- 【Java代码审计 | 第五篇】XSS漏洞成因+实战案例
秋说
Java代码审计javaxss
未经许可,不得转载。文章目录XSS漏洞成因1、直接输出用户输入2、在JSP中使用EL表达式输出用户输入3、在Thymeleaf模板中输出用户输入4、在JavaScript中嵌入用户输入实战案例案例1案例2案例3XSSXSS(跨站脚本攻击,Cross-SiteScripting)是一种常见的Web安全漏洞,攻击者通过在网页中注入恶意脚本,使得这些脚本在用户的浏览器中执行。XSS攻击通常分为以下三种类
- 基于 vue+Cesium 实现军事标绘之钳击箭头绘制实战
效果图在地理信息系统(GIS)开发中,军事标绘是一个重要的应用场景,其中箭头类标绘(如攻击箭头、钳击箭头)是常用的战术符号。本文将基于Cesium引擎,详细讲解如何实现可交互的钳击箭头绘制功能,支持动态跟随鼠标调整、固定部分标绘区域及自动清理临时标记等特性。一、技术背景与实现目标Cesium简介Cesium是一款开源的3D地理信息引擎,支持高精度全球地形、影像加载及矢量数据可视化,广泛应用于数字地
- 网络编程之 UDP:用户数据报协议详解与实战
UDP(UserDatagramProtocol)作为传输层的重要协议,以其无连接、不可靠但高效的特性,在实时通信、流媒体等领域有着广泛应用。本文将深入解析UDP的核心概念,并通过实战案例展示其编程实现。一、UDP协议特性UDP与TCP相比,具有以下特点:无连接:通信前无需建立连接,直接发送数据。不可靠:不保证数据的可靠传输,可能丢包、乱序。高效:无需维护连接状态,开销小,适合实时性要求高的场景。
- 用宝搭面板搭建两个网站,只能打开其中一个,另一个总是报错,如何解决?
bug菌¹
全栈Bug调优(实战版)服务器宝塔面板
本文收录于《全栈Bug调优(实战版)》专栏,致力于分享我在项目实战过程中遇到的各类Bug及其原因,并提供切实有效的解决方案。无论你是初学者还是经验丰富的开发者,本文将为你指引出一条更高效的Bug修复之路,助你早日登顶,迈向财富自由的梦想!同时,欢迎大家关注、收藏、订阅本专栏,更多精彩内容正在持续更新中。让我们一起进步,Up!Up!Up! 备注:部分问题/难题源自互联网,经过精心筛选和整理,结合数
- 赢销参谋:学习营销最快的方法是什么?
赢销参谋
1,有人说学习是自己的事情,自己慢慢看书,看视频,听音频之类的就可以了,其实这种学习方法是非常慢的,咱们想要直接了解什么,可以直接请教专家,请教行业内的专业人士。这种直击本质的学习是最快的,而且别人已经把最精华,最实战的部分告诉你,你拿来就可以用,免的你直接慢慢摸索,浪费时间,浪费金钱。请教别人,你只管提出问题,可以准确的得到自己想要的答案,所以,我们需要懂得用金钱购买自己的时间和质量。2,创业之
- 【三 Coze营销案例】【3.1 Coze商业实战案例——销售话术脚本全解析】
再见孙悟空_
Coze扣子智能体销售智能体营销智能体智能体开发人工智能
一、引言在当今竞争激烈的商业环境中,销售团队面临着巨大的挑战。如何快速、精准地与客户沟通,提供有价值的解决方案,并最终促成交易,成为了销售成功的关键。Coze作为一款强大的智能工作流平台,为销售话术脚本的构建和优化提供了高效的解决方案。本文将深入探讨如何利用Coze打造销售话术脚本,通过实际案例分析展示其强大功能,并分享核心代码片段和知识点。二、Coze简介Coze是一个低代码的智能工作流平台,它
- Vue.js 全面解析:构建现代前端应用的渐进式框架
斯~内克
vue知识点前端vue.js
一、Vue.js的核心价值与演进1.1前端框架的变革与Vue的定位根据2024年StateofJS调查报告,Vue.js以82%的开发者满意度稳居前端框架前三甲。其核心优势体现在:渐进式架构:可从轻量级视图层扩展至全栈解决方案响应式系统:基于Proxy的精准依赖追踪(Vue3)组合式API:代码复用率提升60%以上生态系统:覆盖SSR、状态管理、移动端等20+场景1.2版本演进里程碑版本发布时间里
- F12去水印教程:使用开发者工具隐藏网页背景水印
Lin Hsüeh-ch'in
