Vuejs第五篇(vue-router路由和tabbar)
目录(点击下面知识点可跳转)
- 一、什么是路由和其中映射关系(理解)
- 二、前端渲染后端渲染和前端路由后端路由(理解)
- 三、url的hash和HTML5的history(掌握)
- 四、vue-router-安装和配置方式(掌握)
- 五、路由映射配置和呈现出来(掌握)
- 六、路由的默认值和修改为history模式(掌握)
- 七、router-link的其他属性补充(掌握)
- 八、通过代码跳转路由(掌握)
- 九、vue-router-动态路由的使用(掌握)
- 十、vue-router-打包文件的解析(掌握)
- 十一、vue-router-路由懒加载的使用(掌握)
- 十二、vue-router-路由的嵌套使用(掌握)
- 十三、vue-router-参数传递一(掌握)
- 十四、vue-router-参数传递二(掌握)
- 十五、vue-router-router和route的由来(理解)
- 十六、vue-router-全局导航守卫(掌握)
- 十七、vue-router-导航守卫的补充(掌握)
- 十八、vue-router-keep-alive及其他问题(掌握)
- 十九、vue-router-keep-alive属性介绍(掌握)
- 二十、tabbar-基本结构的搭建(掌握)
- 二十一、tabbar-TabBar和TabBarltem组件封装(掌握)
- 二十二、tabbar-给TabBarltem的颜色动态控制(掌握)
- 二十三、知识回顾(了解)
- 二十四、tabbar-文件路径的引用问题(掌握)
- 二十五、Promise-Promise的介绍和基本使用(掌握)
- 二十六、Promise-Promise的三种状态和另外处理方式(掌握)
- 二十七、Promise-Promise的链式调用(掌握)
- 二十八、Promise-Promise的all方法使用(掌握)
一、什么是路由和其中映射关系(理解)
返回目录
说起路由你想起了什么?
- 路由是一个网络工程里面的术语
- 路由(routing) 就是通过互联网的网络把信息从源地址传输到目的地址的活动 -----维基百科
额,啥玩意儿?没听懂
-
在生活中,我们没有听说过路由的概念呢?当然了,路由器嘛
-
路由器是做什么的?你有想过吗?
-
路由器提供了两种机制:路由和转送
- 路由是决定数据包从来源到目的地的路径
- 转送将输入端的数据转移到合适的输出端
-
路由中有一个非常重要的概念叫路由表
- 路由表本质上就是一个映射表,决定了数据包的指向
学习内容概括:
- 认识路由
- vue-router基本使用
- vue-router嵌套路由
- vue-router参数传递
- vue-router导航守卫
- keep-alive
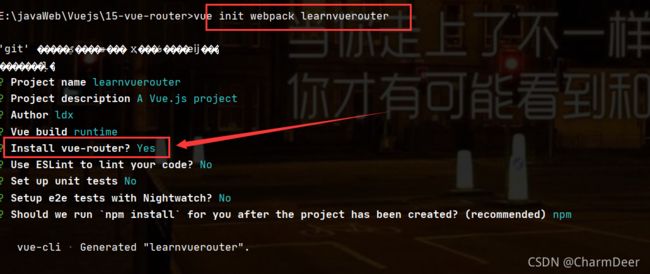
脚手架2演练
记得选择下载路由哦

路由的更多理解大家可以查查资料,这里只是讲解怎么用
二、前端渲染后端渲染和前端路由后端路由(理解)
返回目录
路由发展阶段
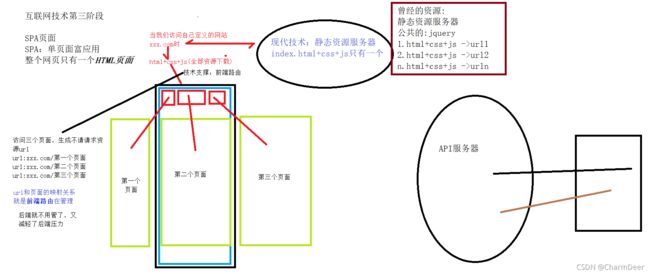
后端路由阶段:
早期的网站开发整个HTML页面是由服务器来渲染的,服务器直接生产渲染好对应的HTML页面, 返回给客户端进行展示.但是, 一个网站, 这么多页面服务器如何处理呢?
- 一个页面有自己对应的网址, 也就是URL.
- URL会发送到服务器, 服务器会通过正则对该URL进行匹配, 并且最后交给一个Controller进行处理.
- Controller进行各种处理, 最终生成HTML或者数据, 返回给前端.
- 这就完成了一个IO操作.
上面的这种操作, 就是后端路由
- 当我们页面中需要请求不同的路径内容时, 交给服务器来进行处理, 服务器渲染好整个页面, 并且将页面返回给客户端
- 这种情况下渲染好的页面, 不需要单独加载任何的js和css, 可以直接交给浏览器展示, 这样也有利于SEO的优化.
后端路由的缺点:
- 一种情况是整个页面的模块由后端人员来编写和维护的.
- 另一种情况是前端开发人员如果要开发页面, 需要通过PHP和Java等语言来编写页面代码
- 而且通常情况下HTML代码和数据以及对应的逻辑会混在一起, 编写和维护都是非常糟糕的事情.
前端路由阶段
前后端分离阶段:
- 随着Ajax的出现, 有了前后端分离的开发模式.
- 后端只提供API来返回数据, 前端通过Ajax获取数据, 并且可以通过JavaScript将数据渲染到页面中.
- 这样做最大的优点就是前后端责任的清晰, 后端专注于数据上, 前端专注于交互和可视化上.
- 并且当移动端(IOS/Android)出现后,后端不需要进行任何处理,依然使用之前的一套API即可
- 目前很多网站依然采用这种模式开发
互联网发展第三阶段:单页面富应用阶段
- 其实SPA最主要的特点就是在前后端分离得到基础上加了一层前端路由
- 也就是前端来维护一套路由规则
- 改变URL,但是页面不进行整体的刷新。
三、url的hash和HTML5的history(掌握)
返回目录
URL的hash
- url的hash也就是锚点(#),本质上是改变window.location的href属性
- 我们可以通过直接赋值location.hash来改变href,但是页面不发生刷新
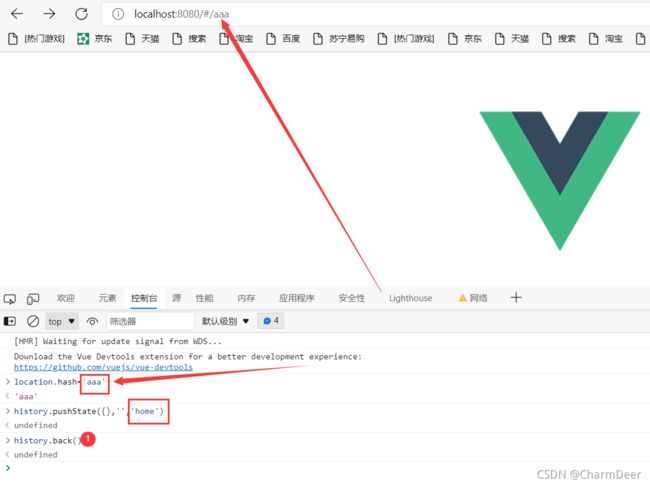
演示:
先把我们之前创建的Vue项目跑起来:npm run dev


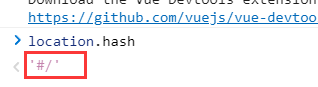
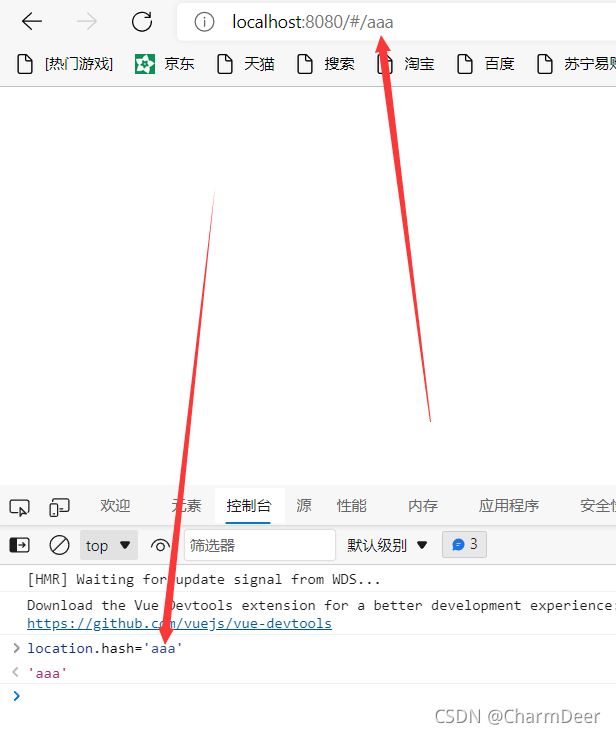
试试第一种页面不跳转加载指令:
location.hash=‘url’

页面没进行跳转
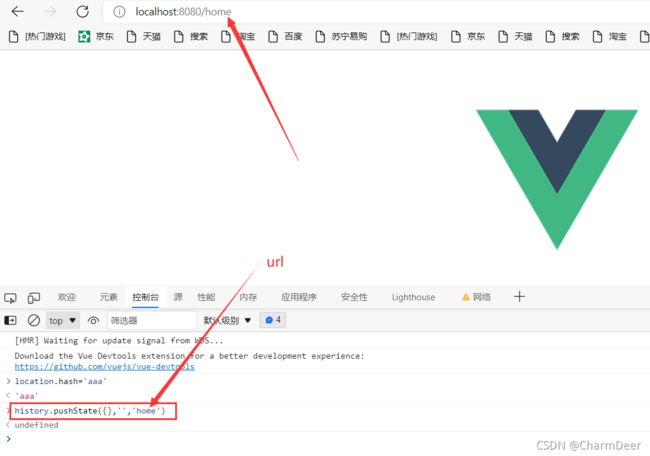
再试试第二种
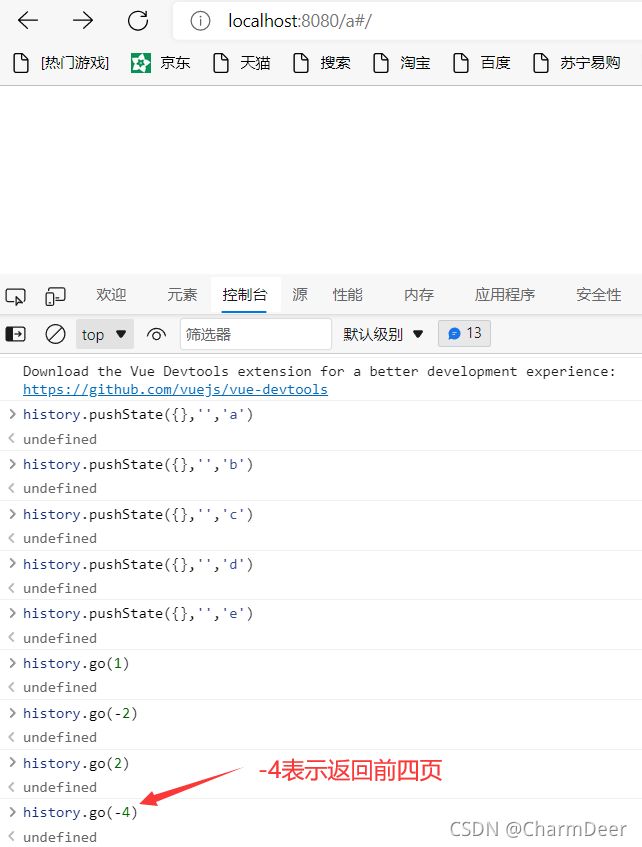
history.pushState({},’’,‘url’)

可以调用返回函数:(点击左箭头按钮也可以返回)
history.pushState({},’’,‘url’)
history.back()

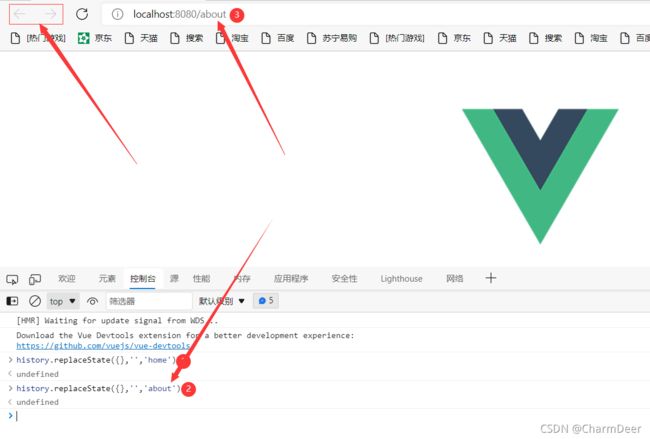
最后试试第三种:history.replaceState({},’’,‘url’)

这种方法生成的url不能返回!!!
返回方法也有另一种:history.go()
补充说明:
上面只演示了三个方法
因为history.back()等价于history.go(-1)
history.forward()则等价于history.go(1)
所以这三个接口等同于浏览器界面的前进后退
四、vue-router-安装和配置方式(掌握)
返回目录
目前前端流行的三大框架,都有自己的路由实现
- Angular的ngRouter
- React的ReactRouter
- Vue的vue-router
当然,我们的重点是vue-router
- vue-router是Vue.js官方的路由插件,它是vue.js是深度集成的,适用于构建单页面应用
- 我们可以访问其官方网站对其进行深度学习:https://router.vuejs.org/zh/
vue-router是基于路由和组件的
- 路由用于设定访问路径,将路径和组件映射起来
- 在vue-router的单页面应用中,页面的路径的改变就是组件的切换
因为我们已经学习了webpack,后续开发中我们主要是通过工程化的方式进行开发的
- 所以在后续,我们直接使用npm来安装路由即可
如果安装脚手架时选择了安装路由,就不用下面安装指令了
![]()
- 步骤一:安装vue-router
npm install vue-router --save
- 步骤二:在模块化工程中使用它(因为是一个插件,所以可以通过vue.use()来安装路由功能)
- 第一步:导入路由对象,并且调用Vue.use(VueRouter)
- 第二步:创建路由实例,并且传入路由映射配置
- 第三步:在Vue实例中挂载创建的路由实例
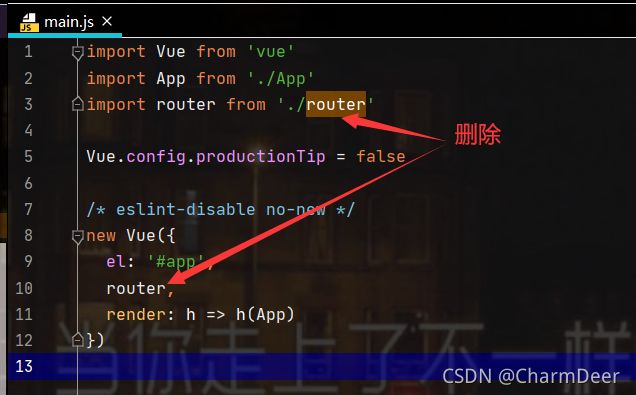
删除index.js文件夹我们自己配
删除main.js中的导入

开始我们的配置,创建index.js

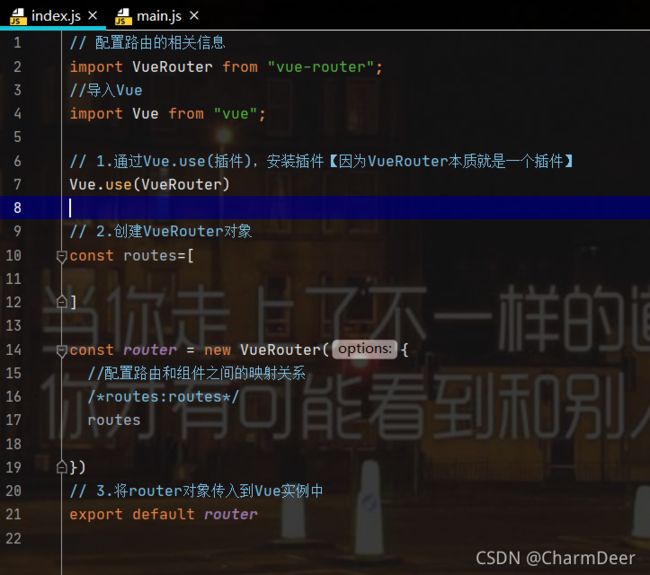
导入配置路由的相关信息:

