【博学谷学习记录】超强总结,用心分享|人工智能第十八课Python-HTTP协议的介绍!
一、HTTP协议概述
1、网址URL
网址又称为URL,URL的英文全拼是(Uniform Resoure Locator),表达的意思是统一资源定位符,通俗理解就是网络资源地址。
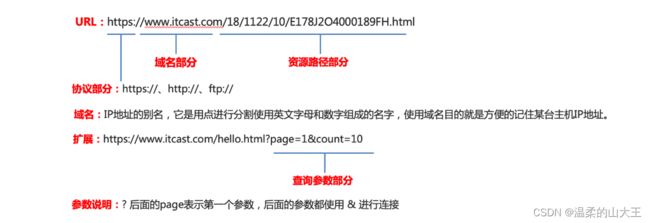
URL地址:https://www.itcast.com/18/1122/10/E178J2O4000189FH.html
2、URL的组成
3、HTTP协议
☆ 场景导入
首先我们来看一个场景:
在浏览器与Web服务器通信过程中,其数据格式有什么规则么,是否可以任意设置?
答:不是的,浏览器与Web服务器端的通信,必须使用==HTTP协议==来规定浏览器和web服务器之间通讯的数据的格式。
☆ 什么是HTTP协议?
HTTP协议的全称是(HyperText Transfer Protocol),翻译过来就是==超文本传输协议==。
超文本是指==在文本数据的基础上还包括非文本数据,非文本数据有图片、音乐、视频等==,而这些非文本数据会使用==链接==的方式进行加载显示,通俗来说超文本就是==带有链接的文本数据==也就是我们常说的==网页数据==,如下图所示:
☆ HTTP协议的概念及作用
HTTP协议的制作者是蒂姆·伯纳斯-李,1991年设计出来的,HTTP协议设计之前目的是传输网页数据的,现在允许传输任意类型的数据。
传输HTTP协议格式的数据是基于TCP传输协议的,发送数据之前需要先建立连接。
TCP传输协议是用来保证网络中传输的数据的安全性的,HTTP协议是用来规定这些数据的具体格式的。
注意:HTTP协议规定的数据格式是浏览器和Web服务器通信数据的格式,也就是说浏览器和Web服务器通信需要使用HTTP协议。
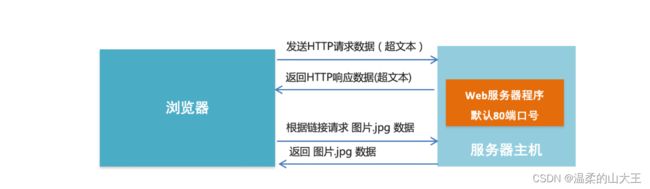
☆ 浏览器访问Web服务器的过程
二、HTTP请求报文与响应报文
1、HTTP请求报文
HTTP最常见的请求报文有两种:① GET方式的请求报文 ② POST方式的请求报文
GET: 获取Web服务器数据
POST: 向Web服务器提交数据
2、GET请求报文格式
---- 请求行 ---- GET /wp-content/uploads/2020/12/zm.svg HTTP/1.1 # GET请求方式 请求资源路径 HTTP协议版本 ---- 请求头 ----- Host: www.itcast.cn # 服务器的主机地址和端口号,默认是80 Connection: keep-alive # 和服务端保持长连接 Upgrade-Insecure-Requests: 1 # 让浏览器升级不安全请求,使用https请求 User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_12_4) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/69.0.3497.100 Safari/537.36 # 用户代理,也就是客户端的名称 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8 # 可接受的数据类型 Accept-Encoding: gzip, deflate # 可接受的压缩格式 Accept-Language: zh-CN,zh;q=0.9 #可接受的语言 Cookie: pgv_pvi=1246921728; # 登录用户的身份标识 ---- 空行 ----
3、GET请求报文分析
GET / HTTP/1.1\r\n Host: www.itcast.cn\r\n Connection: keep-alive\r\n Upgrade-Insecure-Requests: 1\r\n User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_12_4) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/69.0.3497.100 Safari/537.36\r\n Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8\r\n Accept-Encoding: gzip, deflate\r\n Accept-Language: zh-CN,zh;q=0.9\r\n Cookie: pgv_pvi=1246921728; \r\n \r\n (请求头信息后面还有一个单独的’\r\n’不能省略) => 空白行
注意:每项数据之间使用\r\n进行结束
在HTTP请求中,每个选项结束后,其后面都要添加一个标签\r\n(代表一行的结束)
在Windows系统中,换行符使用\n来实现。但是在Linux以及Unix系统中,换行符需要使用\r\n来实现。
4、POST请求报文格式