实用工具经验分享笔记
F12去水印教程:使用开发者工具隐藏网页背景水印原创文章,转载请注明出处一、前言在浏览某些网页新闻或文档时,网站为了防止内容被随意复制或截图,常常会在页面上添加水印(如背景图、半透明遮罩、文字层等),影响阅读体验。虽然这些措施有其合理性,但有时我们仅用于学习和临时查看,希望去掉水印以便更好地阅读内容。本文将介绍如何使用浏览器的开发者工具(F12)来临时去除网页背景水印,并提供一些进阶方法供参考。二
- 【0基础PS】图层蒙版的全方位解析与应用技巧
小一亿
【0基础PS】photoshop平面学习传媒职场和发展adobe信息可视化
图层蒙版前言一、图层蒙版的底层原理:用「灰度」定义「可见性」二、图层蒙版的基础操作:从创建到编辑三、实战场景:图层蒙版的3大核心应用四、进阶技巧:让蒙版更高效的3个秘诀总结前言在Photoshop的学习过程中,很多新手会遇到这样的困惑:为什么同样的素材,别人合成的效果自然和谐,而自己拼接的却生硬突兀?答案往往藏在一个核心工具里——图层蒙版(LayerMask)。图层蒙版是PS实现「非破坏性编辑」的
- 【PS快速入门】想学PS无从下手?这是一份PS分阶段学习计划!
小一亿
【0基础PS】学习photoshop平面传媒媒体adobe信息可视化
PS分阶段学习计划前言一、明确目标:避免盲目学习二、第一阶段:入门筑基(1-2周)三、第二阶段:进阶应用(2-3周)四、第三阶段:专精提升(1-3个月)五、高效工具六、避坑指南总结前言对于程序员、设计师或自媒体从业者来说,掌握Photoshop(PS)技能能极大提升工作效率与内容质量。但很多人面对复杂的界面和繁多的工具时,常常陷入“学了就忘”“会操作却做不出作品”的困境。本文将分享一套经过实践验证
- 全球化短剧平台全栈技术架构白皮书:多区域部署、智能分发与沉浸式体验的完整解决方案
ywyy6798
推客系统短剧小程序海外短剧短剧分销海外短剧系统开发短剧系统开发
一、全球化基础架构深度设计全球网络基础设施构建采用多活数据中心部署模式,在北美(弗吉尼亚)、欧洲(法兰克福)、亚太(新加坡)建立三大核心枢纽节点构建混合CDN网络,整合AWSCloudFront、Akamai、Fastly等主流CDN服务商,同时接入当地优质运营商CDN部署边缘计算节点网络,在全球200+边缘位置部署轻量级计算单元,实现用户请求的就近处理建立智能流量调度系统,基于实时网络状况监测数
- 聚合cps+cpa分销系统开发实战:覆盖多领域的CPS+CPA双模式技术架构解析
引言在数字经济时代,聚合分销系统通过整合CPS(按销售分成)与CPA(按行动付费)双模式,为短剧、小说、外卖、电商、网盘、APP拉新等领域提供了高效的商业变现解决方案。本文结合微服务架构、中台化设计及实战案例,深度解析该系统的技术实现与架构设计。系统架构设计微服务与中台化双引擎采用SpringCloudAlibaba框架构建分布式微服务架构,将系统拆分为8大核心服务:mermaidgraphTDA
- Selenium 知识点详解:从基础操作到代码实战
壮志凌云不假
seleniumpython测试工具
在自动化测试领域,Selenium是一款备受瞩目的工具。一、Selenium简介Selenium是一个用于Web应用程序测试的工具,它支持多种浏览器和编程语言,能模拟用户在浏览器上的各种操作,如点击、输入文本等,从而实现对Web应用的自动化测试,帮助开发者快速发现潜在问题,提高开发效率。二、环境配置要使用Selenium,需先进行环境配置。以Python为例,首先需安装Selenium库,可通过p
- Selenium自动化测试实战指南:原理、工具与应用
Compass宁
本文还有配套的精品资源,点击获取简介:Selenium是一个用于Web应用程序自动化测试的开源工具,它通过提供API支持多种编程语言编写脚本,实现浏览器的自动化操作。本实例将详细介绍如何使用Selenium进行自动化测试,包括浏览器驱动的使用方法。学习Selenium可以提高软件测试效率,减少错误,并通过各种实例加深对自动化测试工具的理解。实例包括了如何安装、配置Selenium库和浏览器驱动,以
