- JAVA LIST<Long>快速转LIST<String>
LeeShaoQing
java学习java
偶然间发现一个问题,获取List传给前端,拿到的值最后两位变成了00。这是因为当Long过长时,到前端数据拉取后几位可能会自动变成0,所以要先处理成String发给前端。ListbindingList=systemSiteExpensesConfigService.getBindingServiceType(bindingServiceTypeDTO);Liststrings=bindingLis
- ASP.NET Core通过Websocket建立简单聊天室
什么是websocket?传统的HTTP协议是一个请求-响应协议,也即是由浏览器主动向服务器发起请求,随后服务器才能进行响应这个请求,再把数据发送给浏览器。也就是说,浏览器不主动发起请求,服务器是不能主动发送数据给浏览器的,很明显,这并不能满足实时聊天的需求。满足这个需求的解法总体来说有三种:轮询、长连接、Comet轮询:轮询是指浏览器通过JavaScript启动一个定时器,然后以固定的间隔给服务
- JAVA springboot Access-Control-Allow-Origin
墨着染霜华
javaspringbootspring
response.setHeader("Access-Control-Allow-Origin","https:/your-domain.com");意思是:只有来自https:/your-domain.com的前端页面(即请求的来源Origin是这个域名),才能通过浏览器发起跨域请求访问这个接口区分大小写&完全匹配这个设置是完全匹配的,也就是说:https://epos.whbswdt.com
- Java web%10
好学且牛逼的马
java前端AI编程
%10新路线Javawebai笔记阶段时长内容Web前端基础2天HTML、CSS、JS、Vue3、AjaxWeb后端基础4天Maven、HTTP协议、SpringIOC、DI、MySQL、JDBC、MybatisWeb后端实战6天Tlias案例(基于案例讲解web开发的核心知识)Web后端进阶2天SpringAOP、SpringBoot原理、自定义Starter、Maven高级前端web实战4天V
- 移动端测试——如何解决iOS端无法打开弹窗式网页(Webkit)
BoAiB
测试实战问题记录webkit前端
目录一、什么是webkit?1.核心定义2.iOS的特殊限制3.弹窗拦截的逻辑二、为什么iOS必须用WebKit?1.苹果的官方理由2.实际后果3.然而……三、如何解决iOS端无法打开弹窗式网页?1.用户1.1safari浏览器1.2夸克浏览器2.开发者#最近加入了实习,开始了针对实际业务的测试。在移动端测试时,我发现一个比较有趣的现象(被测网站采用弹出式窗口):Android端:浏览器提供弹窗权
- JavaScript 数组操作大全
csdn_HPL
JavaScriptjavascript前端开发语言
JavaScript提供了丰富的数组操作方法,可以分为以下几类:创建数组//字面量方式constarr1=[1,2,3];//构造函数方式constarr2=newArray(1,2,3);//创建指定长度的空数组constarr3=newArray(5);//创建长度为5的空数组//Array.of()-解决构造函数参数歧义问题constarr4=Array.of(5);//[5],而不是长度为
- 实体,dto,vo三种pojo的区别和联系
不爱吃大饼
java
在软件开发,特别是Java应用程序中,实体(Entity)、数据传输对象(DTO,DataTransferObject)和视图对象(VO,ViewObject)是三种常见的对象类型。它们各自有不同的责任和用途。下面是对它们的定义、区别和联系的详细解释。1.实体(Entity)定义:实体是与数据库表直接对应的对象,通常用于持久化层。它映射到数据库中的一行记录,每个实体对象的属性对应数据库表中的字段。
- 浅谈Qt和C++的关系
Terrarily
qt5qtc++
Qt和C++Qt是QML和JavaScript的C++扩展功能工具包,并且Qt是由C++开发的,所以C++贯穿了整个Qt的项目。我会着重从c++的角度来介绍Qt。从C++的角度分析Qt,然后你会发现Qt通过内省数据的机制实现了许多现代语言的特性。这个是通过Qt的基础类QObject来实现的。Qt使用源对象信息实现了信号和槽的回调绑定。每个信号都能绑定任意数量的槽函数或者其他的信号。当一个信号弄一个
