openGL绘制带纹理地球,并实现鼠标键盘控制
openGL系列文章目录
文章目录
- openGL系列文章目录
- 前言
- 一、绘制球体
- 二、关键代码
-
- 球体类(Sphere)
- 主函数
- 顶点着色器
- 片元着色器
- 显示效果
- 源码下载
- 参考
前言
openGL绘制带纹理地球,并实现鼠标键盘控制。大致思路:
1.绘制球体
2.加入纹理
3.加入鼠标控制回调函数
4.加入键盘控制回调函数
5.利用glfw、glew、glm库
一、绘制球体
我们可以系统地使用圆的几何知识来通过算法建立球体模型。我们的策略如下。
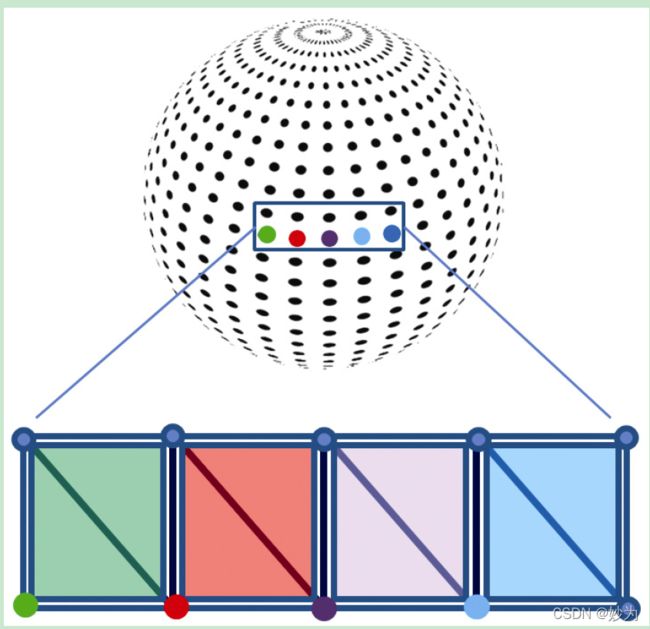
(1)在整个球体上,选择表示一系列圆形“水平切片”的精度。见图1 的左侧。
(2)将每个圆形切片的圆周细分为若干个点。见图1 的右侧。更多的点和水平切片可
以生成更精确、更平滑的球体模型。在我们的模型中,每个切片将具有相同数量的点。
(3)将顶点分组为三角形。一种方法是逐步遍历顶点,在每一步构建两个三角形。例如,
当我们沿着图2 中球体上5 个彩色顶点这一行移动时,对于这5 个顶点中的每一个,我们构建了以相应颜色显示的两个三角形(见图2,下面将更详细地描述这些步骤)。
(4)根据纹理图像的性质选择纹理坐标。在球体的情况下,存在许多地形纹理图像,假设我们选择这种纹理图像,想象一下,让这个图像围绕球体“包裹”,我们可以根据图像中纹素的最终对应位置为每个顶点指定纹理坐标。
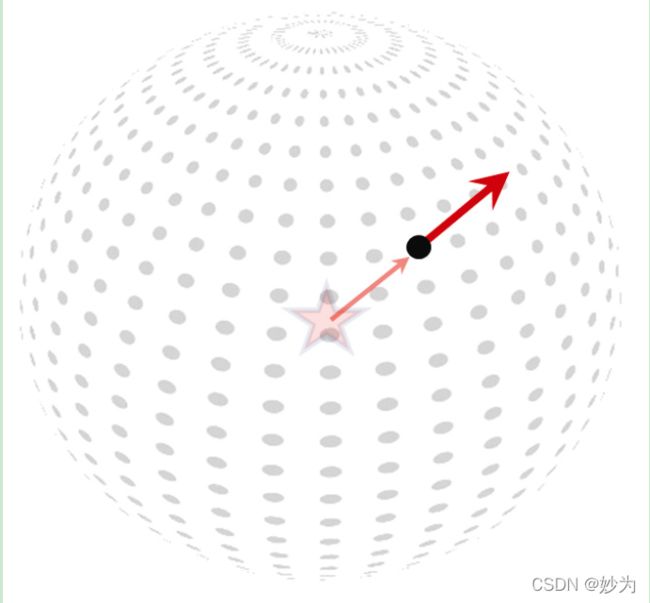
(5)对于每个顶点,通常还希望生成法向量(Normal Vector)——垂直于模型表面的向量。我们将它们用于光照。确定法向量可能很棘手,但是在球体的情况下,从球体中心指向顶点的向量恰好等于该顶
点的法向量!图3 说明了这个特点(球体的中心用“星形”表示)。
一些模型使用索引定义三角形。请注意,在图3 中,每个顶点出现在多个三角形中,
这将导致每个顶点被多次指定。我们不希望这样做,而是会存储每个顶点一次,然后为三角形的每个角指定索引,引用所需的顶点。我们需要存储每个顶点的位置、纹理坐标和法
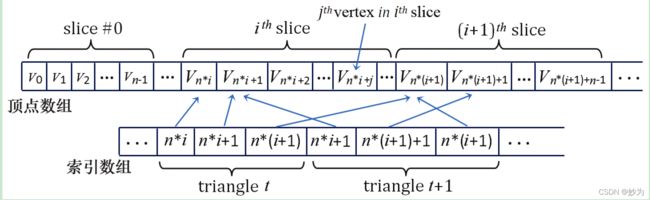
向量,因此这么做可以为大型模型节省内存。顶点存储在一维数组中,从最下面的水平切片中的顶点开始。使用索引时,关联的索引数组包括每个三角形角的条目。其内容是顶点数组中的整型引用(具体地说,是下标)。假
设每个切片包含n 个顶点,顶点数组以及相应索引数组的示例部分,如图4 所示。
然后,我们可以从球体底部开始,围绕每个水平切片以圆形方式遍历顶点。当我们访问
