小程序项目开发
目录
一,flex弹性布局
1.什么是flex布局?
2.flex属性
3.视图层 View
WXML
1数据绑定
2.列表渲染
3.条件渲染
4.模板
5. 数据处理
二,轮播图--组件的使用
1.WXSS
样式导入
内联样式
选择器
全局样式与局部样式
WXS
页面渲染
三,OA首页的布局
配置
tabbar
swiper
会议信息
一,flex弹性布局
1.什么是flex布局?
1) Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
2) 任何一个容器都可以指定为Flex布局。
3) display: ‘flex’
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
2.flex属性
flex-direction 主轴的方向 默认为row
flex-wrap 如果一条轴线排不下,如何换行
flex-flow 是flex-direction属性和flex-wrap属性的简写形式
justify-content 定义了项目在主轴上的对齐方式
align-items 定义项目在交叉轴上如何对齐
align-content 属性定义了多根轴线的对齐方式
注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
Flex 布局语法教程 | 菜鸟教程学习地址:Flex 布局语法教程 | 菜鸟教程
3.视图层 View
框架的视图层由 WXML 与 WXSS 编写,由组件来进行展示。
将逻辑层的数据反映成视图,同时将视图层的事件发送给逻辑层。
WXML(WeiXin Markup language) 用于描述页面的结构。
WXS(WeiXin Script) 是小程序的一套脚本语言,结合
WXML,可以构建出页面的结构。WXSS(WeiXin Style Sheet) 用于描述页面的样式。
组件(Component)是视图的基本组成单元。
WXML
WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。
要完整了解 WXML 语法,请参考WXML 语法参考。
用以下一些简单的例子来看看 WXML 具有什么能力:
1数据绑定
{{message}} // page.js Page({ data: { message: 'Hello MINA!' } })2.列表渲染
{{item}} // page.js Page({ data: { array: [1, 2, 3, 4, 5] } })3.条件渲染
WEBVIEW APP MINA // page.js Page({ data: { view: 'MINA' } })4.模板
FirstName: {{firstName}}, LastName: {{lastName}} // page.js Page({ data: { staffA: {firstName: 'Hulk', lastName: 'Hu'}, staffB: {firstName: 'Shang', lastName: 'You'}, staffC: {firstName: 'Gideon', lastName: 'Lin'} } })具体的能力以及使用方式在以下章节查看:
数据绑定、列表渲染、条件渲染、模板、引用
5. 数据处理
// page.js
Page({ data: { array: [1, 2, 3, 4, 5, 1, 2, 3, 4] } })var getMax = function(array) { var max = undefined; for (var i = 0; i < array.length; ++i) { max = max === undefined ? array[i] : (max >= array[i] ? max : array[i]); } return max; } module.exports.getMax = getMax; {{m1.getMax(array)}}
二,轮播图--组件的使用
1.WXSS
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式。
WXSS 用来决定 WXML 的组件应该怎么显示。
为了适应广大的前端开发者,WXSS 具有 CSS 大部分特性。同时为了更适合开发微信小程序,WXSS 对 CSS 进行了扩充以及修改。
与 CSS 相比,WXSS 扩展的特性有:
尺寸单位
样式导入
尺寸单位
rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
设备 rpx换算px (屏幕宽度/750) px换算rpx (750/屏幕宽度) iPhone5 1rpx = 0.42px 1px = 2.34rpx iPhone6 1rpx = 0.5px 1px = 2rpx iPhone6 Plus 1rpx = 0.552px 1px = 1.81rpx 建议: 开发微信小程序时设计师可以用 iPhone6 作为视觉稿的标准。
注意: 在较小的屏幕上不可避免的会有一些毛刺,请在开发时尽量避免这种情况。
样式导入
这里可以参考小程序开发文档的轮播图效果,点击开发工具预览效果就可查看整体效果
然后再将轮播图的所需代码拷贝到自己的项目即可
在所需页面的wxml文件中添加如下代码
然后在js文件中定义
加载data处
imgSrcs:{},//需要调用http://localhost:8080/demo/wx/接口地址拿数据在定义一个构造函数,让它能够获取到调用的接口地址