// 配置路由的相关信息
import VueRouter from "vue-router";
//导入Vue
import Vue from "vue";
// 1.通过Vue.use(插件),安装插件【因为VueRouter本质就是一个插件】
Vue.use(VueRouter)
// 2.创建VueRouter对象
const routes=[
]
const router = new VueRouter({
//配置路由和组件之间的映射关系
/*routes:routes*/
routes
})
// 3.将router对象传入到Vue实例中
export default router
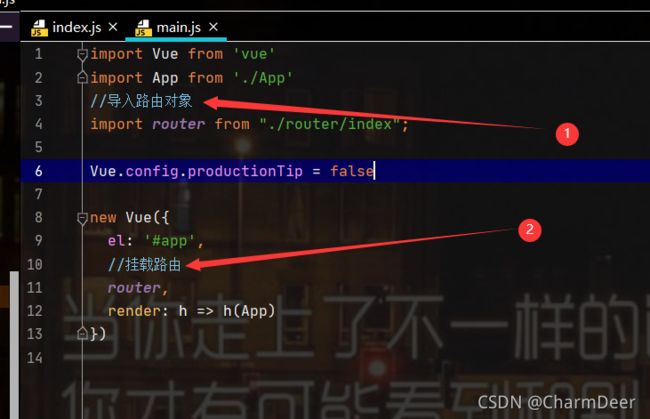
import Vue from 'vue'
import App from './App'
//导入路由对象
import router from "./router/index";
Vue.config.productionTip = false
new Vue({
el: '#app',
//挂载路由
router,
render: h => h(App)
})
完成配置
五、路由映射配置和呈现出来(掌握)
返回目录
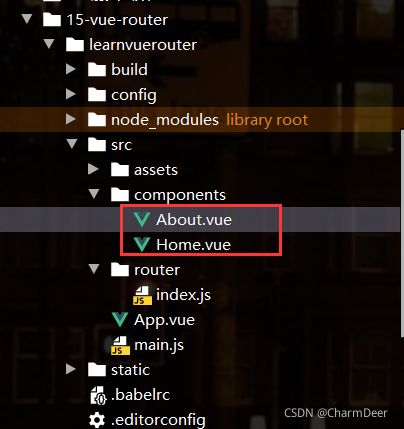
第一步:创建路由组件
删除components包下的默认Vue文件
创建组件:

写上内容:
![]()
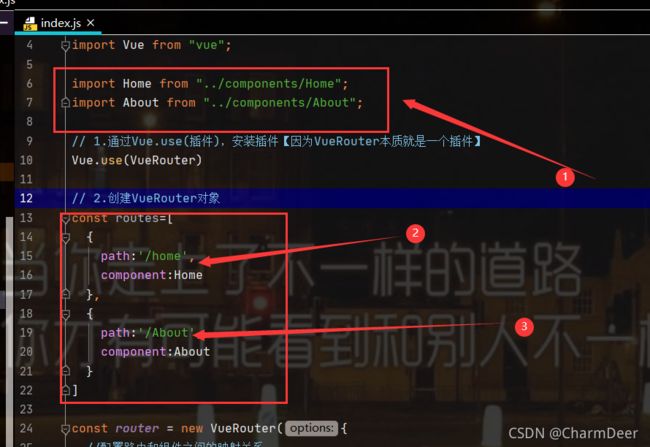
第二步:配置路由映射:组件和路径映射关系

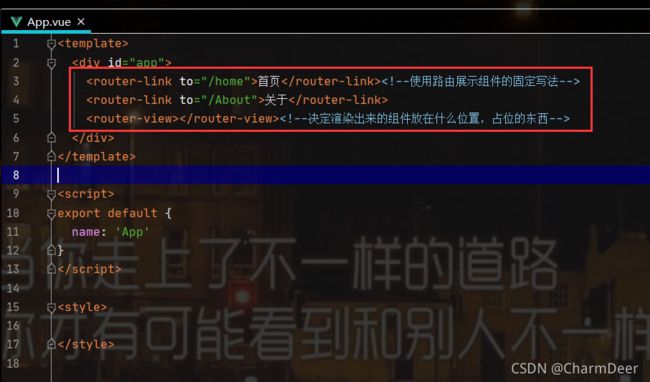
第三步:使用路由:通过

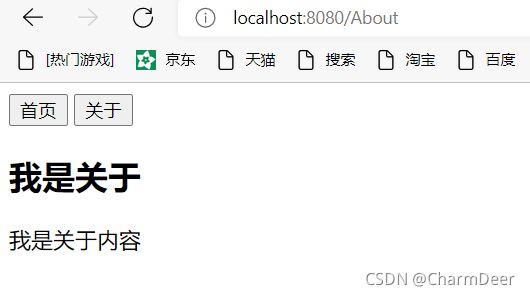
测试使用:

点击首页

点击关于

六、路由的默认值和修改为history模式(掌握)
返回目录
我们这里还有一个不太好的实现
- 默认情况下,进入网站的首页,我们希望
渲染首页的内容 - 但是我们的实现中,默认没有显示首页组件,必须让用户点击才可以
如何可以让路径默认跳到首页,并且
渲染首页组件呢?
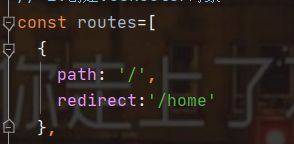
配置解析
- 我们在routes中又配置了一个映射
- path配置的是根路径:/
- redirect是重定向,也就是我们将根路径重定向到/home的路径下,这样就可以得到我们想要的结果了

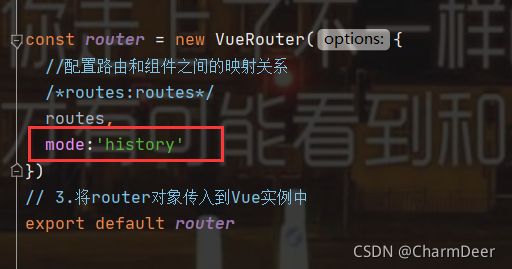
下面这种不规范的路径我们怎么修改呢?

配置history模式:

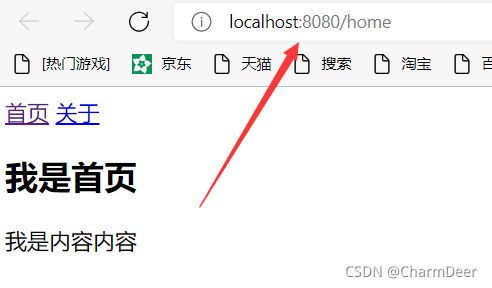
再次打开浏览器:

七、router-link的其他属性补充(掌握)
返回目录
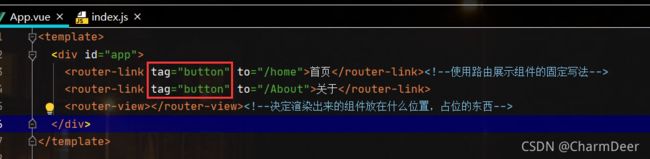
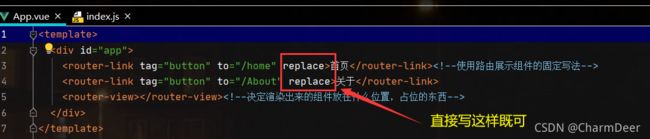
<router-link to='/home' tag='li'>
-
replace : replace 不会留下 history 记录,所以指定 replace 的情况下,后退键返回不能返回到上一个页面中

-
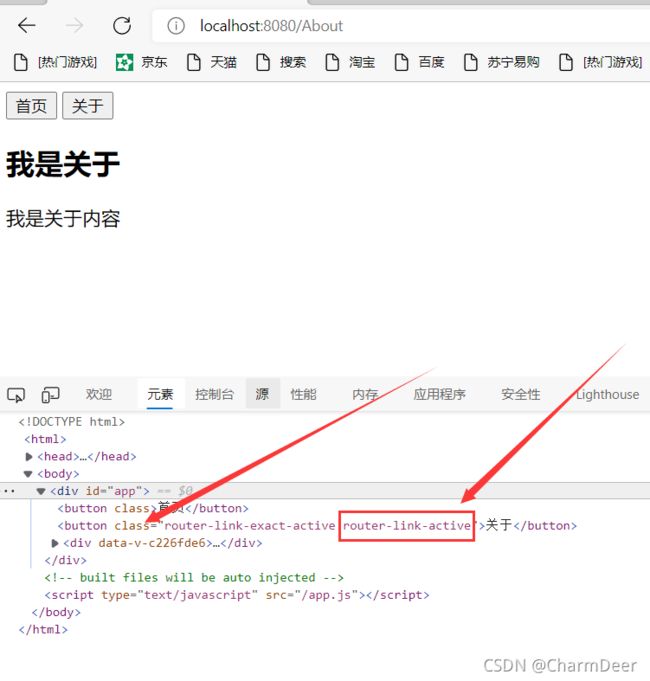
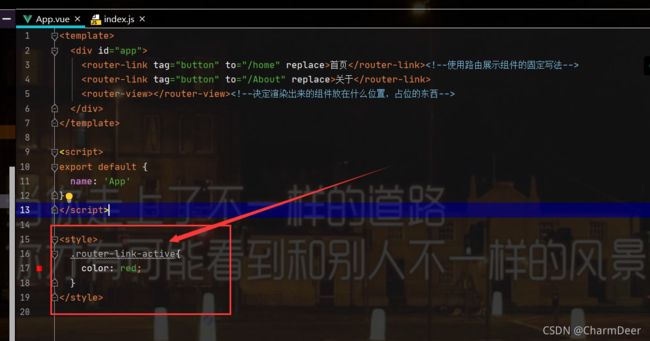
active-class :当 对应的路由匹配成功时,会自动给当前元素设置一个 router-link-active 的 class,设置 active-class 可以修改默认的名称(一般不需要改)

我们可以利用这个动态生成的class改变一些动态样式:

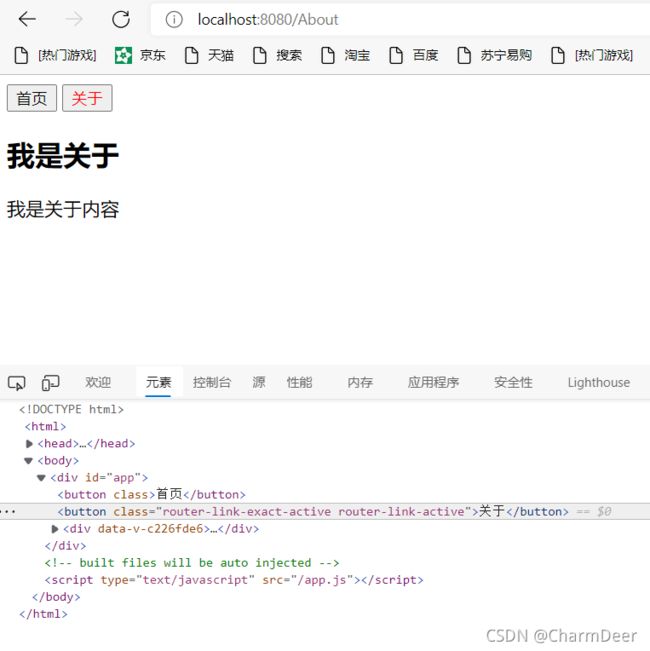
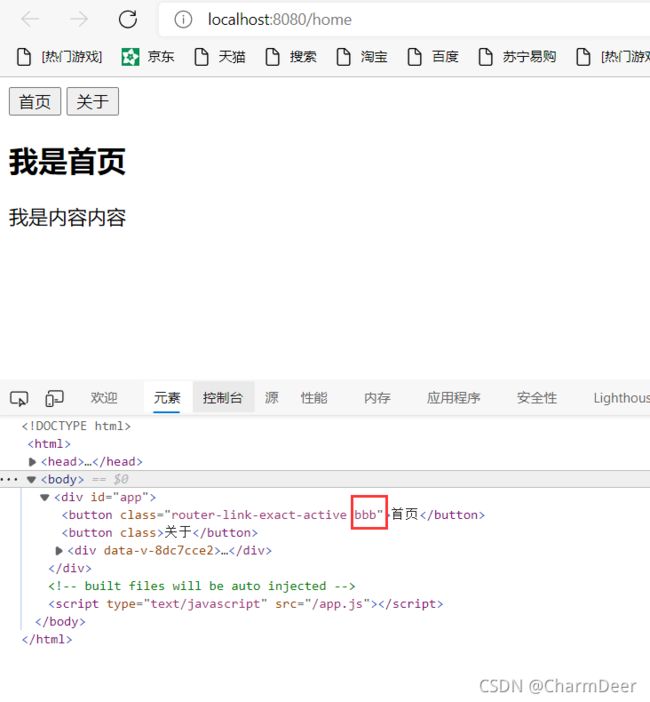
测试:

- 在进行高亮显示的导航菜单或者底部tabbar时, 会使用到该类
- 但是通常不会修改类的属性, 会直接使用默认的router-link-active即可
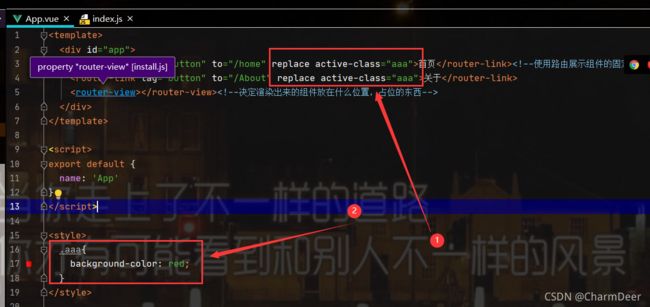
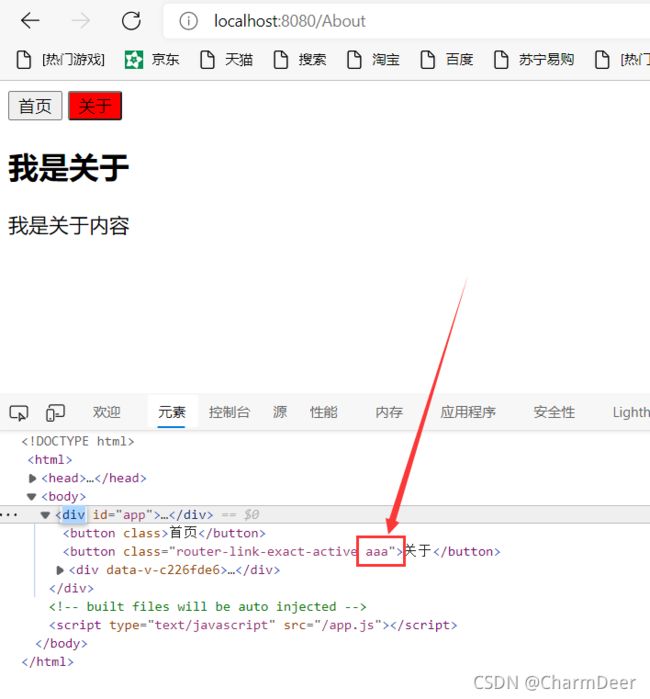
但是如果你想修改默认的这个名字:就要用到active-class

效果:

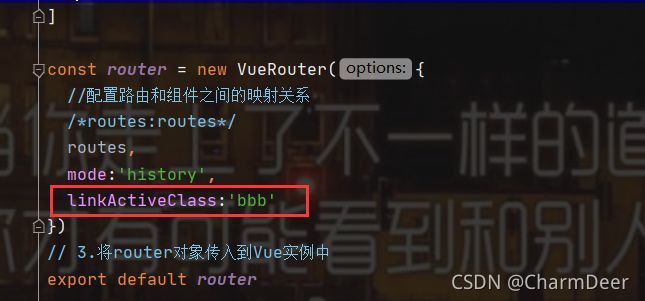
也可以在路由配置中统一修改:


八、通过代码跳转路由(掌握)
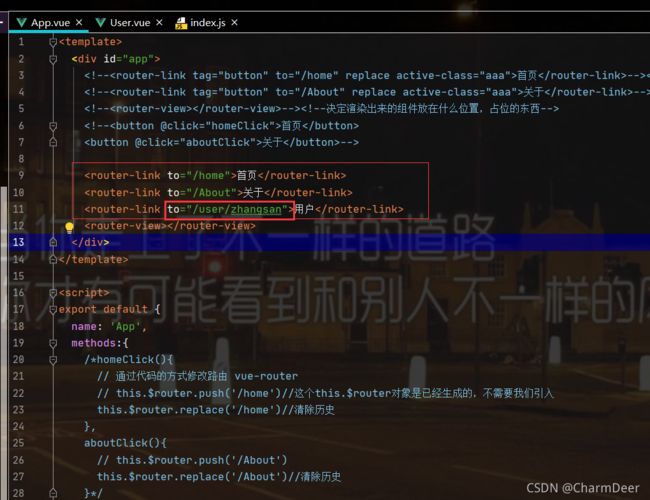
<template>
<div id="app">
<!--<router-link tag="button" to="/home" replace active-class="aaa">首页</router-link>--><!--使用路由展示组件的固定写法-->
<!--<router-link tag="button" to="/About" replace active-class="aaa">关于</router-link>-->
<!--<router-view></router-view>--><!--决定渲染出来的组件放在什么位置,占位的东西-->
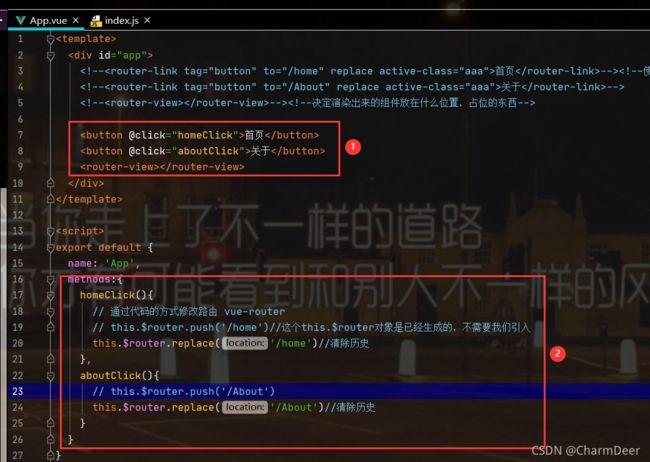
<button @click="homeClick">首页</button>
<button @click="aboutClick">关于</button>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
methods:{
homeClick(){
// 通过代码的方式修改路由 vue-router
// this.$router.push('/home')//这个this.$router对象是已经生成的,不需要我们引入
this.$router.replace('/home')//清除历史
},
aboutClick(){
// this.$router.push('/About')
this.$router.replace('/About')//清除历史
}
}
}
</script>
<style>
.aaa{
background-color: red;
}
</style>
九、vue-router-动态路由的使用(掌握)
返回目录
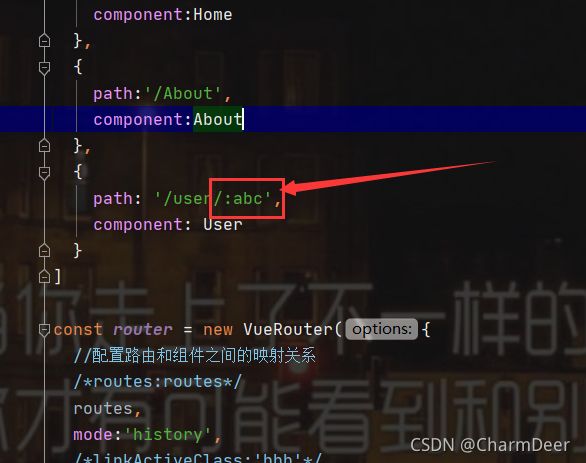
在某些情况下,一个页面的path路径可能是不确定的,比如我们进入用户界面时,希望是如下的路径:
- /user/aaaa或/user/bbbb
- 除了有前面的/user之外,后面还跟上了用户的ID
- 这种path和Component的匹配关系,我们称之为路由(也是路由传递数据的一种方式)
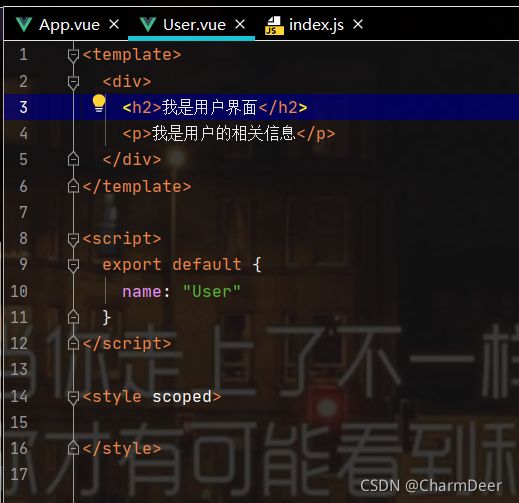
创建User组件:



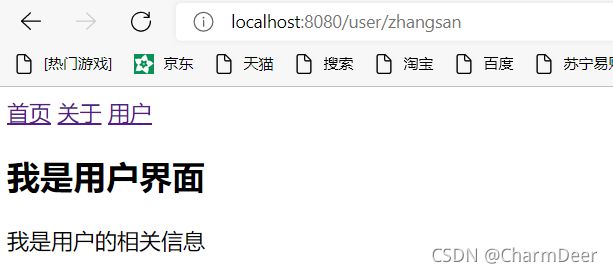
运行测试:

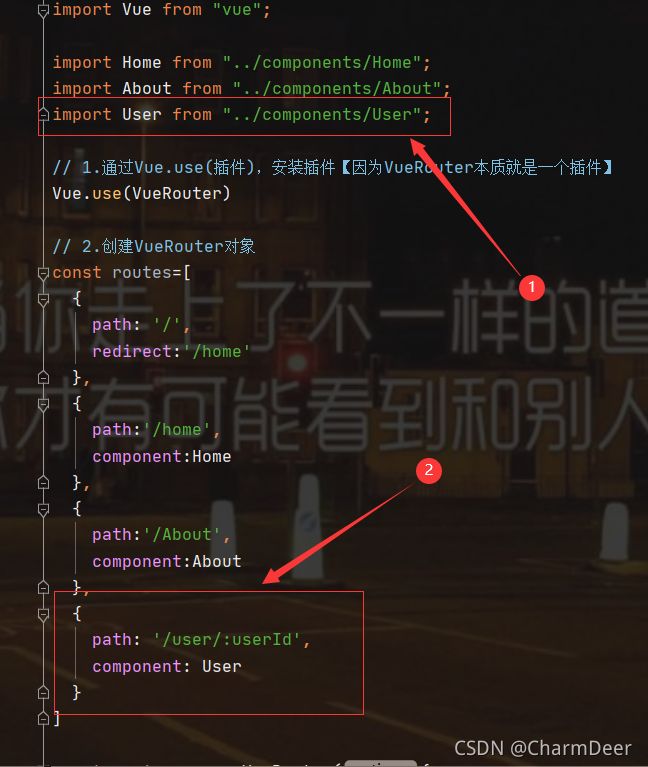
现在开始我们的动态配置:

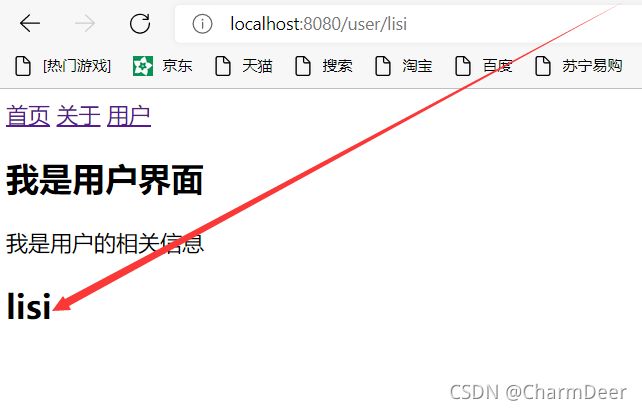
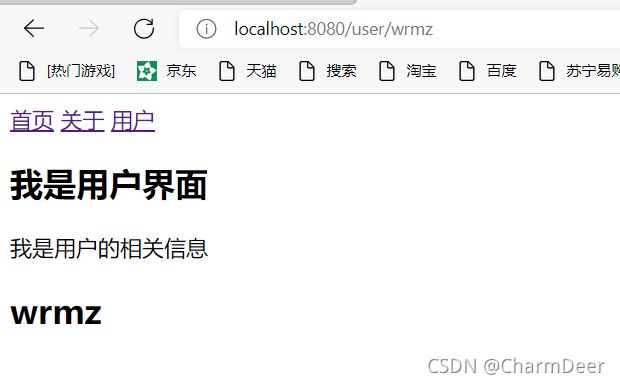
运行获取:

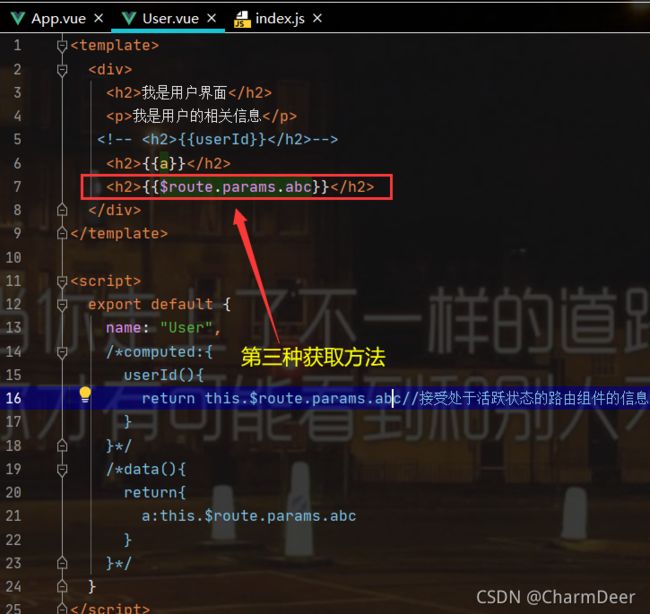
子组件动态获取:


子组件动态获取:

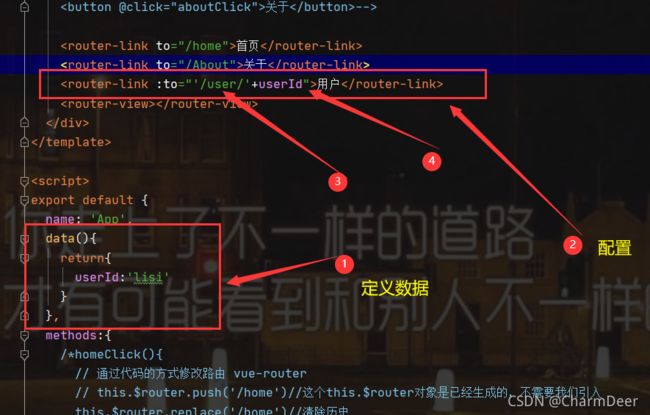
改变值:
![]()
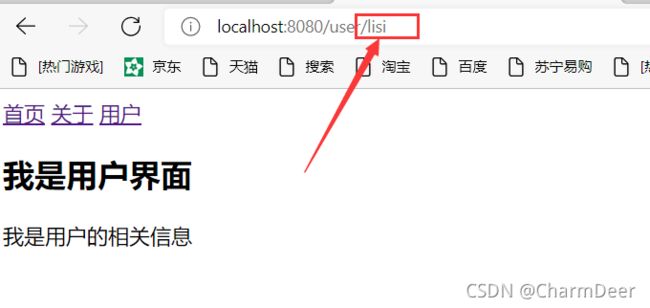
运行:

补充:

十、vue-router-打包文件的解析(掌握)
返回目录
十一、vue-router-路由懒加载的使用(掌握)
返回目录
懒加载:用到时再加载
认识路由的懒加载
官方给出的解释:
- 当打包构建应用时,JavaScript包会变得非常大,影响页面加载
- 如果我们能把不同的路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了
官方在说什么呢?
- 首先,我们知道路由中通常会定义很多不同的页面
- 这个页面最后被打包在哪里呢?一般情况下,是放在一个js文件中
- 但是,页面这么多放在一个js文件中,必然会造成这个页面非常大
- 如果我们一次性从服务器请求下来这个页面,可能需要花费一定的时间,甚至用户的电脑上还出现了短暂空白的情况。
- 如何避免这种情况呢?使用路由懒加载就可以了
开始:
懒加载的方式一: 结合Vue的异步组件和Webpack的代码分析(强烈不推荐)

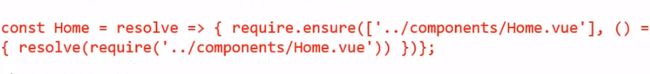
懒加载的方式二: AMD写法
const About = resolve => require([’…/components/About.vue’],resolve)
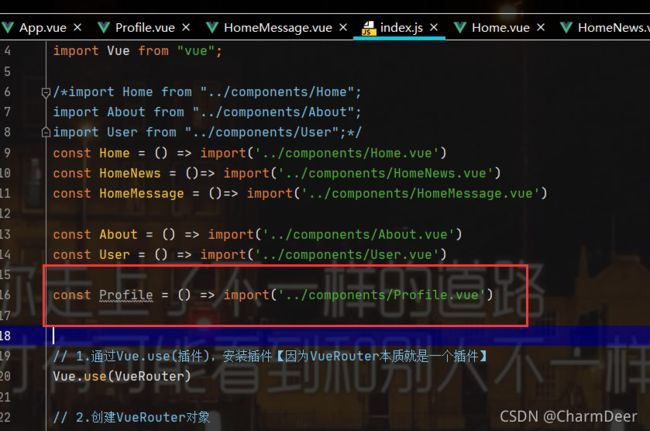
懒加载的方式三: 在ES6中,我们可以有更加简单的写法来组织Vue异步组件和Webpack的代码分割(强烈推荐)
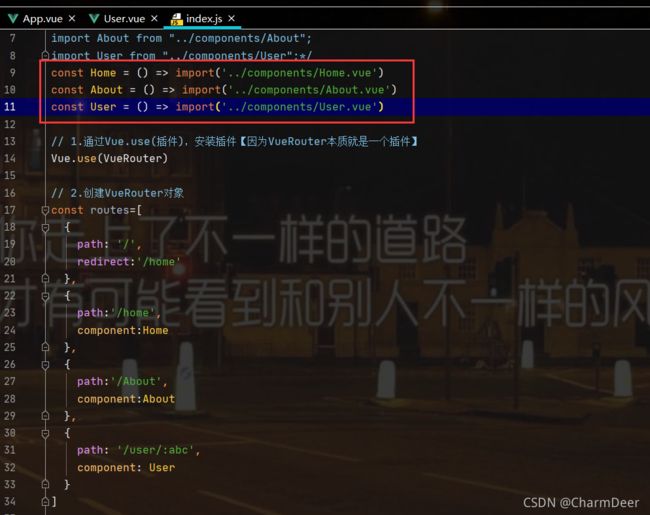
const Home = () => import('../components/Home.vue')
重构我们的代码:

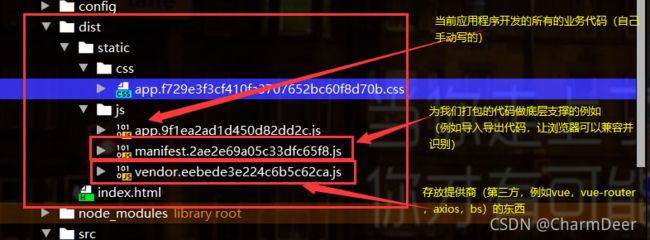
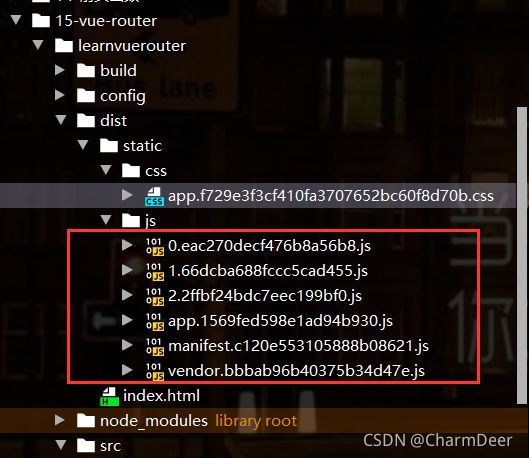
重新打包看看:把app中的js代码分离了部分出去,减轻了加载压力

建议以后开发都使用懒加载
十二、vue-router-路由的嵌套使用(掌握)
返回目录
嵌套路由是一个很常见的功能
-
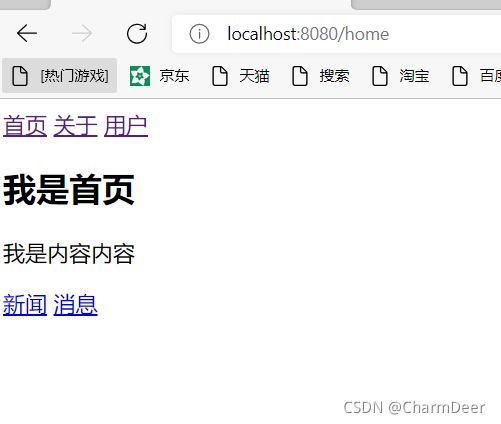
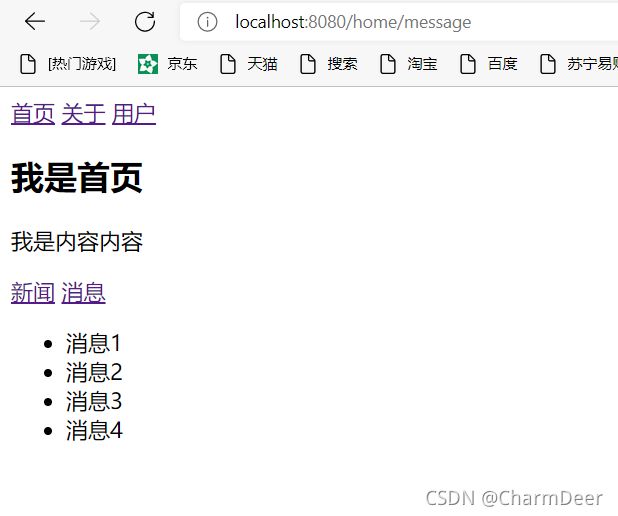
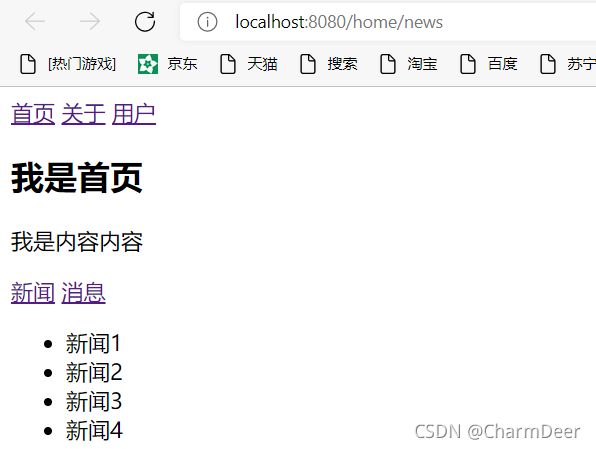
比如在home页面中,我们希望通过/home/news和/home/message访问一些内容
-
一个路径映射一个组件,访问这两个路径也会分别渲染两个组件
-
创建对应的子组件,并且在路由映射中配置对应的子路由
-
在组件内部使用
标签
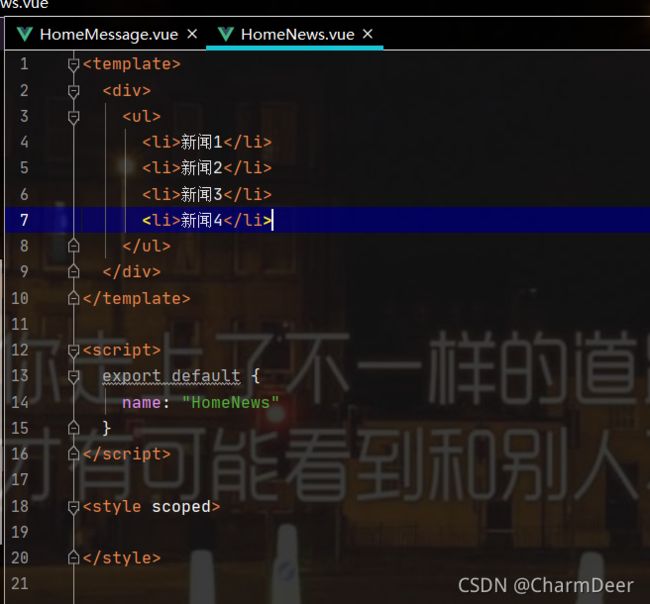
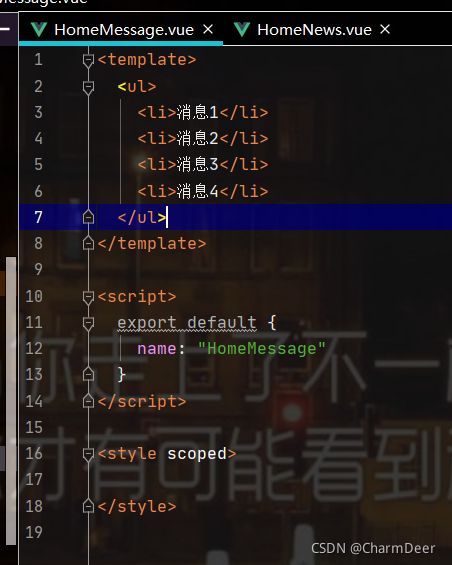
创建两个组件:

写上内容:


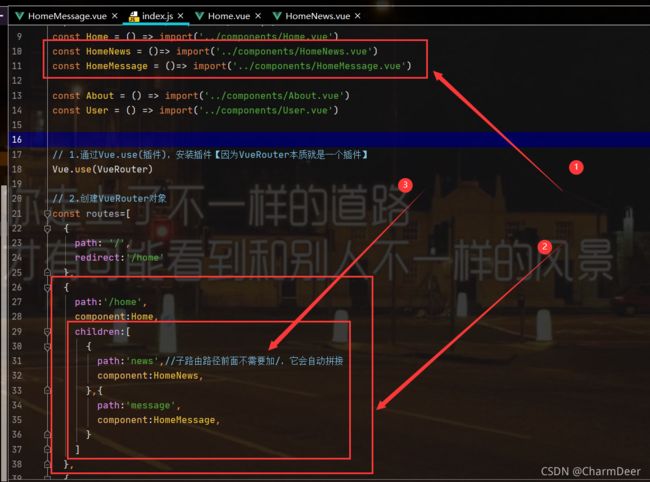
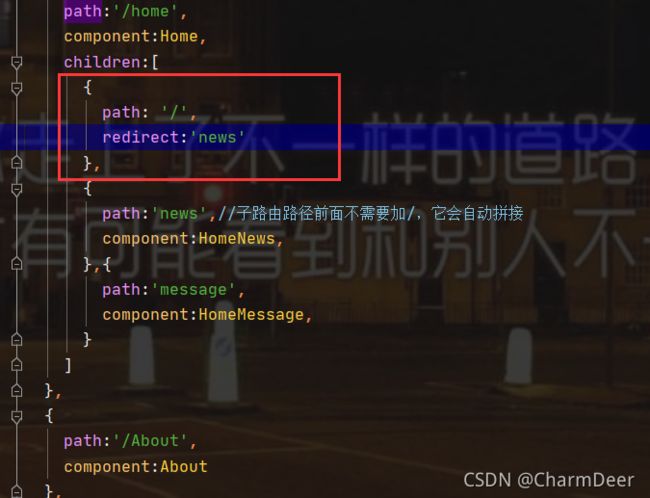
配置子路由:

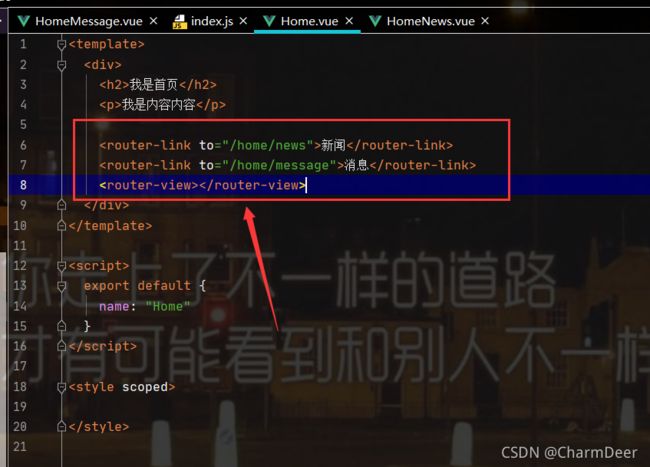
因为这两个子组件是在home页面显示的,所以在Home.vue中使用

运行测试:


刚刚进去的时候是没有显示新闻或者消息的,此时我们可以配个默认路径

测试:

十三、vue-router-参数传递一(掌握)
返回目录
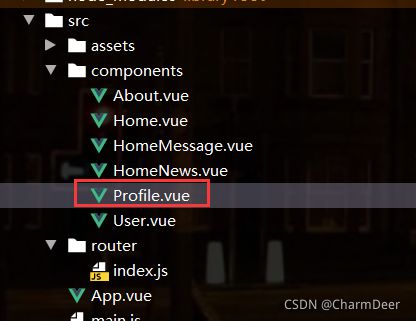
为了演示传递参数,我们这里再创建一个组件,并且将其配置好
- 第一步:创建新的组件Profile.vue
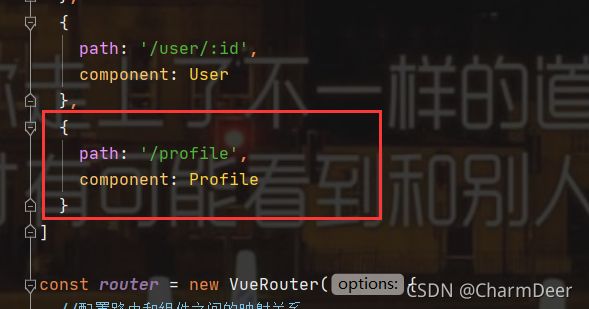
- 第二步:配置路由映射
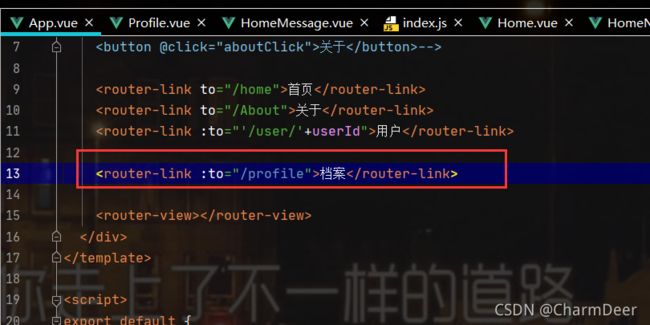
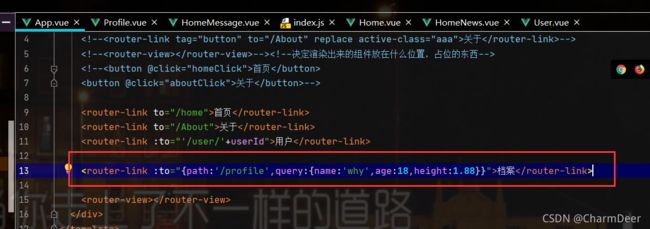
- 第三步:添加跳转的
传递参数主要有两种类型:params和query
- params的类型:
- 配置路由格式: /router/:id
- 传递的方式: 在path后面跟上对应的值
- 传递后形成的路径: ==/router/123,/router/abc
- query的类型
- 配置路由格式:/router,也就是普通配置
- 传递的方式:对象中使用query的key作为传递方式
- 传递后形成的路径:/router?id=123,/router?id=abc
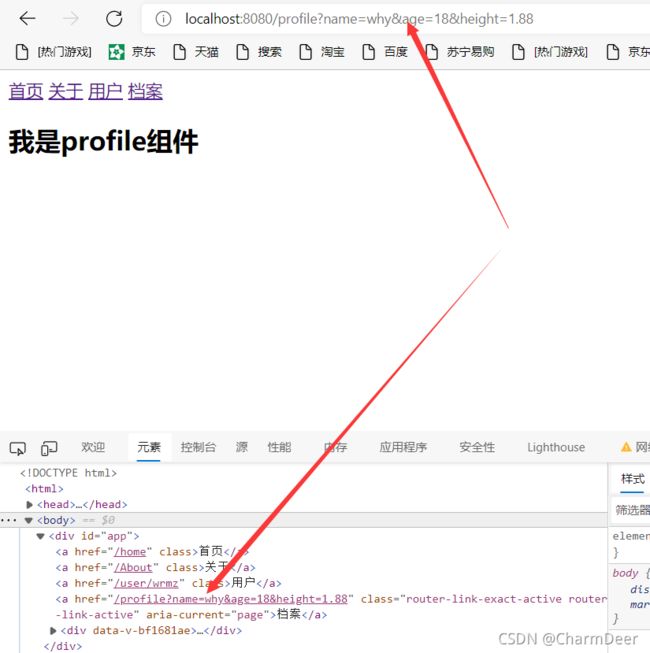
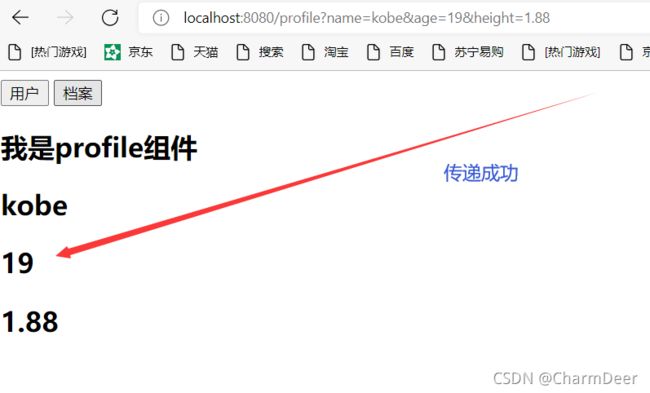
运行测试:
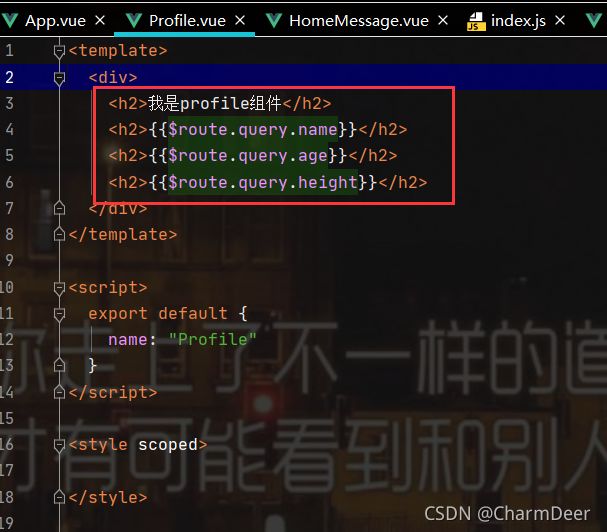
![]()
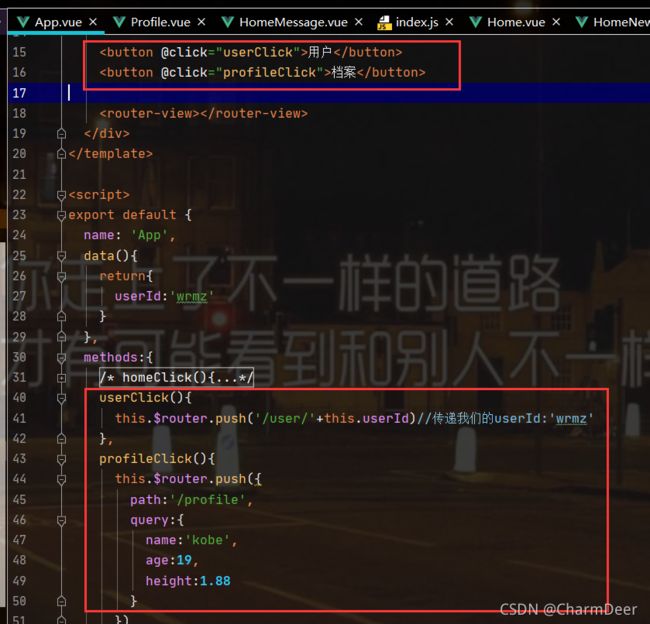
十四、vue-router-参数传递二(掌握)
返回目录
十五、vue-router-router和route的由来(理解)
返回目录
$route和 $ router是有区别的
- $ router 为VueRouter实例,想要导航到不同URL,则使用$ router.push方法
- $ route为当前 router 跳转对象里面可以获取name、path、query、params等
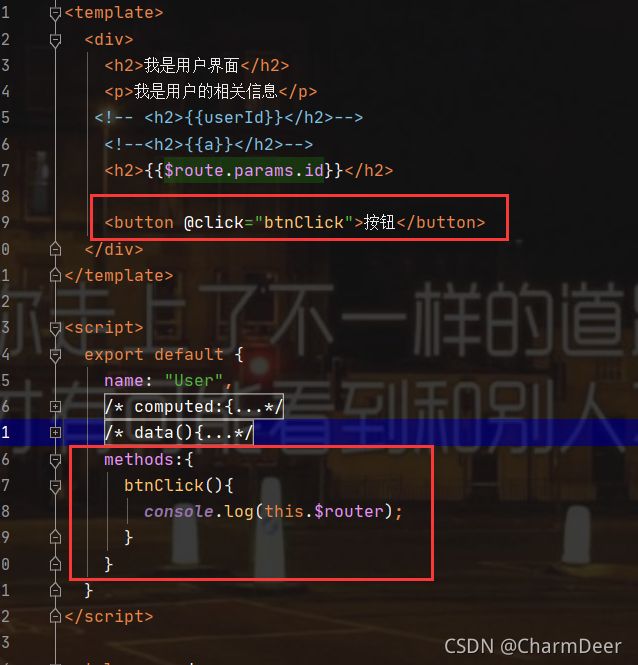
在User.vue设置点击打印router对象

