Vue3学习笔记(二)
目录
七、插槽
1、匿名插槽
2、具名插槽
3、作用域插槽
4、动态插槽
八、传送(Teleport)
1、Teleport的使用
2、使用场景
九、动态组件
十、异步组件
十一、Mixin
十二、Provide / Inject (依赖注入)
十三、Vuex
十四、Pinia
1、state的使用
2、getters的使用
3、actions的使用
4、分模块
5、Pinia持久化存储
十五、设置代理解决跨域问题
1、设置代理
2、axios二次封装
3、解耦合
4、使用
七、插槽
插槽就是子组件中的提供给父组件使用的一个占位符,用
1、匿名插槽
父级:
子级 :
头部
以上为匿名插槽,缺点明显,slot会接收父级传来的所有匿名插槽数据或结构,且使用一遍slot,就遍历一遍,无法选择想插入的父级的某一部分匿名插槽数据或结构。
2、具名插槽
父级:
子级:
头部
其中,父级的 ,可简写成
具名插槽充分解决了匿名插槽不能特定引用的问题。
3、作用域插槽
父级:
子级:
头部
4、动态插槽
父级:
子级:
头部
八、传送(Teleport)
1、Teleport的使用
通过类传送:
这是类
通过id传送:
这是id
通过组件传送:
这是id
这是类
注意!!!teleport传送目标必须在传送命令之前,即传送命令执行时,目标dom已存在,否则不进行传送。
2、使用场景
常见的情景是创建一个包含全屏模式的组件,在大多数情况下,你希望模态框的逻辑存在于组件中,但是模态框的快速定位就很难通过CSS来解决,或者需要更改组件组合。
九、动态组件
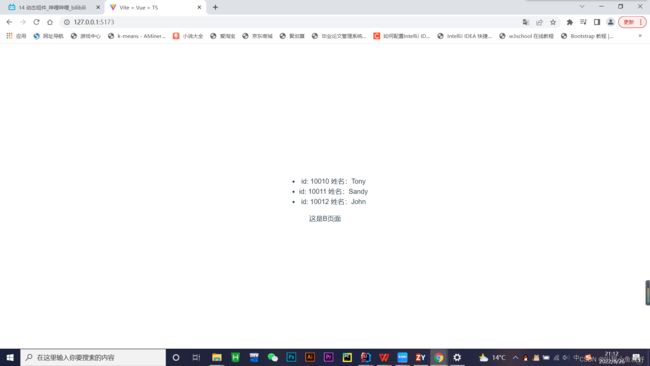
通过点击切换页面
-
id: {{ data.id }} 姓名:{{ data.name }}
这是A页面
这是B页面
这是C页面
十、异步组件
异步组件用于提升性能,当下滑滑到目标组件区域时,组件再进行显示。
参考链接:异步组件:https://cn.vuejs.org/guide/components/async.html
vueuse:https://vueuse.org/core/useintersectionobserver
vueuse库安装命令:
npm i @vueuse/core -S异步组件案例一,简单异步显示:
A model Hello world
异步组件案例二,接口数据引用:
加载中...
Suspense方法使用参考连接:https://cn.vuejs.org/guide/built-ins/suspense.html
A model
{{ list }}
axios安装命令:
npm install axios -S十一、Mixin
作用:用来分发Vue组件中的可复用功能
例1:
// Mixin.js文件
import {ref} from "vue";
export default function (){
let num = ref(1);
let fav = ref(false); // 加一个判断
let favBtn = ()=>{ // 添加点击事件
num.value += 1; // 点击一下num+1
fav.value =true; // 判断改为true
setTimeout(()=>{ // 点击完成后,过两秒改为false
fav.value = false;
},2000)
}
return{
num,
fav,
favBtn
}
}想要复用的A、B界面:
A model
收藏数: {{ num }}
B model
收藏数: {{ num }}
主页面:
效果图:
十二、Provide / Inject (依赖注入)
{{ aNum }}
{{ bNum }}
十三、Vuex
// stores中index.js文件
import { createStore } from 'vuex';
export default createStore({
state:{
num:10, // 例
str:'The data that we need to have', // 例
}, // vuex的基本数据,用来存储相关变量
getters:{}, // 与state结合使用,相当于是state的计算属性
mutations:{},// 提交更新数据的方法,必须是同步的(如果需要异步使用actions)。每个mutations都有一个字符串的事件类型(type)和一个回调函数(handler)。回调函数就是我们实际进行状态更改的地方,并且它会接受 state作为第一个参数,提交载荷作为第二个参数。
actions:{}, // 和mutations的功能大致相同
modules:{}, // 模块化vuex,可以让每一个模块拥有自己的 state、mutation、action、 getters,使得结构非常清晰,方便管理。
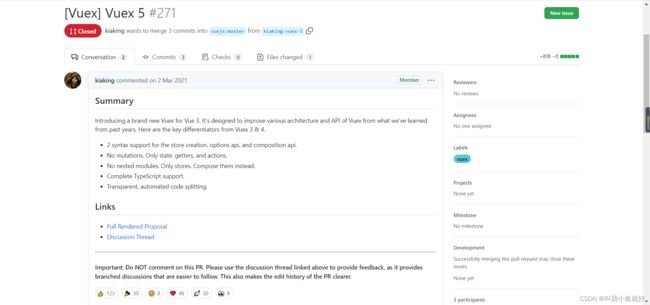
});Vue2与Vue3的区别参考网址:https://github.com/vuejs/rfcs/pull/271
十四、Pinia
Pinia同Vuex一样同为vue中的状态管理
Pinia的特点:
1、支持选项式api和组合式api写法
2、Pinia没有mutations,只有state、getters、actions
3、Pinia分块不需要modules
4、自动化代码拆分
5、支持TS写法
6、Pinia性能更好
7、可以直接修改state数据
Pinia的使用:
官方网址:https://pinia.vuejs.org/
Pinia安装指令:
主页面配置(main.ts):
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from './router'
import {createPinia} from "pinia";
