Vite + pinia+ ts +vue3 + vue-routes 笔记
Pinia,Vue生态里Vuex的代替者_东宇科技的博客-CSDN博客我们通过创建一个简单的demo,来认识下pinia .....安装创建项目npm init vite@latestnpm install pinia....引用storeimport { createPinia } from 'pinia' const pinia = createPinia()const app =createApp(App) app.use(pinia)app.mount('#app')....创建stroeimport { defineStore} from https://blog.csdn.net/ldy889/article/details/123481222
1、接着上一篇 按照vue-Route官方笔记,我需要修改下。
// 1. 定义路由组件.
// 也可以从其他文件导入
const Home = { template: 'Home' }
const About = { template: 'About' }
// 2. 定义一些路由
// 每个路由都需要映射到一个组件。
// 我们后面再讨论嵌套路由。
const routes = [
{ path: '/', component: Home },
{ path: '/about', component: About },
]
// 3. 创建路由实例并传递 `routes` 配置
// 你可以在这里输入更多的配置,但我们在这里
// 暂时保持简单
const router = VueRouter.createRouter({
// 4. 内部提供了 history 模式的实现。为了简单起见,我们在这里使用 hash 模式。
history: VueRouter.createWebHashHistory(),
routes, // `routes: routes` 的缩写
})
// 5. 创建并挂载根实例
const app = Vue.createApp({})
//确保 _use_ 路由实例使
//整个应用支持路由。
app.use(router)
app.mount('#app')
// 现在,应用已经启动了!修改 main.ts 为
import { createApp } from 'vue'
import App from './App.vue'
//引入 pinia store
import { createPinia } from 'pinia'
//引入 element-plus
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import Router from './router'
// createApp(App).mount('#app')
const pinia = createPinia()
const app =createApp(App)
app.use(pinia)
app.use(ElementPlus)
app.use(Router)
app.mount('#app')创建router/index.ts;
import { createRouter, createWebHashHistory } from 'vue-router'
const Home = { template: 'Home' }
const Router = createRouter({
history: createWebHashHistory(),
routes: [{
path: '/',
name: 'home',
component: Home
}]
})
export default Router 这就可以了。然而运行的时候却有提示。
runtime-core.esm-bundler.js:38 [Vue warn]: Component provided template option but runtime compilation is not supported in this build of Vue. Configure your bundler to alias "vue" to "vue/dist/vue.esm-bundler.js".
所以,需要修改 vite.config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve:{
alias:{
'vue':'vue/dist/vue.esm-bundler.js'
}
}
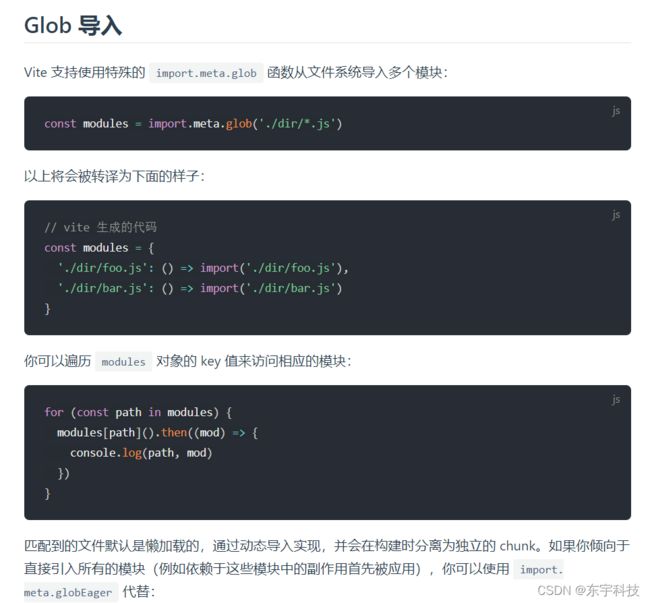
})我按照官方的方法这样做,发下会报错。于是,在vite官网发现了glob懒加载。。。
于是修改routes/index.ts
import { createRouter, createWebHashHistory } from 'vue-router'
const modules = import.meta.glob('../views/*/*.vue')
for (const path in modules) {
modules[path]().then((mod) => {
console.log(path, mod)
})
}
const Router = createRouter({
history: createWebHashHistory(),
routes: [{
path: '/',
name: 'home',
component: modules['../views/404/404.vue']
}]
})
export default Router创建 views/404/404.vue
404
最后我们成功的按照路由,来到了404页面。
说时迟那时快,我又创建了login,dashboard两个页面,试一试路由的跳转
切换路由是没问题了。单页切换实现。现在要是dashboard是一个有layout的嵌套路由页面。这样登录后一般去到dashboard页面。然后点到不存在的页面后去到404.
hidden这个字段不是Router里的,暂时用不了,是我们用来判断是否需要显示在左边导航栏里的。
layout/index.vue
sidediv
navdiv
import { createRouter, createWebHashHistory } from "vue-router";
import Layout from "../layout/index.vue";
declare module "vue-router" {
interface RouteMeta {
// 是可选的
isAdmin?: boolean;
// 每个路由都必须声明
requiresAuth?: boolean;
}
}
const modules = import.meta.glob("../views/*/*.vue");
for (const path in modules) {
modules[path]().then((mod) => {
console.log(path, mod);
});
}
const Router = createRouter({
history: createWebHashHistory(),
routes: [
{
path: "/login",
component: modules["../views/login/index.vue"],
},
{
path: "/404",
component: modules["../views/404/404.vue"],
},
{
path: "/",
component: Layout,
redirect: "/dashboard",
children: [
{
path: "dashboard",
name: "Dashboard",
component: modules["../views/dashboard/index.vue"],
meta: { title: "Dashboard", icon: "dashboard" },
},
],
},
],
});
export default Router;
这样完成了一个嵌套路由。