我们开发中常用的常用浏览器常用插件,比如FeHelper,React Developer Tools, Vue Devtools,沙拉查词,Infinity,OneTab,AdGuard等
插件目录
- React Developer Tools react调试工具
- FeHelper(前端助手)
- csdn 自定义标签页
- Redux DevTools redux调试工具
- AdGuard 广告拦截器
- Tampermonkey 脚本管理器
- OneTab 合并多个Tab在一个页面
- Infinity 新标签页
- Vue Devtools 调试vue.js工具
- Online Download Manager 下载管理器
- PostWoman Http接口调试插件
- Convertio 万能格式转化器
- 沙拉查词-聚合词典划词翻译
不论前端,还是后端,都需要用到浏览器的插件,那么,有哪些常用的浏览器插件,如下详解。
React Developer Tools react调试工具
可以用来调试react相关的项目,它对使用react开发的前端来说,还是比较友好的。
如何下载和安装该插件,可以参考我的这篇文章:https://blog.csdn.net/lvoelife/article/details/125514676
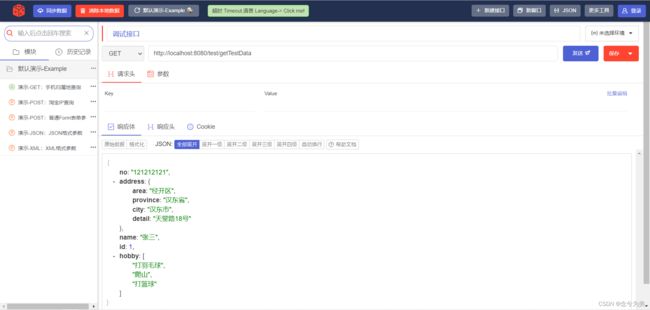
FeHelper(前端助手)
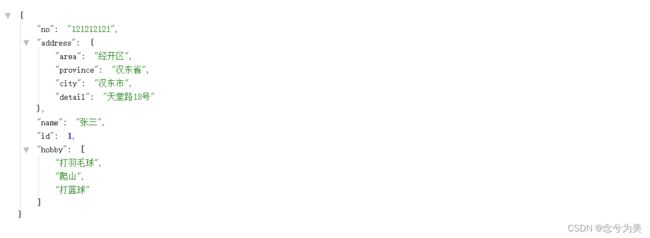
在没有安装该插件前,浏览器返回的json数据样式为:
这不仅是一款美化后端返回json数据的插件,而且它还有更多的功能,可以参看他的官方文档:https://www.baidufe.com/fehelper/index/index.html
官方文档可以教你如何下载和安装该插件。
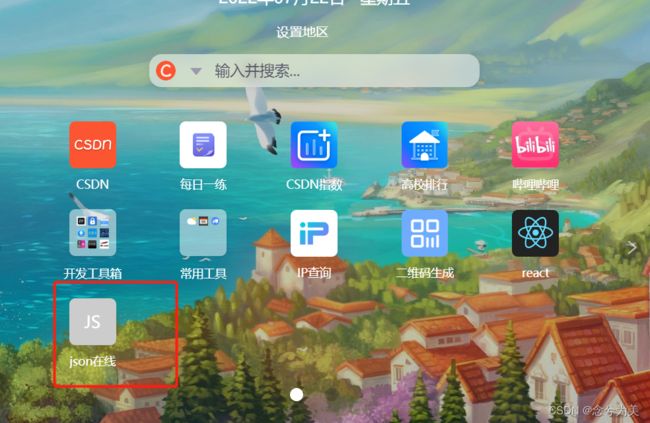
csdn 自定义标签页
我们经常会收藏有用的文件夹,若打开新页面时,就能看到我们收藏的这些文件夹就很完美。因而,我们可以安装csdn的插件。
该插件不仅可以收藏其提供的常用链接。如果我们的链接在其提供的链接中不存在, 还可以自定义我们的链接,如下图所示:
输入链接地址和展示名称即可,添加完成后,可以在收藏夹中看得到:
我们可以到其官网中去下载插件:https://plugin.csdn.net/download-list
此外,该插件也能格式化json代码。
Redux DevTools redux调试工具
Redux DevTools是一款Redux官方提供的浏览器调试工具,可以让我们很方便的对Redux保存的状态进行追踪调试。
- 如果你的网络允许,可以直接在Chrome网上应用商店搜索redux-devtools安装插件。
- 如果你的网络不允许,可以到其官方代码中下载:https://github.com/zalmoxisus/redux-devtools-extension
- 下载完成后,解压压缩包
- 打开控制台,找到解压后的目录,输入指令
npm i,安装依赖。 - 输入指令
npm run build:extension,打包扩展程序。 - 打开chrome浏览器,按F12进入工具栏,就多出了Redux选项
如果你的浏览器是Microsoft edge ,可以在商店中输入Redux DevTools直接安装即可。

