微信小程序实现商品列表跳转详情页
实验要求
-
模仿京东小程序,实现下列功能
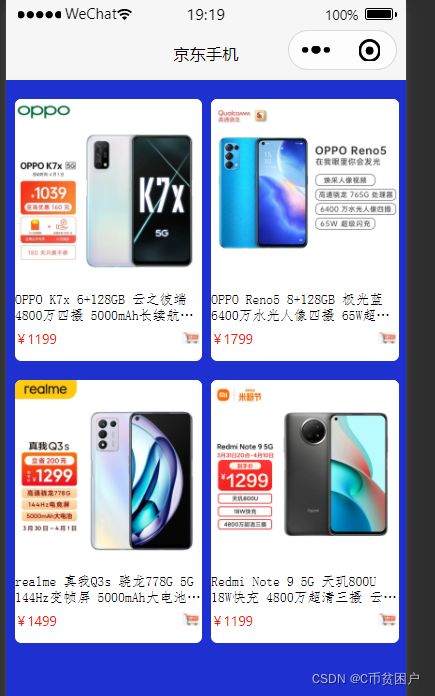
- 首页包含了手机图片,手机的描述,手机的价格,购物车图标
- 首页显示两行文字,多余的文字隐藏,以3个点代替
- 点击页面不同的地方,能够跳转到不同的手机详情页面
- 手机详情页包含手机图片,上架日期,价格,手机描述等图文信息
-
参考图2
代码:
方法一:
index.wxml
<view id="bg">
<block wx:for="{{list}}" wx:for-item="item" wx:key="index">
<view class="container_small" bindtap="tiaozhuan" data-bid="{{item.id}}">
<image src="{{item.img}}" class="img"></image>
<view class="text">{{item.valuea}}{{item.valueb}}{{item.valuec}}</view>
<view id="money">{{item.money}}</view><image src="../../img/car.png" id="car"></image>
</view>
</block>
</view>
index.wxss
#bg{
background-color: #1e30d0;
width: 400px;
height: 510px;
}
.container_small{
display: inline-block;
width: 150px;
height: 210px;
margin-left: 7px;
margin-top: 15px;
border-radius: 5px;
background-color: white;
}
.img{
width: 150px;
height: 150px;
border-radius: 5px;
}
.text{
font-size: 11px;
font-family: "仿宋";
display: -webkit-box;
overflow: hidden;
text-overflow: ellipsis;
word-wrap: break-word;
white-space: normal !important;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
#money{
display: inline-block;
font-size: 10px;
color: #ef250f;
}
#car{
margin-left: 100px;
display: inline-block;
width: 15px;
height: 10px;
}
index.js
const app = getApp()
Page({
data:{
list:[
{id:1,img:'../../img/1.jpg',money:'¥1199',valuea:"OPPO K7x ",valueb:"6+128GB 云之彼端 ",valuec:"4800万四摄 5000mAh长续航 90Hz电竞屏 30W闪充 智能 5G手机",date:"2020年11月"},
{id:2,img:'../../img/2.jpg',money:'¥1799',valuea:"OPPO Reno5 ",valueb:"8+128GB 极光蓝 ",valuec:"6400万水光人像四摄 65W超级闪充 5G手机",date:"2020年12月"},
{id:3,img:'../../img/3.jpg',money:'¥1499',valuea:"realme 真我Q3s ",valueb:"8+128GB 星云色 ",valuec:"骁龙778G 5G 144Hz变帧屏 5000mAh大电池 5G手机",date:"2021年10月"},
{id:4,img:'../../img/4.jpg',money:'¥1199',valuea:"Redmi Note 9 ",valueb:"8+128GB 云墨灰 ",valuec:"天玑800U 18W快充 4800万超清三摄 智能手机 小米 红米 5G",date:"2020年11月"}
],
a:"",
},
tiaozhuan:function(event){
this.setData({a:this.data.list[event.currentTarget.dataset.bid-1]})
wx.navigateTo({
url: '../new/new?id='+this.data.a.id+'&img='+this.data.a.img+'&money='+this.data.a.money+'&valuea='+this.data.a.valuea+'&valueb='+this.data.a.valueb+'&valuec='+this.data.a.valuec+'&date='+this.data.a.date,
})
}})
new.wxml
<!--pages/new/new.wxml-->
<image src="{{img}}"></image>
<view>产品编号:{{id}}</view>
<view>上架日期:{{date}}</view>
<view>产品价格:{{money}}</view>
<view>产品描述:{{valuea}}</view>
<view>{{valueb}}</view>
<view>{{valuec}}</view>
new.js
Page({
onLoad: function (options) {
this.setData({id:options.id,img:options.img,money:options.money,valuea:options.valuea,valueb:options.valueb,valuec:options.valuec,date:options.date})
},
})
方法二:
index.wxml
OPPO K7x 6+128GB 云之彼端 4800万四摄 5000mAh长续航 90Hz电竞屏 30W闪充 智能 5G手机
¥1199
OPPO Reno5 8+128GB 极光蓝 6400万水光人像四摄 65W超级闪充 5G手机
¥1799
realme 真我Q3s 骁龙778G 5G 144Hz变帧屏 5000mAh大电池 8+128GB 星云色 5G手机
¥1499
Redmi Note 9 5G 天玑800U 18W快充 4800万超清三摄 云墨灰 8+128GB 智能手机 小米 红米
¥1199
index.wxss
#bg{
background-color: #1e30d0;
width: 400px;
height: 510px;
}
.container_small{
display: inline-block;
width: 150px;
height: 210px;
margin-left: 7px;
margin-top: 15px;
border-radius: 5px;
background-color: white;
}
.img{
width: 150px;
height: 150px;
border-radius: 5px;
}
.text{
font-size: 11px;
font-family: "仿宋";
display: -webkit-box;
overflow: hidden;
text-overflow: ellipsis;
word-wrap: break-word;
white-space: normal !important;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
#money{
display: inline-block;
font-size: 10px;
color: #ef250f;
}
#car{
margin-left: 100px;
display: inline-block;
width: 15px;
height: 10px;
}
index.js
const app = getApp()
Page({
data:{
num:0,
one:1,two:2,three:3,four:4,
},
tiaozhuan:function(event){
this.setData({num:event.currentTarget.dataset.bid})
wx.navigateTo({
url: '../one/one?num='+this.data.num,
})
}})
one.wxml
产品编号:1001
上架日期:2020年11月
产品价格:¥1199
产品描述:OPPO K7x
6+128GB 云之彼端
4800万四摄 5000mAh长续航 90Hz电竞屏 30W闪充 智能 5G手机
产品编号:1002
上架日期:2020年12月
产品价格:¥1799
产品描述:OPPO Reno5
8+128GB 极光蓝
6400万水光人像四摄 65W超级闪充 5G手机
产品编号:1003
上架日期:2021年10月
产品价格:¥1499
产品描述:realme 真我Q3s
8+128GB 星云色
骁龙778G 5G 144Hz变帧屏 5000mAh大电池 5G手机
产品编号:1004
上架日期:2020年11月
产品价格:¥1199
产品描述:Redmi Note 9
云墨灰 8+128GB
5G 天玑800U 18W快充 4800万超清三摄 智能手机 小米 红米
one.js
Page({
onLoad: function (options) {
this.setData({num:options.num})
},
})