- vue3中el-table中点击图片放大时,被表格覆盖
叫我小鹏呀
vue.jsjavascript前端
问题:vue3中el-table中点击图片放大时,被表格覆盖。解决方法:el-image添加preview-teleported
- vue render 函数详解 (配参数详解)
你的眼睛會笑
vue2vue.jsjavascript前端
vuerender函数详解(配参数详解)在Vue3中,`render`函数被用来代替Vue2中的模板语法。它接收一个h函数(或者是`createElement`函数的别名),并且返回一个虚拟DOM。render函数的语法结构如下:render(h){returnh('div',{class:'container'},'Hello,World!')}在上面的示例中,我们使用h函数创建了一个div元素
- VUE3 + xterm + nestjs实现web远程终端 或 连接开启SSH登录的路由器和交换机。
焚木灵
node.jsvue
可远程连接系统终端或开启SSH登录的路由器和交换机。相关资料:xtermjs/xterm.js:Aterminalfortheweb(github.com)后端实现(NestJS):1、安装依赖:npminstallnode-ssh@nestjs/websockets@nestjs/platform-socket.io2、我们将创建一个名为RemoteControlModule的NestJS模块,
- 【vite 自动配置路由】
CODER-V
前端javascriptvue.js前端软件构建
手动配置路由,是一个没有技术含量又浪费时间的工作。本文将介绍vite构建的vue3项目如何编写一个自动配置路由的脚本。约定大于配置要想使用脚本完成路由的自动配置,我们就需要遵循以下目录规则:每一个页面对应一个包,当前包下的主页面命名为index.vue;每个包里必须配置一个page.js;在每一个page.js里边配置,额外的路由信息,比如:exportdefault{title:'商品',men
- Vue3 vant组件库自动导入
不叫虎子
Vuevue.js前端javascript前端框架typescript
实现:完整使用vant组件库文档安装:#Vue3项目,安装最新版Vantnpmivant#通过yarn安装yarnaddvant#通过pnpm安装pnpmaddvant【一】按需引入:https://vant-contrib.gitee.io/vant/#/zh-CN/quickstart#fang-fa-er.-an-xu-yin-ru-zu-jian-yang-shi【二】批量引入在基于vit
- 锋哥写一套前后端分离Python权限系统 基于Django5+DRF+Vue3.2+Element Plus+Jwt 视频教程 ,帅呆了~~
java1234_小锋
Python权限系统django权限系统pythonweb权限系统djangoDRFVUE权限python
大家好,我是java1234_小锋老师,最近写了一套【前后端分离Python权限系统基于Django5+DRF+Vue3.2+ElementPlus+Jwt】视频教程,持续更新中,计划月底更新完,感谢支持。视频在线地址:打造前后端分离Python权限系统基于Django5+DRF+Vue3.2+ElementPlus+Jwt视频教程(火爆连载更新中..)_哔哩哔哩_bilibili项目介绍本课程采
- vue3+ts+supermap icilent3d for cesium功能集合
用你的胜利博我一笑吧
arcgis
会把各项功能链接放在这1.vue3配置supermapicilent3dforcesiumvue3中使用supermapicilent3dforcesium_npm引入supermapgis-CSDN博客2.功能2.1加载天地图,加载地形,夸大地形supermapicilent3dforcesium加载地形并夸大地形-CSDN博客2.2加载雨雪天气,并添加白色的材质2.3调整图层高度,透明度等信息
- vue3 + vite + js 配置Eslint + prettier
菜鸡的崛起
vuejavascriptvue
第一步安装ESlintnpmieslint@latest-D或pnpmaddeslint@latest-D/pnpminstalleslint@latest-D或yarnaddeslint@latest-D第二步初始化Eslintnpxeslint--init执行npxeslint--init控制台会出现以下步骤1)你想如何使用ESLint(选择最后一个)Youcanalsorunthiscomm
- Vue3项目开发——新闻发布管理系统(六)
bjzhang75
Vue知识学习及项目开发实践Vue3项目开发新闻发布管理系统