loadSwiperImgs(){ let that=this; wx.request({ url: api.SwiperImgs, dataType: 'json', success(res) { console.log(res) that.setData({ imgSrcs:res.data.images }) } }) }以上的构造函数需要在监听页面中被调用
使用
@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。示例代码:
/** common.wxss **/ .small-p { padding:5px; } /** app.wxss **/ @import "common.wxss"; .middle-p { padding:15px; }内联样式
框架组件上支持使用 style、class 属性来控制组件的样式。
style:静态的样式统一写到 class 中。style 接收动态的样式,在运行时会进行解析,请尽量避免将静态的样式写进 style 中,以免影响渲染速度。
class:用于指定样式规则,其属性值是样式规则中类选择器名(样式类名)的集合,样式类名不需要带上
.,样式类名之间用空格分隔。选择器
目前支持的选择器有:
选择器 样例 样例描述 .class .intro选择所有拥有 class="intro" 的组件 #id #firstname选择拥有 id="firstname" 的组件 element view选择所有 view 组件 element, element view, checkbox选择所有文档的 view 组件和所有的 checkbox 组件 ::after view::after在 view 组件后边插入内容 ::before view::before在 view 组件前边插入内容 全局样式与局部样式
定义在 app.wxss 中的样式为全局样式,作用于每一个页面。在 page 的 wxss 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 app.wxss 中相同的选择器。
WXS
WXS(WeiXin Script)是小程序的一套脚本语言,结合
WXML,可以构建出页面的结构。示例
新建一个wxs文件
var toDecimal2 = function (x) { var f = parseFloat(x); if (isNaN(f)) { return '0.00' } var f = Math.round(x * 100) / 100; var s = f.toString(); var rs = s.indexOf('.'); if (rs < 0) { rs = s.length; s += '.'; } while (s.length <= rs + 2) { s += '0'; } return s; } //module.exports = toDecimal2 module.exports = { toDecimal2:toDecimal2 }
在wxml中使用
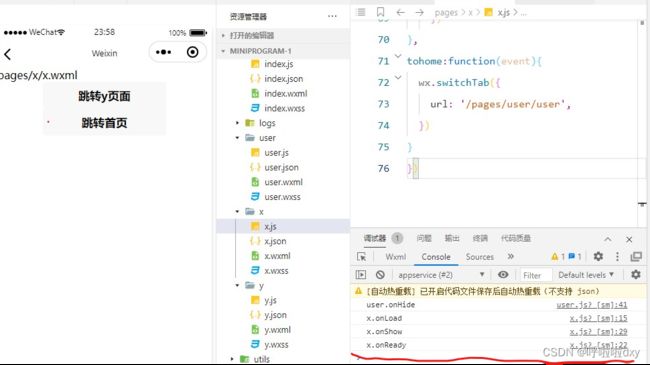
var msg = "hello world"; module.exports.message = msg; pages/c/c.wxml, {{m1.message}} {{PageUtils.toDecimal2(123.453)}} 效果是点击跳转回跳转到指定的页面
然后观察控制台方法的输出变化
注意事项
WXS 不依赖于运行时的基础库版本,可以在所有版本的小程序中运行。
WXS 与 JavaScript 是不同的语言,有自己的语法,并不和 JavaScript 一致。
WXS 的运行环境和其他 JavaScript 代码是隔离的,WXS 中不能调用其他 JavaScript 文件中定义的函数,也不能调用小程序提供的API。
WXS 函数不能作为组件的事件回调。
由于运行环境的差异,在 iOS 设备上小程序内的 WXS 会比 JavaScript 代码快 2 ~ 20 倍。在 android 设备上二者运行效率无差异。
以下是一些使用 WXS 的简单示例,要完整了解 WXS 语法,请参考WXS 语法参考。
页面渲染
var msg = "hello world"; module.exports.message = msg; {{m1.message}}
三,OA首页的布局
首页效果
以上说了轮播图,以下把信息内容展示出来
配置
新建一个目录
config/api.js
// 以下是业务服务器API地址
// 本机开发API地址
var WxApiRoot = 'http://localhost:8080/demo/wx/';
// 测试环境部署api地址
// var WxApiRoot = 'http://192.168.0.101:8070/demo/wx/';
// 线上平台api地址
//var WxApiRoot = 'https://www.oa-mini.com/demo/wx/';
module.exports = {
IndexUrl: WxApiRoot + 'home/index', //首页数据接口
SwiperImgs: WxApiRoot+'swiperImgs', //轮播图
MettingInfos: WxApiRoot+'meeting/list', //会议信息
};tabbar
app.json
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "/static/tabBar/coding.png",
"selectedIconPath": "/static/tabBar/coding-active.png"
},
{
"pagePath": "pages/meeting/list/list",
"iconPath": "/static/tabBar/sdk.png",
