超4000人参加源码共读,喊你来一起学习成长~打开新世界
大家好,我是若川。很多关注我的新朋友可能不知道我组织了源码共读活动~
也有很多人不知道我是谁。有人以为我是80后。有人以为我是全职自媒体等等。若川的 2021 年度总结,弹指之间 这篇文章写了我是16年毕业的,或许有些启发。
源码共读按照从易到难的顺序,前面几期(比如:vue2工具函数、axios工具函数)很多都只需要花2-3小时就能看完,并写好笔记。
但收获确实很大。夯实基础、开阔视野、查漏补缺、升职加薪。已经有600+笔记了~有的人因为参加活动学以致用,得到了公司的1000元奖励。有的人找到了工作。
从8月份到现在4月份了。每周一期,一起读200行左右的源码,撰写辅助文章,截止到现在整整N个月了。
扫码加我微信 ruochuan12 ,发送源码即可进微信群参与学习。
由写有《学习源码整体架构系列》20余篇的若川【若川视野公众号号主】倾力组织,召集了各大厂对于源码感兴趣的同学共同参与,每周一起学200行左右的源码。目前4000+人参与。
为了能帮助到更多对源码感兴趣、想学会看源码、提升自己前端技术能力的同学。
这事也不赚钱,但也算是尽全力了,花费了很多时间在上面。当然现在还有很多问题:比如参与度不高,需要持续迭代优化。虽然很难,但目前没有放弃的想法,坚持做难且正确的事情。
1常见问题
Q: 我工作年限比较短,能参与活动吗?会比较吃力吗?
A: 可以。23届(目前大三)的小姐姐都写了10次笔记。一般推荐按从易到难的顺序学习,相对不难,有问题可以交流讨论。
Q: 我目前不会vue、不会vue3、不会react、不会Node.js 可以参与吗?
A: 可以。跟技术栈不是强相关,主要是原生JS和Node.js。Node.js 基本是每个前端必学,可以边学边查。有不懂的随时在群里提问。重点是学会看源码,之后进步就会很大。
Q: 我现在比较忙,一时没时间参与,交笔记有时间限制吗?
A: 目前没有限制。
Q: 必须交笔记吗?
A: 目前不是必须,但我推荐看完了一期,记笔记。写上当时的收获、总结和感受。
Q: 活动收费吗?有惩罚吗?
A: 目前不收费。目前没有惩罚,后续可能要求每人进群后半个月内至少提交第一次笔记。
本文持续更新。
2从易到难推荐学习顺序
为了降低难度,促进大家学习。由10组组长倾力从易到难重新整理学习顺序。
基本和技术栈不是强相关,主要是原生JS和Nodejs。
推荐大家按顺序循序渐进学习,查漏补缺,夯实基础。提高阅读源码的能力,提升前端技术能力。对于不熟悉调试的同学可以看我的这篇文章:新手向:前端程序员必学基本技能——调试JS代码
第24期【vue2 utils】: 初学者也能看懂的 Vue2 源码中那些实用的基础工具函数
第19期 【axios/utils】axios 源码中10多个工具函数
第23期【vue this】: 为什么 Vue2 this 能够直接获取到 data 和 methods ? 源码揭秘!
第7期【validate-npm-package-name】: https://www.yuque.com/ruochuan12/notice/p7
第14期【promisify】: 面试官:请实现一个通用函数把 callback 转成 promise
第2期【@vuejs/shared】: 初学者也能看懂的 Vue3 源码中那些实用的基础工具函数
第22期【dotenv】: 面试官:项目中常用的 .env 文件原理是什么?如何实现?
第16期【only-allow】: 从 vue3 和 vite 源码中,我学到了一行代码统一规范团队包管理器的神器
第25期【debounce】: https://www.yuque.com/ruochuan12/notice/25
第21期【await-to-js】: https://www.yuque.com/ruochuan12/notice/p4
第20期【install-pkg】:Vue团队核心成员开发的39行小工具 install-pkg 安装包,值得一学!
第26期【classnames】: https://www.yuque.com/ruochuan12/notice/p26
第10期【configstore】: https://www.yuque.com/ruochuan12/notice/p10
第3期【vue-next-release】: Vue 3.2 发布了,那尤雨溪是怎么发布 Vue.js 的?
第8期【mitt、tiny-emitter】: 发布订阅
第6期【update-notifier】: https://www.yuque.com/ruochuan12/notice/p6
第13期【open】: 每次启动项目的服务时,电脑竟然乖乖的帮我打开了浏览器,100行源码揭秘!
第18期【delay】面试官:请手写一个带取消功能的延迟函数,axios 取消功能的原理是什么
第11期【vue-dev-server】: 尤雨溪几年前开发的“玩具 vite”,才100多行代码,却十分有助于理解 vite 原理
第9期【create-vue】: Vue 团队公开快如闪电的全新脚手架工具 create-vue,未来将替代 Vue-CLI,才300余行代码,学它!
