No. 8958 实现Windows 7样式Aero TreeView控件(三):样式绘制
Windows 7 Aero TreeView的效果样式,不说废话,分析样式:
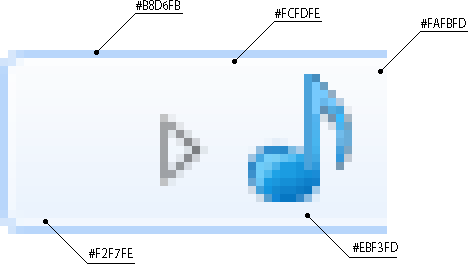
左图为Windows 7 资源管理器树型目录一部分的截图,当他放大到800%时就能看到右侧的清晰的像素级图片,可以看到音乐项的效果,放大的部分是鼠标划过树目录项的效果,简单的来分析一下效果,最外边是一个深色的单像素边框,在内侧仔细看有一层接近白色的一像素内边框,内部背景呢,则是由上而下的一个渐变颜色,用取色软件分析之后有了以下的色彩结构:
开始的时候,我以为内边框只是一个简单单色边框,后来对比效果才发现,内边框原来也是由上而下的渐变颜色,TreeViewItem的控件模板结构如下:
<ControlTemplate TargetType="{x:Type TreeViewItem}"> <ControlTemplate.Resources> <o2ds:IndentConverter Indent="19" x:Key="indentConverter" /> </ControlTemplate.Resources> <StackPanel Height="Auto"> <Border x:Name="outBorder" BorderThickness="1" CornerRadius="2" Margin="1,1,0,0"> <Border x:Name="itemBorder" Padding="{TemplateBinding Padding}" Margin="0"CornerRadius="1" Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" > <Grid Margin="{Binding Converter={StaticResource indentConverter},RelativeSource={RelativeSource TemplatedParent}}"> <Grid.ColumnDefinitions> <ColumnDefinition Width="19" /> <ColumnDefinition /> </Grid.ColumnDefinitions> <ToggleButton Grid.Column="0" x:Name="ArrowButton" Style="{StaticResourceTreeViewArrowButtonStyle}" IsChecked="{Binding Path=IsExpanded, RelativeSource={RelativeSourceTemplatedParent}}" ClickMode="Press" /> <ContentPresenter Grid.Column="1" x:Name="PART_Header" ContentSource="Header" HorizontalAlignment="{TemplateBindingHorizontalContentAlignment}" /> </Grid> </Border> </Border> <ItemsPresenter x:Name="ItemsHost" /> </StackPanel> </ControlTemplate>
在模板里面设置了根节点StackPanel,上面分析了边框是两层,所以定义了两个嵌套的Border对象,由于某些列表项可能会有不相同的设置,所以我酌情绑定了一些相对的属性,比如说在内边框绑定Padding属性,如果真有需求比如像Margin的属性可能就要酌情绑定到外侧outBorder对象上去了,至于选中效果的布局问题我在上一篇博文里面有详细的说明,具体色彩的实现以及交互效果呢,都是通过Trigger来实现的,代码如下:
<ControlTemplate.Triggers> <Trigger Property="IsExpanded" Value="False"> <Setter TargetName="ItemsHost" Property="Visibility" Value="Collapsed" /> </Trigger> <Trigger Property="HasItems" Value="False"> <Setter TargetName="ArrowButton" Property="Visibility" Value="Hidden" /> </Trigger> <MultiTrigger> <MultiTrigger.Conditions> <Condition Property="HasHeader" Value="False" /> <Condition Property="Width" Value="Auto" /> </MultiTrigger.Conditions> <Setter TargetName="PART_Header" Property="MinWidth" Value="75" /> </MultiTrigger> <MultiTrigger> <MultiTrigger.Conditions> <Condition Property="HasHeader" Value="False" /> <Condition Property="Height" Value="Auto" /> </MultiTrigger.Conditions> <Setter TargetName="PART_Header" Property="MinHeight" Value="19" /> </MultiTrigger> <Trigger Property="IsSelected" Value="true"> <Setter