基于Python的Streamlit框架数据可视化
背景
性能测试和授权软件每周周会前都需要手工统计数据到excel文档形成周报,人工统计费时费力,excel文档也不美观。所以萌生了用数据可视化展示周报的想法。
由于不太懂web开发(html css这些),网上浏览了一番,发现已经有大佬基于Python做了一个streamlit框架,很方便的用来生成这种数据可视化的web页面。
少废话先看东西
streamlit简单入门
安装streamlit模块:
pip install streamlit
验证:在终端(pycharm的terminal)输入:streamlit hello 然后回车
执行后会自动打开一个网页,上面有一些简单的示例:
示例可看可不看,主要是看官网文档:Streamlit documentation
然后可以自己尝试,新建一个py文件,输入以下代码保存为test_demo.py:
import streamlit as st
st.header("这是标题")
st.subheader("这是副标题")
然后,在终端输入 streamlit run test_demo.py,就会自动打开以下页面
然后,脚本改了之后,直接刷新页面,就会更新,不需要重新run,很方便。
性能数据可视化
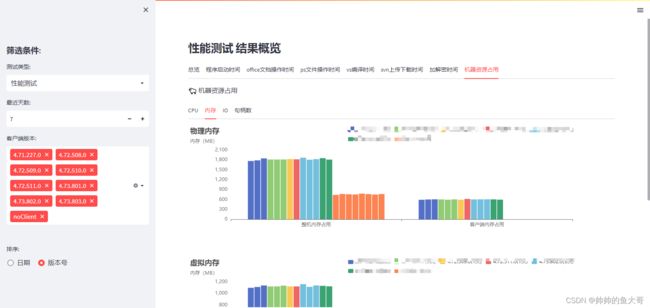
先看效果,整个页面是由两部分组成,左边侧边栏是条件筛选区,右边是结果展示区。然后里面有很多其他控件。
(效果图如前面章节)
侧边栏实现
侧边栏都是用st.sidebar实现的,后面有很多控件,比如:
st.sidebar.header(“筛选条件:”) # 侧边栏标题
st.sidebar.selectbox(“测试类型:”, [“性能测试”, “授权软件”], 0) # 下拉选择框(非空单选)
st.sidebar.multiselect(“客户端版本:”, [“4.73.801.0”, “4.72.508.0”]) # 多选框
st.sidebar.number_input(“最近天数:”, 1, 365, 7) # 数字输入框
st.sidebar.radio(“排序:”, (“日期”, “版本号”), horizontal=True) # 单选框(horizontal指定了布局,True为横向布局, 默认为False,竖向布局)
饼状图实现
由于streamlit自带的图表功能不是很丰富,而且也没看懂它的数据是要怎么构造的,所以就另辟蹊径,引用了pyecharts模块来做图表。
所以得安装pyecharts模块:pip install pyecharts
然后这里是官网示例:Document
from pyecharts.charts import Pie
pie = Pie() # 定义饼状图
pie.add("",
[("正常次数", 8),
("缺失次数", 3),
("异常次数", 0)],
center=["35%", "50%"],
radius=["40%", "75%"], )
pie.set_colors(["rgba(60,179,113)", "rgba(205,159,0)", "rgba(255,69,0)"])
(注意:以上示例代码只是展示怎么构造数据,不是截图实际结果)
然后发现pyecharts是通过.render("pie_base.html"),生成一个html文件,再人工打开来看的,那要怎么将这个饼状图搞到streamlit的页面上呢?又网上找到了一个模块streamlit_echarts。通过import streamlit_echarts as ste导入模块后,再
ste.st_pyecharts(pie),就可以把这个饼状图搞到streamlit的页面上了。
右边的客户端版本也是同理即可。
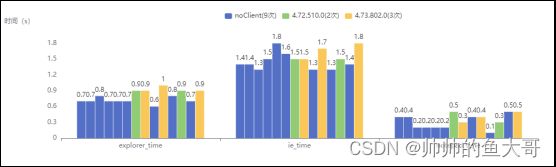
柱状图实现
有了饼状图的经验,柱状图就不难了。比如软件启动时间的:
from pyecharts.charts import Bar
bar = Bar(init_opts=opts.InitOpts(theme=ThemeType.ROMANTIC))
bar.add_xaxis([“explorer _time”, “ie_time”, “notepad_time”])
bar.add_yaxis(“noClient(9次)”,[“0.7”, “1.4”, “0.4”], gap="5%")
ste.st_pyecharts(bar)
(注意:以上示例代码只是展示怎么构造数据,不是截图实际结果)
折线图实现
授权软件的结果是使用折线图来展示的
同理
from pyecharts.charts import Line
line = Line()
line.add_xaxis([“2022-09-06”,“2022-09-08”,“2022-09-09”])
line.add_yaxis(series_name="测试通过数", y_axis=[38, 41, 41], color="rgb(255,99,71)", is_smooth=True)
line.add_yaxis(series_name="测试失败数", y_axis=[8, 5, 5], color="rgb(60,179,113)", is_smooth=True)
ste.st_pyecharts(line)
(注意:以上示例代码只是展示怎么构造数据,不是截图实际结果)
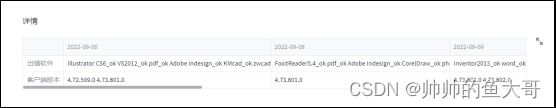
表格实现
授权软件的详情是直接用的streamlit的table来实现的,因为没有找到更好展示的方法。
其实streamlit展示表格有两种方法,另一种是dataframe。
dataframe是可以交互的,比如可以排序,可以ctrl+f进行搜索,可以调整列宽。而table是一个静态的,不能交互。
因为dataframe不能在代码上自定义列宽,所以生成的结果是这样的,数据展示不全,想要好看点还要手工拉列宽...
所以就换了table,而且要结合pandas模块来构造数据:
import pandas as pd
pd_data = {“2022-09-08”:[“illustrator_ok vs_ok corelpp_ok”, “4.72.509.0”],
“2022-09-09”:[“illustrator_ok ps_ok InDesign_ok”, “4.73.801.0”]
}
df = pd.DataFrame(pd_data, index=['出错软件', '客户端版本'])
st.dataframe(df)
(注意:以上示例代码只是展示怎么构造数据,不是截图实际结果)
其他
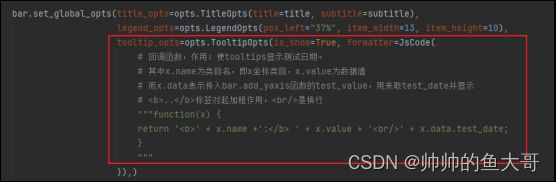
通过回调函数修改tooltips的提示
pyecharts的图表是支持高度自定义的,基本想要怎么展示都能搞,具体:pyecharts - A Python Echarts Plotting Library built with love.
然后这个项目就要改一下tooltips,增加展示测试的日期(默认只展示x,y轴的数据)。通过上面的网址,我们知道可以通过global_opts的TooltipOpts来改:
先导入JsCode:from pyecharts.commons.utils import JsCode
通过st.markdown和css来修改样式
st.table是没有定义表头的背景色的,就是页面的背景色,看起来不好看。所以就通过st.markdown和css来改。
步骤:
- 浏览器F12定位到表头位置,看到右侧有css样式表的element.style增加背景色,然后找到自己满意的颜色
- 右键元素,复制-css路径
- 粘贴到py代码中,并把背景色的代码补充上去
- 使用st.markdown,使其生效