文章目录八、首页设计开发1、页面设计2、登录访问拦截实现3、用户基本信息显示①封装用户基本信息获取接口②用户基本信息存储③用户基本信息调用④用户基本信息动态渲染4、退出功能实现①注册点击事件②添加退出功能③数据清理5、代码下载八、首页设计开发登录成功后,系统就进入了首页。接下来,也就进行首页的开发了。1、页面设计系统页面主要分为三部分,左侧为系统的菜单栏,右侧上部为系统的头部,下部为系统的主体区域
- vue3 - element-plus表格组件el-table实现鼠标拖曳排序功能,vue3 Table表格拖拽排序,表格每行使用鼠标拖动进行排序功能,表格拖拽排序实现(详细示例代码,一键复制开箱即用
街尾杂货店&
前端组件与功能(开箱即用)elementPlusvue3el-tableTable表格拖动时动态排序表格组件鼠标拖拽排序示例代码树型tree复杂表格拖曳排序element表格行可拖动排序
效果图在vue3+elementPlus网站开发中,详细完成el-table表格的鼠标拖拽/拖曳/拖动排序,vue3使用elementplus表格组件进行表格每行的拖动换位置排序功能(支持一键开启和关闭鼠标是否可拖动排序,代码易改造灵活),稍加改造可支持【树形复杂表格的排序】!详细示例源代码,复制运行稍微改下就能用了。准备开始首先,
- 【Vue3源码实现】Ref isRef unRef proxyRefs实现
ZhaiMou
vue.jsjavascript前端数据结构前端框架开发语言
前言在上篇文章中我们了解了响应式原理,并在最后实现了reactive。上文链接Vue3响应式原理实现与track和trigger依赖收集和触发依赖在我们的日常业务中,我们有可能需要将一个基础数据类型的值也转换成响应式的,而reactive只能代理对象,我们需要对基础数据类型的值也进行读写操作的拦截,但Proxy无法实现对基础数据类型值读写操作的拦截。所以Vue设计了Ref,以及相关api本篇文章实
- vue3 响应性API
weixin_44747590
vue3vuejs
toRef可以用来为源响应式对象上的property性创建一个ref。然后可以将ref传递出去,从而保持对其源property的响应式连接。本质类似指针引用。举例:conststate=reactive({foo:1,bar:2})constfooRef=toRef(state,'foo')fooRef.value++console.log(state.foo)//2state.foo++cons
- 手撸vue3核心源码——响应式原理(isRef和unRef)
前端不是渣男
前端vue.js
今天来实现一下ref的功能函数,isRef与unRefisRefisRef和isReactive一样,都是用于检测数据类型,isRef是检测是不是一个ref对象,跟isReactive函数实现起来一样,我们先来写一个单元测试这里要实现的功能是,检测ref对象肯定就通过返回true,检测普通类型数据以及reactive对象都是falseit("itshouldreturnaboolean",()=>
- vue3 | isRef、unref、toRef、toRefs
杨贵妃会飞飞飞
Vuevue.js前端
isRef检查某个值是否是ref。是返回true,否则返回false。constnum=ref(10)constnum1=20constnum2=reactive({data:30})console.log(isRef(num))//trueconsole.log(isRef(num1))//falseconsole.log(isRef(num2))//falseunref()如果参数是ref,则
- vue学习笔记——关于对Vue3 ref(), toRef(), toRefs(), unref(), isRef(), reactive()方法的理解。
chen_sir_sh
vue学习笔记javascript前端vue
VUE3出现了很多新的API,下面是自己的一些理解进行的总结。欢迎大家一起交流补充。ref()使用ref创建一个数据类型,ref有value这个属性constname1={age:"14",name:"bob1"};constname2=ref({name:"bob2"});//使用ref创建一个数据类型相对于reactive,ref有value属性name2.value="bob3"consol
- [深入vue3之refs] ref、unref、toRef、toRefs、isRef、customRef、shallowRef、triggerRef等使用与讲解
oumae-kumiko
vue前端vue.js前端javascript
本章涉及的compositionapi:ref、unref、toRef、toRefs、isRef、customRef、shallowRef、triggerRefrefsapi中的重点为:ref、toRefs、shallowRef、customRef,其次是isRef等。ref接受一个内部值并返回一个响应式且可变的ref对象。ref对象仅有一个`.value`property,指向该内部值。如果将对