AdGuard 广告拦截器
AdGuard 广告拦截器可有效的拦截所有网页上的所有类型的广告,甚至是在 Facebook,Youtube 以及其它网站的广告!
拦截所有广告,包括:
- 视频广告
- 各种媒体广告,例如视频广告,插播广告和浮动广告!
- 令人讨厌的弹窗广告。
- 横幅广告和文字广告
- 加速页面载入,节省带宽,屏蔽广告和弹窗!wow
- 拦截各种间谍软件,广告软件和拨号安装程序(可选)
- 通过拦截常见第三方跟踪系统保护您的隐私(可选)
-保护您对抗恶意和钓鱼攻击(可选)
Tampermonkey 脚本管理器
Tampermonkey是一款功能非常强大的插件,包含:方便的脚本管理、脚本概览、设置多样性、脚本自动更新、安全、兼容性、Chrome 同步、CodeMirror 编辑器、JSHint 语法检查、快速开发、卸载等功能。
OneTab 合并多个Tab在一个页面
你发现自己有太多的标签页时,单击OneTab图标,将所有标签页转换成一个列表。当你需要再次访问这些标签页时,可以单独或全部恢复它们。当你的标签页位于OneTab列表时,您将节省高达95%的内存,因为你将减少Google Chrome浏览器中打开的标签页的数量。
Infinity 新标签页
这个插件和csdn的插件很像,都可以对标签页进行美化。
以更优雅简单的方式美化浏览器主页与新标签页。功能包括:网站图标,搜索引擎,高清壁纸,书签、天气、笔记、待办、扩展管理、历史管理等。
一款全球知名的浏览器扩展程序,它能够替换浏览器默认起始页及新标签页,并提供高自由度的可定制选项。
安装完成后,您可以充分利用图标、壁纸、小部件来管理你的新标签页。
功能介绍:
- 网站图标:您可以将经常访问的重要网站都保存到新标签页上,只需单击网站图标即可访问。
- 搜索引擎:轻松切换主流搜索引擎(Google、百度、Bing等),额外的附加搜索引擎还可助您一次查找多个引擎的搜索结果。
- 壁纸:打开Infinity,您将看到我们精心挑选的主页壁纸。您可以在丰富的壁纸库(Bing壁纸、Unsplash等)中进行挑选,或从本地上传。
- 天气:自动获取本地天气,并在图标上实时反馈。支持添加多个城市的天气,并查看五天内天气预报。
- 待办事项:任务记录清单,可设置提醒时间,是您绝佳的任务管理效率工具。
- 笔记:简单明了的笔记,支持插入图片和超链接,可实时保存。
- 书签:快速访问和管理浏览器上保存的书签。
- 历史记录管理:查看、搜索、清理浏览器历史记录
- 扩展管理:查看、启用、禁用、卸载浏览器中已安装的扩展程序。
- 个性化定制:新标签页上的图标、搜索框、壁纸等均可以进行个性化定制,可按照您的喜好调整大小、颜色、形状、布局等。
- 云同步:登录账号后,可在不同设备间自动同步数据,也可自动或手动备份数据到云端,无需担心更换设备或数据丢失。
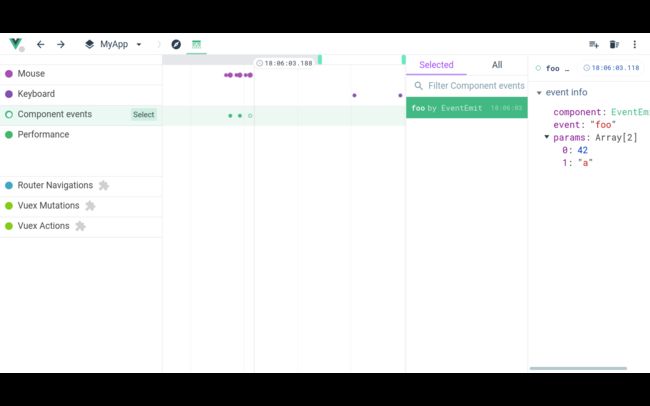
Vue Devtools 调试vue.js工具
用于调试Vue.js应用程序的Chrome和Firefox DevTools扩展。Chrome devtools扩展用于调试Vue.js应用程序。
如果是Microsoft edge ,可以直接在应用商店中安装即可。

Online Download Manager 下载管理器
专注于增强Chrome浏览器下载管理的一款插件,安装之后,Chrome下载就有了暂停、查看下载信息,下载内容分类,批量删除等本身就应该有的功能,不仅如此,还增加了网页资源嗅探功能,让我们下载网页图片、视频更为简单。
PostWoman Http接口调试插件
- 完全免费的接口调试插件,该插件可独立使用,同时数据也能同步至云端,实现跨终端共享。
- 支持post、get、xml、josn等测试,支持环境切换(全局变量)。 相比于Postman等插件
- 无需跨过长城即可安装使用,同时有完善的接口管理系统(postwoman.cn 可内网部署),Postwoman支持接口、文档等管理等。
- 产品开发来着BAT,拥有丰富的接口开发、调试经验,产品不断更新迭代,更适合国内用户使用。
官网地址:http://api.crap.cn/
Convertio 万能格式转化器
在线将文件从一种格式转换为另一种格式。
支持超过 2500 种不同的转换:
- 归档转换器 (rar 到 zip, 7z 到 zip, …)
- 音频转换器 (wav 到 mp3, m4a 到 mp3, …)
- 文档转换器 (pdf 到 jpg, doc 到 jpg, …)
- 电子书转换器 (epub 到 pdf, epub 到 mobi, …)
- 图片转换器 (png 到 ico, png 到 jpg, …)
- 演示文稿转换器 (ppt 到 pdf, ppt 到 jpg, …)
- 视频转换器 (mkv 到 mp4, mov 到 mp4, …)
- PDF工具 (压紧pdf, 合并pdf, 解锁pdf, 网页至pdf)
- OCR(识别文本, 光学字符识别)工具

沙拉查词-聚合词典划词翻译
沙拉查词跟谷歌翻译的功能有些类似,同样都是可以翻译英文网站的,但谷歌翻译需翻长城。
它能够翻译在浏览器中我们选中的英文单词。有翻译英文网页的功能虽好,但有时,我们不认识一个单词,或者说一个中文网页里面有一个英文单词并且我们不知道它的意思。
在没有安装这个插件之前我们就需要去搜索栏处搜索它的中文意思,但是在安装这个插件后,我们可以直接选中我们需要查的一个单词或者是一句话,然后右击选择沙拉查词就可以了,
就能马上知道它的中文意思,就不用像前面那种情况那样那么繁琐。