"selectedIconPath": "/static/tabBar/sdk-active.png",
"text": "会议"
},
{
"pagePath": "pages/vote/list/list",
"iconPath": "/static/tabBar/template.png",
"selectedIconPath": "/static/tabBar/template-active.png",
"text": "投票"
},
{
"pagePath": "pages/ucenter/index/index",
"iconPath": "/static/tabBar/component.png",
"selectedIconPath": "/static/tabBar/component-active.png",
"text": "设置"
}]swiper
index.wxml
index.js
const api = require("../../config/api")
loadSwiperImgs(){
let that=this;
wx.request({
url: api.SwiperImgs,
dataType: 'json',
success(res) {
console.log(res)
that.setData({
imgSrcs:res.data.images
})
}
})
}
会议信息
mock数据
"lists": [
{
"id": "1",
"image": "/static/persons/1.jpg",
"title": "对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】",
"num":"304",
"state":"进行中",
"starttime": "2022-03-13 00:00:00",
"location": "深圳市·南山区"
},
{
"id": "1",
"image": "/static/persons/2.jpg",
"title": "AI WORLD 2016世界人工智能大会",
"num":"380",
"state":"已结束",
"starttime": "2022-03-15 00:00:00",
"location": "北京市·朝阳区"
},
{
"id": "1",
"image": "/static/persons/3.jpg",
"title": "H100太空商业大会",
"num":"500",
"state":"进行中",
"starttime": "2022-03-13 00:00:00",
"location": "大连市"
},
{
"id": "1",
"image": "/static/persons/4.jpg",
"title": "报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”",
"num":"150",
"state":"已结束",
"starttime": "2022-03-13 00:00:00",
"location": "北京市·朝阳区"
},
{
"id": "1",
"image": "/static/persons/5.jpg",
"title": "新质生活 · 品质时代 2016消费升级创新大会",
"num":"217",
"state":"进行中",
"starttime": "2022-03-13 00:00:00",
"location": "北京市·朝阳区"
}
]index.wxml
会议信息
{{item.title}}
{{item.state}}
{{item.num}} 人报名
{{item.location}} |{{item.starttime}}
到底啦
布局调试index.wxss
/* pages/index/index.wxss */
page{
height: 100%;
background-color: #efeff4;
}.swiper-item {
height: 300rpx;
width: 100%;
border-radius: 10rpx;
}
.mobi-title{
font-size: 18px;
margin: 10rpx;
}
.mobi-icon{
padding: 3rpx;
background-color: #ff7777;
}
.mobi-title text{
margin-left: 10rpx;
}
.list{
display: flex;
margin: 10rpx;
padding: 10px;
background-color:#ffffff;
}
.list-img,.video-img{
height: 150rpx;
width: 150rpx;
}
.list-img{
margin: 20rpx 0 0 0;
}
.list-detail{
margin: 0 0 0 15rpx;
}
.list-title{
font-weight: 700;
}
.list-tag{
display: flex;
margin: 10px 0;
}
.state{
border: 2px solid lightskyblue;
padding: 2rpx;
color: lightskyblue;
}
.join{
border: 2px solid #fff;
padding: 2px;
margin: 0 0 0 20px;
color: gray;
}
.list-num{
color: red;
}
.list-info{
color: gray;
}
.bottom-line{
text-align: center;
margin-bottom: 10px;
}