每个顶点时,我们构建两个三角形,在其右上方形成一个方形区域,如图3 所示。我们将
整个处理过程组织成嵌套循环,如下所示。
对于球体中的每个水平切片i(i 的取值从0 到球体中的所有切片)
{ 对于切片 i 中的每个顶点 j(j 的取值从 0 到切片中的所有顶点)
{ 计算顶点 j 的指向右边相邻顶点、上方顶点,以及右上方顶点的两个三角形的索引
} }
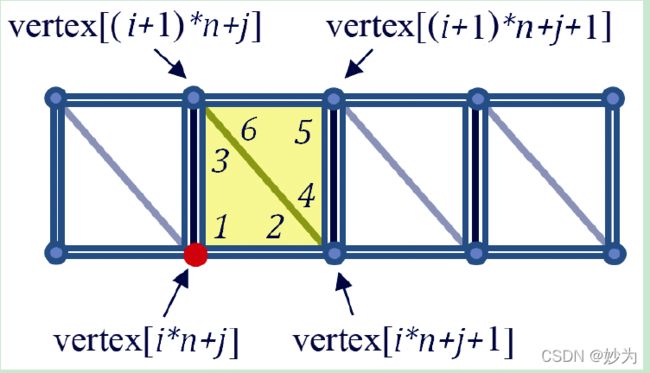
例如,考虑图2中的“红色”顶点(图5中重复出现)。这个顶点位于图5 所示的黄色
三角形的左下方,按照我们刚刚描述的循环,
它的索引序号是in+j,其中i 是当前正在处理
的切片(外循环),j 是当前正在该切片中处理的
顶点(内循环),n 是每个切片的顶点数。图5
显示了这个顶点(红色)以及它的3 个相关的
相邻顶点(见彩插),每个顶点都有公式显示它
们的索引序号。
然后使用这4 个顶点构建为此(红色)顶点生成的两个三角形(以黄色显示)。这两个
三角形的索引表中的6 个条目在图中以数字1~6 的顺序表示。注意,条目3 和6 都指向相
同的顶点,对于条目2 和4 也是如此。当我们到达以红色突出显示的顶点(即vertex[in+j])
时由此定义的两个三角形是由这6 个顶点构成的——其中一个三角形的条目标记为1、2、3,
引用的顶点包括vertex[in+j]、vertex[in+j+1]和vertex[(i+1)n+j];另一个三角形的条目标
记为4、5、6,引用的顶点包括vertex[in+j+1]、vertex[(i+1)n+j+1]和vertex[(i+1)n+j]。
程序6.1 显示了我们的球体模型的实现,类名为Sphere。生成的球体的中心位于原点。
这里还显示了使用Sphere 的代码。请注意,每个顶点都存储在包含GLM 类vec2 和vec3 实
例的C++向量中(这与之前的示例不同,之前顶点存储在浮点数组中)。vec2 和vec3 包括
了获得所需的x、y 和z 分量浮点值的方法,然后就可以如前所述将它们放入浮点缓冲区。
我们将这些值存储在可变长度C++向量中,因为长度取决于运行时指定的切片数。
请注意Sphere 类中三角形索引的计算,如前面的图5 所述。变量“prec(precision)”指
的是“精度”,在这里它被用来确定球形切片的数量和每个切片中的顶点数量。因为纹理贴
图完全包裹在球体周围,所以在纹理贴图的左右边缘相交的每个点处需要一个额外的重合
顶点。因此,顶点的总数是(prec+1)(prec+1)。由于每个顶点生成6 个三角形索引,因此索
引的总数是precprec*6。

图1.
