于每个设备的宽度不同所以在刚进入到页面一开始的时候就把最大宽度设置为设备宽度
<meta name="viewport" content="width=device-width">
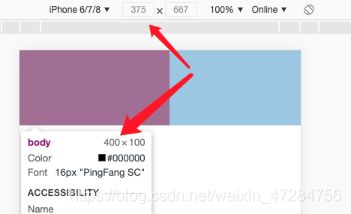
虽然现在设备宽度为 375px但是 由于设置的宽度为400 所以最外面的宽度就为400px
content="width=400"
2.user-scalable =默认值为yes 可设置为no
设置用户是否可以进行缩放 一般设为no(不允许缩放)
如果设置了不允许缩放 minimum-scale(最小缩放比例) 和maximum-scale(最大缩放比例) 无效
3.initial-scale= 1.0
初始化缩放比例
4.minimum-scale= 1.0
最小缩放比例
5.maximum-scale= 1.0
最大缩放比例
6.devicePixelRatio(dpr)
像素比
首先咱们需要了解 几个知识点
设备像素(物理像素) css像素(逻辑像素)
设备像素是设备的固定属性出场就有的
css像素就是在css样式中自己设置的,是一个抽象的并不存在的
设备像素/css像素=像素比(dpr)
px在移动端不好适配原因:
在PC端一般来说1px(物理像素)=1px(css像素),但是移动端不一定是,css中px 是抽象的,在不同的环境或者设备中1px它所代表的设备像素是不同的,比如物理像素 1200px ,100px就是 12:1 如果物理像素是1000px,100px就是10:1。那么1px大小 在不同设备上显示的大小也不同
不同设备的dpr不同
获取像素比
window.devicePixelRatio
像素比是几就相当于我放大几倍看这个物品
比如说,同一个网站从苹果4 来看或者苹果3来看 体验不一样
苹果4来看清晰度比苹果3高 (苹果4像素比比苹果3高)
像素比越高 清晰度越好
7.Viewport
手机浏览器默认为我们做了两件事
1.页面渲染在一个980px的viewport
2.缩放
为什么要有Viewport?
一个300像素的屏幕里放一个1000多像素的页面会混乱,所以要虚拟一个980像素的页面中,进行缩放
8.rem
rem是一个相对单位 类似于em(相对于父亲的字体大小) (root em,根 em) 啥是根呢 就是 html 也就可以理解 相对于html 的单位
浏览器默认的html font-size=16px
如果我们要设置字体大小为 12px
12/16=0.75 所以要设置 font-size:0.75 rem
移动端rem的设置
1.在默认浏览器之中 html的 font-size:16px 所以 1rem=16px
假如 设计师 给我一个元素 大小为100px 那我就在页面上写的是 100/16 rem
我们看 100/16除不开 所以 我们可以更改 html 的font-size大小 html{font-size:10px}
那么我们的 1rem=10px
在设置htm字体大小之前 先将字体重置一下
html{font-size:100%(也就是16px)}
那么
html{font-size:62.5%(也就是10px)}
这样就把 1rem =10px
那我们这就好搞了,假如我们亲爱的设计师给我们一个 20px的元素,
那我们直接 20/10 =2rem
rem的优点:
可以通过修改html里面的文字大小来改变,页面中元素的大小,可以整体控制。
那我们怎么 根据不同设备的大小修改html里面的 文字大小
9.媒体查询 (@media)
使用@media查询,可以针对不同媒体类型定义不同的样式
使用@media查询,可以针对不同媒体尺寸定义不同的样式
使用方法
/*
@media 声明媒体查询
mediatype 媒体类型(手机、平板、电脑。。)
and|not|only 多个媒体类型的 组合 and(和) not(不包括)only(仅仅)
media feature 媒体尺寸
*/
@media mediatype and|not|only (media feature) {
/* css样式 */
}
mediatype的值
all 用于所有设备
print 用于打印机和打印预览
scree 用于电脑屏幕、平板电脑、智能手机等
media feature的值
max-width:800px 最大尺寸 相当于 小于等于800px时的样式
min-width:600px 最小尺寸 相当于 大于等于600px 时的样式
width:400px 等于400px时的 样式
10.媒体查询和rem共同使用
根据不同的屏幕区间 调整html的 font-size 从而实现不同设备下 元素的显示大小
@media (max-width: 800px) {
html {
font-size: 20px;
}
}
@media (min-width: 100px) {
html {
font-size: 10px;
}
}
当我们的屏幕尺寸好多的时候 并且我们的 内容特别多的时候 我们就需要 根据媒体查询 来引入 不同的css文件
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="xxx.css">
11.rem适配方案
1.让一些不能等比例适应的元素,达到当设备尺寸发生改变的时候,等比例适配当前设备
2.使用媒体查询根据不同设备按比例设置html的字体大小,然后页面元素使用rem做尺寸单位,当html的font-size发生变化时,元素尺寸也发生变化,从而达到等比缩放适配
rem实际开发时的适配方案
1.按照设计稿与设备宽度的比例,动态计算并设置html的font-size (媒体查询)
2.css中,设计稿元素的宽、高、定位等取值,按同等比例换算出rem为单位的值
rem适配方案技术运用(市场主流)
技术方案1 (我就不会 我就不用 我也不想用)
Less+媒体查询+rem
技术方案2(推荐) 可以直接引入js 我都不需要知道他的代码啥意思 你说我用哪个??
flexible.js+rem
我们直接来使用第二种方案
12.flexible.js+rem 适配方法
先来一个特别烦人的介绍吧
这是一个简洁高效的rem适配方案 flexible.js
这个东西是手机淘宝团队出的 (一听淘宝出得,就感觉牛逼)
我们原来适配需要用媒体查询,烦死了,现在好了,不用了 我直接把flexible.js引进来就省得做了
那这玩意是啥原理啊
好的我们不废话了
他的原理是 把设备分为10等份,你肯定想说,那我设备不一样,分成10份也不一样啊,
没事 只要他的比例一样就可以
这10等份的比例 是一致的
我们要做的就是把我们设备的 html的font-size 设置好就行了
比如说 我们的设计稿是 750px(一般来说设计师以苹果6宽度作为标准尺寸) 那我们只需要把 html的 font-size 设置为 75px (750/10) 就可以了
所以在苹果 6 7 8 设计稿为750像素里 1rem=75px
里面元素rem值= 元素的px值/75
剩下的就交给flexible.js
你懵逼了吗? 哈哈哈哈哈 我也懵逼了 没关系 理论上我们了解一下就好,最主要是实践
我们先下载一个 flexible.js 我已经提前帮你们下好了在文件夹里
13.flexible.js+rem 适配实际使用
前期准备
flexible.js
设计稿(750px)
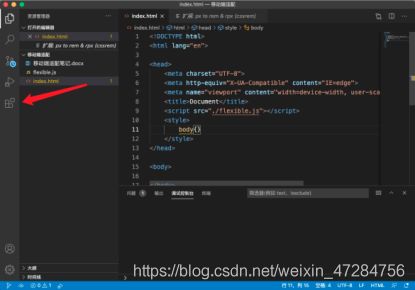
1.引入视口标签
<meta name="viewport" content="width=device-width,user-scalable=no initial-scale=1.0">
2.引入flexible.js
<script src="./flexible.js"></script>
3.可以把我们的初始化样式css文件引进去
<link rel="stylesheet" href="初始化.css">
完成后
我们打开页面 看一下是否成功引入 flexible.js
flexible.js 把设备分为10等分
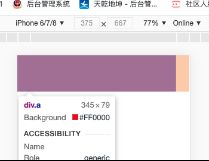
我们打开苹果6 7 8 屏幕宽度像素 是375px 那我们的 html的 font-size:37.5px

