Vue3-Vite-TS-AntD项目搭建
技术栈
- 编程语言:TypeScript 4.x + JavaScript
- 构建工具:Vite 2.x
- 前端框架:Vue 3.x
- 路由工具:Vue Router 4.x
- 状态管理:pinia
- UI 框架:ant design vue 3.x
- CSS 预编译: Less/Sass/Stylus
- HTTP 工具:Axios
项目规范结构
├── publish/
└── src/
------├── assets/ // 静态资源目录
------├── layout/ // 外层框架目录
------├── common/ // 通用类库目录
------├── components/ // 公共组件目录
------├── router/ // 路由配置目录
------├── store/ // 状态管理目录
------├── style/ // 通用 CSS 目录
------├── utils/ // 工具函数目录
------├── api/ // 用于存储所有的api
------├── views/ // 页面组件目录
------├── App.vue
------├── main.ts
------├── shims-vue.d.ts
├── tests/ // 单元测试目录
├── index.html
├── tsconfig.json // TypeScript 配置文件
├── vite.config.ts // Vite 配置文件
└── package.json
一、vite环境搭建,构建vite-vue-ts项目
1、安装vite环境
npm init @vitejs/app
或者
yarn create @vitejs/app
2、使用vite初始化vite+vue+ts的项目
npm init @vitejs/app project-name
或者
yarn create @vitejs/app project-name
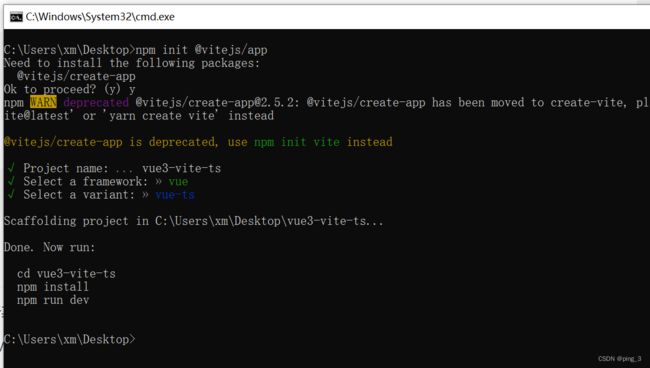
3、选择项目类型为vue+ts
注意下面图片中的:project-name(项目的名字),select-a-framework(所需要使用的技术栈),select-a-variant(所需要使用的语言类型)
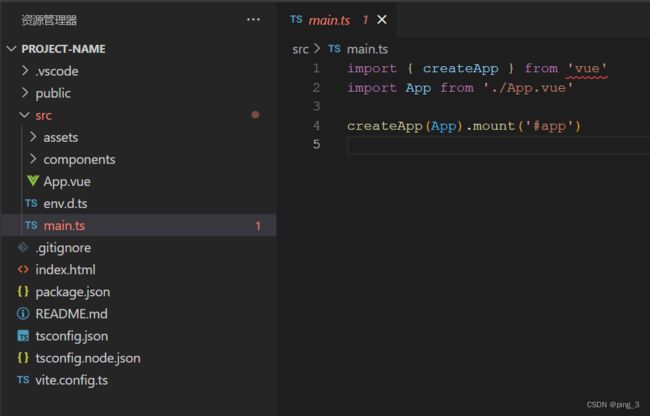
4、如此一来,项目初始化完成,我们会得到一个文件结构如下图的项目:
5、执行npm install来安装依赖,安装完成后项目就创建完成了,执行npm run dev,项目启动。
6、修改配置
- 1、 根目录 vite.config.ts
Vite 配置文件 vite.config.ts 位于根目录下,项目启动时会自动读取。这里先做一些简单配置,例如:设置 @ 指向 src 目录、 服务启动端口、打包路径、代理等。更多配置还得去官网 vite
path模块是node中的一个核心模块,需要安装让 TypeScript 支持 node.js 的依赖包—— @types/node,如果编辑器提示 path 模块找不到,则可以安装一下 @types/node --> npm install @types/node -D
npm install @types/node -D
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
// 如果编辑器提示 path 模块找不到,则可以安装一下 @types/node -> npm i @types/node -D
import { resolve } from 'path';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
'@': resolve(__dirname, 'src') // 设置 `@` 指向 `src` 目录
}
},
base: './', // 设置打包路径
server: {
port: 4000, // 设置服务启动端口号
open: true, // 设置服务启动时是否自动打开浏览器
cors: true // 允许跨域
// 设置代理,根据我们项目实际情况配置
// proxy: {
// '/api': {
// target: 'http://xxx.xxx.xxx.xxx:8000',
// changeOrigin: true,
// secure: false,
// rewrite: (path) => path.replace('/api/', '/')
// }
// }
}
})
- 2、 根目录 tsconfig.json
加上 “paths”: { “@/“:[”./src/”]} 这个配置,用于配置绝对路径的,ts和vue3组合时绝对路径需要这么配置
{
"compilerOptions": {
"target": "esnext",
"useDefineForClassFields": true,
"module": "esnext",
"moduleResolution": "node",
"strict": true,
"jsx": "preserve",
"sourceMap": true,
"resolveJsonModule": true,
"isolatedModules": true,
"esModuleInterop": true,
"lib": ["esnext", "dom"],
"skipLibCheck": true,
"paths": {
"@/*":[
"./src/*"
]
}
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"],
"references": [{ "path": "./tsconfig.node.json" }]
}
二、集成路由Vue Router
1、安装支持 Vue3 的路由工具 vue-router@4
npm install vue-router@4
或者
yarn add vue-router@4
2、在src下新建一个router文件夹,作为vue-router的配置目录。此目录下再新建index.ts文件,编辑内容如下:
import { createRouter, createWebHistory, RouteRecordRaw } from "vue-router";
import Home from '@/views/home.vue';
const routes: Array = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: "/home",
name: "home",
component: () => import("../views/home.vue"), // 懒加载组件
},
];
const router = createRouter({
history: createWebHistory(),
routes
})
export default router;
3、在main.ts中引入vue-router
import { createApp } from 'vue';
import App from './App.vue';
import router from "./router";
const app = createApp(App);
app.use(router);
app.mount('#app');
4、在App.vue中使用vue-router ( 引入< router-view /> )
页面A
页面B
5、加入router后,页面代码内容如下所示:
三、集成状态管理工具 Pinia
关于pinia的具体使用,可观看我的另一篇文章Pinia的基础使用
1、安装支持 Vue3 的状态管理工具 pinia@next
npm install pinia@next
或者
yarn install pinia@next
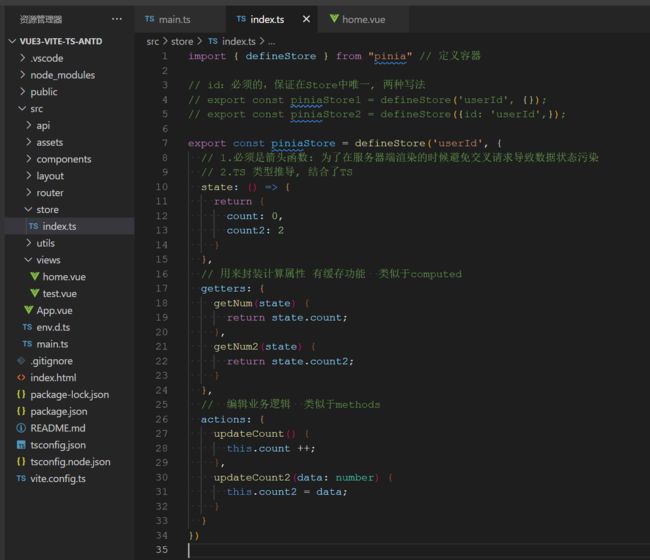
2、在 src 下创建 store 目录,然后在 store 目录里新建 index.ts 文件:
//src/store/index.ts
import { defineStore } from "pinia" // 定义容器
// id:必须的,保证在Store中唯一, 两种写法
// export const piniaStore1 = defineStore('userId', {});
// export const piniaStore2 = defineStore({id: 'userId',});
export const piniaStore = defineStore('userId', {
// 1.必须是箭头函数: 为了在服务器端渲染的时候避免交叉请求导致数据状态污染
// 2.TS 类型推导, 结合了TS
state: () => {
return {
count: 0,
count2: 2
}
},
// 用来封装计算属性 有缓存功能 类似于computed
getters: {
getNum(state) {
return state.count;
},
getNum2(state) {
return state.count2;
}
},
// 编辑业务逻辑 类似于methods
actions: {
updateCount() {
this.count ++;
},
updateCount2(data: number) {
this.count2 = data;
}
}
})
3、在 main.ts 文件中挂载 Pinia 配置
import { createApp } from 'vue';
import App from './App.vue';
import Antd from 'ant-design-vue';
import 'ant-design-vue/dist/antd.css';
import router from "./router";
import { createPinia } from 'pinia'
const app = createApp(App);
const pinia = createPinia();
app.use(Antd);
app.use(router);
app.use(pinia);
app.mount('#app');
4、加入pinia后的项目结构图
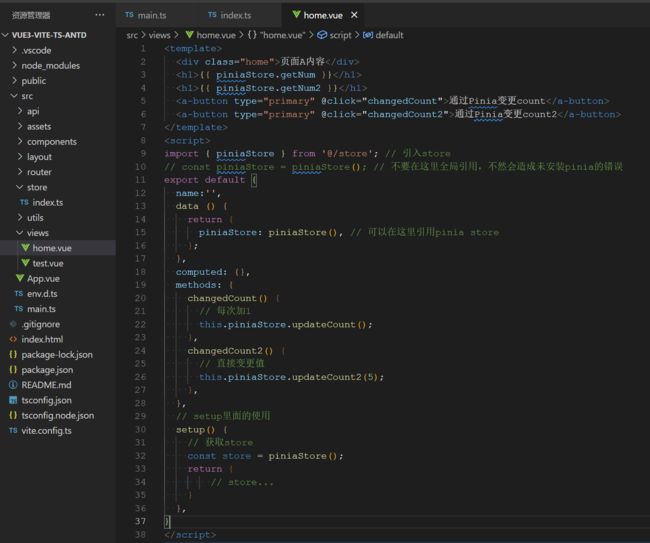
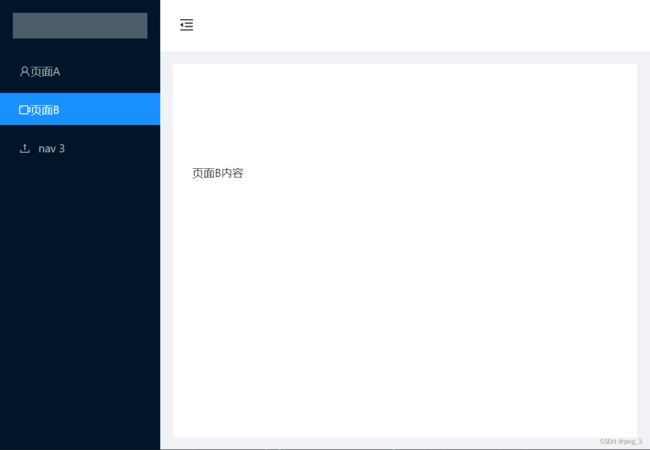
5、页面上使用
四、集成HTTP 工具 Axios ( 此处的封装代码不准确,用的是js )
1、安装 axios
npm install axios
或
yarn add axios
2、再次封装 Axios,在src下面创建uils文件,在创建一个axios.js文件
import axios from "axios";
const token = window.localStorage.getItem('id_token');
// 创建 axios 实例
const service = axios.create({
baseURL: window.location.origin, // process.env.VUE_APP_BASEURL
timeout: 30 * 1000, // 设置请求超时时间
headers: {
// IE中存在GET请求缓存问题,禁用请求缓存
"Cache-Control": "no-cache",
"Authorization": 'Bearer ' + token,
},
});
// 请求错误
const err = (error) => {
const ret = {};
if (error.response) {
if (error.response.status === 401) {
window.location.href = window.location.origin;
} else if (
error.response.status === 403 ||
error.response.status === 404 ||
error.response.status === 405 ||
error.response.status === 500
) {
ret.error = error.response;
return Promise.reject(ret);
}
ret.error = error.response;
}
return Promise.reject(ret);
};
// 请求拦截器
service.interceptors.request.use((config) => {
return config;
}, err);
// 响应拦截器
service.interceptors.response.use((response) => {
const { config } = response
if (response.data) {
// response.data.msg = i18n.t(`exception.${response.data.code}`)
}
const { raw } = config
return raw ? response : response.data;
}, err);
export { service as axios };
3、使用 Axios,在src下面新建api文件夹将所有的api请求放在这里统一管理,示列代码
import { axios } from "@/utils/request.js";
export const fdsApi = {
// 获取上传链接
getUploadUrl(fileName) {
return axios({
url: "/api/test/getFileUploadUri",
method: "get",
params: {
fileName,
},
});
},
getDownloadUrl(objectName) {
return axios({
url: '/miracletest/api/test/getDownloadPresignedUri',
method: 'get',
params: {
objectName
}
})
}
};
五、集成CSS 预编译器 Less/Sass/Stylus
1、安装less/sass/stylus
npm i less -D
或
npm i sass -D
或
npm i stylus -D
2、使用
六、集成UI 框架ant Design Vue
1、安装ant Design Vue UI库
npm install ant-design-vue@next --save
或
yarn add ant-design-vue@next
2、全局引入:main.ts
import { createApp } from 'vue';
import App from './App.vue';
import Antd from 'ant-design-vue';
import 'ant-design-vue/dist/antd.css';
import router from "./router";
import store from './store';
const app = createApp(App);
app.use(Antd);
app.use(router);
app.use(store);
app.mount('#app');