- js递归性能优化
啃火龙果的兔子
开发DEMOjavascript开发语言ecmascript
JavaScript递归性能优化递归是编程中强大的技术,但在JavaScript中如果不注意优化可能会导致性能问题甚至栈溢出。以下是几种优化递归性能的方法:1.尾调用优化(TailCallOptimization,TCO)ES6引入了尾调用优化,但只在严格模式下有效:'usestrict';//普通递归functionfactorial(n){if(n===1)return1;returnn*fa
- 2025 VUE常见面试题
hmildj
vue.js面试前端
前言总结一些VUE面试的基础知识,共同学习1.什么是Vue?答案:Vue.js(通常简称为Vue)是一个用于构建用户界面的渐进式JavaScript框架,Vue3是Vue.js框架的最新版本,它引入了许多改进和优化,包括性能提升、更好的类型支持、组合API等。2.MVVM模式是什么?Vue如何体现这一模式?答案:MVVM将视图(View)与数据(Model)通过ViewModel层解耦,Vue
- Vue 3 的 <script setup> 语法糖与 TypeScript 的深度整合
前端熊猫
vue.jstypescriptscript前端
在Vue单文件组件中,标签除了lang、async、defer、src和name属性外,还有一些其他重要属性和用法值得关注。以下是补充说明及优化建议:一、setup属性(CompositionAPI核心)作用:通过setup属性启用Vue3的CompositionAPI,简化逻辑组织和复用。代码示例:import{ref,onMounted}from'vue'constcount=ref(0)on
- 平台再升级!接入DeepSeek AI,三大能力一键生成
橙武科技
低代码AIdeepseek人工智能
在数字化项目落地过程中,很多企业都会面临相同的问题:数据库建模要写SQL表结构;业务流程需要画LogicFlow流程图;前端页面还要写AMISJSON配置。从想法到实现,中间至少要经历产品经理、架构师、后端、前端多轮沟通。每个环节都耗时,改起来还要推翻重来。demo地址:https://admin.cwcode.top✨我们的平台,现在直接整合了DeepSeekAI大模型只要输入一句需求,就能:✅
- <script setup> 语法糖
前端岳大宝
前端框架Vuevue.js前端javascript
下面,我们来系统的梳理关于Vue3语法糖的基本知识点:一、核心概念1.1什么是?是Vue3中CompositionAPI的编译时语法糖,它通过简化组件声明方式,显著减少样板代码,提供更符合直觉的开发体验。1.2设计目标与优势目标实现方式优势减少样板代码自动暴露顶层绑定代码更简洁提升开发体验更自然的响应式写法开发更高效更好的类型支持原生TypeScript集成类型安全编译时优化编译阶段处理运行时更高
- 前端用MQTT协议通信的场景和好处
CreatorRay
前端网络面试前端MQTT网络协议物联网
上家公司中前端项目有用MQTT协议和硬件通信的场景,虽然很早就听说过MQTT协议,但是这是第一次在前端项目里基于MQTT协议做网络通信。当时没了解太多,工作中只做好了代码层面的工作,并没有深入了解MQTT协议的好处和适合的应用场景。在前端项目中,应该99%的情况都会基于HTTP和WebSocket来进行网络通信,使用MQTT在前端里确实比较小众。目前可能只会在物联网项目中,需要跟硬件通信的前提下,
- Node.js 全局对象
froginwe11
开发语言
Node.js全局对象引言Node.js作为一种流行的JavaScript运行环境,以其高性能、轻量级和跨平台的特点,被广泛应用于服务器端编程、网络应用开发等领域。在Node.js中,全局对象是一个重要的概念,它为开发者提供了一系列内置的全局变量和方法,使得编程变得更加便捷。本文将详细介绍Node.js的全局对象,帮助开发者更好地理解和运用它们。Node.js全局对象概述Node.js的全局对象指
- 深度解析JavaScript 闭包
coding随想
JavaScriptjavascript开发语言ecmascript
深度解析JavaScript闭包引言:为什么闭包让人又爱又怕?在JavaScript的学习过程中,闭包(Closure)是一个绕不开的“坎”。很多开发者第一次接触闭包时,会感到一头雾水:“为什么函数能记住外部作用域的变量?”、“为什么闭包会导致内存泄漏?”。但另一方面,闭包又是JavaScript最强大的特性之一,它支撑着模块化开发、数据封装、异步编程等核心场景。本文将通过通俗的语言和生动的案例,