TargetName="itemBorder" Property="Background" Value="{StaticResourceResourceKey=SelectedBackgroundBrush}"/> <Setter TargetName="itemBorder" Property="BorderBrush" Value="{StaticResourceResourceKey=SelectedInnerBorderBrush}" /> <Setter TargetName="outBorder" Property="BorderBrush" Value="{StaticResourceResourceKey=SelectedOutBorderBrush}" /> </Trigger> <MultiTrigger> <MultiTrigger.Conditions> <Condition Property="IsSelected" Value="true"/> <Condition Property="IsSelectionActive" Value="false"/> </MultiTrigger.Conditions> <Setter TargetName="itemBorder" Property="Background" Value="{StaticResourceResourceKey=SelectedLostFoucsBackgroundBrush}" /> <Setter TargetName="itemBorder" Property="BorderBrush" Value="{StaticResourceResourceKey=SelectedLostFoucsInnerBorderBrush}" /> <Setter TargetName="outBorder" Property="BorderBrush" Value="{StaticResourceResourceKey=SelectedLostFoucsOutBorderBrush}" /> </MultiTrigger> <MultiTrigger> <MultiTrigger.Conditions> <Condition Property="IsMouseOver" Value="True" /> <Condition Property="IsSelected" Value="True" /> </MultiTrigger.Conditions> <Setter TargetName="itemBorder" Property="Background" Value="{StaticResourceResourceKey=SelectedMouseMoveBackgroundBrush}" /> <Setter TargetName="itemBorder" Property="BorderBrush" Value="{StaticResourceResourceKey=SelectedMouseMoveInnerBorderBrush}" /> <Setter TargetName="outBorder" Property="BorderBrush" Value="{StaticResourceResourceKey=SelectedMouseMoveOutBorderBrush}" /> </MultiTrigger> <MultiTrigger> <MultiTrigger.Conditions> <Condition SourceName="itemBorder" Property="IsMouseOver" Value="True" /> <Condition Property="IsSelected" Value="False" /> </MultiTrigger.Conditions> <Setter TargetName="itemBorder" Property="Background" Value="{StaticResourceResourceKey=MouseMoveBackgroundBrush}" /> <Setter TargetName="itemBorder" Property="BorderBrush" Value="{StaticResourceResourceKey=MouseMoveInnerBorderBrush}" /> <Setter TargetName="outBorder" Property="BorderBrush" Value="{StaticResourceResourceKey=MouseMoveOutBorderBrush}" /> </MultiTrigger> </ControlTemplate.Triggers>
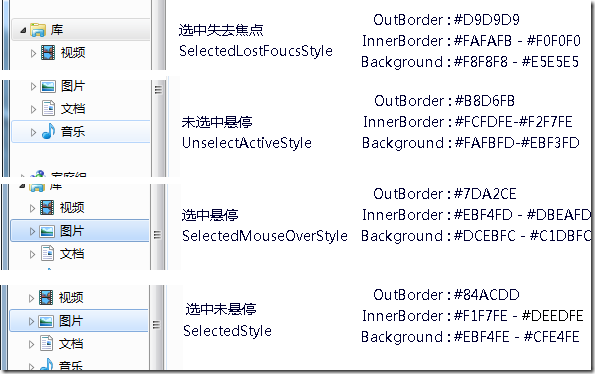
上面代码可以看出来这里面定义了大概四种状态,分别是:
笔刷代码就不重复帖出了,状态效果配色方案如上所示。
此博文由Windows Live Writer 4 编辑完成,微软在前些天发布了Windows Live Essentials Wave 4 Beta 版本在线安装包,安装后甚是欣喜,启用了全新的Ribbon工具栏,Windows Live Mail的列表加载新添了淡入效果,而Windows Live Messanger的鼠标划入也添加了更多的动画元素,其中淡入和渐变的几个特殊效果单元与Apple新发布的iOS4操作系统的很多界面元素有重合,不知道是否最新的界面设计流行元素的前兆,待而观之。
由这篇博文之后,高仿 Windows 7 Aero TreeView效果就基本上实现了,还有类似于鼠标移出TreeView所有Arrow全部消失得效果,我决定在有空的时候在添加,从代码的角度,这是我能实现的感觉上最优雅的写法,希望有高人高法,可以不吝赐教。