- vue3-响应式API(工具函数)-unRef
hx_1199
vue3前端javascriptvue.js
unRef作用:如果参数是ref,则返回内部值,否则返回参数本身。理解:val=isRef(val)?val.value:val应用:sortField=unref(tableRef)?.getSortFields()
- vue3 响应式API customRef()
fishmemory7sec
vue3javascriptvue.js前端
使用ref()定义响应式数据:{{inputValue}}import{ref}from'vue';constinputValue=ref('hello')使用Vue提供的默认ref()定义响应式数据,当数据发生变化时,Vue的响应式系统会自动检测到变化,并立即更新相关的页面部分。现在,实现如下图所示的需求:当在输入框输入123时,输入结束1秒后,页面才更新。将输入框与inputValue进行双向
- vue3 内置组件<Teleport>
fishmemory7sec
vue3vue.js前端
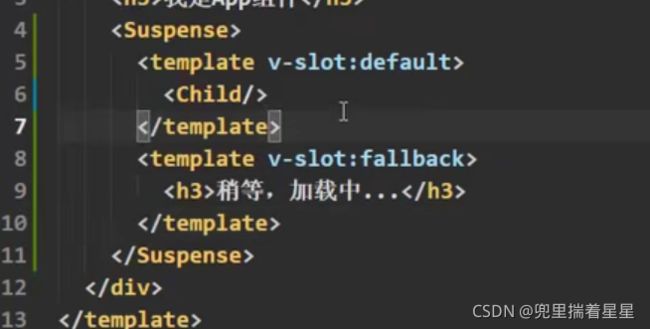
官方文档:Teleport内置组件将一个组件的模板内容渲染到指定的DOM节点位置,而不是在组件自身的挂载点。组件的参数说明:to:必填项。指定目标容器。可以是选择器或实际元素。类型:string|HTMLElement作用:指定要将内容传送(teleport)到的目标位置。可以是一个CSS选择器字符串,用于选择一个现存的DOM元素,也可以是一个实际的DOM元素对象引用。示例:disabled:可选
- qiankun 结合 vue3, 小白快速上手体验
陈y_d
vue.js前端javascript
一、主应用改造首先需要维护一份微应用列表,里面包含了微应用的名称、入口和生效规则,若需要给子应用传递内容,可以在props传入对应的内容//app.jsconstapps=[{name:'micro-vue-app3',entry:'//localhost:3013',container:'#micro-vue-app3',activeRule:'/micro-vue3-app3',props:{
- 开源项目低代码表单FormCreate从Vue2到Vue3升级指南
低代码研究员
FormCreate开源低代码FormCreate低代码表单低代码设计器动态表单
开源项目低代码表单FormCreatev3版本基于Vue3.0构建,尽管功能与v2版本大致相同,但有一些重要的变更和不兼容项需要注意。源码地址:Github|GiteeFormCreatev3对比v2版本在一些功能和配置项上做了调整,以更好地支持Vue3的新特性。以下是v2到v3升级过程中需要关注的变化和调整。移除配置项在v3版本中,以下配置项已被移除,因为它们在Vue3中不再适用:attrs:在
- 从零开始一步一步搭建 Vue3 + Webpack5 项目脚手架指南
Sam9029
Webpack前端webpack
**若此文你认为写的不错,不要吝啬你的赞扬,求收藏,求评论,求一个大大的赞!**由于文章有一万字左右的,故而内容中部分不免冗余,或许有写了些废话进去,但整体也无伤大雅**文章是初次实践总结,若有错误或某个内容有更优的解决方案,还望指正!**附录中有脚手架文件夹目录大纲(Vue3+Webpack5)脚手架项目源码:https://github.com/sam9029/s9_webpack_g
- vue3打包 error in node_modules/@types/node/stream/web.d.ts 错误解决办法
柒先生~
前端javascript开发语言
ue3项目打包的时候突然报错,错误如下ERRORFailedtocompilewith1error14:13:57errorinnode_modules/@types/node/stream/web.d.ts:469:56TS1005:'?'expected.467|//IfReportingObservercheckisremoved,thetypeherewillformacircularre
- vue2与vue3的区别
longfan_
vue
1.vue2和vue3响应式原理发生了改变vue2的响应式原理是利⽤es5的⼀个API,Object.defineProperty()对数据进⾏劫持结合发布订阅模式的⽅式来实现的。vue3中使⽤了es6的proxyAPI对数据代理,通过reactive()函数给每⼀个对象都包⼀层Proxy,通过Proxy监听属性的变化,从⽽实现对数据的监控。这⾥是引相⽐于vue2版本,使⽤proxy的优势如下1.