- 自动化测试秘籍:Selenium Python API实战指南
May Wei
SeleniumPythonAPI自动化测试元素交互弹窗处理
背景简介Selenium是一个用于Web应用程序测试的工具,它允许开发者模拟用户与浏览器的交互。在现代软件开发中,自动化测试是确保应用质量和效率的关键环节。本文将基于Selenium的PythonAPI,探讨如何高效地进行网页元素交互和自动化测试。标题1:操作下拉菜单和列表SeleniumWebDriver提供了一个名为Select的特殊类,用于与网页上的列表和下拉菜单进行交互。Select类提供
- 微信推客系统小程序开发上线全攻略:从源码部署到社交裂变运营
v_qutudy
推客系统开发推客小程序
一、前言:为什么选择微信推客系统?在社交电商的浪潮中,微信推客系统凭借"自用省钱、分享赚钱"的裂变模式,成为商家低成本获客的利器。本文将深度解析如何从零开发一套支持独立部署的推客小程序,涵盖技术架构、源码解析、部署实战及运营策略,助力开发者快速搭建高转化率的社交电商系统。二、技术架构设计:打造稳定可扩展的推客系统1.整体架构分层前后端分离架构前端:采用Taro跨端框架开发微信小程序端,适配多端展示
- 新一代会员分销返利小程序,聚合cps系统独立部署,对接20多个CPA/CPS资源
+V:ywxs5787
小程序开发cps分销软件开发小程序uniapp微信小程序
技术栈前端:vue3+uniapp后端:PHP数据库:MySQL一、系统介绍PHP部分代码'value1','param2'=>'value2',//添加其他参数];//发送HTTPPOST请求$ch=curl_init();curl_setopt($ch,CURLOPT_URL,$url);curl_setopt($ch,CURLOPT_POST,true);curl_setopt($ch,CU
- 淘宝商城四面(附架构面试专题)及B2C商城架构项目实战分享!
风平浪静如码
一面主要问题如下(主要注重基础,问得很深很广,压力面试):首先自我介绍数据结构算法的基本问题,如排序算法,二叉树遍历,后序遍历非递归,图的最短路径问题对一个数组进行绝对值排序的算法java中hashmap的底层实现java中垃圾回收机制GC原理等介绍自己的项目,数据库中用到的数据结构数据模型,死锁的概念(问的应该是数据库的死锁),如何避免死锁?乐观锁和悲观锁?一致性hash算法项目中业务对象的关联
- 2024最新外卖CPS分销微信小程序源码【前端+后台+数据库+分销功能】
云深不知处㊣
源码专区微信小程序小程序外卖CPS分销微信小程序源码CPS分销微信小程序源码
内容目录一、详细介绍二、效果展示三、源代码下载地址一、详细介绍外卖侠CPS全套源码是一款为外卖平台提供分销功能的微信小程序。用户可以通过你的链接去领取外卖红包,然后去下单点外卖,既能省钱,又能获得佣金。该小程序带有商城、影票、吃喝玩乐等多个模块,适合不同用户的需求。外卖CPS的势头猛得一塌糊涂,被称为23年最大的红利之一,也被称为2023最佳小白可实操项目。外卖公司的广告预算持续增加,因为比传统广
- CSS利用@font-face使用自定义字符和图标
小前端2018
昨天发的一个教程被一顿喷,说已经不用图片了,什么图标字体啦,好桑心~~,但也是事实,现在的前端图片越来越少了,相应替换的是css以及图标字体,所以去探测了几个网站,找了一下style.css文件,看看具体的CSS内容,然后发现这是一个很有趣的问题。
- MyBatis之缓存机制详解
AA-代码批发V哥
mybatisJavaEEmybatis
MyBatis之缓存机制详解一、MyBatis缓存的基本概念1.1缓存的核心价值1.2MyBatis的两级缓存体系二、一级缓存(SqlSession级别缓存)2.1工作原理2.2实战案例:一级缓存演示2.2.1基础用法(默认开启)2.2.2一级缓存失效场景2.3一级缓存的特点与适用场景三、二级缓存(Mapper级别缓存)3.1工作原理3.2二级缓存的开启与配置3.2.1全局配置(可选)3.2.2M
