报表工具软件-FineReport JS实现下拉框自动展开
1. 概述
1.1 预期效果
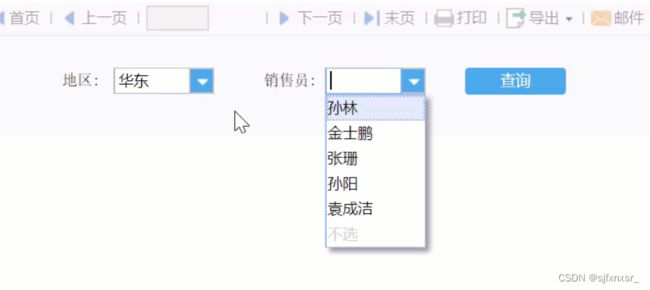
在使用下拉框做筛选查询时,需要点击下拉框下拉三角才会展开所有选项,有些使用场景下,用户希望自动展开选项列表,尤其是在多个控件联动场景下。如下图所示:
地区控件选择地区后,销售员控件自动展开,并且选项为对应地区的销售员。如下图所示:
1.2 实现思路
通过给地区控件添加编辑后事件实现。事件 JS 代码内容为自动展开下拉框选项。
注:此方案不支持开启新计算引擎的模板和开启新参数样式的模板。
2. 示例
2.1 准备数据
新建模板,新建数据集 ds1,SQL 语句如下:
SELECT distinct 地区 FROM 销量
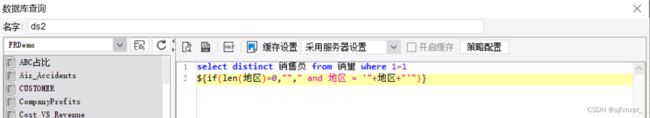
新建数据集 ds2,其中用了一个数据集参数「地区」,用来实现和地区控件联动,SQL 语句如下:
select distinct 销售员 from 销量 where 1=1${if(len(地区)=0,""," and 地区 = '"+地区+"'")}
2.2 添加控件
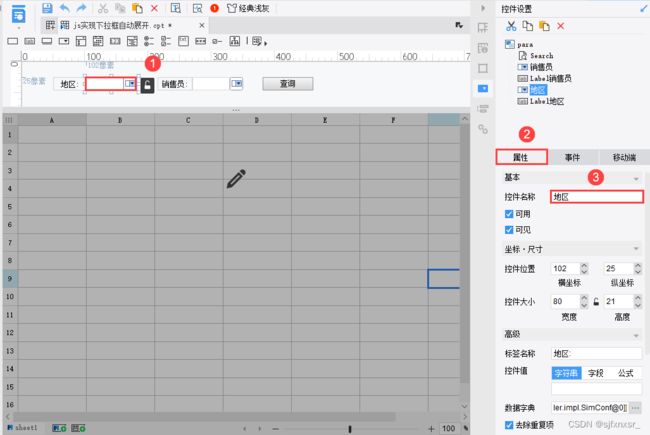
1)在参数面板中添加「标签控件」、「下拉框控件」和查询按钮,对应修改标签控件和下拉框控件的名称。如下图所示:
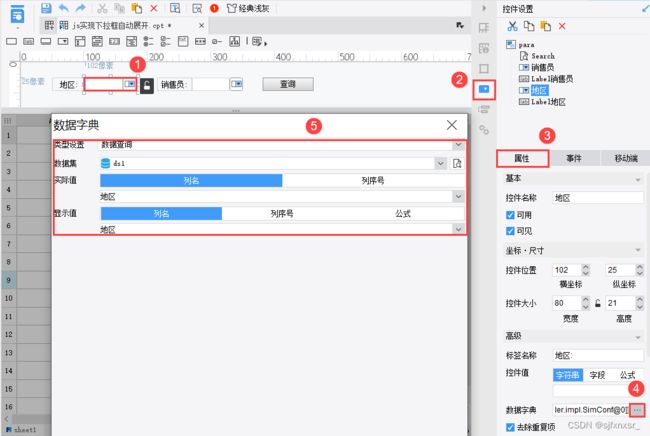
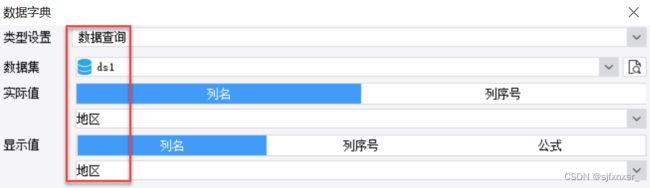
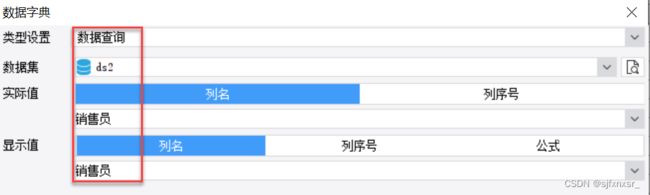
2)给地区下拉框控件绑定数据字典 ds1,给销售员下拉框控件绑定数据字典 ds2。如何绑定查看下图:
地区下拉框控件:
销售员下拉框控件:
2.3 添加事件
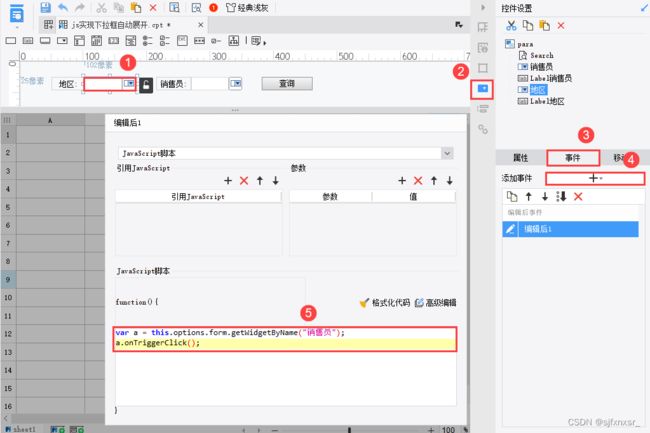
选中地区下拉框控件,在「控件设置>事件」处为其添加一个一个「编辑后」事件实现地区下拉框选择值后,展开销售员下拉框。如下图所示:
注:如果自动展开影响到了联动效果,未完全联动完就实现了自动展开,可以将事件换成「编辑结束」事件。
JavaScript 代码如下:
var a = this.options.form.getWidgetByName("销售员");//获取销售员下拉框控件
a.onTriggerClick();//展开下拉列表
2.4 效果预览
保存模板,点击「分页预览」。效果如下图所示:
注:不支持移动端。
3. 示例
3.1 模板设计
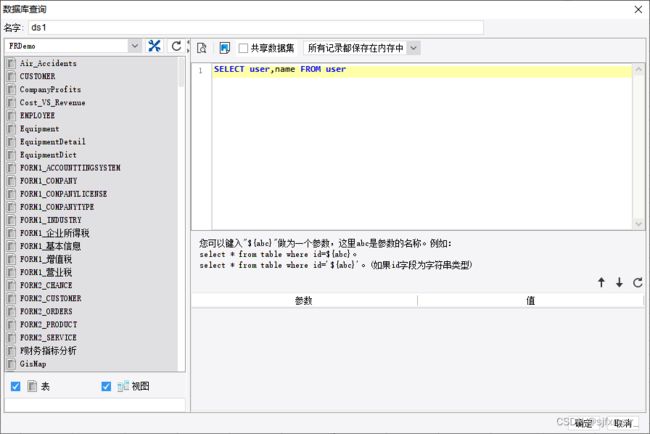
1)新建一个数据查询 ds1,SELECT user,name FROM user,如下图所示:
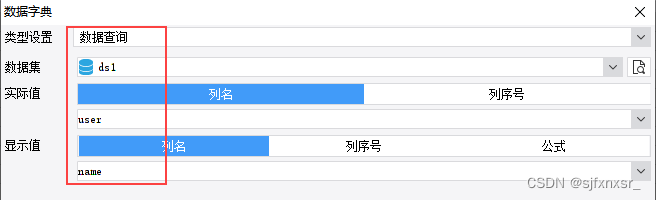
2)拖一个下拉复选框到参数面板,设置数据字典如下:
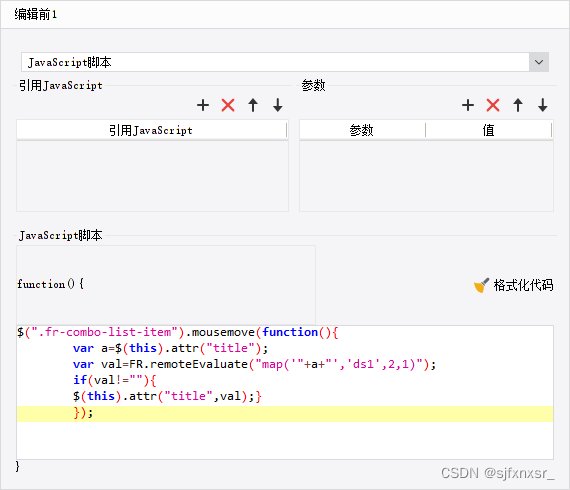
3)选中下拉框,添加编辑前事件,选择 Javascript 脚本,如下图所示:
JS 代码如下:
$(".fr-combo-list-item").mousemove(function(){
var a=$(this).attr("title");
var val=FR.remoteEvaluate("map('"+a+"','ds1',2,1)");
if(val!=""){
$(this).attr("title",val);}
});
总结
一个好的报告工具应该足够灵活,以便开发人员将报告平台与其他系统集成。因此,用户可以直接在 CRM 或 ERP 系统中查看报告。它消除了麻烦并显着改善了用户体验。
它还为深度开发和丰富的报告系统功能提供 Web 脚本或 API 接口。
帆软FineReport的共享报告通常是组织中最后但也是最关键的一步。帆软报表制作提供了多种导出和打印报表的方式,还支持通过电子邮件、短信或通讯软件自动推送报表。它向您的团队、领导者或客户展示过去的绩效结果以及您为推动下一步或战略变革所做的数据可视化分析。