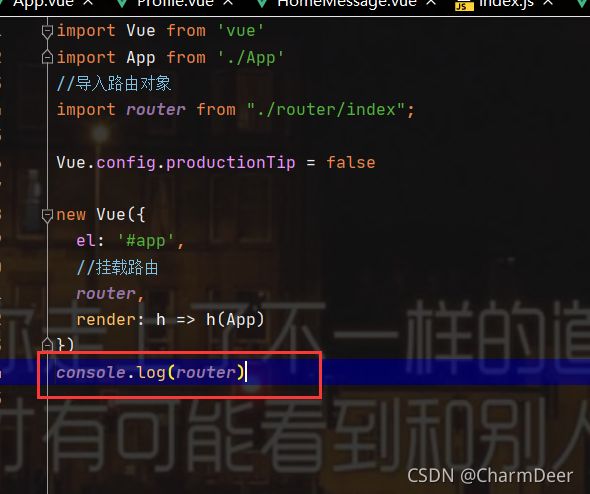
在main.js中也打印我们导入的router对象:

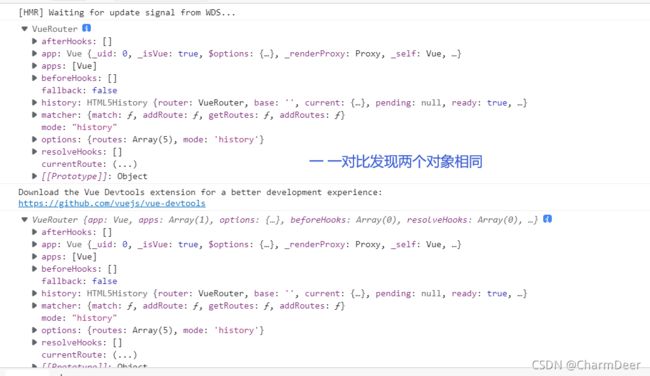
结果:

不再详解,理解结论的两句话即可:
- $ router 为VueRouter实例,是整个父路由(不止一个父路由对象哦)
- $ route 为活跃时某个路由对象,哪个路由活跃就是哪个路由对象
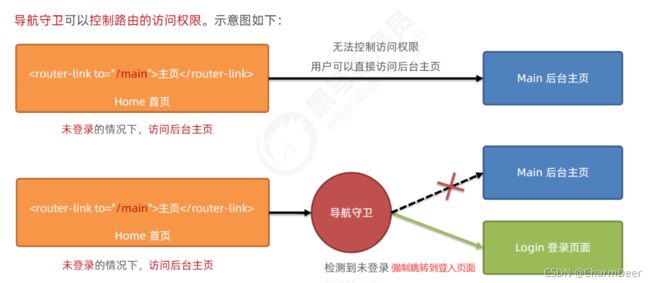
十六、vue-router-全局导航守卫(掌握)
返回目录
我们来考虑一个需求:在一个SPA应用中,如何改变网页的标题
- 网页标题是通过
来显示的,但是SPA只有一个固定的HTML,切换不同的页面时,标题并不会改变</li> <li>但是我们可以通过JavaScript来修改<title>的内容.window.document.title = ‘新的标题’</li> <li>那么在Vue项目中,在哪里修改?什么时候修改比较合适呢?</li> </ul> <p>普通的修改方式:</p> <ul> <li> <p>我们比较容易想到的修改标题的位置是每一个路由对应的组件.vue文件中.</p> </li> <li> <p>通过mounted声明周期函数, 执行对应的代码进行修改即可.</p> </li> <li> <p>但是当页面比较多时, 这种方式不容易维护(因为需要在多个页面执行类似的代码).</p> </li> <li> <p>有没有更好的办法呢? 使用导航守卫即可.</p> </li> </ul> <p><strong>怎么理解导航守卫?</strong></p> <ul> <li> <p>vue-router提供的导航守卫主要用来监听监听路由的进入和离开的.</p> </li> <li> <p>vue-router提供了<strong>beforeEach</strong>和<strong>afterEach</strong>的钩子函数, 它们会在路由即将改变前和改变后触发</p> </li> </ul> <pre><code class="prism language-javascript"><span class="token comment">// 配置路由相关的信息</span> <span class="token keyword">import</span> VueRouter <span class="token keyword">from</span> <span class="token string">'vue-router'</span> <span class="token keyword">import</span> Vue <span class="token keyword">from</span> <span class="token string">'vue'</span> <span class="token keyword">import</span> Home <span class="token keyword">from</span> <span class="token string">'../components/Home'</span> <span class="token keyword">import</span> About <span class="token keyword">from</span> <span class="token string">'../components/About'</span> <span class="token keyword">import</span> User <span class="token keyword">from</span> <span class="token string">"../components/User"</span><span class="token punctuation">;</span> <span class="token comment">// 1.通过Vue.use(插件), 安装插件</span> Vue<span class="token punctuation">.</span><span class="token function">use</span><span class="token punctuation">(</span>VueRouter<span class="token punctuation">)</span> <span class="token comment">// 2.创建VueRouter对象</span> <span class="token keyword">const</span> routes <span class="token operator">=</span> <span class="token punctuation">[</span> <span class="token punctuation">{</span> path<span class="token operator">:</span> <span class="token string">''</span><span class="token punctuation">,</span> <span class="token comment">// redirect重定向</span> redirect<span class="token operator">:</span> <span class="token string">'/home'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token punctuation">{</span> path<span class="token operator">:</span> <span class="token string">'/home'</span><span class="token punctuation">,</span> component<span class="token operator">:</span> Home<span class="token punctuation">,</span> meta<span class="token operator">:</span> <span class="token punctuation">{</span> title<span class="token operator">:</span> <span class="token string">'首页'</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token punctuation">{</span> path<span class="token operator">:</span> <span class="token string">'/about'</span><span class="token punctuation">,</span> component<span class="token operator">:</span> About<span class="token punctuation">,</span> meta<span class="token operator">:</span> <span class="token punctuation">{</span> title<span class="token operator">:</span> <span class="token string">'关于'</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token punctuation">]</span> <span class="token keyword">const</span> router <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">VueRouter</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token comment">// 配置路由和组件之间的应用关系</span> routes<span class="token punctuation">,</span> mode<span class="token operator">:</span> <span class="token string">'history'</span><span class="token punctuation">,</span> <span class="token punctuation">}</span><span class="token punctuation">)</span> <span class="token comment">// 前置钩子hook(前置回调)</span> router<span class="token punctuation">.</span><span class="token function">beforeEach</span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token parameter">to<span class="token punctuation">,</span>form<span class="token punctuation">,</span>next</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span> <span class="token comment">// 从 from 跳转到 to</span> window<span class="token punctuation">.</span>document<span class="token punctuation">.</span>title <span class="token operator">=</span> to<span class="token punctuation">.</span>meta<span class="token punctuation">.</span>title <span class="token function">next</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">}</span><span class="token punctuation">)</span> <span class="token comment">// 3.将router对象传入到Vue实例</span> <span class="token keyword">export</span> <span class="token keyword">default</span> router </code></pre> <h1> <div id="vr17"> 十七、vue-router-导航守卫的补充(掌握) </div></h1> <p>返回目录<br> <strong>全局前置守卫</strong><br> 每次发生路由的导航跳转时,都会触发全局前置守卫 。因此,在全局前置守卫中,程序员可以对每个路由进行访问权限的控制:</p> <pre><code class="prism language-javascript"><span class="token keyword">const</span> router <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">VueRouter</span><span class="token punctuation">(</span><span class="token punctuation">{</span> routes<span class="token punctuation">,</span> <span class="token punctuation">}</span><span class="token punctuation">)</span> <span class="token comment">// 调用路由实例对象的 beforeEach 方法,即可声明"全局前置守卫"</span> <span class="token comment">// 每次发生路由跳转的时候,都会触发这个方法</span> <span class="token comment">// 全局前置守卫</span> router<span class="token punctuation">.</span><span class="token function">beforeEach</span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token parameter">to<span class="token punctuation">,</span><span class="token keyword">from</span><span class="token punctuation">,</span>next</span><span class="token punctuation">)</span><span class="token operator">=></span> <span class="token punctuation">{</span> <span class="token comment">// to 是将要访问的路由的信息对象</span> <span class="token comment">// from 是将要离开的路由的信息对象</span> <span class="token comment">// next 是一个函数,调用 next()表示放行,允许这次路由导航</span> <span class="token punctuation">}</span><span class="token punctuation">)</span> </code></pre> <p>导航钩子的三个参数解析:</p> <ul> <li>to : 即将要进入的目标的路由对象</li> <li>from:当前导航即将要离开的路由对象</li> <li>next:调用该方法后,才能进入下一个钩子</li> </ul> <p>注意:如果是前置钩子beforeEach,必须要调用 next() 函数,如果是后置钩子afterEach,不需要主动调用 next() 函数</p> <p><strong>next函数的三种调用方式:</strong><a href="http://img.e-com-net.com/image/info8/d04c9d0114664831879a73469ac82d18.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/d04c9d0114664831879a73469ac82d18.jpg" alt="Vuejs第五篇(vue-router路由和tabbar)_第71张图片" width="650" height="190" style="border:1px solid black;"></a></p> <ul> <li> <p>当前用户拥有后台主页的访问权限,直接放行: next()</p> </li> <li> <p>当前用户没有后台主页的访问权限,强制其跳转到登录页面:next(’/login’)</p> </li> <li> <p>当前用户没有后台主页的访问权限,不允许跳转到后台主页:next(false)</p> </li> </ul> <h1> <div id="vr18"> 十八、vue-router-keep-alive及其他问题(掌握) </div></h1> <p>返回目录</p> <p><strong>keep-alive是Vue内置的一个组件,可以使被包含的组件保留状态,或避免重新渲染</strong></p> <p><strong>router-view也是一个组件,如果直接被包在keep-alive里面,所有路径匹配到的视图组件都会被缓存</strong></p> <p>验证1:验证组件在跳转时是否会频繁的创建和销毁<br> <a href="http://img.e-com-net.com/image/info8/59699aa42799429cb3e8695dcc8f6eea.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/59699aa42799429cb3e8695dcc8f6eea.jpg" alt="Vuejs第五篇(vue-router路由和tabbar)_第72张图片" width="650" height="771" style="border:1px solid black;"></a><br> 页面刷新首页组件被创建,点击其他跳转时,首页被销毁,再点回首页时,组件又被创建<br> <a href="http://img.e-com-net.com/image/info8/d4722e0496b44369bd1d5b581e02fe17.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/d4722e0496b44369bd1d5b581e02fe17.jpg" alt="Vuejs第五篇(vue-router路由和tabbar)_第73张图片" width="521" height="919" style="border:1px solid black;"></a><br> 这时候加上我们的keep-alive标签:<br> <a href="http://img.e-com-net.com/image/info8/06717954ace04888805b923f83617def.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/06717954ace04888805b923f83617def.jpg" alt="Vuejs第五篇(vue-router路由和tabbar)_第74张图片" width="650" height="536" style="border:1px solid black;"></a><br> 再写上两个方法:<br> <a href="http://img.e-com-net.com/image/info8/c9f1de2a9281411e9a5aa53825d286df.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/c9f1de2a9281411e9a5aa53825d286df.jpg" alt="Vuejs第五篇(vue-router路由和tabbar)_第75张图片" width="633" height="692" style="border:1px solid black;"></a><br> 运行测试:<br> <a href="http://img.e-com-net.com/image/info8/732f0fbe151449a699a6336cf3755fc5.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/732f0fbe151449a699a6336cf3755fc5.jpg" alt="Vuejs第五篇(vue-router路由和tabbar)_第76张图片" width="574" height="481" style="border:1px solid black;"></a><br> <a href="http://img.e-com-net.com/image/info8/b9e9d14ffda2434d83588615e100475a.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/b9e9d14ffda2434d83588615e100475a.jpg" alt="Vuejs第五篇(vue-router路由和tabbar)_第77张图片" width="469" height="268" style="border:1px solid black;"></a><br> 返回首页:<br> <a href="http://img.e-com-net.com/image/info8/77811558fe854287b73fd96c37c74af1.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/77811558fe854287b73fd96c37c74af1.jpg" alt="Vuejs第五篇(vue-router路由和tabbar)_第78张图片" width="610" height="468" style="border:1px solid black;"></a><br> 成功保留状态</p> <p>更深入理解:<br> https://www.jb51.net/article/122570.htm</p> <h1> <div id="vr19"> 十九、vue-router-keep-alive属性介绍(掌握) </div></h1> <p>返回目录</p> <p>keep-alive是Vue内置的一个组件,可以使用被包含的组件保留状态,或避免重新渲染。<br> 它里面有两个非常重要的属性:<br> 1.include - 字符串或正则表达式,只有匹配的组件会被缓存<br> 2.exclude - 字符串或正则表达式,任何匹配的组件都不会被缓存<br> router-view也是一个组件,如果直接被包在keep-alive里面,所有路径匹配到的视图组件都会被缓存:</p> <pre><code class="prism language-javascript"> <span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span>正则表达式里面不能随便加空格,这里的都好后面也不要加空格<span class="token operator">--</span><span class="token operator">></span> <span class="token operator"><</span>keep<span class="token operator">-</span>alive exclude<span class="token operator">=</span><span class="token string">"Profile,User"</span><span class="token operator">></span> <span class="token operator"><</span>router<span class="token operator">-</span>view<span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>router<span class="token operator">-</span>view<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>keep<span class="token operator">-</span>alive<span class="token operator">></span> </code></pre> <p>通过create生命周期函数来验证</p> <p>1.生命周期函数回顾:mounted、 created、activated、deactivated、destroyed<br> 2.keep-alive -> activated/deactivated,这两个函数,只有该组件被保持了状态使用了keep-alive时,才是有效的<br> 3.首页中使用path属性记录离开时的路径,在beforeRouteLeave中记录。<br> 使用了keep-alive页面都不会被频繁的创建和销毁,</p> <h1> <div id="vr20"> 二十、tabbar-基本结构的搭建(掌握) </div></h1> <p>返回目录</p> <p>一、搭建思路<br> 1、自定义TabBar组件,位于底部,并设置样式<br> 2、TabBar中显示的内容由外界决定,定义插槽,flex布局平分TabBar<br> 3、自定义TabBarItem组件,设置样式,并定义两个插槽:图片和文字<br> 4、填充插槽,实现底部TabBar效果<br> 5、TabBar-TabBarItem和路由动态结合</p> <p>TabBarItem颜色动态控制<br> 即a、基本框架–>b、插槽–>c、路由点击切换(图片或文字颜色)–>d、路由跳转,点击哪个跳转到对应页面(使用router-view标签)–>e、动态决定isActive<br> 效果图如下:点击哪个跳转到对应页面<br> <a href="http://img.e-com-net.com/image/info8/2f602f3f41b54e979dce39d90d6122ab.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/2f602f3f41b54e979dce39d90d6122ab.jpg" alt="Vuejs第五篇(vue-router路由和tabbar)_第79张图片" width="288" height="476" style="border:1px solid black;"></a></p> <h1> <div id="vr21"> 二十一、tabbar-TabBar和TabBarltem组件封装(掌握) </div></h1> <p>返回目录</p> <h1> <div id="vr22"> 二十二、tabbar-给TabBarltem的颜色动态控制(掌握) </div></h1> <p>返回目录</p> <h1> <div id="vr23"> 二十三、知识回顾(了解) </div></h1> <p>返回目录</p> <h1> <div id="vr24"> 二十四、tabbar-文件路径的引用问题(掌握) </div></h1> <p>返回目录</p> <h1> <div id="vr25"> 二十五、Promise-Promise的介绍和基本使用(掌握) </div></h1> <p>返回目录</p> <blockquote> <p>ES6中一个非常重要和好用的特效就是Promise</p> </blockquote> <ul> <li>但是初次接触Promise会一脸懵逼,这TM是什么东西?</li> <li>看看官方或者一些文章对它的介绍和用法,也是一头雾水</li> </ul> <blockquote> <p>Promise到底是做什么的呢?</p> </blockquote> <ul> <li><mark>Promise是异步编程的一种解决方案</mark></li> </ul> <blockquote> <p>那什么时候我们会来处理异步事件呢?</p> </blockquote> <ul> <li>一种很常见的场景应该就是网络请求了</li> <li>我们封装一个网络请求的函数,因为不能立即拿到结果,所以不能像简单的3+4=7一样返回结果</li> <li>所以往往我们会传入另外一个函数,在数据请求成功时,将数据通过传入的函数回调出去</li> <li>如果只是一个简单的网络请求,那么这种方案不会给我们带来很大的麻烦</li> </ul> <blockquote> <p>但是,当网络请求非常复杂时,就会出现回调地狱</p> </blockquote> <ul> <li>OK,以一个非常夸张的案例来说明<br> <a href="http://img.e-com-net.com/image/info8/168845a27ae5436facfbb1032eff2883.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/168845a27ae5436facfbb1032eff2883.jpg" alt="Vuejs第五篇(vue-router路由和tabbar)_第80张图片" width="650" height="400" style="border:1px solid black;"></a><br> <strong>基本使用:</strong></li> </ul> <pre><code class="prism language-javascript"> <span class="token comment">// 1、使用setTimeout</span> <span class="token comment">//setTimeout(() => {</span> <span class="token comment">// console.log("hellow world");</span> <span class="token comment">//},1000)</span> <span class="token comment">// 参数 -> 函数(resolve,reject)</span> <span class="token comment">// resolver。reject本身他们又是函数</span> <span class="token comment">//new Promise((resolve,reject) => {</span> <span class="token comment">// setTimeout(() => {</span> <span class="token comment">// console.log("hellow world");</span> <span class="token comment">// },1000)</span> <span class="token punctuation">}</span><span class="token punctuation">)</span> <span class="token keyword">new</span> <span class="token class-name">Promise</span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token parameter">resolve<span class="token punctuation">,</span>reject</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span> <span class="token function">setTimeout</span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span> <span class="token function">resolve</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">}</span><span class="token punctuation">,</span><span class="token number">1000</span><span class="token punctuation">)</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">then</span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">"hellow world"</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span> <span class="token comment">// 多次调用</span> <span class="token comment">// new Promise((resolve, reject) => {</span> <span class="token comment">// setTimeout(() => {</span> <span class="token comment">// resolve()</span> <span class="token comment">// }, 1000)</span> <span class="token comment">// }).then(() => {</span> <span class="token comment">// console.log("hellow world");</span> <span class="token comment">// console.log("hellow world");</span> <span class="token comment">// console.log("hellow world");</span> <span class="token comment">// console.log("hellow world");</span> <span class="token comment">// setTimeout(() => {</span> <span class="token comment">// console.log("hellow vue.js");</span> <span class="token comment">// console.log("hellow vue.js");</span> <span class="token comment">// console.log("hellow vue.js");</span> <span class="token comment">// console.log("hellow vue.js");</span> <span class="token comment">// setTimeout(() => {</span> <span class="token comment">// console.log("hellow phthon");</span> <span class="token comment">// console.log("hellow phthon");</span> <span class="token comment">// console.log("hellow phthon");</span> <span class="token comment">// console.log("hellow phthon");</span> <span class="token comment">// }, 1000)</span> <span class="token comment">// }, 1000)</span> <span class="token comment">// })</span> <span class="token keyword">new</span> <span class="token class-name">Promise</span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token parameter">resolve<span class="token punctuation">,</span> reject</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span> <span class="token function">setTimeout</span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span> <span class="token function">resolve</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token number">1000</span><span class="token punctuation">)</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">then</span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">"hellow world"</span><span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">"hellow world"</span><span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">"hellow world"</span><span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">"hellow world"</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">return</span> <span class="token keyword">new</span> <span class="token class-name">Promise</span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token parameter">resolve<span class="token punctuation">,</span> reject</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span> <span class="token function">setTimeout</span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span> <span class="token function">resolve</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token number">1000</span><span class="token punctuation">)</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">then</span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">"hellow vue.js"</span><span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">"hellow vue.js"</span><span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">"hellow vue.js"</span><span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">"hellow vue.js"</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">return</span> <span class="token keyword">new</span> <span class="token class-name">Promise</span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token parameter">resolve<span class="token punctuation">,</span> reject</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span> <span class="token function">setTimeout</span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span> <span class="token function">resolve</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token number">1000</span><span class="token punctuation">)</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">then</span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">"hellow phthon"</span><span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">"hellow phthon"</span><span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">"hellow phthon"</span><span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">"hellow phthon"</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span> <span class="token punctuation">}</span><span class="token punctuation">)</span> <span class="token punctuation">}</span><span class="token punctuation">)</span> </code></pre> <h1> <div id="vr26"> 二十六、Promise-Promise的三种状态和另外处理方式(掌握) </div></h1> <p>返回目录</p> <p><strong>Promise的三种状态</strong></p> <ul> <li>1、pending[待定]初始状态</li> <li>2、fulfilled[实现]操作成功</li> <li>3、rejected[被否决]操作失败</li> </ul> <p>当promise状态发生改变,就会触发then()里的响应函数处理后续步骤;</p> <p>promise状态一经改变,不会再变。</p> <p>Promise对象的状态改变,只有两种可能:<br> 从pending变为fulfilled<br> 从pending变为rejected。<br> 这两种情况只要发生,状态就凝固了,不会再变了。<br> <a href="http://img.e-com-net.com/image/info8/741f0e24bac44df19262b434f8af6a30.