- Doris实战——拈花云科的数据中台实践
吵吵叭火
大数据#Doris数据仓库大数据
目录前言一、业务背景二、数据中台1.0—Lambda三、新架构的设计目标四、数据中台2.0—ApacheDoris4.1新架构数据流转4.2新架构收益五、新架构的落地实践5.1模型选择5.1.1Unique模型5.1.2Aggregate模型5.2资源管理5.3批量建表5.4计算实现5.4.1实时计算5.4.2准实时计算通过JavaUDF生成增量/全量数据基于Doris的大表优化DorisBork
- Selenium 处理表单、弹窗与文件上传:从基础到实战
二向箔reverse
selenium爬虫自动化
在Web自动化领域,表单交互、弹窗处理和文件上传是最常见也最容易踩坑的场景。想象一下:你编写的脚本明明定位到了输入框,却无法输入文字;点击按钮后弹出的对话框让脚本瞬间“卡壳”;好不容易找到文件上传按钮,却发现Selenium无法直接操作系统文件选择框……这些问题往往让新手头疼不已。本文将系统讲解Selenium在这三类场景中的解决方案,结合实战案例帮你突破瓶颈。一、表单处理:搞定输入、选择与提交网
- 开发一个 vscode 图片悬停预览插件
weixin_40203158
在前端项目中,往往会使用到图片,可能是直接放在项目中,也可能是使用cdn地址,但它们都需要点击才能查看到图片具体是什么内容,显得繁琐,能否和代码提示一样直接鼠标悬停时就展示呢?目前使用量最多的是ImagePreview这款插件,但我自己在使用时发现并没有在悬停时看到图片,自然想着自己实现一个。简单三步即可实现代码完成后发现异常地简单,指定某个语言增加额外hover内容获取鼠标悬停时当前行是否有图片
- 《Cocos2d-x实战 Lua卷》上线了
感谢大家一直以来的支持!各大商店均开始销售:京东:http://item.jd.com/11659697.html当当:http://product.dangdang.com/23659810.html《Cocos2d-x实战Lua卷》源码及样章下载地址:源码下载地址:http://51work6.com/forum.php?mod=viewthread&tid=1198&extra=page%3
- webkitSpeechRecognitionHTML5语音识别文字(直接运行)
AIGC创想家
html5语音识别前端
前端想要实现语音转文字,其实不需要任何云服务,浏览器自带的api就能搞定。下面是已经封装好的代码,复制之后可以在控制台只接运行。classSpeechRecognitionManager{??tempTranscript=''??isRecording=false;??timeoutid=0;??exitKeywors=['stop','exit','quit','退出','停止识别','说完了'
- 数据分析全攻略:从基础概念到实战应用的完整指南
SickeyLee
产品经理人工智能大数据信息可视化
数据分析全攻略:从基础概念到实战应用的完整指南数据分析已成为现代商业决策的核心驱动力,但很多人在面对数据时,常常陷入“不知道看什么、怎么分析、如何应用”的困境。本文将系统梳理数据分析的核心知识,从数据的本质到分析流程,从方法工具到实战指标,帮你搭建一套完整的数据分析思维框架,让数据真正为业务服务。一、数据是什么?不止于数字的“信息载体”提到数据,很多人会首先想到数字,但实际上数据的范畴远更广阔。数
- 数据呈现进阶:漏斗图与雷达图的实战指南
SickeyLee
信息可视化python数据分析
数据可视化的魅力在于,不同的图表能解锁不同的业务洞察。当你需要分析用户转化路径,或对比多维度性能差异时,基础的柱状图、折线图往往力不从心。本文将聚焦两种进阶图表——漏斗图和雷达图,详解它们的适用场景、分析逻辑和实战案例,帮你掌握“用图表解决复杂问题”的技能。一、漏斗图:追踪转化路径,定位流失“重灾区”漏斗图以“上宽下窄”的形状,直观展示了用户在固定流程中的转化与流失情况。它就像业务流程的“X光片”
- 【实战派×学院派】45|上线 KPIs 不断增,监控却成一堆告警噪音?