- JavaScript中的函数柯里化(Currying):从概念到实战
coding随想
JavaScriptjavascriptecmascript开发语言前端
JavaScript中的函数柯里化(Currying):从概念到实战在JavaScript开发中,函数式编程(FunctionalProgramming)逐渐成为一种主流思想。而函数柯里化(Currying),正是这一思想中的核心技巧之一。它不仅能提升代码的复用性和灵活性,还能帮助我们构建更优雅、更模块化的解决方案。本文将带你从零开始,深入理解柯里化的原理、实现方式及实际应用场景。一、什么是函数柯
- Vue SPA 路由跳转无法回到顶部问题排查与解决
浪裡遊
vue.jsjavascriptecmascriptpiniarouterhtml
VueSPA路由跳转无法回到顶部问题排查与解决1.问题现象描述在使用Vue3+VueRouter4开发单页应用(SPA)时,遇到如下问题:点击导航栏或页脚的路由跳转后,页面没有自动回到顶部。即使配置了VueRouter的scrollBehavior,页面依然没有回到顶部的效果。有时内容会被导航栏遮住,看起来像"没有回到顶部"。2.常见原因分析内容区没有为导航栏预留空间导航栏是fixed或stick
- webpack和vite区别
PromptOnce
webpack前端node.js
一、Webpack1.概述Webpack是一个模块打包工具,它会递归地构建依赖关系图,并将所有模块打包成一个或多个bundle(包)。2.特点配置灵活:Webpack提供了高度可定制的配置文件,可以根据项目需求进行各种优化。生态系统丰富:Webpack拥有庞大的插件和加载器生态系统,可以处理各种资源类型(JavaScript、CSS、图片等)。支持代码拆分:通过代码拆分和懒加载,Webpack可以
- javascript 动态画心加文字
das白
#javascriptjavascript动态心型线文字
测试//铺满屏幕varwidth=document.documentElement.clientWidth;varheight=document.documentElement.clientHeight;document.getElementById("gycanvas").setAttribute("width",width);document.getElementById("gycanvas"
- javascript 动态画心
das白
#javascriptjavascript动态心型线
测试canvas{background:lawngreen;//画布背景色}//铺满屏幕varwidth=document.documentElement.clientWidth;varheight=document.documentElement.clientHeight;document.getElementById("gycanvas").setAttribute("width",width
- javascript 画心型线
测试canvas{background:lawngreen;//画布背景色}//铺满屏幕varwidth=document.documentElement.clientWidth;varheight=document.documentElement.clientHeight;document.getElementById("gycanvas").setAttribute("width",width
- 掌握Web3开发:从入门到精通
夲奋亻Jay
Web3web3
掌握Web3开发是一个涉及多个步骤和学习阶段的过程。以下是一些关键的步骤和开发案例,以及它们在搜索结果中的索引编号:了解区块链基础:学习区块链的基本概念,如去中心化、加密技术、共识机制等[1]。学习智能合约:学习智能合约的工作原理和它们在区块链上的应用,特别是以太坊平台上的智能合约[1]。掌握Web3.js或Ethers.js:学习如何使用这些JavaScript库与智能合约交互、发送交易和监听事
- JavaScript性能优化
lyh1344
javascript性能优化开发语言