- 浅拷贝 ... 的作用
徐福记c
开发脚手架python
浅拷贝在编程和软件开发中有重要的意义,尤其是在处理数据和对象时。以下是浅拷贝的主要意义:1.数据安全和隔离浅拷贝可以创建一个新对象,这个新对象包含原对象属性值的副本。对于基本数据类型(如数字、字符串等),浅拷贝会直接复制其值,而对于引用数据类型(如对象、数组等),它会复制引用地址。在修改新对象时,不会直接修改原对象的值(对于基本数据类型),从而保证了原数据的安全性。例如:在表格编辑场景中,通过浅拷
- manjaro linux桌面更换
tboqi1
linuxmanjarokdexfcedeepin
本来安装的xfce版本的manjaro装好后安装了输入法qq微信等,还是喜欢win10那种小图标的样子,然后开始折腾,换其他桌面先是换成了deepin桌面,网上有教程,不过是kde-》deepin,能用---换入deepin桌面后感觉确实比xfce桌面好用,但opera无法打开(不喜欢firefox上面一大条标题,Opera比较简洁),不知道为什么(请路过的高手指点一下)--继续折腾,换成kde桌
- 将Python Tkinter程序转换为手机可运行的Web应用 - 详细教程
随机森林404
python智能手机前端
前言作为一名Python开发者,你可能已经使用Tkinter创建了一些桌面GUI应用。但是如何让这些应用也能在手机上运行呢?本教程将详细介绍如何将基于Tkinter的Python程序转换为手机可访问的Web应用,让你的应用随时随地可用!一、为什么需要转换?Tkinter是Python的标准GUI库,但它主要针对桌面环境。移动设备(Android/iOS)上无法直接运行Tkinter程序,主要原因有
- ts学习笔记
瑾清在努力
学习笔记javascripttypescript
1.介绍ts是js的超集,他融合了其他语言的优势,将js带到了一个新的高度js,es,ts的关系:ECMAScript是JavaScript的标准,TypeScript是JavaScript的超集2.为什么使用ts?1.发现问题js---运行后报错ts---运行之前可检查出错误(静态类型检查)2.非异常故障错别字,未调用函数,基本逻辑错误constuser={name:'小明',age:26}us
- (转载)20个JavaScript重点知识点(11)this机制
lzhdim
javascript前端vue.js开发语言ecmascript
this是JavaScript中最容易让人困惑的概念之一。它的指向取决于函数的调用方式而非定义位置,且在不同场景下表现不同。一、this的本质this是一个动态绑定的执行上下文对象,指向当前函数运行时的“所有者”。它的值在函数被调用时确定,而非定义时。理解this的关键在于分析函数是如何被调用的。二、绑定规则1.默认绑定(独立函数调用)当函数作为独立函数调用时(非方法、构造函数等),非严格模式下t
- JS学习日记(jQuery库)
红中马喽
javascript学习jquery笔记开发语言
前言今天先更新jQuery库的介绍,它是一个用来帮助快速开发的工具介绍jQuery是一个快速,小型且功能丰富的JavaScript库,jQuery设计宗旨是“writeless,domore”,即倡导写更少的代码,做更多的事,它封装JavaScript常用的功能代码,提供一种简便的方式进行使用,大大提高了开发效率,jQuery目前支持的浏览器包括Chrome,edge,firefox,ie9+,S
- 【LeetCode】滑动窗口相关算法题
在成都搬砖的鸭鸭
Golang刷LeetCode算法leetcode
目录1、介绍2、核心思想3、算法题【1】长度最小的子数组1、介绍滑动窗口算法是一种高效处理数组/字符串子序列化问题的技术,它通过维护一个动态的窗口来避免不必要的重复计算。2、核心思想1、窗口定义:使用两个指针表示当前考察的子序列2、窗口移动:右指针扩张,扩大窗口范围,包含新元素;左指针收缩,缩小窗口范围,排除旧元素3、状态维护:在窗口移动过程中维护关键状态信息3、算法题【1】长度最小的子数组Lee
- FPGA和嵌入式系统的核心区别
2301_82243800