- vue.js在js里获取属性,触发vue.js内的方法
摸鱼的张三
javascriptvue.jsflutter
在script标签内把appVue设置varvarappVue=newVue({})appVue不能跨标签也就是说不能这样写varappVue=newVue({})console.log(appVue)上面这个是错的varappVue=newVue({})console.log(appVue)这个是vue2.js的版本这样写可以vue3.js是没有的然后拿到appVue就可以绑定原生事件触发app
- vue3 el-message组件封装
小白小白从不日白
Vue3vue.js前端javascript
背景在封装请求拦截器时,使用ElMessage进行弹窗提示成功或失败,但是如果页面用到多个接口,这时就会导致页面出现很多弹窗,导致用户体验不好,有可能出现卡顿现象。这时就需要进行一些判断,如果前面的ElMessage还没关闭并且类型是一致的就return,不再弹窗提示,类型不一致时就要弹窗提示类似下面的代码使用elmentui或者element-plus的时候,使用里面的弹窗组件,在同一按钮多次点
- vue如何获取一个元素的基本信息
LJ小番茄
随便写点Vue的那些三两事儿~vue.jsjavascript前端
PS:代码全部使用Vue3和setup语法糖来写的首先准备HTML结构点击该元素的相关信息获取Vue部分import{onMounted,ref}from"vue";constmyElement=ref(null);constonClick=()=>{console.log('myElement.value.clientWidth='+myElement.value.clientWidth);co
- ref 和 reactive 区别
有一个好名字
Vuevue.jsjavascript前端
前言ref和reactive是Vue3中响应式编程的核心。在Vue中,响应式编程是一种使数据与UI保持同步的方式。当数据变化时,UI会自动更新,反之亦然。这种机制大大简化了前端开发,使我们能够专注于数据和用户界面的交互,而不必手动处理DOM更新。refref是Vue3中的一个简单响应式API,用于创建一个包装基本数据类型的响应式引用(也可以包装复杂类型,只不过底层还是由reactive的方式实现的
- Vue3+TypeScript频谱跳动算法(附vue2+JavaScript)
I like Code?
javascripttypescript算法