JavaScript性能优化方法减少重绘和回流频繁操作DOM会导致浏览器反复计算布局,引发性能问题。使用documentFragment进行批量DOM操作,或通过classList一次性修改多个样式属性。缓存DOM查询结果,避免重复访问。事件委托利用事件冒泡机制,将事件监听器绑定到父元素而非多个子元素。减少内存占用,提升动态内容的事件处理效率。节流与防抖高频事件(如滚动、输入)通过节流(Throt
- 什么是Node.js,有什么特点
前端与小赵
node.js
Node.js简介Node.js是一个基于ChromeV8引擎的JavaScript运行时环境,由RyanDahl于2009年创建。Node.js允许开发者使用JavaScript编写服务器端应用程序,打破了JavaScript仅限于浏览器端的限制。Node.js的设计目标是提供一种简单、高效的方式来构建可伸缩的网络应用。Node.js的特点非阻塞I/O特点:Node.js使用事件驱动的非阻塞I/
- HTML页面设计——动态照片环
#前端开发##html超文本标记语言结构学习他的标签##css美化页面其实一部分的网站首页应用了照片环的原理,使得页面看起来更加美观,这里为大家分享一个简单的照片环编写。一、准备好以下素材:二、新建一个HTML文件,这里就取名“01-照片环”好了。三、现在开始编写具体内容,照片环说白了就是几个照片构成的所以body只要写就可以了,编写的时候注意图片的格式是.jpg、.png还是.gif(动态图)。
- Node.js到底是什么
浪裡遊
杂文node.jsphp开发语言前端javascriptvue.js
我想像是npm、vite这些名词大家都很熟悉,对它们的作用也有大致印象,但是可能都像我一样不明白Node.js到底是什么,这里给大家带来一个简单介绍。Node.js详解:历史发展、生态构建与底层原理一、Node.js的起源与历史发展诞生背景2009年5月:Node.js由RyanDahl开发并首次发布。其核心目标是解决JavaScript仅限于浏览器端运行的局限性,通过ChromeV8引擎(Jav
- 推荐使用:Vue-Cron —— 简易CRON表达式生成器
乌昱有Melanie
推荐使用:Vue-Cron——简易CRON表达式生成器项目地址:https://gitcode.com/gh_mirrors/vu/vue-cronVue-Cron是一款专为Vue.js和Element-UI设计的高效、易用的CRON表达式生成插件。它能帮助开发者轻松创建和管理定时任务策略,提供直观的界面和完善的国际化支持。项目介绍Vue-Cron提供了一个简洁的交互界面,让用户能够通过可视化的操
- vue-cron: Cron表达式UI组件开发指南
刘通双Elsie
vue-cron:Cron表达式UI组件开发指南项目地址:https://gitcode.com/gh_mirrors/vu/vue-cron项目介绍vue-cron是一个基于Vue框架设计的cron表达式UI组件库.该项目特别适用于那些需要在前端界面中提供cron表达式编辑功能的应用场景。通过简洁直观的接口,开发者可以轻松地将此组件集成到他们的Vue应用程序中,以实现对定时任务计划的精确控制。该
- vue3 实现文件上传
编程(变成)小辣鸡
vuevue
1、上传文件html上传文件 将文件拖到此处,或点击上传只支持pdf、doc、docx、png、jpg提交import{ref,reactive}from'vue'import{uploadImg}from'@/api/common.js';letuploadFile=ref(false);letfileList=ref([]);constupload=(val)=>{fileLis
- vue el-date-picker 直接赋值时控件失效
梓暮
ITvue.js前端elementui
项目场景:前端vueel-date-picker控件无故失效问题描述本人是主打后端,新进的公司要求前后端全干,然后又因为前端做得少,所以经常碰到一些奇怪的问题,比如以下操作,是给vue前端el-date-picker这个时间控件赋值,但是发现,数据是赋值上去了,但是控件失效了,怎么点都没用if(resData.batchEntity.manage_scene_start_time!=null&&r
- 【Html实现“心形日出”(附效果+源代码)】| JavaScript面试题:解释一下异步编程中的回调函数、Promise和Async/Await的概念。它们有什么区别?
