html手机页面开发,一种基于移动端HTML页面的自定义菜单组件开发方法与流程
本发明涉及组件开发技术领域,特别涉及一种基于移动端html页面的自定义菜单组件开发方法。
背景技术:
现如今移动端hybridapp(混合模式移动应用),公众号等应用需求量大,每个对应的产品或者系统几乎都会涵盖移动端的应用需求。当前移动端html页面的功能菜单形式多为自己开发的功能菜单样式,通过开发人员手动书写代码实现菜单功能。
但是每次开发都需要开发人员去单独定制新的首页功能菜单,重复劳动量大。同时,面对可编辑、收藏等用户需求,需要进行大量的代码编写和完善,大大延长了产品的开发周期。
基于上述问题,本发明提出了一种基于移动端html页面的自定义菜单组件开发方法。旨在利用自定义菜单组件帮助开发人员在引入组建后,快速构建菜单功能页面,同时调整对外暴露的参数实现对每个移动应用的个性化设置,提高代码的可维护性同时节省开发人员的时间成本。
技术实现要素:
本发明为了弥补现有技术的缺陷,提供了一种简单高效的基于移动端html页面的自定义菜单组件开发方法。
本发明是通过如下技术方案实现的:
一种基于移动端html页面的自定义菜单组件开发方法,其特征在于:基于html,javascript和css语言进行开发,包括以下步骤:
第一步,通过传入相关初始化参数对插件进行控制;
第二步,在功能菜单参数完成初始化配置之后,以成型标签的形式嵌入到html页面;
第三步,经浏览器编辑后生成功能菜单即可。
所述第一步中,通过对组件对外暴露的参数进行初始化配置,开发人员可以实现对功能菜单的个性化配置;初始化配置的参数包括功能菜单组成部分的数组,样式定制部分参数和全局控制部分参数。
所述功能菜单组成部分的数组中的每一个元素为一个功能菜单的子元素,包括对当前功能菜单元素的名称,图标,位置,点击事件,双击事件,长按事件以及是否必须项属性的具体配置。
所述样式定制部分参数包括系统样式配置和自定义样式配置两部分;
当前系统自带风格主题api(applicationprograminterface,应用程序接口),如扁平,圆润等等不同风格主题样式,所述系统样式配置用于对当前的系统进行简单的配置,通过调整主题的颜色以及字体大小,实现简单的样式修改;
当对当前系统进行简单配置无法满足用户需求时,使用自定义样式配置,通过声明新的样式文件对功能菜单实现样式重构。
所述全局控制部分参数包括当前菜单是否支持收藏,自定义删除以及位置调整等功能。
所述功能菜单组成部分的数组,样式定制部分参数和全局控制部分参数均为json(javascriptobjectnotation,轻量级的数据交换格式)格式。
所述第二步中,参数配置完成后,使用组建的初始化函数init将参数对象传入组件中工具类中进行菜单初始化;
利用组件中的javascript工具类对json参数对象进行数据解析,通过其中包含参数的对应条件规则对菜单标签进行拼接,如某一个菜单的名称,图标,点击事件等属性;
最后对加载全局参数配置生成最终的完整标签块。
所述第三步中,在用户指定的浏览器页面位置中加载已生成的标签块,即可生成最终的功能菜单。
本发明的有益效果是:该基于移动端html页面的自定义菜单组件开发方法,利用自定义菜单组件帮助开发人员在引入组建后,快速构建菜单功能页面,同时调整对外暴露的参数,从而实现了对每个移动应用的个性化设置,提高了代码的可读性和可维护性,节省了开发人员的时间成本。
附图说明
为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
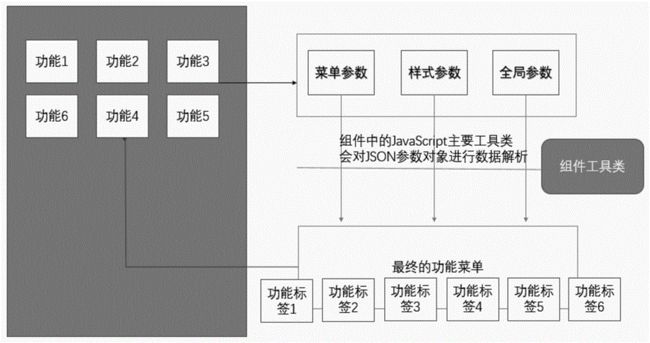
附图1为本发明基于移动端html页面的自定义菜单组件开发方法示意图。
具体实施方式
为了使本技术领域的人员更好的理解本发明中的技术方案,下面将结合本发明实施例,对本发明实施例中的技术方案进行清楚,完整的描述。显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都应当属于本发明保护的范围。
html(hypertextmarkuplanguage)称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的internet资源连接为一个逻辑整体。html文本是由html命令组成的描述性文本,html命令可以说明文字,图形、动画、声音、表格、链接等。
javascript是一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为javascript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在html网页上使用,用来给html网页增加动态功能。
css(cascadingstylesheets)层叠样式表是一种用来表现html等文件样式的计算机语言。css不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
该基于移动端html页面的自定义菜单组件开发方法,基于html,javascript和css语言进行开发,包括以下步骤:
第一步,通过传入相关初始化参数对插件进行控制;
第二步,在功能菜单参数完成初始化配置之后,以成型标签的形式嵌入到html页面;
第三步,经浏览器编辑后生成功能菜单即可。
所述第一步中,通过对组件对外暴露的参数进行初始化配置,开发人员可以实现对功能菜单的个性化配置;初始化配置的参数包括功能菜单组成部分的数组,样式定制部分参数和全局控制部分参数。
所述功能菜单组成部分的数组中的每一个元素为一个功能菜单的子元素,包括对当前功能菜单元素的名称,图标,位置,点击事件,双击事件,长按事件以及是否必须项属性的具体配置。
所述样式定制部分参数包括系统样式配置和自定义样式配置两部分;
当前系统自带风格主题api(applicationprograminterface,应用程序接口),如扁平,圆润等等不同风格主题样式,所述系统样式配置用于对当前的系统进行简单的配置,通过调整主题的颜色以及字体大小,实现简单的样式修改;
当对当前系统进行简单配置无法满足用户需求时,使用自定义样式配置,通过声明新的样式文件对功能菜单实现样式重构。
所述全局控制部分参数包括当前菜单是否支持收藏,自定义删除以及位置调整等功能。
所述功能菜单组成部分的数组,样式定制部分参数和全局控制部分参数均为json(javascriptobjectnotation,轻量级的数据交换格式)格式。
所述第二步中,参数配置完成后,使用组建的初始化函数init将参数对象传入组件中工具类中进行菜单初始化;
利用组件中的javascript工具类对json参数对象进行数据解析,通过其中包含参数的对应条件规则对菜单标签进行拼接,如某一个菜单的名称,图标,点击事件等属性;
最后对加载全局参数配置生成最终的完整标签块。
所述第三步中,在用户指定的浏览器页面位置中加载已生成的标签块,即可生成最终的功能菜单。
与目前的现有技术相比,该基于移动端html页面的自定义菜单组件开发方法,具有以下特点:
第一、基于html,javascript和css语言进行开发,利用自定义菜单组件帮助开发人员在引入组建后,快速构建菜单功能页面,提高了应用软件的开发效率;
第二、调整对外暴露的参数,从而实现了对每个移动应用的个性化设置,提高了代码的可读性和可维护性,节省了开发人员的时间成本。
以上所述的实施例,只是本发明具体实施方式的一种,本领域的技术人员在本发明技术方案范围内进行的通常变化和替换都应包含在本发明的保护范围内。