HTML认知(P2-P23)
目标:认识网页和五大浏览器,明确Web标准的构成,使用HTML骨架搭建出一个网页,能够理解HTML的基本语法和标签的关系,能够使用排版标签实现网页中标题、段落等效果,能够使用相对路径选择不同目录下的文件,能够使用媒体标签在网页中显示图片、播放音频和视频,能够使用链接标签实现页面跳转功能。
一、基础认知
1.1认识网页
网页由文字、图片、音频、视频、超链接组成,网页背后本的质是前端程序员写的代码,而前端的代码是通过浏览器软件转化(解析和渲染)成用户看到的网页。
1.2五大浏览器和渲染引擎
浏览器:是网页显示、运行的平台,是前端开发必备利器,常见的五大浏览器如下:IE浏览器、火狐浏览器(Firefox)、谷歌浏览器(Chrome)、Safari浏览器、欧朋浏览器(Opera)。其中,谷歌浏览器的市场占额最大,最为程序员所喜爱。
渲染引擎(浏览器内核):浏览器中专门对代码进行解析渲染的部分,浏览器出品的公司不同,内在的渲染引擎也不同:
| 浏览器 | 内核 | 备注 |
| IE | Trident | IE、猎豹安全、360极速浏览器、百度浏览器 |
| FireFox | Gecko | 火狐浏览器内核 |
| Safari | Webkit | 苹果浏览器内核 |
| Chrome/Opera | Blink | Blink其实是Webkit的分支 |
注意点:
- 不同浏览器的渲染引擎不同,导致解析相同代码时的速度、性能、效果也不同的
- 谷歌浏览器的渲染引擎速度快、性能高、效果好,所以更吸引用户的喜爱(推荐)
不同浏览器的渲染引擎不同,对于相同代码解析的效果会存在差异,如果用户想看一个网页,结果用不同浏览器打开效果不同,用户体验极差!
1.3Web标准
Web标准让不同的浏览器按照相同的标准显示结果,让展示的效果统一,Web标准中分成三个构成:
| 构成 | 语言 | 说明 |
| 结构 | HTML | 页面元素和内容 |
| 表现 | CSS | 网页元素的外观和位置等页面样式(如:颜色、大小等) |
| 行为 | JavaScript | 网页模型的定义与页面交互 |
1.4HTML初体验
HTML(Hyper Text Markup Language)中文译为:超文本标记语言
专门用于网页开发的语言,主要通过HTML标签对网页中的文本、图片、音频、视频等内容进行描述,HTML骨架结构由四个标签组成,分别是:html标签(网页的整体)、head标签(网页的头部)、body标签(网页的身体)、title标签(网页的标题)
Document
| 功能 | 快捷键 | 注意点 |
| 快速生成标签 | 英文+tab | 或者按回车也可以 |
| 保存文件 | ctrl+s | 写完文件后必须保存文件,否则网页无变化 |
| 快速查看网页效果 | ail+b | 必须安装了open in browser插件 |
| 快速生成结构标签 | !+tab | !是英文的,保证当前文件后缀名是.html |
| 快速复制一整行 | ctrl+c | |
| 快速粘贴一整行 | ctrl+v | |
| 快速删除一整行 | ctrl+x |
注释的作用与写法:为代码添加的具有解释性、描述性的信息,主要用来帮助开发人员理解代码,浏览器执行代码时会忽略所有的注释,其写法为ctrl+/
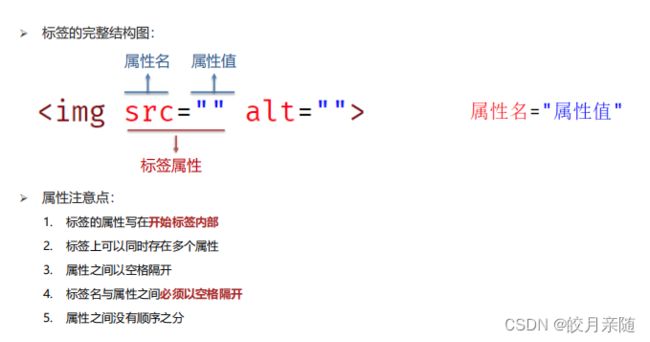
HTML标签的结构:
双标签的属性需要写在开始标签中,可以同时有多个属性,标签名与属性之间、属性与属性之间以空格隔开,标签与标签之间的关系可以分为父子关系(嵌套关系)和兄弟关系(并列关系)
二、HTML标签学习
2.1排版标签
2.1.1标题标签
场景:在新闻和文章的页面中,都离不开标题,用来突出显示文章主题
代码:h系列标签 h1-h6
语义:1-6级标题,重要程度依次递减
特点:文字都有加粗,文字都有变大,并从h1到h6文字逐渐减小,且独占一行
注意点:h1标签对于网页尤为重要,开发中有特定的使用场景,如:新闻的标题、网页的logo部分
2.1.2段落标签
场景:在新闻和文章的页面中,用于分段显示
代码:
我是一段文字
语义:段落
特点:段落之间存在间隙,独占一行
2.1.3换行标签
场景:让文字强制换行显示
代码:
语义:换行
特点:单标签,让文字强制换行
2.1.4水平线标签
场景:分割不同主题内容的水平线
代码:
语义:主题的分割转换
特点:单标签,在页面显示一条水平线
Document
中国共产党的优势
保证以信念坚定、矢志不渝为思想引领力的理论优势
中国共产党诞生之初,就把马克思主义鲜明写在自己旗帜上,中国共产党的历史就是一部不断推进马克思主义中国化的历史,就是一部不断探索推进理论创新并进行理论创造的历史。