追光者♂
html5css3心形日出前端特效JS面试题PromiseAsync/Await
风会带走你曾经存在过的证明。——虞姬作者主页:追光者♂个人简介:[1]计算机专业硕士研究生[2]2023年城市之星领跑者TOP1(哈尔滨)[3]2022年度博客之星人工智能领域TOP4[4]阿里云社区特邀专家博主[5]CSDN-人工智能领域优质创作者无限进步,一起追光!!!
- 适用于vue3的移动端Vant4组件库
柒@宝儿姐
前端vue.js
适用于vue3的移动端Vant4组件库地址:(https://vant-ui.github.io/vant/#/zh-CN/home)安装:npmivant
- 在vue3项目中使用el-upload实现文件上传
柒@宝儿姐
javascript前端vue.jsvscode
在vue3项目中使用el-upload实现文件上传template将文件拖到此处,或点击上传是否更新已经存在的用户数据仅允许导入xls、xlsx格式文件。下载模板确定取消相关属性说明limit:允许上传文件的最大数量accept:接受上传的文件类型headers:设置上传的请求头部action:请求URLdisabled:是否禁用上传on-progress:文件上传时的钩子on-success:文
- vue3 使用 Univer Sheets 电子表格组件
小云小白
vue3excelUniverSheet
背景部门要进行在线数据填报:excel表格样式不限;因为要支持直接从excel直接粘贴,经筛选选择:UniverSheetsUniverSheets官网地址https://docs.univer.ai/zh-CN/guides/sheets1、安装和配置#安装核心包pnpmadd@univerjs/presets正常到这就可以了,但是我这边前台报react版本错误,所以去源码包看了一下版本,单独指
- java毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lw
兮兮科技
javamybatis开发语言
java毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lwjava毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lw本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址
- vue大数据量列表渲染性能优化:虚拟滚动原理
Java小卷
Vue3开源组件实战vue3自定义Tree虚拟滚动
前面咱完成了自定义JuanTree组件各种功能的实现。在数据量很大的情况下,我们讲了两种实现方式来提高渲染性能:前端分页和节点数据懒加载。前端分页小节:Vue3扁平化Tree组件的前端分页实现节点数据懒加载小节:ElementTreePlus版功能演示:数据懒加载关于扁平化结构Tree和嵌套结构Tree组件的渲染嵌套结构的Tree组件是一种递归渲染,性能上比起列表结构的v-for渲染比较一般。对于
- Vue3+ element 实现导入导出
青柠97
vue.jsjavascript前端
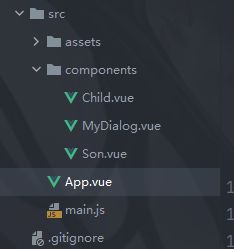
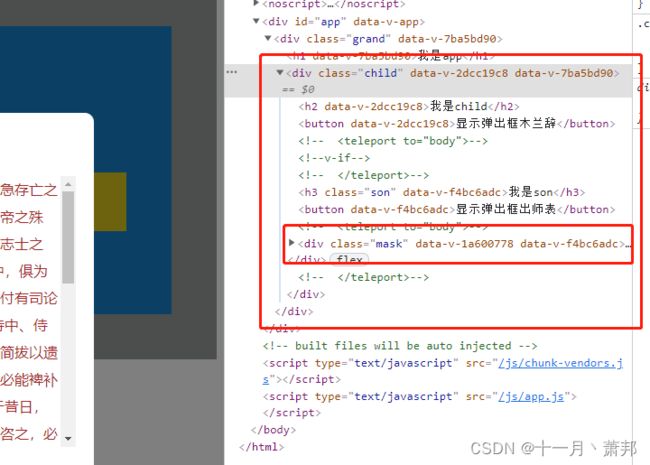