fpga开发
灵活性:FPGA具有高度的灵活性,可以根据需要重新编程以实现不同的功能。嵌入式系统的硬件功能通常是固定的,无法进行大规模的硬件级别的修改。开发周期:FPGA的开发周期相对较短,因为它可以通过重新编程来实现新功能,快速原型设计和迭代能力可以缩短开发周期。嵌入式系统的开发周期相对较长,因为它需要进行硬件设计、芯片制造和软件开发等多个环节。性能:FPGA芯片具有并行处理的能力,可以实现高性能计算和数据处
- 使用 TinyVue 组件库搭建前端项目的实操体验
Echo_Wish
前端前端
引言在本次活动中,我选择了使用OpenTiny提供的TinyVue组件库来搭建一个前端项目。通过这次实践,我不仅深入了解了TinyVue组件库的核心优势,还体验到了其在跨框架、跨版本开发中的便捷性。本文将分享我的实操过程和使用感受。项目搭建过程环境准备首先,我按照官方文档的指引,完成了开发环境的准备工作。包括安装Node.js、VueCLI以及TinyVue组件库。#安装VueCLInpminst
- 微信小程序 / UNIAPP --- 阻止小程序返回(顶部导航栏返回、左 / 右滑手势、安卓物理返回键和调用 navigateBack 接口)
前端 贾公子
java前端javascript
目录理解page-container的原理设置禁止点击遮盖层关闭?阻止左滑返回理解page-container的原理page-container组件的所有属性,最重要的是show值。在页面上引入这个组件后,若show值为true,页面上所有各种方式触发的返回操作都会被这个组件所拦截,然后自动将值置为false。当值为false后,这个组件就没有作用了,但是我们可以重新赋值,就能让它重新恢复拦截。在
- 直播分享|TinyVue 组件库主题适配原理与实战
OpenTiny社区
Vue.js前端开源OpenTinyVue
在前端开发过程中,不同的项目可能需要不同的设计风格。而了解组件库的主题适配功能,也可以帮助开发者轻松定制独特的主题风格,从而满足各种设计需求。因此6月27日晚19点,体验技术团队TinyVue项目成员岑灌铭老师将为大家带来以《TinyVue组件库主题适配原理与实战》为主题的分享,届时将与大家共同探讨主题适配的内容概述及方案详解。直播详情直播主题TinyVue组件库主题适配原理与实战直播亮点一、主题
- 设计一个监控摄像头物联网IOT(webRTC、音视频、文件存储)
Amarantine、沐风倩✨
物联网IOT物联网javahtml5webrtc音视频视频编解码七牛云存储
前言:设计一个完整的监控摄像头物联网IoT平台涉及视频直播和点播、WebRTC和文件存储模块,可以分为以下几个主要部分:摄像头设备、服务端处理、Web前端、视频流存储和回放。以下是结合这些技术的一个具体完整流程设计,涵盖了各个组件的相互关系、数据流动及关键技术点。1.系统组成监控摄像头:摄像头设备负责采集实时视频流并进行编码(如H.264或VP8)。Java服务端:服务端基于SpringBoot等
- 给你一个链表的头节点 head ,旋转链表,将链表每个节点向右移动 k 个位置。
小型骷髅
链表数据结构java
力扣原题:旋转链表先贴代码:publicclassSolution61{publicListNoderotateRight(ListNodehead,intk){//当链表为空或者链表只有一个元素或者移动0步的时候的情况if(head==null||head.next==null||k==0){returnhead;}//创建一个虚拟头节点,指向headListNodenewhead=newLis
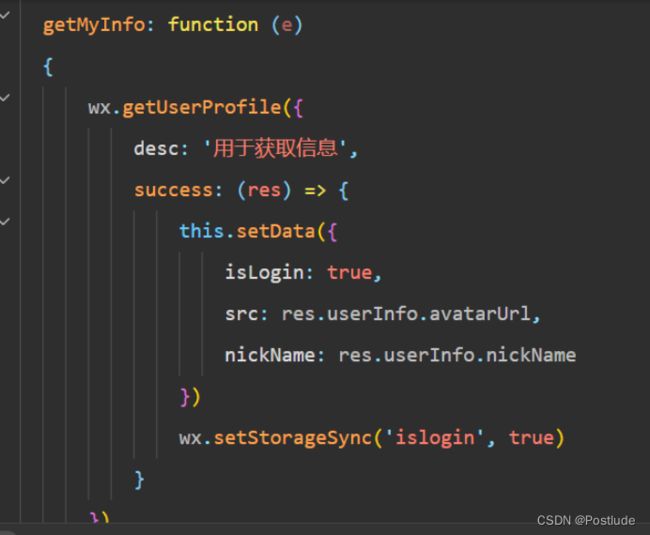
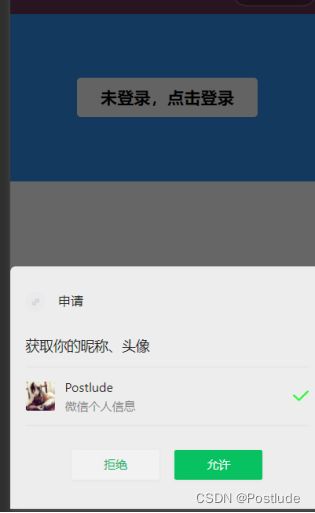
- 【微信小程序】关于授权拒绝后处理
一般情况下,微信授权拒绝之后无法再次调用起授权弹框,所以可以通过调用设置权限按钮来打开权限信息下面代码以微信位置权限代码为例://位置授权exportconstopenPosition=()=>{returnnewPromise((resolve,reject)=>{//获取位置信息scope.userLocation为位置授权属性,如需其他属性可直接替换wx.getSetting({succes
- Swift × Android:官方工作组成立意味着什么?
