vue项目——利用vue-cli3构建的项目打包上线
1.vue-cli3打包上线
在项目完成得差不多得时候,就可以开始打包部署了。通常执行命令npm run build就可以完成打包,项目中生成一个dist文件夹。这个dist文件夹里面的东西就是我们前端的所有东西了。
2.vue-cli3打包报错console.log()
查阅资料发现,项目在编译打包上生产环境的时候是不能有console.log()信息打印输出的,但是我们在开发环境有时候调试代码又需要打印输出一些信息,我们也不可能在编译上线的时候把代码里面的console.log()一个一个的全部删除掉,这个时候就需要我们在配置文件里面配置一下,生产环境编译的时候自动去掉console.log()。
vue-cli2的时候是在build文件下面的webpack.prod.conf.js中配置的,vue-cli3文件结构有所不同,是在项目目录下的vue.config.js文件里面配置:

2.1 首先安装插件uglifyjs-webpack-plugin和compression-webpack-plugin(compression-webpack-plugin是压缩css,js的插件,虽然跟移除console.log没有关系,但是项目中压缩文件还是需要的。)
npm install uglifyjs-webpack-plugin --save
2.2 配置vue.config.js文件:
const UglifyJsPlugin = require('uglifyjs-webpack-plugin');
const CompressionWebpackPlugin = require('compression-webpack-plugin');
const productionGzipExtensions = ['js', 'css'];
const env = process.env.NODE_ENV;
configureWebpack: (config) => {
if (env !== 'development' || env !== 'test') {
config.plugins.push(new CompressionWebpackPlugin({
algorithm: 'gzip',
test: new RegExp(`\\.(${productionGzipExtensions.join('|')})$`),
threshold: 10240,
minRatio: 0.8,
}));
config.plugins.push(
new UglifyJsPlugin({
uglifyOptions: {
compress: {
warnings: false,
drop_debugger: true, // console
drop_console: true,
pure_funcs:['console.log'] // 移除console
},
},
sourceMap: false,
parallel: true,
}),
);
}
注意:drop_console和pure_funcs的区别,drop_console是把console.log()注释掉了,而pure_funcs是把console.log()移除掉了。
3.按照上面两步操作之后任然报错
经过多方查找,默认下载的uglifyjs-webpack-plugin的版本比较高, 使用 “uglifyjs-webpack-plugin”: “^2.2.0”,这个版本, 就会报错 “UglifyJs warnings is not a supported option”, 这是我们可以降低版本使用,使用 “uglifyjs-webpack-plugin”: “^1.1.1”,)就行, 不会报错, 也能删除打印。
npm install uglifyjs-webpack-plugin@1.1.1 --save
配置完之后重新打包npm run build即可,如果没有出现error就可以了。
参考链接:https://blog.csdn.net/benben513624/article/details/86661235
4.新问题 打包后白屏问题
在vue.config.js中加上 publicPath: ’ . / '
module.exports = {
publicPath: './',
devServer: {
proxy: 'http://127.0.0.1:3000'
}
}
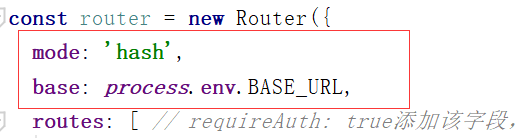
在router.js中 mode 最好先使用hash(如果后端没配置history的话不用history)

之前是用 baseUrl: ’ . / ’ 就可以,现在用publicPath: ’ . / '
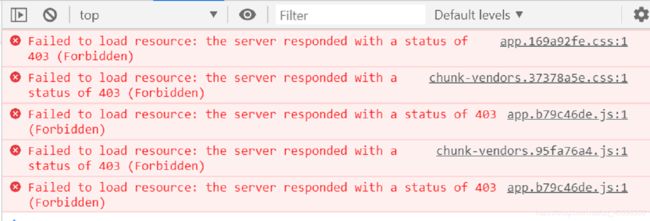
5.在使用第4点中解决白屏问题后发现还是报错
6.又来一个新问题
当router.js里面的mode设置为history的时候,正常打包生成dist文件,当点击dist文件里面的index.html的时候。显示如下:
这个实在是不清楚,于是我把mode改成了hash之后,再正常打包之后点index.html,显示如下:

正常显示!
这就很奇怪了,因为对vue也不是特别特别熟,所以想请问一下小伙伴们,这个情况是怎么回事啊!