最新520表白网站制作HTML前端超好看 (HTML生日快乐代码)
❤ 精彩专栏推荐
作者主页: 【进入主页—获取更多源码】
web前端期末大作业: 【HTML5网页期末作业 (1000套) 】
程序员有趣的告白方式:【HTML七夕情人节表白网页制作 (125套) 】
七夕来袭!是时候展现专属于程序员的浪漫了!你打算怎么给心爱的人表达爱意?鲜花礼物?代码表白?还是创意DIY?或者…无论那种形式,快来秀我们一脸吧!
文章目录
- 二、网站介绍
- 三、网站效果
-
- ▶️1.视频演示
- 2.图片演示
- 四、 网站代码
-
- HTML结构代码
- 五、更多源码
二、网站介绍
网站文件方面:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,3D动态效果,雪花飘落等等
(3) js文件包含:页面炫酷效果实现
三、网站效果
▶️1.视频演示
41-生日快乐粒子烟花(自定义文字)
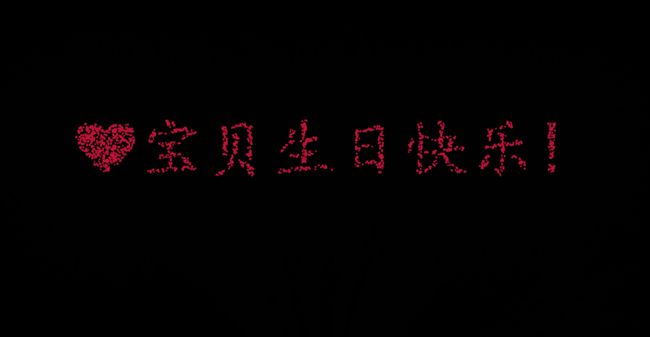
2.图片演示
四、 网站代码
HTML结构代码
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>title>
head>
<style type="text/css">
body,
html {
margin: 0;
width: 100%;
overflow: hidden;
background: #000000;
}
canvas {
position: absolute;
width: 100%;
}
.control {
position: absolute;
}
.control input {
border: 0;
margin: 0;
padding: 15px;
outline: none;
text-align: center;
}
.control button {
border: 0;
margin: 0;
padding: 15px;
outline: none;
background: #333;
color: #fff;
}
.control button:focus,
.control button:hover {
background: #222;
}
style>
<script
src="js/jquery.min.js"
type="text/javascript"
charset="utf-8"
>script>
<body>
<div class="control" style="position: absolute">div>
body>
<script type="text/javascript">
var can = document.createElement("canvas");
document.body.appendChild(can);
var ctx = can.getContext("2d");
var Fireworks = function () {
var self = this;
var rand = function (rMi, rMa) {
return ~~(Math.random() * (rMa - rMi + 1) + rMi);
};
var hitTest = function (x1, y1, w1, h1, x2, y2, w2, h2) {
return !(x1 + w1 < x2 || x2 + w2 < x1 || y1 + h1 < y2 || y2 + h2 < y1);
};
self.init = function () {
self.canvas = document.createElement("canvas");
self.canvas.width = self.cw = $(window).innerWidth();
self.canvas.height = self.ch = $(window).innerHeight();
self.particles = [];
self.partCount = 150;
self.fireworks = [];
self.mx = self.cw / 2;
self.my = self.ch / 2;
self.currentHue = 30;
self.partSpeed = 5;
self.partSpeedVariance = 10;
self.partWind = 50;
self.partFriction = 5;
self.partGravity = 1;
self.hueMin = 0;
self.hueMax = 360;
self.fworkSpeed = 4;
self.fworkAccel = 10;
self.hueVariance = 30;
self.flickerDensity = 25;
self.showShockwave = true;
self.showTarget = false;
self.clearAlpha = 25;
$(document.body).append(self.canvas);
self.ctx = self.canvas.getContext("2d");
self.ctx.lineCap = "round";
self.ctx.lineJoin = "round";
self.lineWidth = 1;
self.bindEvents();
self.canvasLoop();
self.canvas.onselectstart = function () {
return false;
};
};
self.createFireworks = function (startX, startY, targetX, targetY) {
var newFirework = {
x: startX,
y: startY,
startX: startX,
startY: startY,
hitX: false,
hitY: false,
coordLast: [
{ x: startX, y: startY },
{ x: startX, y: startY },
{ x: startX, y: startY },
],
targetX: targetX,
targetY: targetY,
speed: self.fworkSpeed,
angle: Math.atan2(targetY - startY, targetX - startX),
shockwaveAngle:
Math.atan2(targetY - startY, targetX - startX) +
90 * (Math.PI / 180),
acceleration: self.fworkAccel / 100,
hue: self.currentHue,
brightness: rand(50, 80),
alpha: rand(50, 100) / 100,
lineWidth: self.lineWidth,
};
self.fireworks.push(newFirework);
};
self.canvasLoop = function () {
window.requestAnimationFrame(self.canvasLoop, self.canvas);
self.ctx.globalCompositeOperation = "destination-out";
self.ctx.fillStyle = "rgba(0,0,0," + self.clearAlpha / 100 + ")";
self.ctx.fillRect(0, 0, self.cw, self.ch);
self.updateFireworks();
self.updateParticles();
self.drawFireworks();
self.drawParticles();
};
self.drawParticles = function () {
var i = self.particles.length;
while (i--) {
var p = self.particles[i];
var coordRand = rand(1, 3) - 1;
self.ctx.beginPath();
self.ctx.moveTo(