第12期【@antfu/ni】: 尤雨溪推荐神器 ni ,能替代 npm/yarn/pnpm ?简单好用!源码揭秘!
第1期【vue-devtools】: 据说 99% 的人不知道 vue-devtools 还能直接打开对应组件文件?本文原理揭秘
第15期【element-new】: 每次新增页面复制粘贴?100多行源码的 element-ui 新增组件功能告诉你减少重复工作
第17期 【js-cookie】https://www.yuque.com/ruochuan12/notice/p17
第5期【koa-compose】:50行代码串行Promise,koa洋葱模型原来是这么实现?
第4期【co】: https://www.yuque.com/ruochuan12/notice/p4
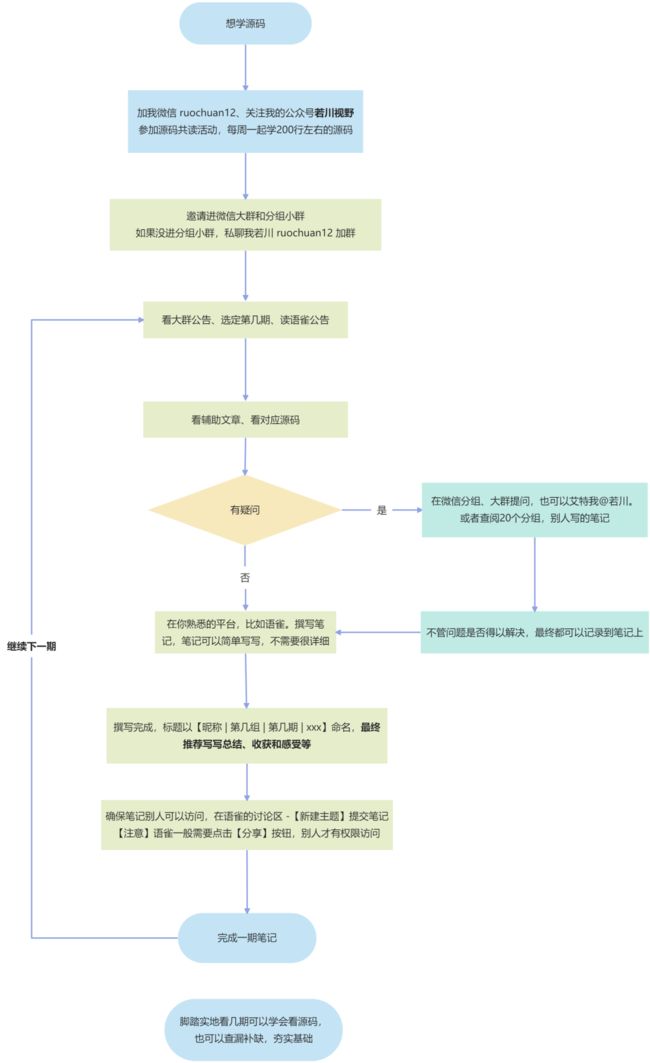
3流程图一览
简单说就是四步:
选择其中一期开始,看任务。
看辅助文章、看源码。
微信群交流讨论,写笔记,写总结、收获。
语雀讨论区提交笔记。

4读者评价
简单选择了三个笔记中的感想。
评价一
川哥组织的这个活动,给我最大的影响就是我对待源码的态度发生了转变。以前源码给我的感觉是“可远观而不可亵玩焉”,但是其实只要你认真读过一期,源码就会变成良师益友。你可以坐下来倾听他的思想,并从中受益良多,甚至可以和他交流,提出自己的想法,直至参与共建让源码更好。
评价二
川哥举办的源码调试给我带来了什么?
开始尝试写笔记
a. 源码我都懂,让我说出来或者写出来,蒙了更注重细节
a. 以前看源码就囫囵吞枣的过一遍更注重应用场景
a. 以前:原来这个方法是这样实现的啊
b. 现在:看下测试用例,都是怎么使用的,某个判断是为了解决什么问题
总之
是一个老手,那么现在川哥给了你一个交流的平台,去温故而知新。
是一个新手,千里之行始于足下,有群里川哥和大佬们的帮助,勇敢迈出第一步。
写笔记真是一个令人头疼的东西。
评价三
我最近看了几篇,川哥选的库都很精妙啊,老手可以梳理体系,新手可以了解现代工程化,进阶架构师必经之路啊。
特别是这几篇 create-vue、koa-compose、co、vue-dev-server,我都是熬夜看的,太起劲了。
5点击阅读原文查看
公众号文章无法更新,点击阅读原文,本文持续更新。
最后再次邀请你进源码群,一起学习源码
可以扫码加我微信 ruochuan12 进群,拉你进群,一起学习共同进步。
微信公众号订阅号改版,你可能经常看不到我的消息推送。
如果不想错过我的公众号推送,可以点击上方卡片——点击更多(...)——设为星标,就不容易错过了。感谢~


