React + Vite 实现一个音乐网站(aplayer音乐播放器 )
众所周知,音乐网站需要能播放音乐
1.页面搭建
我们需要搭建这样一个部分
那么秉承一分为二的原则,左边音乐列表,右边显示cd图片。理所应当我们得让cd运动起来。
components里面建立文件夹Music,文件夹内新建index.jsx和index.scss文件
目录结构如下

index.jsx
import { useCallback, useEffect, useState } from 'react'
import './index.scss'
import APlayer from 'APlayer';
import 'APlayer/dist/APlayer.min.css';
function music (){
const [musicData,setMusicData]=useState([
{
id:0,
url:'../assest/music/陈奕迅 - 你给我听好.mp3',
name:'你给我听好',
time:'04:10',
artist:'陈奕迅',
cover:'../image/singers/cyx.png'
},
{
id:1,
url:'../assest/music/陈奕迅 - 爱情转移.mp3',
name:'爱情转移',
time:'03:10',
artist:'陈奕迅',
cover:'../image/singers/cyx.png'
},
{
id:2,
url:'../assest/music/陈奕迅 - Shall We Talk.mp3',
name:'Shall We Talk',
time:'04:10',
artist:'陈奕迅',
cover:'../image/singers/cyx.png'
},
{
id:3,
url:'../assest/music/陈奕迅 - 不要说话.mp3',
name:'不要说话',
time:'04:10',
artist:'陈奕迅',
cover:'../image/singers/cyx.png'
},
{
id:4,
url:'../assest/music/陈奕迅 - 陀飞轮.mp3',
name:' 陀飞轮',
time:'04:00',
artist:'陈奕迅',
cover:'../image/singers/cyx.png'
}
])
const [checkIndex,setCheckIndex]=useState(0)
const [audioPlayer,setAudioPlayer]=useState('')
return(
<div className='allPart'>
<div className='playMusic'></div>
<div className='centerPart'>
<div className='leftMusicList'>
<div className='isPlayMusic'>
<div className='musicName'>你给我听好</div>
<div className='singer'>陈奕迅</div>
</div>
<div className='musicList'>
{
musicData.map((item,index)=>(
<div onClick={()=>changeMusicPlay(item,index)} className={['all',index==checkIndex?'isPlay':''].join(' ')} key={index}>
<div className='left'>
<span className='index'>{index+1}.</span><span>{item.name}</span>
</div>
<div className='right'>
<span>{item.time}</span>
</div>
</div>
))
}
</div>
</div>
<div className='rightSinger'>
<div className='diez'>
<img className='die' src="../image/diez.png" alt="" />
<div className='floorImgBox'>
<img src="../image/dieheard.png" alt="" />
</div>
</div>
</div>
</div>
</div>
)
}
export default music
这里引入了APlayer 插件
运行npm install aplayer --save
(官方传送门:https://aplayer.js.org/#/zh-Hans/)
index.scss
.allPart{
width: 70%;
margin: 1rem auto 0;
color: #ced5d8;
.centerPart{
display: flex;
justify-content: space-between;
.leftMusicList,.rightSinger{
width: 50%;
}
.leftMusicList{
.isPlayMusic{
width: 100%;
background-color: black;
padding: 0.5rem 0 0.5rem 1rem;
.musicName{
font-size: 1.3rem;
font-weight: 600;
// font-family:Impact, Haettenschweiler, 'Arial Narrow Bold', sans-serif;
color: white;
letter-spacing: 0.3rem;
}
.singer{
font-size: 0.8rem;
letter-spacing: 0.1rem;
}
}
.musicList{
font-size: 0.8rem;
.all{
display: flex;
justify-content: space-between;
align-items: center;
margin-top: 0.5rem;
background-color: #0e1c26;
padding: 1rem 0.5rem;
