前端JS也可以连点成线(Vue中运用 AntVG6)
前言
什么是 G6?G6 是一个图可视化引擎。它提供了图的绘制、布局、分析、交互、动画等图可视化的基础能力。旨在让关系变得透明,简单。让用户获得关系数据的 Insight。其实说白了就是我们前端中的绘图工具;基于 G6,用户可以快速搭建自己的 图分析 或 图编辑 应用。
这里博主也是接到了需求,项目中需要根据坐标画出标志物;这里博主采用的就是我们的 AntG6 技术,下面让我们先来通过一下小的 demo 感受一下 G6 的功能吧!
快速上手
因为博主参与的就是 Vue 项目,所以这里呢就以我们的 Vue 项目为例来进行演示;跟其他的组件相同我们第一步就是安装和引用;安装命令很简单
npm install --save @antv/g6
//安装成功后在需要使用的文件中进行引用
//当然如果项目中我们大量页面需要用到 G6 也可在 main 文件中引入挂载原型中
import G6 from '@antv/g6';
当然除了上面我们通过 npm 去安装外,也可以通过CDN的方式去引入;引入方式如下:
// version <= 3.2
<script src="https://gw.alipayobjects.com/os/antv/pkg/_antv.g6-{$version}/build/g6.js"></script>
// version >= 3.3
<script src="https://gw.alipayobjects.com/os/lib/antv/g6/{$version}/dist/g6.min.js"></script>
// version >= 4.0
<script src="https://gw.alipayobjects.com/os/lib/antv/g6/4.3.11/dist/g6.min.js"></script>
我们完成上面的安装引入后,下面我们就可以完成一个简易版的小图形了;其实很简单,有点类似于我们运用 Echarts 大概的步骤就是 1、创建一个 DOM 来渲染图形;2、获取固定格式的数据,按照我们 G6 所要求的数据格式造出数据;3、实例化 DOM 的配置;4、根据数据渲染图形;跟着我来做一下上面的四个步骤吧!
创建容器
需要在 HTML 中创建一个用于容纳 G6 绘制的图的容器,通常为 div 标签。G6 在绘制时会在该容器下追加 canvas 标签,然后将图绘制在其中。
<div id="zssBox"></div>
数据准备
G6 接收的数据源为 JSON 格式的对象。该对象中需要有节点(nodes)和边(edges)字段,分别用数组表示:
G6Obj: {
nodes: [
// 点集
{
id: "node1", // String,该节点存在则必须,节点的唯一标识
x: 100, // Number,可选,节点位置的 x 值
y: 200, // Number,可选,节点位置的 y 值
},
{
id: "node2", // String,该节点存在则必须,节点的唯一标识
x: 300, // Number,可选,节点位置的 x 值
y: 200, // Number,可选,节点位置的 y 值
},
],
edges: [
// 边集
{
source: "node1", // String,必须,起始点 id
target: "node2", // String,必须,目标点 id
},
],
},
注意:
nodes 数组中包含节点对象。每个节点对象中唯一的、必要的 id 以标识不同的节点,x、 y 指定该节点的位置;edges 数组中包含边对象。source 和 target 是每条边的必要属性,分别代表了该边的起始点 id 与 目标点 id。
当然关于 nodes 和 edges 数组中各对象的属性不仅仅上面罗列的这些;上面这些仅仅是必须项目,等后面会给大家介绍更多的属性,下面我们继续完成我们的图形渲染
创建关系图
创建关系图(实例化)时,至少需要为图设置容器、宽和高。
mounted() {
const graph = new G6.Graph({
container: "zssBox", // 必须,这是我们第一步中创建的DOM的id
width: 800, // Number,必须,图的宽度
height: 500, // Number,必须,图的高度
});
},
配置数据源,渲染
graph.data(this.G6Obj); //读取第二步中的数据源到图上
graph.render(); // 渲染图
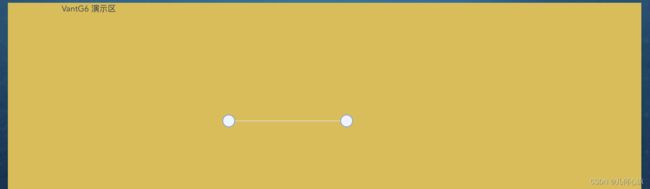
代码写到这里我们就可以在页面中看到我们的效果啦!目前呢我们数据中只有两项。两个点一个线;那么大家可以自己尝试一下 模拟更多的数据比如如何实现一个三角形,如何实现一个长方形,相信并不难哈!完整代码也给大家放到下面
<template>
<div class="counter vantG6">
<p>VantG6 演示区</p>
<div id="zssBox"></div>
</div>
</template>
<script>
import G6 from "@antv/g6";
export default {
name: "vantG6",
data() {
return {
G6Obj: {
nodes: [
// 点集
{
id: "node1", // String,该节点存在则必须,节点的唯一标识
x: 100, // Number,可选,节点位置的 x 值
y: 200, // Number,可选,节点位置的 y 值
},
{
id: "node2", // String,该节点存在则必须,节点的唯一标识
x: 300, // Number,可选,节点位置的 x 值
y: 200, // Number,可选,节点位置的 y 值
},
],
edges: [
// 边集
{
source: "node1", // String,必须,起始点 id
target: "node2", // String,必须,目标点 id
},
],
},
};
},
methods: {},
mounted() {
const graph = new G6.Graph({
container: "zssBox", // String | HTMLElement,必须,在 Step 1 中创建的容器 id 或容器本身
width: 800, // Number,必须,图的宽度
height: 500, // Number,必须,图的高度
});
graph.data(this.G6Obj); // 读取 Step 2 中的数据源到图上
graph.render(); // 渲染图
},
};
</script>
<style>
.vantG6 {
background-color: rgb(221, 188, 68) !important;
}
.vantG6 p {
margin: 0 auto;
}
</style>
写在最后
由于antVG6的内容很多,本篇内容仅仅为大家介绍了安装和快速生成一个页面;更多的配置我们放到下篇中为大家讲解!
本期推荐:从零开始学Unity游戏开发:场景+角色+脚本+交互+体验+效果+发布
资深游戏开发者结合高校实际教学经历,汇总10余年游戏开发经验,专为初学者倾心打造少走弯路的Unity实用知识与全流程实践的丰富案例。书中穿插零基础小白学习Unity常踩的坑的注意事项,让学习事半功倍。附赠120多分钟案例详解视频+3GB的案例原始工程文件。
近年来,越来越多的游戏开发爱好者开始关注Unity引擎,相比于其他引擎,Unity有强大的资源商店和跨平台能力,而且容易上手,目前已成为游戏开发行业的主流选择,受到了大量开发者的青睐。
本书共有10章内容,以认识Unity引擎开始,从0到1突破,循序渐进地介绍了Unity游戏开发的方方面面。本书采用知识点讲解、经验技巧与相应的动手练习相结合的方式,将一个完整的游戏案例以章节任务的形式贯穿其中,系统地讲解如何从最基本的熟悉Unity界面操作开始,一步步搭建起游戏场景,让其逐渐丰富生动起来,并能与玩家进行交互,然后添加UI界面完善游戏流程,增强游戏的画面效果和视听体验及游戏的真实性,最终形成一款相对完整的成品游戏,并将游戏成品打包发布到不同的平台,供其他玩家上线体验的全过程。