以下为Vue3+TypeScript频谱跳动算法只需要调用下列方法即可实现,并且设置定时器。(最好每次先清楚,否则可能耗内存)if(updateInterval.value){clearInterval(updateInterval.value);}constupdateInterval=ref(undefined);generateDataSets();updateInterval.value=
- 重磅算法:通信设备虚拟仿真-波形根据频率、带宽变化算法(Vue3+typescript)结尾附vue2+JavaScript
I like Code?
javascript算法typescript
以下为Vue3+typescriptconstpointSpacing=ref(0);constupdateInterval=ref(undefined);//更新图表数据的函数constUpdateChartTest=(centerFrequnency:number,bandwidth:number,baseFreq=800,baseBW=100)=>{if(updateInterval.val
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
- ">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST
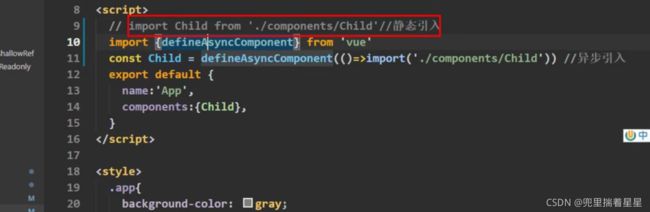
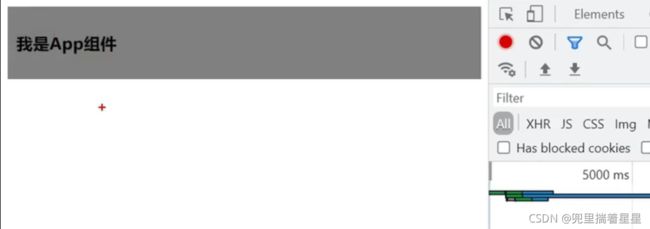
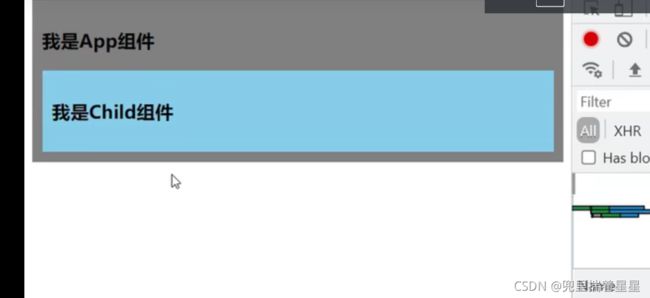
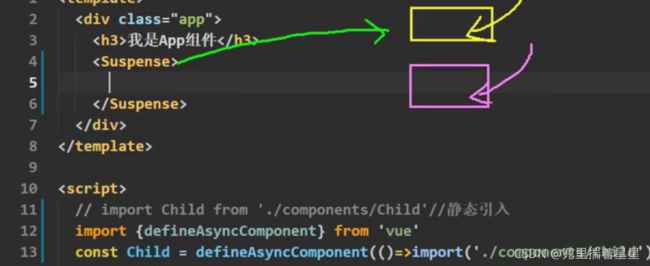
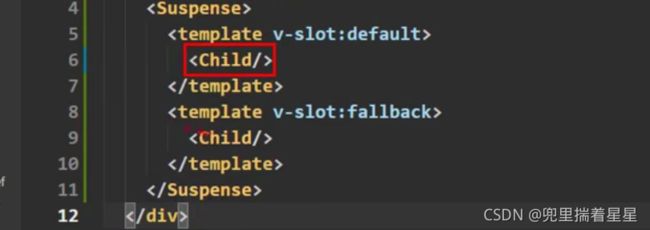
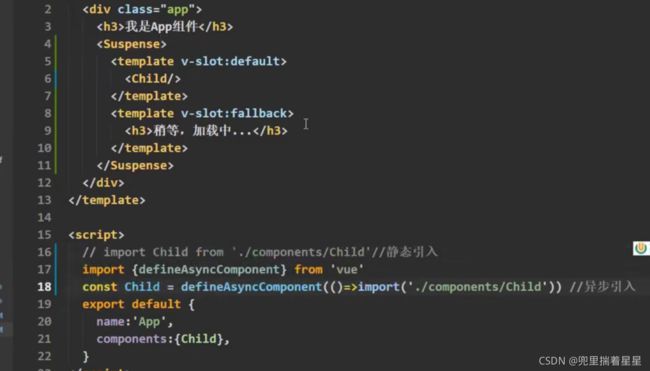
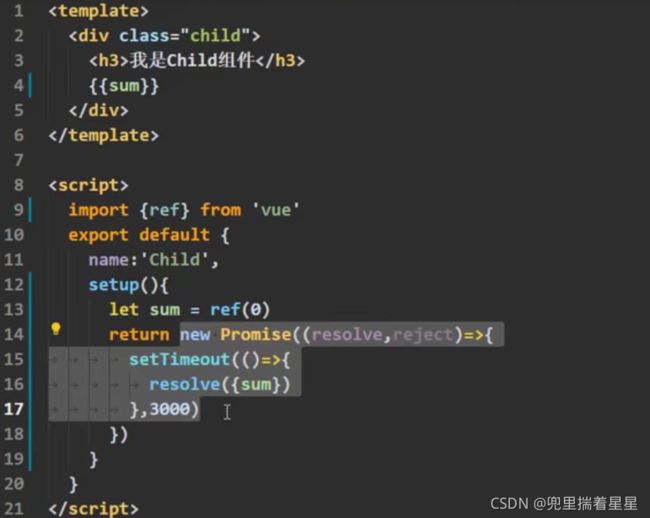
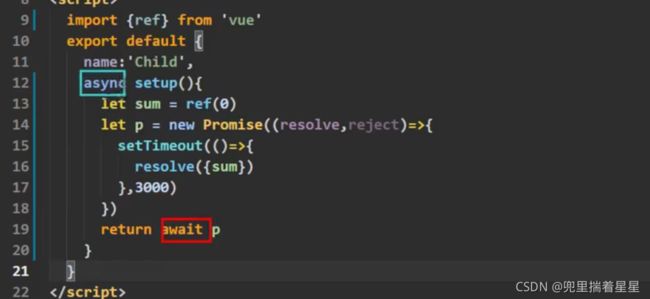
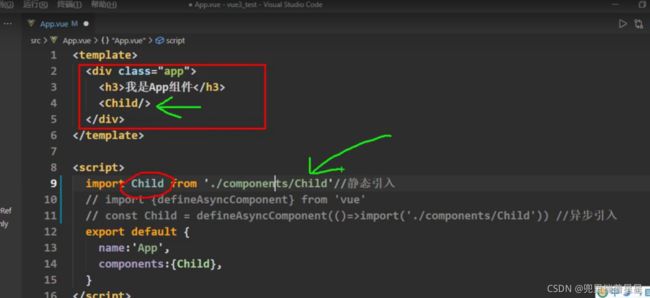
 而使用了defineAsyncComponent就可以实现动态引入,即如果child组件还没有加载好,但是app组件就会先出来,到child组件加载完毕后,child也会显示出来
而使用了defineAsyncComponent就可以实现动态引入,即如果child组件还没有加载好,但是app组件就会先出来,到child组件加载完毕后,child也会显示出来