cursor: pointer;
&:hover,&.isPlay{
background-color: whitesmoke;
color: #333;
}
.left{
.index{
margin-right: 0.5rem;
}
}
}
}
}
.rightSinger{
width: 45%;
.diez{
position: relative;
.die{
width: 100%;
// height: 5rem;
object-fit: cover;
}
.floorImgBox{
position: absolute;
top: 50%;
transform: translate(-50%,-50%);
left: 50%;
background-color: white;
width: 50%;
height: 50%;
border-radius: 50%;
padding: 0.5rem;
img{
width: 100%;
height: 100%;
object-fit: cover;
}
}
}
}
}
}
这里页面搭建的思路就是左右两部分然后用flex的justify-content: space-between;一分为二
动画部分
现在我们得让我们的cd片旋转起来,我们可以运用css直接做动画,但是为了更加方便快捷,这边依旧使用TweenMax
new TweenMax('.rightSinger',8,{
rotation:360,
repeat:-1,
ease:Power0.easeInOut
})
直接解决一步到位,非常好用
这里的’.rightSinger’为我需要做动画的dom,第二个参数8为完成一个动画周期需要的时间,第三个参数为object,为我们需要做的动画。这边是改变rotation旋转一周,repeat:-1表示动画一直循环,ease为动画曲线,用过AE的小伙伴一定不陌生,这边设置为匀速
音乐播放器aplayer的使用
我这边是使用的吸底播放的功能,我们可以打开官方api文档
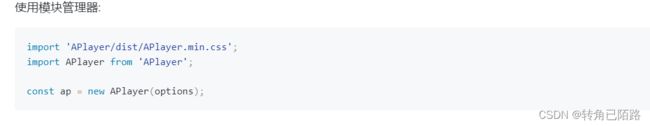
我们是通过模块化的方式引入,所以

值得注意的是我们不只是要引入aplayer还得同步引入css
可直接根据上述方法引用即可
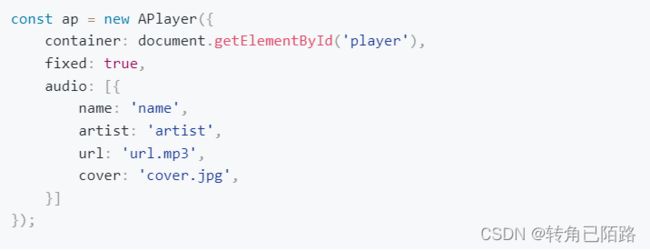
const createDom=(musicMsg)=>{
let ap=''
ap=new APlayer({
container: document.querySelector('.playMusic'),
fixed: true,
audio: [
{
...musicMsg,
fixed: true,
}
]
})
setAudioPlayer(ap)
ap.play()
console.log(audioPlayer,'1111111111111111');
}
这里之所以为creatDom函数,是因为我们需要在点击了音乐之后进行dom渲染
所以我们这边需定义点击事件changeMusicPlay
const [audioPlayer,setAudioPlayer]=useState('')
const changeMusicPlay=(music,index)=>{
setCheckIndex(index)
//这边为头部显示的当前音乐名字和歌手
document.querySelector('.musicName').innerText=music.name
document.querySelector('.singer').innerText=music.artist
//这边做判断,是否有音乐播放对象,没有即创建dom,否则将音乐进行切换创作
if (audioPlayer=='') {
createDom(music)
return
}
//切换音乐
audioPlayer.list.add(music)
audioPlayer.skipForward()
audioPlayer.play()
}
写完这一系列代码,我们肯定是需要将这一部分挂载到页面并显示的。这个时候回到我们的Home页面
import './index.scss'
import {useEffect,useRef, useState} from 'react'
import SwiperBanner from '../../components/SwiperBanner/index.jsx'
import TraPart from '../../components/TraPart/index.jsx'
import Singer from '../../components/Singer/index.jsx'
import Music from '../../components/Music/index.jsx'
import BannerOne from '../../components/BannerOne/index.jsx'
function Home(){
const [subText,setSubText]=useState("LOVE SINGERS")
useEffect(()=>{
})
return(
<div>
<SwiperBanner></SwiperBanner>
{/* 过渡part */}
<TraPart subText={subText}></TraPart>
{/* 歌手部分 */}
<Singer></Singer>
{/* banner */}
<BannerOne></BannerOne>
{/* 过渡part */}
<TraPart subText="Listen Music"></TraPart>
{/* Music */}
<Music></Music>
{/* banner */}
<BannerOne></BannerOne>
</div>
)
}
export default Home
将music部分挂载到页面即可
零零散散还有些东西但制作流程大体相同,后面部分可能也不想写了,我太懒了。
如果你觉得挺有意思,想接着写下去,或者想拉下来学习学习,下面附加GitHub仓库地址
仓库地址:https://github.com/dc-jonic/React-music-web