二、关键代码
球体类(Sphere)
头文件 Sphere.h
#pragma once
#include "glm/glm.hpp"
#include 实现文件
Sphere.cpp
#include "Sphere.h"
static const float pai = 3.1415926f;
Sphere::Sphere()
{
init(48);
}
Sphere::Sphere(int prec)
{
init(prec);
}
void Sphere::init(int prec) //prec:表示精度,即一个球体被切成prec片
{
_numVertices = (prec + 1) * (prec + 1); //顶点总数
_numIndices = prec * prec * 6; //每个顶点周围被6个三角形包围,索引总数为:prec * prec * 6
for (int i=0; i<_numVertices; i++)
{
_vertices.push_back(glm::vec3());
_texCoords.push_back(glm::vec2());
_normals.push_back(glm::vec3());
_tangents.push_back(glm::vec3());
}
for (int i=0; i<_numIndices; i++)
{
_indices.push_back(0);
}
// calculate triangle vertices
for (int i=0; i<=prec; i++)
{
for (int j=0; j<=prec; j++)
{
float y = (float)(glm::cos(toRadians(180.f - i * 180.f / prec)));
float x = (float)(glm::cos(toRadians(j * 360.f / prec)) * ((float)(glm::abs(glm::cos(glm::asin(y))))));
float z = (float)(glm::sin(toRadians(j * 360.f / (float)(prec))) * (float)(glm::abs(glm::cos(glm::asin(y)))));
_vertices[i * (prec + 1) + j] = glm::vec3(x, y, z);
_texCoords[i * (prec + 1) + j] = glm::vec2(((float)(j) / prec), ((float)(i) / prec));
_normals[i * (prec + 1) + j] = glm::vec3(x, y, z);
// calculate tangent vector
if (((0 == x) && (1 == y) && (0 == z)) || ((0 == x) && (-1 == y) && (0 == z) ))
{
_tangents[i * (prec + 1) + j] = glm::vec3(0.f, 0.f, -1.f);
}
else
{
_tangents[i * (prec + 1) + j] = glm::cross(glm::vec3(0.f, 1.f, 0.f), glm::vec3(x, y, z));
}
}
}
// calculate triangle indices
for (int i=0; i<prec; i++)
{
for (int j=0; j<prec; j++)
{
_indices[6 * (i * prec + j) + 0] = i * (prec + 1) + j;
_indices[6 * (i * prec + j) + 1] = i * (prec + 1) + j + 1;
_indices[6 * (i * prec + j) + 2] = (i + 1) * (prec + 1) + j;
_indices[6 * (i * prec + j) + 3] = i * (prec + 1) + j + 1;
_indices[6 * (i * prec + j) + 4] = (i + 1) * (prec + 1) + j + 1;
_indices[6 * (i * prec + j) + 5] = (i + 1) * (prec + 1)+ j;
}
}
}
float Sphere::toRadians(float degree)
{
return (degree * 2.f * pai) / 360.f;
}
int Sphere::getNumVertices()
{
return _numVertices;
}
int Sphere::getNumIndices()
{
return _numIndices;
}
std::vector<int> Sphere::getIndices()
{
return _indices;
}
std::vector<glm::vec3> Sphere::getVertices()
{
return _vertices;
}
std::vector<glm::vec2> Sphere::getTexCoords()
{
return _texCoords;
}
std::vector<glm::vec3> Sphere::getNormals()
{
return _normals;
}
std::vector<glm::vec3> Sphere::getTangents()
{
return _tangents;
}
主函数
main.cpp
#include "glew/glew.h"
#include "glfw/glfw3.h"
#include "glm/glm.hpp"
#include "glm/gtc/matrix_transform.hpp"
#include "glm/gtc/type_ptr.hpp"
#include "Sphere.h"
#include "Utils.h"
#include "camera.h"
#include 顶点着色器
vertShader.glsl
#version 460 core
layout(location = 0) in vec3 position;
layout(location = 1) in vec2 texCoords;
uniform mat4 mv_matrix;
uniform mat4 proj_matrix;
//uniform sampler2D samp;
layout (binding = 0) uniform sampler2D samp;
//out vec4 color;
out vec2 tc;
void main()
{
gl_Position = proj_matrix * mv_matrix * vec4(position, 1.f);
tc = texCoords;
}
片元着色器
#version 460 core
in vec2 tc;
out vec4 color;
uniform mat4 mv_matrix;
uniform mat4 proj_matrix;
layout(binding = 0) uniform sampler2D samp;
void main()
{
color = texture(samp, tc);
}
显示效果
源码下载
源码工程下载地址
参考
《计算机图形学编程(使用OpenGL和C )》