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/741f0e24bac44df19262b434f8af6a30.jpg" alt="Vuejs第五篇(vue-router路由和tabbar)_第81张图片" width="650" height="272" style="border:1px solid black;"></a></p> <h1> <div id="vr27"> 二十七、Promise-Promise的链式调用(掌握) </div></h1> <p>返回目录</p> <pre><code class="prism language-javascript"><span class="token comment">// 网络请求: aaa -> 自己处理(10行)</span> <span class="token comment">// 处理: aaa111 -> 自己处理(10行)</span> <span class="token comment">// 处理: aaa111222 -> 自己处理</span> <span class="token keyword">new</span> <span class="token class-name">Promise</span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token parameter">resolve<span class="token punctuation">,</span> reject</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span> <span class="token function">setTimeout</span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span> <span class="token function">resolve</span><span class="token punctuation">(</span><span class="token string">'aaa'</span><span class="token punctuation">)</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token number">1000</span><span class="token punctuation">)</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">then</span><span class="token punctuation">(</span><span class="token parameter">res</span> <span class="token operator">=></span> <span class="token punctuation">{</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>res<span class="token punctuation">,</span> <span class="token string">'第一层的10行处理代码'</span><span class="token punctuation">)</span> <span class="token keyword">return</span> <span class="token keyword">new</span> <span class="token class-name">Promise</span><span class="token punctuation">(</span><span class="token parameter">resolve</span> <span class="token operator">=></span> <span class="token punctuation">{</span> <span class="token function">resolve</span><span class="token punctuation">(</span>res <span class="token operator">+</span> <span class="token string">'111'</span><span class="token punctuation">)</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">then</span><span class="token punctuation">(</span><span class="token parameter">res</span> <span class="token operator">=></span> <span class="token punctuation">{</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>res<span class="token punctuation">,</span> <span class="token string">'第二层的10行处理代码'</span><span class="token punctuation">)</span> <span class="token keyword">return</span> <span class="token keyword">new</span> <span class="token class-name">Promise</span><span class="token punctuation">(</span><span class="token parameter">resolve</span> <span class="token operator">=></span> <span class="token punctuation">{</span> <span class="token function">resolve</span><span class="token punctuation">(</span>res <span class="token operator">+</span> <span class="token string">'222'</span><span class="token punctuation">)</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">then</span><span class="token punctuation">(</span><span class="token parameter">res</span> <span class="token operator">=></span> <span class="token punctuation">{</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>res<span class="token punctuation">,</span> <span class="token string">'第三层的10行处理代码'</span><span class="token punctuation">)</span> <span class="token punctuation">}</span><span class="token punctuation">)</span> <span class="token punctuation">}</span><span class="token punctuation">)</span> <span class="token punctuation">}</span><span class="token punctuation">)</span> <span class="token keyword">new</span> <span class="token class-name">Promise</span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token parameter">resolve<span class="token punctuation">,</span> reject</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span> <span class="token function">setTimeout</span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span> <span class="token function">resolve</span><span class="token punctuation">(</span><span class="token string">'aaa'</span><span class="token punctuation">)</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token number">1000</span><span class="token punctuation">)</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">then</span><span class="token punctuation">(</span><span class="token parameter">res</span> <span class="token operator">=></span> <span class="token punctuation">{</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>res<span class="token punctuation">,</span> <span class="token string">'第一层的10行处理代码'</span><span class="token punctuation">)</span> <span class="token keyword">return</span> Promise<span class="token punctuation">.</span><span class="token function">resolve</span><span class="token punctuation">(</span>res <span class="token operator">+</span> <span class="token string">'111'</span><span class="token punctuation">)</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">then</span><span class="token punctuation">(</span><span class="token parameter">res</span> <span class="token operator">=></span> <span class="token punctuation">{</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>res<span class="token punctuation">,</span> <span class="token string">'第二层的10行处理代码'</span><span class="token punctuation">)</span> <span class="token keyword">return</span> Promise<span class="token punctuation">.</span><span class="token function">resolve</span><span class="token punctuation">(</span>res <span class="token operator">+</span> <span class="token string">'222'</span><span class="token punctuation">)</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">then</span><span class="token punctuation">(</span><span class="token parameter">res</span> <span class="token operator">=></span> <span class="token punctuation">{</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>res<span class="token punctuation">,</span> <span class="token string">'第三层的10行处理代码'</span><span class="token punctuation">)</span> <span class="token punctuation">}</span><span class="token punctuation">)</span> <span class="token keyword">new</span> <span class="token class-name">Promise</span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token parameter">resolve<span class="token punctuation">,</span> reject</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span> <span class="token function">setTimeout</span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span> <span class="token function">resolve</span><span class="token punctuation">(</span><span class="token string">'aaa'</span><span class="token punctuation">)</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token number">1000</span><span class="token punctuation">)</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">then</span><span class="token punctuation">(</span><span class="token parameter">res</span> <span class="token operator">=></span> <span class="token punctuation">{</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>res<span class="token punctuation">,</span> <span class="token string">'第一层的10行处理代码'</span><span class="token punctuation">)</span> <span class="token keyword">return</span> res <span class="token operator">+</span> <span class="token string">'111'</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">then</span><span class="token punctuation">(</span><span class="token parameter">res</span> <span class="token operator">=></span> <span class="token punctuation">{</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>res<span class="token punctuation">,</span> <span class="token string">'第二层的10行处理代码'</span><span class="token punctuation">)</span> <span class="token keyword">return</span> res <span class="token operator">+</span> <span class="token string">'222'</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">then</span><span class="token punctuation">(</span><span class="token parameter">res</span> <span class="token operator">=></span> <span class="token punctuation">{</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>res<span class="token punctuation">,</span> <span class="token string">'第三层的10行处理代码'</span><span class="token punctuation">)</span> <span class="token punctuation">}</span><span class="token punctuation">)</span> </code></pre> <h1> <div id="vr28"> 二十八、Promise-Promise的all方法使用(掌握) </div></h1> <p>返回目录</p> <pre><code class="prism language-javascript"> Promise<span class="token punctuation">.</span><span class="token function">all</span><span class="token punctuation">(</span><span class="token punctuation">[</span> <span class="token keyword">new</span> <span class="token class-name">Promise</span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token parameter">resolve<span class="token punctuation">,</span> reject</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span> <span class="token function">setTimeout</span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span> <span class="token function">resolve</span><span class="token punctuation">(</span><span class="token string">"111"</span><span class="token punctuation">)</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token number">2000</span><span class="token punctuation">)</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">,</span> <span class="token keyword">new</span> <span class="token class-name">Promise</span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token parameter">resolve<span class="token punctuation">,</span> reject</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span> <span class="token function">setTimeout</span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span> <span class="token function">resolve</span><span class="token punctuation">(</span><span class="token punctuation">{</span> name<span class="token operator">:</span><span class="token string">'得意小门生'</span><span class="token punctuation">,</span> age<span class="token operator">:</span><span class="token number">18</span> <span class="token punctuation">}</span><span class="token punctuation">)</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token number">1000</span><span class="token punctuation">)</span> <span class="token punctuation">}</span><span class="token punctuation">)</span> <span class="token punctuation">]</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">then</span><span class="token punctuation">(</span> <span class="token parameter">results</span> <span class="token operator">=></span> <span class="token punctuation">{</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>results<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/6c9c2059d1b04bce9986ec91c4b443ef.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/6c9c2059d1b04bce9986ec91c4b443ef.jpg" alt="Vuejs第五篇(vue-router路由和tabbar)_第82张图片" width="650" height="119" style="border:1px solid black;"></a></p> </div> </div> </div> </div> </div> <!--PC和WAP自适应版--> <div id="SOHUCS" sid="1606782897228906496"></div> <script type="text/javascript" src="/views/front/js/chanyan.js"></script> <!-- 文章页-底部 动态广告位 --> <div class="youdao-fixed-ad" id="detail_ad_bottom"></div> </div> <div class="col-md-3"> <div class="row" id="ad"> <!-- 文章页-右侧1 动态广告位 --> <div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_1"> </div> </div> <!-- 文章页-右侧2 动态广告位 --> <div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_2"></div> </div> <!-- 文章页-右侧3 动态广告位 --> <div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_3"></div> </div> </div> </div> </div> </div> </div> <div class="container"> <h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(Vuejs学习,vue.js,javascript,html5)</h4> <div id="paradigm-article-related"> <div class="recommend-post mb30"> <ul class="widget-links"> <li><a href="/article/1835512920797179904.htm" title="element实现动态路由+面包屑" target="_blank">element实现动态路由+面包屑</a> <span class="text-muted">软件技术NINI</span> <a class="tag" taget="_blank" href="/search/vue%E6%A1%88%E4%BE%8B/1.htm">vue案例</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>el-breadcrumb是ElementUI组件库中的一个面包屑导航组件,它用于显示当前页面的路径,帮助用户快速理解和导航到应用的各个部分。在Vue.js项目中,如果你已经安装了ElementUI,就可以很方便地使用el-breadcrumb组件。以下是一个基本的使用示例:安装ElementUI(如果你还没有安装的话):你可以通过npm或yarn来安装ElementUI。bash复制代码npmi</div> </li> <li><a href="/article/1835509897106649088.htm" title="Long类型前后端数据不一致" target="_blank">Long类型前后端数据不一致</a> <span class="text-muted">igotyback</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>响应给前端的数据浏览器控制台中response中看到的Long类型的数据是正常的到前端数据不一致前后端数据类型不匹配是一个常见问题,尤其是当后端使用Java的Long类型(64位)与前端JavaScript的Number类型(最大安全整数为2^53-1,即16位)进行数据交互时,很容易出现精度丢失的问题。这是因为JavaScript中的Number类型无法安全地表示超过16位的整数。为了解决这个问</div> </li> <li><a href="/article/1835498925755297792.htm" title="DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理" target="_blank">DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理</a> <span class="text-muted">STU学生网页设计</span> <a class="tag" taget="_blank" href="/search/%E7%BD%91%E9%A1%B5%E8%AE%BE%E8%AE%A1/1.htm">网页设计</a><a class="tag" taget="_blank" href="/search/%E6%9C%9F%E6%9C%AB%E7%BD%91%E9%A1%B5%E4%BD%9C%E4%B8%9A/1.htm">期末网页作业</a><a class="tag" taget="_blank" href="/search/html%E9%9D%99%E6%80%81%E7%BD%91%E9%A1%B5/1.htm">html静态网页</a><a class="tag" taget="_blank" href="/search/html5%E6%9C%9F%E6%9C%AB%E5%A4%A7%E4%BD%9C%E4%B8%9A/1.htm">html5期末大作业</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E9%A1%B5%E8%AE%BE%E8%AE%A1/1.htm">网页设计</a><a class="tag" taget="_blank" href="/search/web%E5%A4%A7%E4%BD%9C%E4%B8%9A/1.htm">web大作业</a> <div>️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程</div> </li> <li><a href="/article/1835496149843275776.htm" title="关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript" target="_blank">关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript</a> <span class="text-muted">二挡起步</span> <a class="tag" taget="_blank" href="/search/web%E5%89%8D%E7%AB%AF%E6%9C%9F%E6%9C%AB%E5%A4%A7%E4%BD%9C%E4%B8%9A/1.htm">web前端期末大作业</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E6%97%85%E6%B8%B8/1.htm">旅游</a><a class="tag" taget="_blank" href="/search/%E9%A3%8E%E6%99%AF/1.htm">风景</a> <div>⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip</div> </li> <li><a href="/article/1835496148601761792.htm" title="HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动" target="_blank">HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动</a> <span class="text-muted">二挡起步</span> <a class="tag" taget="_blank" href="/search/web%E5%89%8D%E7%AB%AF%E6%9C%9F%E6%9C%AB%E5%A4%A7%E4%BD%9C%E4%B8%9A/1.htm">web前端期末大作业</a><a class="tag" taget="_blank" href="/search/web%E8%AE%BE%E8%AE%A1%E7%BD%91%E9%A1%B5%E8%A7%84%E5%88%92%E4%B8%8E%E8%AE%BE%E8%AE%A1/1.htm">web设计网页规划与设计</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/dreamweaver/1.htm">dreamweaver</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线</div> </li> <li><a href="/article/1835492740536823808.htm" title="node.js学习" target="_blank">node.js学习</a> <span class="text-muted">小猿L</span> <a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/vim/1.htm">vim</a> <div>node.js学习实操及笔记温故node.js,node.js学习实操过程及笔记~node.js学习视频node.js官网node.js中文网实操笔记githubcsdn笔记为什么学node.js可以让别人访问我们编写的网页为后续的框架学习打下基础,三大框架vuereactangular离不开node.jsnode.js是什么官网:node.js是一个开源的、跨平台的运行JavaScript的运行</div> </li> <li><a href="/article/1835453535777550336.htm" title="vue3中el-table中点击图片放大时,被表格覆盖" target="_blank">vue3中el-table中点击图片放大时,被表格覆盖</a> <span class="text-muted">叫我小鹏呀</span> <a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>问题:vue3中el-table中点击图片放大时,被表格覆盖。解决方法:el-image添加preview-teleported</div> </li> <li><a href="/article/1835452528599330816.htm" title="vue项目element-ui的table表格单元格合并" target="_blank">vue项目element-ui的table表格单元格合并</a> <span class="text-muted">酋长哈哈</span> <a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/elementui/1.htm">elementui</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>一、合并效果二全部代码exportdefault{name:'CellMerge',data(){return{tableData:[{id:'1',name:'王小虎',amount1:'165',amount2:'3.2',amount3:10},{id:'1',name:'王小虎',amount1:'162',amount2:'4.43',amount3:12},{id:'1',name:'</div> </li> <li><a href="/article/1835450384655675392.htm" title="Vue中table合并单元格用法" target="_blank">Vue中table合并单元格用法</a> <span class="text-muted">weixin_30613343</span> <a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/ViewUI/1.htm">ViewUI</a> <div>地名结果人名性别{{item.name}}已完成未完成{{item.groups[0].name}}{{item.groups[0].sex}}{{item.groups[son].name}}{{item.groups[son].sex}}exportdefault{data(){return{list:[{name:'地名1',result:'1',groups:[{name:'张三',sex</div> </li> <li><a href="/article/1835448238103162880.htm" title="springboot+vue项目实战一-创建SpringBoot简单项目" target="_blank">springboot+vue项目实战一-创建SpringBoot简单项目</a> <span class="text-muted">苹果酱0567</span> <a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95%E9%A2%98%E6%B1%87%E6%80%BB%E4%B8%8E%E8%A7%A3%E6%9E%90/1.htm">面试题汇总与解析</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E4%B8%AD%E9%97%B4%E4%BB%B6/1.htm">中间件</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>这段时间抽空给女朋友搭建一个个人博客,想着记录一下建站的过程,就当做笔记吧。虽然复制zjblog只要一个小时就可以搞定一个网站,或者用cms系统,三四个小时就可以做出一个前后台都有的网站,而且想做成啥样也都行。但是就是要从新做,自己做的意义不一样,更何况,俺就是专门干这个的,嘿嘿嘿要做一个网站,而且从零开始,首先呢就是技术选型了,经过一番思量决定选择-SpringBoot做后端,前端使用Vue做一</div> </li> <li><a href="/article/1835448239864770560.htm" title="JavaScript 中,深拷贝(Deep Copy)和浅拷贝(Shallow Copy)" target="_blank">JavaScript 中,深拷贝(Deep Copy)和浅拷贝(Shallow Copy)</a> <span class="text-muted">跳房子的前端</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E9%9D%A2%E8%AF%95/1.htm">前端面试</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/ecmascript/1.htm">ecmascript</a> <div>在JavaScript中,深拷贝(DeepCopy)和浅拷贝(ShallowCopy)是用于复制对象或数组的两种不同方法。了解它们的区别和应用场景对于避免潜在的bugs和高效地处理数据非常重要。以下是对深拷贝和浅拷贝的详细解释,包括它们的概念、用途、优缺点以及实现方式。1.浅拷贝(ShallowCopy)概念定义:浅拷贝是指创建一个新的对象或数组,其中包含了原对象或数组的基本数据类型的值和对引用数</div> </li> <li><a href="/article/1835443569528238080.htm" title="Vue( ElementUI入门、vue-cli安装)" target="_blank">Vue( ElementUI入门、vue-cli安装)</a> <span class="text-muted">m0_l5z</span> <a class="tag" taget="_blank" href="/search/elementui/1.htm">elementui</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a> <div>一.ElementUI入门目录:1.ElementUI入门1.1ElementUI简介1.2Vue+ElementUI安装1.3开发示例2.搭建nodejs环境2.1nodejs介绍2.2npm是什么2.3nodejs环境搭建2.3.1下载2.3.2解压2.3.3配置环境变量2.3.4配置npm全局模块路径和cache默认安装位置2.3.5修改npm镜像提高下载速度2.3.6验证安装结果3.运行n</div> </li> <li><a href="/article/1835437775344726016.htm" title="博客网站制作教程" target="_blank">博客网站制作教程</a> <span class="text-muted">2401_85194651</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a> <div>首先就是技术框架:后端:Java+SpringBoot数据库:MySQL前端:Vue.js数据库连接:JPA(JavaPersistenceAPI)1.项目结构blog-app/├──backend/│├──src/main/java/com/example/blogapp/││├──BlogApplication.java││├──config/│││└──DatabaseConfig.java</div> </li> <li><a href="/article/1835435885760442368.htm" title="vue+el-table 可输入表格使用上下键进行input框切换" target="_blank">vue+el-table 可输入表格使用上下键进行input框切换</a> <span class="text-muted">以对_</span> <a class="tag" taget="_blank" href="/search/vue%E5%AD%A6%E4%B9%A0%E8%AE%B0%E5%BD%95/1.htm">vue学习记录</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>使用上下键进行完工数量这一列的切换-->//键盘触发事件show(ev,index){letnewIndex;letinputAll=document.querySelectorAll('.table_inputinput');//向上=38if(ev.keyCode==38){if(index==0){//如果是第一行,回到最后一个newIndex=inputAll.length-1}elsei</div> </li> <li><a href="/article/1835435885122908160.htm" title="vue + Element UI table动态合并单元格" target="_blank">vue + Element UI table动态合并单元格</a> <span class="text-muted">我家媳妇儿萌哒哒</span> <a class="tag" taget="_blank" href="/search/element/1.htm">element</a><a class="tag" taget="_blank" href="/search/UI/1.htm">UI</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a> <div>一、功能需求1、根据名称相同的合并工作阶段和主要任务合并这两列,但主要任务内容一样,但要考虑主要任务一样,但工作阶段不一样的情况。(枞向合并)2、落实情况里的定量内容和定性内容值一样则合并。(横向合并)二、功能实现exportdefault{data(){return{tableData:[{name:'a',address:'1',age:'1',six:'2'},{name:'a',addre</div> </li> <li><a href="/article/1835431726982197248.htm" title="vue 创建项目报错:command failed: npm install --loglevel error" target="_blank">vue 创建项目报错:command failed: npm install --loglevel error</a> <span class="text-muted">那鱼、会飞</span> <a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/vue-cli3/1.htm">vue-cli3</a> <div>这个问题其实很好解决,只是很多种情况,逐一排除即可。