郭菁菁
(BA/PM)实战派常踩的坑学院派如何补上数据库业务分析需求分析BA
学院派:用KPI–AlertMapping表+SLO/SLA体系+告警分级与演练流程,把监控从“告警堆积”变成“稳定保障”。你是不是也遇到过这样的场景:“告警每天响,根本看不过来。”“真出问题了,反而没人注意到。”“监控项越来越多,但问题总是事后才发现。”“告警一多,大家直接无视,干脆全关了。”监控体系经常陷入:指标越来越全→阈值随意设→告警泛滥失效→真正风险无法预警。✅实战派常见误区:监控项随便
- iOS开发者模式自带弱网测试工具
ejkhjd
随手弱网
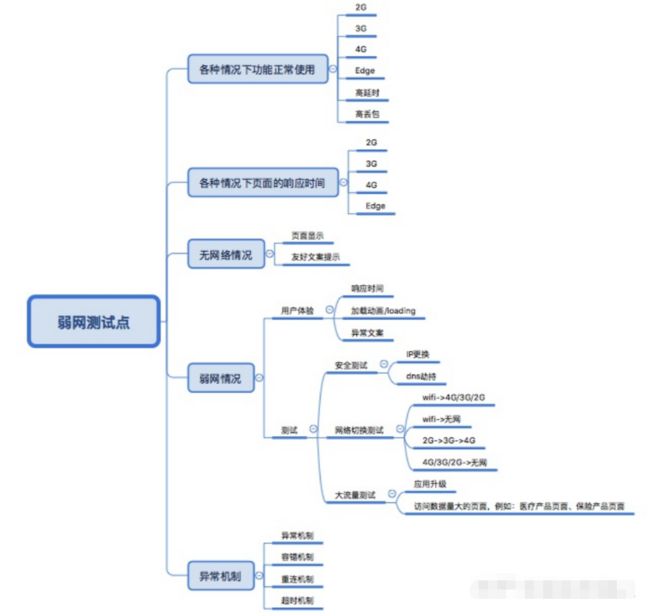
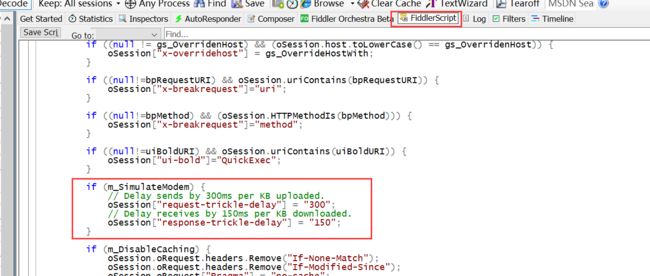
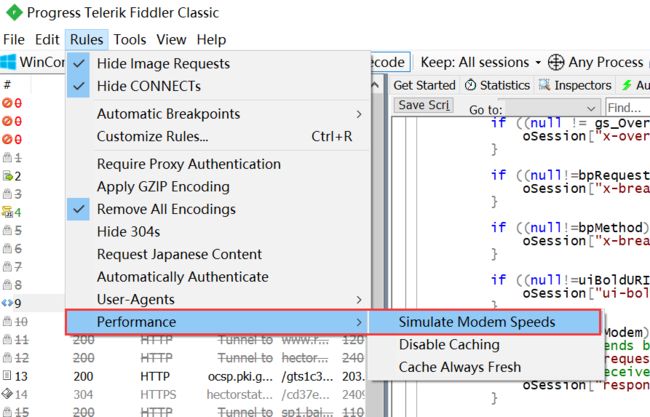
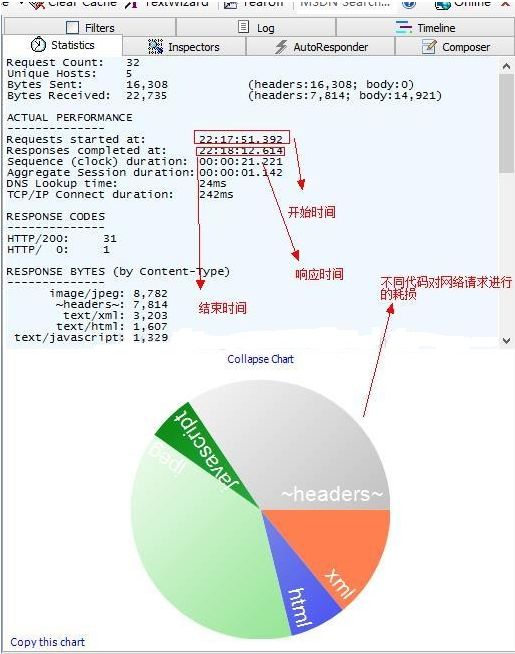
弱网测试的思路弱网功能测试:2G/3G/4G、高延时、高丢包无网状态测试:断网功能测试、本地数据存储用户体验关注:响应时间、页面呈现、超时文案、超时重连、安全及大流量风险网络切换测试:WIFI→4G/3G/2G→网多状态切换iOS手机的开发者自带了弱网模拟工具,打开网络链接调节器(NETWORKLINKCONDITIONER)。1、准备环境,设置中调出:开发者选项(如果没有,需要真机联xcode)
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比
![]()