---- 请求行 ---- POST /xmweb?host=mail.itcast.cn&_t=1542884567319 HTTP/1.1 # POST请求方式 请求资源路径 HTTP协议版本 ---- 请求头 ---- Host: mail.itcast.cn # 服务器的主机地址和端口号,默认是80 Connection: keep-alive # 和服务端保持长连接 Content-Type: application/x-www-form-urlencoded # 告诉服务端请求的数据类型 User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_12_4) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/69.0.3497.100 Safari/537.36 # 客户端的名称 ---- 空行 ---- ---- 请求体 ---- username=hello&pass=hello # 请求参数
5、POST请求报文分析
POST /xmweb?host=mail.itcast.cn&_t=1542884567319 HTTP/1.1\r\n Host: mail.itcast.cn\r\n Connection: keep-alive\r\n Content-Type: application/x-www-form-urlencoded\r\n User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_12_4) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/69.0.3497.100 Safari/537.36\r\n \r\n(请求头信息后面还有一个单独的’\r\n’不能省略) username=hello&pass=hello
注意:每项数据之间使用\r\n进行结束
6、GET与POST请求报文小结
① 一个HTTP请求报文可以由==请求行、请求头、空行和请求体==4个部分组成
② 请求行是由三部分组成: ==请求方式、请求资源路径、HTTP协议版本(1.1或2.0)==
③ GET方式的请求报文没有请求体,只有==请求行、请求头、空行==组成
④ POST方式的请求报文可以有==请求行、请求头、空行、请求体==四部分组成。
注意:POST方式可以允许没有请求体,但是这种格式很少见。
7、HTTP 响应报文分析(重点)
--- 响应行/状态行 --- HTTP/1.1 200 OK # HTTP协议版本 状态码 状态描述 --- 响应头 --- Server: Tengine # 服务器名称 Content-Type: text/html; charset=UTF-8 # 内容类型(响应的数据类型,image/png) Connection: keep-alive # 和客户端保持长连接 Date: Fri, 23 Nov 2018 02:01:05 GMT # 服务端的响应时间 --- 空行 --- --- 响应体 --- … # 响应给客户端的数据(html网页)
响应头信息主要是告诉浏览器的客户端应该如何处理我们返回的数据。
8、HTTP响应状态码
是用于表示Web服务器响应状态的3位数字代码
| 状态码 | 说明 |
|---|---|
| 200 | 服务器已成功处理了请求 |
| 400 | 错误的请求,请求地址或者参数有误 |
| 404 | 请求资源在服务器不存在 |
| 500(服务器端异常) | 服务器内部源代码出现错误 |
三、查看HTTP协议的通信过程
1、谷歌浏览器开发者工具
安装GoogleChrome浏览器,在Windows和Linux平台按==F12==或==Ctrl+Shift+I==调出开发者工具,Mac中选择“视图 ->开发者->”开发者工具或者直接使用==alt+command+i== 这个快捷键,还有一个多平台通用的操作就是在网页右击选择检查。
提示:开发者工具还是查看网页布局和JS代码调试的利器。
2、HTTP协议的通信过程
注意:每一次浏览器和服务器的数据通讯,都是成对出现的即请求和响应,同时每一次请求和响应都必须符合HTTP协议的格式
3、谷歌浏览器开发者工具使用
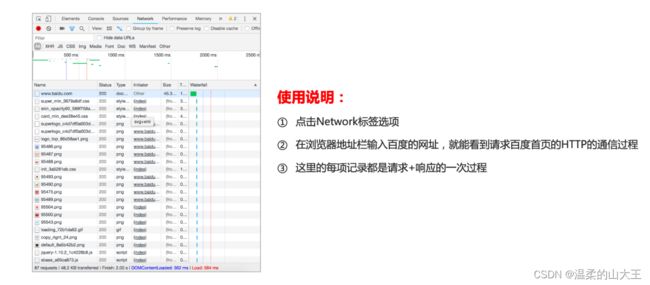
第一步:了解各选项卡功能
第二步:使用Network发送HTTP请求
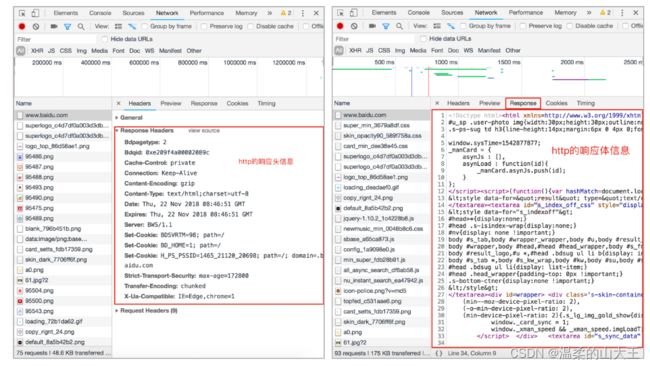
第三步:查看HTTP协议的通信过程
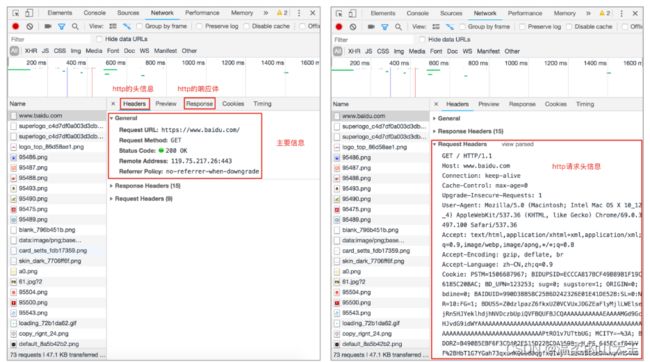
请求头、请求头信息
4、小结
谷歌浏览器的开发者工具是查看http协议的通信过程利器,通过Network标签选项可以查看每一次的请求和响应的通信过程,调出开发者工具的通用方法是在网页右击选择检查。
Headers选项总共有三部分组成:
① General: 主要信息
② Response Headers: 响应头
③ Request Headers: 请求头
Response选项是查看响应体信息的