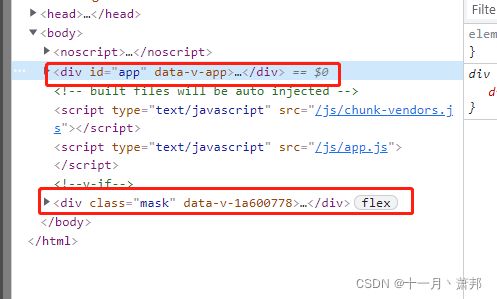
一、导入功能相关代码分析相关变量定义importVisible:这是一个ref类型的响应式变量,用于控制导入对话框的显示与隐藏,初始值为false。当用户点击“导入”按钮时,会尝试将其值设为true来显示导入对话框,若出现异常则提示相应错误信息。file:同样是ref类型的变量,用于存储用户选择要上传的文件对象,后续在文件上传等操作中会以此文件对象作为基础数据进行处理。pre_import:ref
- html页面js获取参数值
0624chenhong
html
1.js获取参数值js
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = windo
- MongoDB 在多线程高并发下的问题
BigCat2013
mongodbDB高并发重复数据
最近项目用到 MongoDB , 主要是一些读取数据及改状态位的操作. 因为是结合了最近流行的 Storm进行大数据的分析处理,并将分析结果插入Vertica数据库,所以在多线程高并发的情境下, 会发现 Vertica 数据库中有部分重复的数据. 这到底是什么原因导致的呢?笔者开始也是一筹莫 展,重复去看 MongoDB 的 API , 终于有了新发现 :
com.mongodb.DB 这个类有
- c++ 用类模版实现链表(c++语言程序设计第四版示例代码)
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T>
class Node
{
private:
Node<T> * next;
public:
T data;
- 最近情况
麦田的设计者
感慨考试生活
在五月黄梅天的岁月里,一年两次的软考又要开始了。到目前为止,我已经考了多达三次的软考,最后的结果就是通过了初级考试(程序员)。人啊,就是不满足,考了初级就希望考中级,于是,这学期我就报考了中级,明天就要考试。感觉机会不大,期待奇迹发生吧。这个学期忙于练车,写项目,反正最后是一团糟。后天还要考试科目二。这个星期真的是很艰难的一周,希望能快点度过。
- linux系统中用pkill踢出在线登录用户
被触发
linux
由于linux服务器允许多用户登录,公司很多人知道密码,工作造成一定的障碍所以需要有时踢出指定的用户
1/#who 查出当前有那些终端登录(用 w 命令更详细)
# who
root pts/0 2010-10-28 09:36 (192
- 仿QQ聊天第二版
肆无忌惮_
qq
在第一版之上的改进内容:
第一版链接:
http://479001499.iteye.com/admin/blogs/2100893
用map存起来号码对应的聊天窗口对象,解决私聊的时候所有消息发到一个窗口的问题.
增加ViewInfo类,这个是信息预览的窗口,如果是自己的信息,则可以进行编辑.
信息修改后上传至服务器再告诉所有用户,自己的窗口
- java读取配置文件
知了ing
1,java读取.properties配置文件
InputStream in;
try {
in = test.class.getClassLoader().getResourceAsStream("config/ipnetOracle.properties");//配置文件的路径
Properties p = new Properties()
- __attribute__ 你知多少?
