基于GoogleMap,Mapabc,51ditu,VirtualEarth,YahooMap Api接口的Jquery插件的通用实现(含源代码下载)
框架介绍
Jquery是一个轻量级,快速简洁的Javascript框架,它的容量小巧,压缩后的js文件只有31k,简洁和简短的语法,容易记;用户能更方便地处理HTML DOM、Events、实现动画效果,并且提供Ajax的支持。
插件思想
利用Jquery的插件机制,这里先介绍最简单的插件形成:
首先新建jquery.sayHi.js做为sayHi功能的插件文件(jquery插件命名规则没有限制,这里推荐使用jquery.XX.js的命名方式)
Jquery插件机制的基本结构如下:
// …
})(jQuery);
现在添加我们的sayHi功能:
$.sayHi = function (name) { alert( " I say hi to " + name); }
})(jQuery);
然后在页面上引用jquery.sayHi.js,当然jquery.js也要引用:
$(document).ready( function (){
$("#btn").click( function (){
$.sayHi("cnblogs");
});
});
</ script >
< input type ="button" id ="btn" value ="sayHi" />
最终显示结果为:“I say hi to cnblogs”的提示框;
嗯,上面是调用全局的方法,如果要利用DOM元素来调用方法呢,这里介绍要使用 $.fn.方法名:
再看下面的例子:
这里设置一个文本框是否只读的方法插件 jquery.setReadOnly.js
$.fn.setReadOnly = function (_isReadOnly){
return this .filter("input:text")
.attr("readonly", _isReadOnly)
.css("opacity", _isReadOnly ? 0.5 : 1.0 );
}
})(jQuery);
然后在页面上引用jquery.setReadOnly.js:
$(document).ready( function (){
$( " #txt " ).setReadOnly( true );
});
</ script >
< input type ="text" id ="txt" />
如果在jquery插件文件中要扩展更多的全局属性和方法以及更多的DOM元素属性和方法,还可以通过$.extend(object)和$.fn.extend(object)方法来设置,按照上面的例子可以表示:
{
name : "" ,
sayHi : function (name) { this .name = name; alert( " I say hi to " + name); },
sayGoodbye : function () { alert( " I say goodbye to " + this .name); }
});
调用插件方法:$.sayHi(“cnblogs”);$.sayGoodbye();
和
{
isReadOnly : false ,
setReadOnly : function (_isReadOnly) {
isReadOnly = _isReadOnly;
return this .filter( " input:text”)
.attr(“readonly”, _isReadOnly)
.css(“opacity”, _isReadOnly ? 0.5 : 1.0);
},
getReadOnly : function() {
return isReadOnly;
}
});
调用插件方法:$(“#txt”).setReadOnly(true).getReadOnly()
主要思路
嗯,基本Jquery插件机制的使用方法就是如此简单,现在开始介绍我的基于各类电子地图提供的api来设计通用的jquery插件:
先看js文件结构如下:

1.首先查看各大电子地图网站(可调用api接口),这里我查看了这些网站的api调用文档,我整理出来下:
http://code.google.com/intl/en/apis/maps/documentation/introduction.html
http://code.google.com/intl/zh-CN/apis/maps/documentation/index.html
http://api.51ditu.com/docs/index.html
http://developer.yahoo.com/maps/
http://dev.live.com/virtualearth/sdk/
要查看更多api,请链接http://www.programmableweb.com/apis
2.设计jquery插件调用构架,我这里用了两个功能函数,InitMap函数和OpenInfoWindow函数,第一个就是初始化地图显示,第二个就是根据经纬度在地图上标注坐标点(点上可编写任何Html文本内容)
初始化地图代码为:
{
maptype : " h " , // h, r
overview : true ,
navscale : " large " , // small, large
center :
{
lat : 24.898817 ,
lng : 118.598643 ,
zoom : 7
}
});
其中maptype为地图显示的是街道还是卫星地图(各地图api的常量会有所不同),overview为是否显示鹰眼图,navscale为地图上一些控件(如放大缩小)的显示模式,center为初始化中心点位置(lat纬度,lng经度,zoom缩放比例)
在地图上标注坐标点为:
{
point :
{
lat : lat,
lng : lng
},
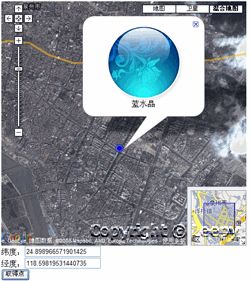
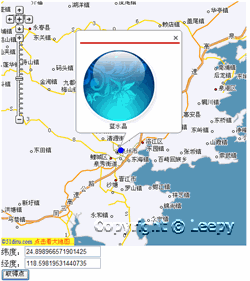
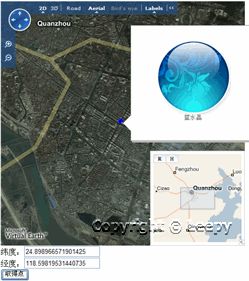
info : " <center><img src=images/q1z_001.png /><br>蓝水晶</center> " ,
icon :
{
url : " images/marker.gif " ,
width : 20 ,
height: 20
}
});
其中point为在地图上标注的经纬度作标点,info为该点上的弹出框的Html文本内容,icon为指示该点显示的图标点;
3.好了,有了上面通用的基本构架,那我们就可以来写基于各个地图api接口的jquery插件了。
详细源代码,请在文章的最后下载我的文件链接;
这里给大家看下效果图:





该文章提供了jquery插件设计的一些思路,欢迎阅读