Math.round(p.coordLast[coordRand].x),
Math.round(p.coordLast[coordRand].y)
);
self.ctx.lineTo(Math.round(p.x), Math.round(p.y));
self.ctx.closePath();
self.ctx.strokeStyle =
"hsla(" + p.hue + ", 100%, " + p.brightness + "%, " + p.alpha + ")";
self.ctx.stroke();
if (self.flickerDensity > 0) {
var inverseDensity = 50 - self.flickerDensity;
if (rand(0, inverseDensity) === inverseDensity) {
self.ctx.beginPath();
self.ctx.arc(
Math.round(p.x),
Math.round(p.y),
rand(p.lineWidth, p.lineWidth + 3) / 2,
0,
Math.PI * 2,
false
);
self.ctx.closePath();
var randAlpha = rand(50, 100) / 100;
self.ctx.fillStyle =
"hsla(" +
p.hue +
", 100%, " +
p.brightness +
"%, " +
randAlpha +
")";
self.ctx.fill();
}
}
}
};
self.drawFireworks = function () {
var i = self.fireworks.length;
self.ctx.globalCompositeOperation = "lighter";
while (i--) {
var f = self.fireworks[i];
self.ctx.lineWidth = f.lineWidth;
var coordRand = rand(1, 3) - 1;
self.ctx.beginPath();
self.ctx.moveTo(
Math.round(f.coordLast[coordRand].x),
Math.round(f.coordLast[coordRand].y)
);
self.ctx.lineTo(Math.round(f.x), Math.round(f.y));
self.ctx.closePath();
self.ctx.strokeStyle =
"hsla(" + f.hue + ", 100%, " + f.brightness + "%, " + f.alpha + ")";
self.ctx.stroke();
if (self.showTarget) {
self.ctx.save();
self.ctx.beginPath();
self.ctx.arc(
Math.round(f.targetX),
Math.round(f.targetY),
rand(1, 8),
0,
Math.PI * 2,
false
);
self.ctx.closePath();
self.ctx.lineWidth = 1;
self.ctx.stroke();
self.ctx.restore();
}
if (self.showShockwave) {
self.ctx.save();
self.ctx.translate(Math.round(f.x), Math.round(f.y));
self.ctx.rotate(f.shockwaveAngle);
self.ctx.beginPath();
self.ctx.arc(0, 0, 1 * (f.speed / 5), 0, Math.PI, true);
self.ctx.strokeStyle =
"hsla(" +
f.hue +
", 100%, " +
f.brightness +
"%, " +
rand(25, 60) / 100 +
")";
self.ctx.lineWidth = f.lineWidth;
self.ctx.stroke();
self.ctx.restore();
}
}
};
self.updateFireworks = function () {
var i = self.fireworks.length;
while (i--) {
var f = self.fireworks[i];
self.ctx.lineWidth = f.lineWidth;
(vx = Math.cos(f.angle) * f.speed),
(vy = Math.sin(f.angle) * f.speed);
f.speed *= 1 + f.acceleration;
f.coordLast[2].x = f.coordLast[1].x;
f.coordLast[2].y = f.coordLast[1].y;
f.coordLast[1].x = f.coordLast[0].x;
f.coordLast[1].y = f.coordLast[0].y;
f.coordLast[0].x = f.x;
f.coordLast[0].y = f.y;
if (f.startX >= f.targetX) {
if (f.x + vx <= f.targetX) {
f.x = f.targetX;
f.hitX = true;
} else {
f.x += vx;
}
} else {
if (f.x + vx >= f.targetX) {
f.x = f.targetX;
f.hitX = true;
} else {
f.x += vx;
}
}
if (f.startY >= f.targetY) {
if (f.y + vy <= f.targetY) {
f.y = f.targetY;
f.hitY = true;
} else {
f.y += vy;
}
} else {
if (f.y + vy >= f.targetY) {
f.y = f.targetY;
f.hitY = true;
} else {
f.y += vy;
}
}
if (f.hitX && f.hitY) {
self.createParticles(f.targetX, f.targetY, f.hue);
self.fireworks.splice(i, 1);
}
}
};
self.createParticles = function (x, y, hue) {
var countdown = self.partCount;
while (countdown--) {
var newParticle = {
x: x,
y: y,
changeText("❤宝贝生日快乐!");
var t = 0;
var id;
var fworks = new Fireworks();
function init() {
id = window.requestAnimationFrame(init);
if (t >= particles.length - 1) {
window.cancelAnimationFrame(id);
}
draw(particles[t]);
t++;
var rand = function (rMi, rMa) {
return ~~(Math.random() * (rMa - rMi + 1) + rMi);
};
if (t % 5 == 0) {
fworks.currentHue = rand(0, 360);
fworks.createFireworks(
$(window).innerWidth() / 2,
$(window).innerHeight(),
particles[t].pos.x,
particles[t].pos.y
);
}
}
init();
script>
html>
五、更多源码
1.如果我的博客对你有帮助 请 “点赞” “✍️评论” “收藏” 一键三连哦!
2.【关注我| 获取更多源码】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、等!
以上内容技术相关问题欢迎一起交流学习