稳下心来~vuecli3创建项目我的node版本是node14.15.0,(永远不要尝试最新版本)node各种版本下载地址:以往的版本|Node.js(nodejs.org)vue/cli@3.12.1npminstall-g@vue/cli@3.12.1(注意vue/cli2和vue/cli3的下载命名有所改变,2是-形式,3是/形式)其实报错</div> </li> <li><a href="/article/1835428948339683328.htm" title="JavaScript `Map` 和 `WeakMap`详细解释" target="_blank">JavaScript `Map` 和 `WeakMap`详细解释</a> <span class="text-muted">跳房子的前端</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/%E5%8E%9F%E7%94%9F%E6%96%B9%E6%B3%95/1.htm">原生方法</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>在JavaScript中,Map和WeakMap都是用于存储键值对的数据结构,但它们有一些关键的不同之处。MapMap是一种可以存储任意类型的键值对的集合。它保持了键值对的插入顺序,并且可以通过键快速查找对应的值。Map提供了一些非常有用的方法和属性来操作这些数据对:set(key,value):将一个键值对添加到Map中。如果键已经存在,则更新其对应的值。get(key):获取指定键的值。如果键</div> </li> <li><a href="/article/1835428821877223424.htm" title="计算机毕业设计PHP仓储综合管理系统(源码+程序+VUE+lw+部署)" target="_blank">计算机毕业设计PHP仓储综合管理系统(源码+程序+VUE+lw+部署)</a> <span class="text-muted">java毕设程序源码王哥</span> <a class="tag" taget="_blank" href="/search/php/1.htm">php</a><a class="tag" taget="_blank" href="/search/%E8%AF%BE%E7%A8%8B%E8%AE%BE%E8%AE%A1/1.htm">课程设计</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a> <div>该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流项目运行环境配置:phpStudy+Vscode+Mysql5.7+HBuilderX+Navicat11+Vue+Express。项目技术:原生PHP++Vue等等组成,B/S模式+Vscode管理+前后端分离等等。环境需要1.运行环境:最好是小皮phpstudy最新版,我们在这个版本上开发的。其他版本理论上也可以。2.开发</div> </li> <li><a href="/article/1835419870070665216.htm" title="切换淘宝最新npm镜像源是" target="_blank">切换淘宝最新npm镜像源是</a> <span class="text-muted">hai40587</span> <a class="tag" taget="_blank" href="/search/npm/1.htm">npm</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a> <div>切换淘宝最新npm镜像源是一个相对简单的过程,但首先需要明确当前淘宝npm镜像源的状态和最新的镜像地址。由于网络环境和服务更新,镜像源的具体地址可能会发生变化,因此,我将基于当前可获取的信息,提供一个通用的切换步骤,并附上最新的镜像地址(截至回答时)。一、了解npm镜像源npm(NodePackageManager)是JavaScript的包管理器,用于安装、更新和管理项目依赖。由于npm官方仓库</div> </li> <li><a href="/article/1835411044768509952.htm" title="字节二面" target="_blank">字节二面</a> <span class="text-muted">Redstone Monstrosity</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a> <div>1.假设你是正在面试前端开发工程师的候选人,面试官让你详细说出你上一段实习过程的收获和感悟。在上一段实习过程中,我获得了宝贵的实践经验和深刻的行业洞察,以下是我的主要收获和感悟:一、专业技能提升框架应用熟练度:通过实际项目,我深入掌握了React、Vue等前端框架的使用,不仅提升了编码效率,还学会了如何根据项目需求选择合适的框架。问题解决能力:在实习期间,我遇到了许多预料之外的技术难题。通过查阅文</div> </li> <li><a href="/article/1835401975269781504.htm" title="vue render 函数详解 (配参数详解)" target="_blank">vue render 函数详解 (配参数详解)</a> <span class="text-muted">你的眼睛會笑</span> <a class="tag" taget="_blank" href="/search/vue2/1.htm">vue2</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>vuerender函数详解(配参数详解)在Vue3中,`render`函数被用来代替Vue2中的模板语法。它接收一个h函数(或者是`createElement`函数的别名),并且返回一个虚拟DOM。render函数的语法结构如下:render(h){returnh('div',{class:'container'},'Hello,World!')}在上面的示例中,我们使用h函数创建了一个div元素</div> </li> <li><a href="/article/1835398064727224320.htm" title="前端代码上传文件" target="_blank">前端代码上传文件</a> <span class="text-muted">余生逆风飞翔</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>点击上传文件import{ElNotification}from'element-plus'import{API_CONFIG}from'../config/index.js'import{UploadFilled}from'@element-plus/icons-vue'import{reactive}from'vue'import{BASE_URL}from'../config/index'i</div> </li> <li><a href="/article/1835393400380157952.htm" title="VUE3 + xterm + nestjs实现web远程终端 或 连接开启SSH登录的路由器和交换机。" target="_blank">VUE3 + xterm + nestjs实现web远程终端 或 连接开启SSH登录的路由器和交换机。</a> <span class="text-muted">焚木灵</span> <a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a><a class="tag" taget="_blank" href="/search/vue/1.htm">vue</a> <div>可远程连接系统终端或开启SSH登录的路由器和交换机。相关资料:xtermjs/xterm.js:Aterminalfortheweb(github.com)后端实现(NestJS):1、安装依赖:npminstallnode-ssh@nestjs/websockets@nestjs/platform-socket.io2、我们将创建一个名为RemoteControlModule的NestJS模块,</div> </li> <li><a href="/article/1835390752381825024.htm" title="详解“c:/work/src/components/a/b.vue“‘ has no default export报错原因" target="_blank">详解“c:/work/src/components/a/b.vue“‘ has no default export报错原因</a> <span class="text-muted">hw_happy</span> <a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a> <div>前情提要在一个vue文件中需要引入定义的b.vue文件,但是提示b文件没有默认导出,对于vue2文件来说有exportdefault,在中,所有定义的变量、函数和组件都会自动被视为默认导出的组件内容。因此,不需要显式地使用exportdefault来导出组件。但是在我引用这个文件的时候还是提示了这个错误,原来是我的项目使用了ts和vite\webpack,因为TypeScript和Vue的默认导出</div> </li> <li><a href="/article/1835383919906746368.htm" title="高性能javascript--算法和流程控制" target="_blank">高性能javascript--算法和流程控制</a> <span class="text-muted">海淀萌狗</span> <div>-for,while和do-while性能相当-避免使用for-in循环,==除非遍历一个属性量未知的对象==es5:for-in遍历的对象便不局限于数组,还可以遍历对象。原因:for-in每次迭代操作会同时搜索实例或者原型属性,for-in循环的每次迭代都会产生更多开销,因此要比其他循环类型慢,一般速度为其他类型循环的1/7。因此,除非明确需要迭代一个属性数量未知的对象,否则应避免使用for-i</div> </li> <li><a href="/article/1835376631733121024.htm" title="Vue 项目运行时,报错 Error: Cannot find module ‘node:path‘" target="_blank">Vue 项目运行时,报错 Error: Cannot find module ‘node:path‘</a> <span class="text-muted">周bro</span> <a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a><a class="tag" taget="_blank" href="/search/npm/1.htm">npm</a> <div>node-v是否显示nodenpm-v报错Error:Cannotfindmodule‘node:path'是因为node版本和npm版本不匹配安装相对应的版本node版本10.16.0对应npm版本6.9.0npminstallnpm@6.14.17-g执行该命令即可匹配版本官网https://nodejs.org/en/about/previous-releases</div> </li> <li><a href="/article/1835376632366460928.htm" title="vue2实现复制,粘贴功能" target="_blank">vue2实现复制,粘贴功能</a> <span class="text-muted">周bro</span> <a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>一、需求说明在项目中点击按钮复制某行文本是很常见的应用场景,在Vue项目中实现复制功能需要借助vue-clipboard2插件。二、代码实现1、安装vue-clipboard2依赖(出现错误的话,可以试试切换成淘宝镜像源npmconfigsetregistryhttps://registry.npm.taobao.org)npminstall--savevue-clipboard22、在main.</div> </li> <li><a href="/article/1835373236217540608.htm" title="360前端星计划-动画可以这么玩" target="_blank">360前端星计划-动画可以这么玩</a> <span class="text-muted">马小蜗</span> <div>动画的基本原理定时器改变对象的属性根据新的属性重新渲染动画functionupdate(context){//更新属性}constticker=newTicker();ticker.tick(update,context);动画的种类1、JavaScript动画操作DOMCanvas2、CSS动画transitionanimation3、SVG动画SMILJS动画的优缺点优点:灵活度、可控性、性能</div> </li> <li><a href="/article/1835372727582683136.htm" title="h5小游戏定制开发" target="_blank">h5小游戏定制开发</a> <span class="text-muted">红匣子实力推荐</span> <div>随着科技的不断发展,移动互联网已经成为人们生活中不可或缺的一部分。在这个背景下,H5小游戏应运而生,为人们带来了丰富的娱乐体验。H5小游戏定制开发作为一种新兴的游戏开发方式,正逐渐受到市场的关注和青睐。那么,什么是H5小游戏定制开发呢?它又具有哪些特点和优势呢?让我们一起来深入了解一下。首先,我们来了解一下H5小游戏的基本概念。H5小游戏是一种基于HTML5技术的游戏,可以在移动端、PC端等多平台</div> </li> <li><a href="/article/1835370074102394880.htm" title="【vite 自动配置路由】" target="_blank">【vite 自动配置路由】</a> <span class="text-muted">CODER-V</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E8%BD%AF%E4%BB%B6%E6%9E%84%E5%BB%BA/1.htm">软件构建</a> <div>手动配置路由,是一个没有技术含量又浪费时间的工作。本文将介绍vite构建的vue3项目如何编写一个自动配置路由的脚本。约定大于配置要想使用脚本完成路由的自动配置,我们就需要遵循以下目录规则:每一个页面对应一个包,当前包下的主页面命名为index.vue;每个包里必须配置一个page.js;在每一个page.js里边配置,额外的路由信息,比如:exportdefault{title:'商品',men</div> </li> <li><a href="/article/82.htm" title="java类加载顺序" target="_blank">java类加载顺序</a> <span class="text-muted">3213213333332132</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>package com.demo; /** * @Description 类加载顺序 * @author FuJianyong * 2015-2-6上午11:21:37 */ public class ClassLoaderSequence { String s1 = "成员属性"; static String s2 = "</div> </li> <li><a href="/article/209.htm" title="Hibernate与mybitas的比较" target="_blank">Hibernate与mybitas的比较</a> <span class="text-muted">BlueSkator</span> <a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a><a class="tag" taget="_blank" href="/search/%E6%A1%86%E6%9E%B6/1.htm">框架</a><a class="tag" taget="_blank" href="/search/ibatis/1.htm">ibatis</a><a class="tag" taget="_blank" href="/search/orm/1.htm">orm</a> <div>第一章 Hibernate与MyBatis Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。 MyBatis 参考资料官网:http:</div> </li> <li><a href="/article/336.htm" title="php多维数组排序以及实际工作中的应用" target="_blank">php多维数组排序以及实际工作中的应用</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/usort/1.htm">usort</a><a class="tag" taget="_blank" href="/search/uasort/1.htm">uasort</a> <div>自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的 <!doctype html> <html lang="en"> <head> <meta charset="utf-8&q</div> </li> <li><a href="/article/463.htm" title="DOM改变字体大小" target="_blank">DOM改变字体大小</a> <span class="text-muted">周华华</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml&q</div> </li> <li><a href="/article/590.htm" title="c3p0的配置" target="_blank">c3p0的配置</a> <span class="text-muted">g21121</span> <a class="tag" taget="_blank" href="/search/c3p0/1.htm">c3p0</a> <div>c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。 以在spring中配置dataSource为例: <!-- spring加载资源文件 --> <bean name="prope</div> </li> <li><a href="/article/717.htm" title="Java获取工程路径的几种方法" target="_blank">Java获取工程路径的几种方法</a> <span class="text-muted">510888780</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>第一种: File f = new File(this.getClass().getResource("/").getPath()); System.out.println(f); 结果: C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin 获取当前类的所在工程路径; 如果不加“</div> </li> <li><a href="/article/844.htm" title="在类Unix系统下实现SSH免密码登录服务器" target="_blank">在类Unix系统下实现SSH免密码登录服务器</a> <span class="text-muted">Harry642</span> <a class="tag" taget="_blank" href="/search/%E5%85%8D%E5%AF%86/1.htm">免密</a><a class="tag" taget="_blank" href="/search/ssh/1.htm">ssh</a> <div>1.客户机 (1)执行ssh-keygen -t rsa -C "xxxxx@xxxxx.com"生成公钥,xxx为自定义大email地址 (2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址 (3)执行cat</div> </li> <li><a href="/article/971.htm" title="Java新手入门的30个基本概念一" target="_blank">Java新手入门的30个基本概念一</a> <span class="text-muted">aijuans</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/java+%E5%85%A5%E9%97%A8/1.htm">java 入门</a><a class="tag" taget="_blank" href="/search/%E6%96%B0%E6%89%8B/1.htm">新手</a> <div>在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合</div> </li> <li><a href="/article/1098.htm" title="Memcached for windows 简单介绍" target="_blank">Memcached for windows 简单介绍</a> <span class="text-muted">antlove</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a><a class="tag" taget="_blank" href="/search/cache/1.htm">cache</a><a class="tag" taget="_blank" href="/search/memcached/1.htm">memcached</a> <div>1. 安装memcached server a. 下载memcached-1.2.6-win32-bin.zip b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo</div> </li> <li><a href="/article/1225.htm" title="数据库对象的视图和索引" target="_blank">数据库对象的视图和索引</a> <span class="text-muted">百合不是茶</span> <a class="tag" taget="_blank" href="/search/%E7%B4%A2%E5%BC%95/1.htm">索引</a><a class="tag" taget="_blank" href="/search/oeacle%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">oeacle数据库</a><a class="tag" taget="_blank" href="/search/%E8%A7%86%E5%9B%BE/1.htm">视图</a> <div> 视图 视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图 为什么oracle需要视图; &</div> </li> <li><a href="/article/1352.htm" title="Mockito(一) --入门篇" target="_blank">Mockito(一) --入门篇</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/%E6%8C%81%E7%BB%AD%E9%9B%86%E6%88%90/1.htm">持续集成</a><a class="tag" taget="_blank" href="/search/mockito/1.htm">mockito</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E5%85%83%E6%B5%8B%E8%AF%95/1.htm">单元测试</a> <div> Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。 &nb</div> </li> <li><a href="/article/1479.htm" title="精通Oracle10编程SQL(5)SQL函数" target="_blank">精通Oracle10编程SQL(5)SQL函数</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/plsql/1.htm">plsql</a> <div>/* * SQL函数 */ --数字函数 --ABS(n):返回数字n的绝对值 declare v_abs number(6,2); begin v_abs:=abs(&no); dbms_output.put_line('绝对值:'||v_abs); end; --ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度</div> </li> <li><a href="/article/1606.htm" title="【Log4j一】Log4j总体介绍" target="_blank">【Log4j一】Log4j总体介绍</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/log4j/1.htm">log4j</a> <div>Log4j组件:Logger、Appender、Layout Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能: 日志的输出目标 日志的输出格式 日志的输出级别(是否抑制日志的输出) logger继承特性 A logger is said to be an ancestor of anothe</div> </li> <li><a href="/article/1733.htm" title="Java IO笔记" target="_blank">Java IO笔记</a> <span class="text-muted">白糖_</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div> public static void main(String[] args) throws IOException { //输入流 InputStream in = Test.class.getResourceAsStream("/test"); InputStreamReader isr = new InputStreamReader(in); Bu</div> </li> <li><a href="/article/1860.htm" title="Docker 监控" target="_blank">Docker 监控</a> <span class="text-muted">ronin47</span> <a class="tag" taget="_blank" href="/search/docker%E7%9B%91%E6%8E%A7/1.htm">docker监控</a> <div> 目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身 监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。 额外的,因为是docker的</div> </li> <li><a href="/article/1987.htm" title="java-顺时针打印图形" target="_blank">java-顺时针打印图形</a> <span class="text-muted">bylijinnan</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>一个画图程序 要求打印出: 1.int i=5; 2.1 2 3 4 5 3.16 17 18 19 6 4.15 24 25 20 7 5.14 23 22 21 8 6.13 12 11 10 9 7. 8.int i=6 9.1 2 3 4 5 6 10.20 21 22 23 24 7 11.19</div> </li> <li><a href="/article/2114.htm" title="关于iReport汉化版强制使用英文的配置方法" target="_blank">关于iReport汉化版强制使用英文的配置方法</a> <span class="text-muted">Kai_Ge</span> <a class="tag" taget="_blank" href="/search/iReport%E6%B1%89%E5%8C%96/1.htm">iReport汉化</a><a class="tag" taget="_blank" href="/search/%E8%8B%B1%E6%96%87%E7%89%88/1.htm">英文版</a> <div>对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下: 在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。 # ${HOME} will be replaced by user home directory accordin</div> </li> <li><a href="/article/2241.htm" title="[并行计算]论宇宙的可计算性" target="_blank">[并行计算]论宇宙的可计算性</a> <span class="text-muted">comsci</span> <a class="tag" taget="_blank" href="/search/%E5%B9%B6%E8%A1%8C%E8%AE%A1%E7%AE%97/1.htm">并行计算</a> <div> 现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识...... 那么,这种概念让我们推论出一个结论 &nb</div> </li> <li><a href="/article/2368.htm" title="用OpenGL实现无限循环的coverflow" target="_blank">用OpenGL实现无限循环的coverflow</a> <span class="text-muted">dai_lm</span> <a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/coverflow/1.htm">coverflow</a> <div>网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能 源码地址: https://github.com/jackfengji/glcoverflow public class CoverFlowOpenGL extends GLSurfaceView implements GLSurfaceV</div> </li> <li><a href="/article/2495.htm" title="JAVA数据计算的几个解决方案1" target="_blank">JAVA数据计算的几个解决方案1</a> <span class="text-muted">datamachine</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a><a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97/1.htm">计算</a> <div>老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。 -----------------------------华丽的分割线------------------------------------- 数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J &nbs</div> </li> <li><a href="/article/2622.htm" title="简单的用户授权系统,利用给user表添加一个字段标识管理员的方式" target="_blank">简单的用户授权系统,利用给user表添加一个字段标识管理员的方式</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/yii/1.htm">yii</a> <div>怎么创建一个简单的(非 RBAC)用户授权系统 通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。 本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库 首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类 在配置文件(一般为 protecte</div> </li> <li><a href="/article/2749.htm" title="未选之路" target="_blank">未选之路</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/%E8%AF%97/1.htm">诗</a> <div>作者:罗伯特*费罗斯特 黄色的树林里分出两条路, 可惜我不能同时去涉足, 我在那路口久久伫立, 我向着一条路极目望去, 直到它消失在丛林深处. 但我却选了另外一条路, 它荒草萋萋,十分幽寂; 显得更诱人,更美丽, 虽然在这两条小路上, 都很少留下旅人的足迹. 那天清晨落叶满地, 两条路都未见脚印痕迹. 呵,留下一条路等改日再</div> </li> <li><a href="/article/2876.htm" title="Java处理15位身份证变18位" target="_blank">Java处理15位身份证变18位</a> <span class="text-muted">蕃薯耀</span> <a class="tag" taget="_blank" href="/search/18%E4%BD%8D%E8%BA%AB%E4%BB%BD%E8%AF%81%E5%8F%9815%E4%BD%8D/1.htm">18位身份证变15位</a><a class="tag" taget="_blank" href="/search/15%E4%BD%8D%E8%BA%AB%E4%BB%BD%E8%AF%81%E5%8F%9818%E4%BD%8D/1.htm">15位身份证变18位</a><a class="tag" taget="_blank" href="/search/%E8%BA%AB%E4%BB%BD%E8%AF%81%E8%BD%AC%E6%8D%A2/1.htm">身份证转换</a> <div> 15位身份证变18位,18位身份证变15位 >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> 蕃薯耀 201</div> </li> <li><a href="/article/3003.htm" title="SpringMVC4零配置--应用上下文配置【AppConfig】" target="_blank">SpringMVC4零配置--应用上下文配置【AppConfig】</a> <span class="text-muted">hanqunfeng</span> <a class="tag" taget="_blank" href="/search/springmvc4/1.htm">springmvc4</a> <div>从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。 Xml配置和Java类配置对比如下: applicationContext-AppConfig.xml <!-- 激活自动代理功能 参看:</div> </li> <li><a href="/article/3130.htm" title="Android中webview跟JAVASCRIPT中的交互" target="_blank">Android中webview跟JAVASCRIPT中的交互</a> <span class="text-muted">jackyrong</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/%E8%84%9A%E6%9C%AC/1.htm">脚本</a> <div> 在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之: 1 JAVASCRIPT脚本调用android程序 要在webview中,调用addJavascriptInterface(OBJ,int</div> </li> <li><a href="/article/3257.htm" title="8个最佳Web开发资源推荐" target="_blank">8个最佳Web开发资源推荐</a> <span class="text-muted">lampcy</span> <a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98/1.htm">程序员</a> <div>Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。 这里列出10个最佳Web开发资源,它们都是受</div> </li> <li><a href="/article/3384.htm" title="架构师之面试------jdk的hashMap实现" target="_blank">架构师之面试------jdk的hashMap实现</a> <span class="text-muted">nannan408</span> <a class="tag" taget="_blank" href="/search/HashMap/1.htm">HashMap</a> <div>1.前言。 如题。 2.详述。 (1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。 static int hash(int h) { h ^= (h >>> 20) ^ (h >>></div> </li> <li><a href="/article/3511.htm" title="html禁止清除input文本输入缓存" target="_blank">html禁止清除input文本输入缓存</a> <span class="text-muted">Rainbow702</span> <a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E7%BC%93%E5%AD%98/1.htm">缓存</a><a class="tag" taget="_blank" href="/search/input/1.htm">input</a><a class="tag" taget="_blank" href="/search/%E8%BE%93%E5%85%A5%E6%A1%86/1.htm">输入框</a><a class="tag" taget="_blank" href="/search/change/1.htm">change</a> <div>多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。 如果不想让浏览器缓存input的值,有2种方法: 方法一: 在不想使用缓存的input中添加 autocomplete="off"; <input type="text" autocomplete="off" n</div> </li> <li><a href="/article/3638.htm" title="POJO和JavaBean的区别和联系" target="_blank">POJO和JavaBean的区别和联系</a> <span class="text-muted">tjmljw</span> <a class="tag" taget="_blank" href="/search/POJO/1.htm">POJO</a><a class="tag" taget="_blank" href="/search/java+beans/1.htm">java beans</a> <div>POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规</div> </li> <li><a href="/article/3765.htm" title="java中单例的五种写法" target="_blank">java中单例的五种写法</a> <span class="text-muted">liuxiaoling</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E4%BE%8B/1.htm">单例</a> <div>/** * 单例模式的五种写法: * 1、懒汉 * 2、恶汉 * 3、静态内部类 * 4、枚举 * 5、双重校验锁 */ /** * 五、 双重校验锁,在当前的内存模型中无效 */ class LockSingleton { private volatile static LockSingleton singleton; pri</div> </li> </ul> </div> </div> </div> <div> <div class="container"> <div class="indexes"> <strong>按字母分类:</strong> <a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a> </div> </div> </div> <footer id="footer" class="mb30 mt30"> <div class="container"> <div class="footBglm"> <a target="_blank" href="/">首页</a> - <a target="_blank" href="/custom/about.htm">关于我们</a> - <a target="_blank" href="/search/Java/1.htm">站内搜索</a> - <a target="_blank" href="/sitemap.txt">Sitemap</a> - <a target="_blank" href="/custom/delete.htm">侵权投诉</a> </div> <div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved. <!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>--> </div> </div> </footer> <!-- 代码高亮 --> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script> <link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/> <script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script> </body> </html>