createApp(App).use(createPinia()).use(router).mount('#app')
1、state的使用
router配置:
import { defineStore } from 'pinia';
export const useStore = defineStore('storeId',{
state:()=>{
return {
key:0,
name:'Tony',
age:24,
gender:'boy'
}
},
getters:{
},
actions:{
}
})
Pinia中方法state的使用:
{{ name }}
{{ age }}
{{ name }}
{{ age }}
{{ name }}
{{ age }}
2、getters的使用
router配置:
import { defineStore } from 'pinia';
export const useStore = defineStore('storeId',{
state:()=>{
return {
key:0,
name:'Tony',
age:24,
gender:'boy'
}
},
getters:{
changeAge(){
return this.age + 1;
}
},
actions:{
}
})
{{ name }}
{{ age }}
{{ changeAge }}
3、actions的使用
router配置:
import { defineStore } from 'pinia';
export const useStore = defineStore('storeId',{
state:()=>{
return {
key:0,
name:'Tony',
age:24,
gender:'boy'
}
},
getters:{
changeAge(){
return this.age + 1;
}
},
actions:{ // 用于写方法
upAge(val){
this.age += val;
}
}
})
{{ name }}
{{ age }}
{{ changeAge }}
4、分模块
例:
// user.js
import {defineStore} from "pinia";
export const user =defineStore('user',{
state:()=>{
return{
key:0,
name:'Tony',
age:24,
gender:'boy'
}
},
getters:{
},
actions:{
}
})// shop.js
import {defineStore} from "pinia";
export const shop =defineStore('shop',{
state:()=>{
return{
shopList:['显卡','固态','内存条']
}
},
getters:{
},
actions:{
}
})5、Pinia持久化存储
下载插件:
npm i pinia-plugin-persist --save插件引入:
import {createPinia} from 'pinia';
// 引入Pinia的持久化存储插件
import piniaPluginPersist from 'pinia-plugin-persist'
const store = createPinia()
// 使用插件
store.use(piniaPluginPersist)
export default storemain.ts配置
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from './router'
import store from './stores'
createApp(App).use(store).use(router).mount('#app')十五、设置代理解决跨域问题
1、设置代理
// vite.config.ts 文件
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/dist/vite'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
AutoImport({
imports:['vue','vue-router']
})
],
server:{
proxy:{
'/api':'https://blog.csdn.net/qq_39753433?spm=1011.2266.3001.5343(目标链接)'
}
}
})
2、axios二次封装
import axios from "axios";
// 创建axios对象
const service = axios.create();
// 请求拦截器
service.interceptors.request.use(config =>{
return config;
},error => {
Promise.reject(error);
});
// 响应拦截器
service.interceptors.response.use(response =>{
// 判断code码
return response.data;
},error => {
return Promise.reject(error);
});
export default service;3、解耦合
import request from "../utils/request";
export function getSliders( ){ // 解耦合
return request({
url:'/api/slider/getSliders'
})
}4、使用
如果能解决您的问题,记得收藏+关注呀!!!
创作时间:2022.9.7
文章编号YU.NO.6