矮蛋蛋
C++gcc
原文地址:
http://www.cnblogs.com/astwish/p/3460618.html
GNU C 的一大特色就是__attribute__ 机制。__attribute__ 可以设置函数属性(Function Attribute )、变量属性(Variable Attribute )和类型属性(Type Attribute )。
__attribute__ 书写特征是:
- jsoup使用笔记
alleni123
java爬虫JSoup
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.7.3</version>
</dependency>
2014/08/28
今天遇到这种形式,
- JAVA中的集合 Collectio 和Map的简单使用及方法
百合不是茶
listmapset
List ,set ,map的使用方法和区别
java容器类类库的用途是保存对象,并将其分为两个概念:
Collection集合:一个独立的序列,这些序列都服从一条或多条规则;List必须按顺序保存元素 ,set不能重复元素;Queue按照排队规则来确定对象产生的顺序(通常与他们被插入的
- 杀LINUX的JOB进程
bijian1013
linuxunix
今天发现数据库一个JOB一直在执行,都执行了好几个小时还在执行,所以想办法给删除掉
系统环境:
ORACLE 10G
Linux操作系统
操作步骤如下:
第一步.查询出来那个job在运行,找个对应的SID字段
select * from dba_jobs_running--找到job对应的sid
&n
- Spring AOP详解
bijian1013
javaspringAOP
最近项目中遇到了以下几点需求,仔细思考之后,觉得采用AOP来解决。一方面是为了以更加灵活的方式来解决问题,另一方面是借此机会深入学习Spring AOP相关的内容。例如,以下需求不用AOP肯定也能解决,至于是否牵强附会,仁者见仁智者见智。
1.对部分函数的调用进行日志记录,用于观察特定问题在运行过程中的函数调用
- [Gson六]Gson类型适配器(TypeAdapter)
bit1129
Adapter
TypeAdapter的使用动机
Gson在序列化和反序列化时,默认情况下,是按照POJO类的字段属性名和JSON串键进行一一映射匹配,然后把JSON串的键对应的值转换成POJO相同字段对应的值,反之亦然,在这个过程中有一个JSON串Key对应的Value和对象之间如何转换(序列化/反序列化)的问题。
以Date为例,在序列化和反序列化时,Gson默认使用java.
- 【spark八十七】给定Driver Program, 如何判断哪些代码在Driver运行,哪些代码在Worker上执行
bit1129
driver
Driver Program是用户编写的提交给Spark集群执行的application,它包含两部分
作为驱动: Driver与Master、Worker协作完成application进程的启动、DAG划分、计算任务封装、计算任务分发到各个计算节点(Worker)、计算资源的分配等。
计算逻辑本身,当计算任务在Worker执行时,执行计算逻辑完成application的计算任务
- nginx 经验总结
ronin47
nginx 总结
深感nginx的强大,只学了皮毛,把学下的记录。
获取Header 信息,一般是以$http_XX(XX是小写)
获取body,通过接口,再展开,根据K取V
获取uri,以$arg_XX
&n
- 轩辕互动-1.求三个整数中第二大的数2.整型数组的平衡点
bylijinnan
数组
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class ExoWeb {
public static void main(String[] args) {
ExoWeb ew=new ExoWeb();
System.out.pri
- Netty源码学习-Java-NIO-Reactor
bylijinnan
java多线程netty
Netty里面采用了NIO-based Reactor Pattern
了解这个模式对学习Netty非常有帮助
参考以下两篇文章:
http://jeewanthad.blogspot.com/2013/02/reactor-pattern-explained-part-1.html
http://gee.cs.oswego.edu/dl/cpjslides/nio.pdf
- AOP通俗理解
cngolon
springAOP
1.我所知道的aop 初看aop,上来就是一大堆术语,而且还有个拉风的名字,面向切面编程,都说是OOP的一种有益补充等等。一下子让你不知所措,心想着:怪不得很多人都和 我说aop多难多难。当我看进去以后,我才发现:它就是一些java基础上的朴实无华的应用,包括ioc,包括许许多多这样的名词,都是万变不离其宗而 已。 2.为什么用aop&nb
- cursor variable 实例
ctrain
variable
create or replace procedure proc_test01
as
type emp_row is record(
empno emp.empno%type,
ename emp.ename%type,
job emp.job%type,