保证以凝聚共识、使命在肩为政治领导力的政治优势
中国共产党自1921年诞生,是中国历史乃至世界历史上“开天辟地的大事变”,始终把为中国人民谋幸福、为中华民族谋复兴作为自己的初心使命。
中国人民和中华民族之所以能够扭转近代以后的历史命运、取得今天的伟大成就,最根本的是有中国共产党的坚强领导。
2.2文本格式化标签
场景:需要让文字加粗、下划线、倾斜、删除线等效果
代码:b加粗、u下划线、i倾斜、s删除线、strong加粗、ins下划线、em倾斜、del删除线
实际项目中开发中选择标签的原则:标签语义化
- 即:根据语义选择对应正确的标签
- 如:需要写标题,就使用h系列标签
- 如:需要写段落,就使用p标签
好处:对人好理解好记忆,对机器有利于节气解析,对搜索引擎(SEO)有帮助
推荐strong、ins、em、del表示的强调语义更强烈
加粗
加粗
下划线
下划线
倾斜
倾斜
删除线
删除线显示效果:
2.3媒体标签
2.3.1图片标签
场景:在网页中显示图片
代码:
特点:单标签,img标签需要展示对应的效果,需要借助标签的属性进行设置
图片的属性名:
- 属性名src的属性值为目标图片的路径,当前网页和目标图片在同一个文件夹中,路径直接写目标图片的名字即可(包括后缀名)
- 属性名alt的属性值是替换文本,当图片加载失败时,才显示alt的文本;当图片加载成功时,不会显示alt的文本
- 属性名title的属性值是提示文本,当鼠标悬停时,才显示的文本,title属性不仅仅可以用于图片标签,还可以用于其他标签
- 属性名width和height的属性值是宽度和高度(数字),如果只设置了width或height中的一个,另一个没设置的会自动等比缩放(此时图片不会变形),如果同时设置了width和height两个,若设置不当此时图片可能会变形
2.3.2路径
场景:页面需要加载图片,需要先找到对应的图片,分为绝对路径和相对路径
绝对路径:指目录下的绝对位置,可直接到达目标位置,通常从盘符开始的路径
(例如:盘符开头:D:\day01\images\1.jpg、完整的网络地址:https://www.itcast.cn/2018czgw/images/logo.gif )
相对路径:从当前文件(当前的html网页)开始出发找目标文件(要找到的图片)的过程,相对路径分为同级目录、下级目录、上级目录
- 同级目录:当前文件和目标文件在同一目录中,代码直接写目标文件的名字即可:
 或者
或者 。VS Code快捷操作:直接敲./后,会自动提示同级目录中有哪些文件,直接选择即可!
。VS Code快捷操作:直接敲./后,会自动提示同级目录中有哪些文件,直接选择即可! - 下级目录:目标文件在下级目录中,代码步骤:先知道在哪个文件夹里面 → 文件夹名字,进入这个文件夹 → /,此时看到目标文件直接喊她 → 直接写目标文件名字。VS Code快捷操作:直接敲./后,会自动提示当前目录下有哪些文件夹,直接一层层选择即可!
- 上级目录:目标文件在上级目录中 ,代码步骤:先出当前文件夹,到上一级目录 → ../ 此时看到目标文件直接喊她 → 直接写目标文件 。VS Code快捷操作:直接敲../后,会自动提示上级目录下有文件,直接选择即可。



/01-(案例)综合案例1-招聘案例/images/map.jpg)
2.3.3音频标签
场景:在页面中插入音频
代码:
常见属性:src 音频的路径、 controls显示播放的控件、 autoplay自动播放(部分浏览器不支持)、loop循环播放
注意点:目前支持的三种格式:MP3、wav、ogg
2.3.4视频标签
场景:在页面中插入视频
代码:
2.4链接标签
场景:点击之后,从一个页面跳到另一个页面
称呼:a标签、超链接、锚链接
代码:超链接.
三、综合案例
3.1招聘案例-效果图
腾讯科技高级web前端开发岗位
职位描述
负责重点项目的前端技术方案和架构的研发和维护工作;
岗位要求
5年以上前端开发经验,精通html5/css3/javascript等web开发技术;
熟悉bootstrap,vue,angularjs,reactjs等框架,熟练掌握一种以上;
代码⻛格严谨,能⾼保真还原设计稿,能兼容各种浏览器;
对web前端的性能优化以及web常见漏洞有一定的理解和相关实践;
具备良好的分析解决问题能力,能独立承担任务,有开发进度把控能力;
责任心强,思路路清晰,抗压能力好,具备良好的对外沟通和团队协作能力。
工作地址
上海市-徐汇区-腾云大厦

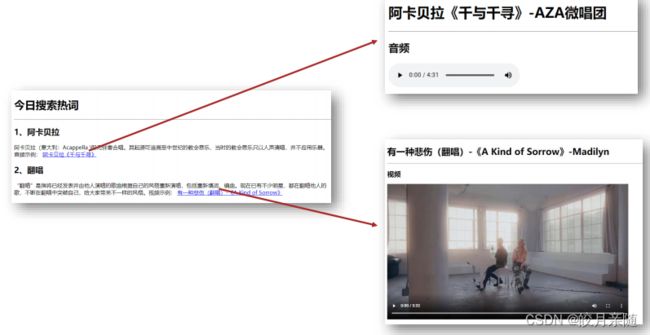
3.2今日热词案例-效果图