是吧 我们就不用媒体查询了 是不是特别简单
那我们的body{width:10rem;max-width:750px;margin:0 auto;}
充满屏幕 最大值750 设计稿宽度 居中
width:10rem; 是因为我们在手机上呈现的比例和设计稿呈现的比例需要一样
设计稿 分为十等份 750px/10=75px 每一份就是75px 反过来来说
设备宽度 也就是body的宽度 就是 750px /75px=10rem
那我们里面的元素 不可能每次都口算吧 所以
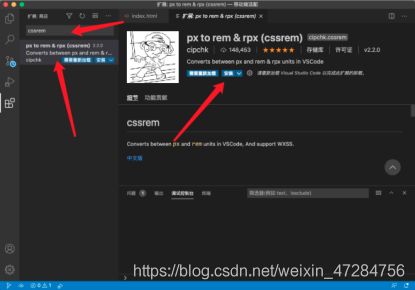
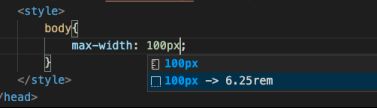
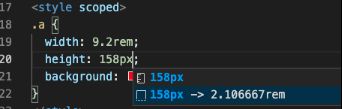
我们这里有一个插件 vscode中的一个插件 叫做 cssrem
cssrem插件用于 px=>rem

如何安装cssrem
下一页里两个图
我们使用之前先找到 cssrem插件的设置
Cssrem插件里 fontsize 默认大小为16px
我们需要按照设计图尺寸计算出1rem=75px
所以把第一个设置 16改为 75 咱们就可以愉快的使用了 开不开心 意不意外

但是!!!!我们的设计图必须 为750px 的时候 1rem=75px 其他的 还得换算一下才能使用!!!!
我们就可以 看设计稿 里面一个元素 宽度如果是 100px 那我们直接写 width:100px
他直接就给我们换算了

什么破玩意 移动端屏幕适配 就是这么简单 啥也不是 散会 !
更新更新!
下面是介绍flexible.js在vue-cli中如何使用
首先在vue-cli中使用flexble.js你得会搭vue的脚手架吧 不会的去网上学学
当我们搭建完脚手架之后
1.安装lib-flexible.js
npm install lib-flexible --save
2.在项目入口文件main.js中引入lib-flexible
import 'lib-flexible/flexible.js'
当我们安装并且引入完flexible.js 后 再结合我们上面介绍的cssrem 那个插件就可以直接使用了
啥!!!你还不知道咋用??????
行!我们实际操作一下
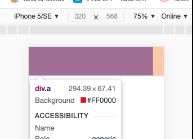
我们先找一个750的设计图 一般来说我们的UI设计师的图都是按照苹果6、7、8来做的
然后我们看一下 下面第二个图 我想要做下面小的方块让他适配


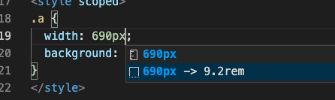
因为 我们之前已经把 cssrem定义好了 没定义的 看看前面的文章
那我们 宽度 690px直接 就转换成 9.2rem了 高度也一样 158px 转换成 2.106669rem


然后就可以了
这样就可以适配了
其他的元素也可以这样适配
不就这个吗!!其他注意事项 下一节在写