mgr emp.mgr%type,
hiberdate emp.hiredate%type,
sal emp.sal%t
- shell报bash: service: command not found解决方法
daizj
linuxshellservicejps
今天在执行一个脚本时,本来是想在脚本中启动hdfs和hive等程序,可以在执行到service hive-server start等启动服务的命令时会报错,最终解决方法记录一下:
脚本报错如下:
./olap_quick_intall.sh: line 57: service: command not found
./olap_quick_intall.sh: line 59
- 40个迹象表明你还是PHP菜鸟
dcj3sjt126com
设计模式PHP正则表达式oop
你是PHP菜鸟,如果你:1. 不会利用如phpDoc 这样的工具来恰当地注释你的代码2. 对优秀的集成开发环境如Zend Studio 或Eclipse PDT 视而不见3. 从未用过任何形式的版本控制系统,如Subclipse4. 不采用某种编码与命名标准 ,以及通用约定,不能在项目开发周期里贯彻落实5. 不使用统一开发方式6. 不转换(或)也不验证某些输入或SQL查询串(译注:参考PHP相关函
- Android逐帧动画的实现
dcj3sjt126com
android
一、代码实现:
private ImageView iv;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout
- java远程调用linux的命令或者脚本
eksliang
linuxganymed-ssh2
转载请出自出处:
http://eksliang.iteye.com/blog/2105862
Java通过SSH2协议执行远程Shell脚本(ganymed-ssh2-build210.jar)
使用步骤如下:
1.导包
官网下载:
http://www.ganymed.ethz.ch/ssh2/
ma
- adb端口被占用问题
gqdy365
adb
最近重新安装的电脑,配置了新环境,老是出现:
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
百度了一下,说是端口被占用,我开个eclipse,然后打开cmd,就提示这个,很烦人。
一个比较彻底的解决办法就是修改
- ASP.NET使用FileUpload上传文件
hvt
.netC#hovertreeasp.netwebform
前台代码:
<asp:FileUpload ID="fuKeleyi" runat="server" />
<asp:Button ID="BtnUp" runat="server" onclick="BtnUp_Click" Text="上 传" />
- 代码之谜(四)- 浮点数(从惊讶到思考)
justjavac
浮点数精度代码之谜IEEE
在『代码之谜』系列的前几篇文章中,很多次出现了浮点数。 浮点数在很多编程语言中被称为简单数据类型,其实,浮点数比起那些复杂数据类型(比如字符串)来说, 一点都不简单。
单单是说明 IEEE浮点数 就可以写一本书了,我将用几篇博文来简单的说说我所理解的浮点数,算是抛砖引玉吧。 一次面试
记得多年前我招聘 Java 程序员时的一次关于浮点数、二分法、编码的面试, 多年以后,他已经称为了一名很出色的
- 数据结构随记_1
lx.asymmetric
数据结构笔记
第一章
1.数据结构包括数据的
逻辑结构、数据的物理/存储结构和数据的逻辑关系这三个方面的内容。 2.数据的存储结构可用四种基本的存储方法表示,它们分别是
顺序存储、链式存储 、索引存储 和 散列存储。 3.数据运算最常用的有五种,分别是
查找/检索、排序、插入、删除、修改。 4.算法主要有以下五个特性:
输入、输出、可行性、确定性和有穷性。 5.算法分析的
- linux的会话和进程组
网络接口
linux
会话: 一个或多个进程组。起于用户登录,终止于用户退出。此期间所有进程都属于这个会话期。会话首进程:调用setsid创建会话的进程1.规定组长进程不能调用setsid,因为调用setsid后,调用进程会成为新的进程组的组长进程.如何保证? 先调用fork,然后终止父进程,此时由于子进程的进程组ID为父进程的进程组ID,而子进程的ID是重新分配的,所以保证子进程不会是进程组长,从而子进程可以调用se
- 二维数组 元素的连续求解
1140566087
二维数组ACM
import java.util.HashMap;
public class Title {
public static void main(String[] args){
f();
}
// 二位数组的应用
//12、二维数组中,哪一行或哪一列的连续存放的0的个数最多,是几个0。注意,是“连续”。
public static void f(){
- 也谈什么时候Java比C++快
windshome
javaC++
刚打开iteye就看到这个标题“Java什么时候比C++快”,觉得很好笑。
你要比,就比同等水平的基础上的相比,笨蛋写得C代码和C++代码,去和高手写的Java代码比效率,有什么意义呢?
我是写密码算法的,深刻知道算法C和C++实现和Java实现之间的效率差,甚至也比对过C代码和汇编代码的效率差,计算机是个死的东西,再怎么优化,Java也就是和C