依旧风轻
Swift才是未来swiftandroidSQIiOS
发布:2025年6月28日作者:侯仕奇(HouShiqi)1分钟速览SwiftAndroidWorkgroup成立,目标是让Android成为官方支持平台。Swift继macOS/iOS→Linux→Windows之后,再次扩张生态版图,迈向全球最大移动平台。工作组已公开Charter、成员名单与例会制度,并启动CI、SDK打包、架构/API级别规划等工作。这不仅是语言可用性升级,更是跨端研发模式
- 微信小程序节点相关总结
微信小程序节点事件总结bindtap、catchtap、bindclick的区别?`bindclick`和`bindtap`的区别在于:e.target和e.currentTargete.typee.timeStamp触摸事件属性(针对触摸类事件)坐标信息事件绑定数据冒泡与捕获相关其他特殊属性**常见事件类型及特有属性****总结**bindtap、catchtap、bindclick的区别?bi
- 鸿蒙开发之埋点方案:高效追踪用户行为
niu某某
移动开发鸿蒙开发HarmonyOSharmonyos鸿蒙开发移动开发组件化模块化ArkUI
往期推文全新看点(文中附带最新·鸿蒙全栈学习笔记)✒️鸿蒙应用开发与鸿蒙系统开发哪个更有前景?✒️嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~✒️对于大前端开发来说,转鸿蒙开发究竟是福还是祸?✒️鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?✒️记录一场鸿蒙开发岗位面试经历~✒️持续更新中……概述埋点是指将信息采集程序和原本的功能代码结合起来,针对特定用户行为收集、处理和发送一些
- Spring Boot 项目分层架构详解
damnItHUA
后端springboot架构后端
在现代SpringBoot项目中,Controller、Service、Mapper和Entity四层架构能够有效提升代码可维护性、可测试性与团队协作效率。下面以“商品管理(Product)”为例,系统梳理这四层的职责分工与协作关系。一、Controller层作为Springboot应用程序的入口点,Controller层主要负责接收来自前端或其他系统的HTTP请求,校验输入参数,将业务委托给Se
- Python Selenium 滚动到特定元素
Humbunklung
学海泛舟pythonselenium开发语言
文章目录PythonSelenium滚动到特定元素⚙️**1.使用`scrollIntoView()`方法(最推荐)**️**2.结合`ActionChains`移动鼠标(模拟用户行为)****3.使用坐标计算滚动(精确控制像素)**⚠️**4.处理复杂场景的进阶技巧****(1)元素在iframe中****(2)动态加载内容****(3)横向滚动****5.常见问题与解决方案****总结:根据场
- 使用CSS @layer控制样式优先级的新方式
海派程序猿
css前端
CSS@layer:拯救你的样式优先级,告别“!important”的焦虑各位前端同僚们,你们有没有经历过这样的噩梦?深夜,正当你准备结束一天的工作,舒舒服服地躺在床上刷手机时,测试突然甩来一个bug:一个看起来简单的样式问题,却怎么改都改不过来!你瞪大了眼睛,一行一行地检查CSS,发现优先级简直乱成了一锅粥。仿佛无数个小恶魔在你代码里跳舞,疯狂地嘲笑你的努力。最后,你无奈地祭出了“!import
- 从台式电脑硬件架构看前后端分离开发模式
程序猿全栈の董
电脑硬件架构状态模式
在软件开发领域,前后端分离早已成为主流架构设计理念。它将系统的业务逻辑处理与用户界面展示解耦,提升开发效率与系统可维护性。有趣的是,我们日常生活中常见的台式电脑硬件架构,竟与这一理念有着异曲同工之妙。今天,就让我们从台式电脑的硬件组成出发,深入探讨其与前后端分离开发模式的内在联系。文章目录一、台式电脑硬件架构与前后端的类比1.1主机:后端的硬件化身1.2显示屏:前端的硬件呈现二、二者分离模式的共同
- 前端 E2E 测试实践:打造稳定 Web 应用的利器!
朱公子的Note
编程语言前端端到端E2E测试
在现代Web开发中,端到端(E2E)测试就像为应用程序配备了一面“照妖镜”,它模拟真实用户的操作流程,从用户点击到获得反馈的每一步都进行验证。想象一下,你刚刚完成了一个完美的登录功能,结果用户反馈“点了登录按钮没有反应”——这种“我以为OK其实不行”的问题,正是E2E测试要解决的。E2E测试并不止于前端界面,它涵盖了前端、后端及数据库等所有环节,确保每个节点都能正常工作。历史经验也提醒我们其重要性
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS