MATLAB APP Desinger 使用方法介绍(上)---常用GUI组件介绍
本系列文章主要介绍使用MATLAB APP Desinge进行app或者说GUI界面开发的方法介绍,包括(上)和(下) 两篇文章,上篇中主要介绍常用的GUI组件的使用方法,下篇是对上篇的补充,主要介绍开发技巧常用示例补充整理以及app文件的发布和部署方法,为方便理解,本文示例均带有动态演示
一、MATLAB APP Desinger
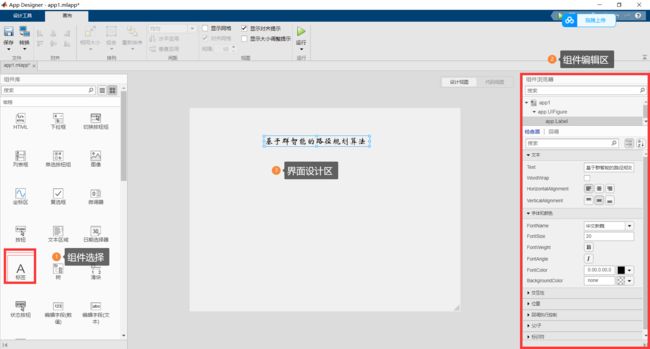
在MATLAB命令行窗口输入appdesigner打开APP Desinger界面
appdesigner
二、常用组件介绍
1、标签—显示组件的说明文本
该组件主要用来显示一些说明文本,较简单,可根据需要对其进行编辑

2、编辑字段(数值)—输入数值数据 和 编辑字段(文本)—输入文本数据
一般用来对某个变量赋值,或者对某个变量进行显示
3、按钮—按下时执行命令
我们可以通过回调函数的方式为按钮添加交互:选中该按钮,右键选择回调,添加回调

在下图的例子中,我们为该按钮添加了交互:当按钮按下时编辑字段(数值)类型的组件data的值增加10
运行效果如下:
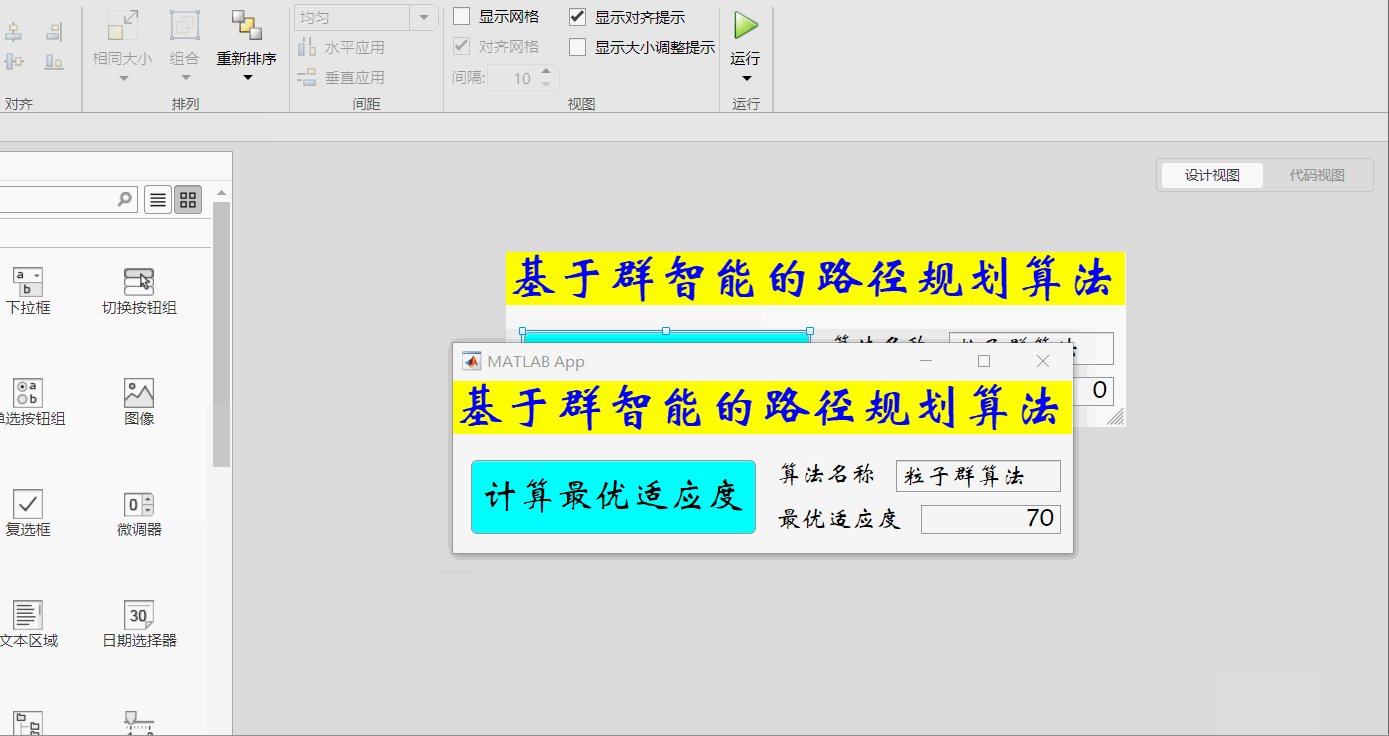
4、信号灯—亮起以指示状态
我们可以根据某些变量的数值来改变信号灯的颜色等信息,如下的例子中,我们通过按钮组件的回调函数来改变 变量 data 的 值,并根据该值改变信号灯组件的颜色
效果如下:
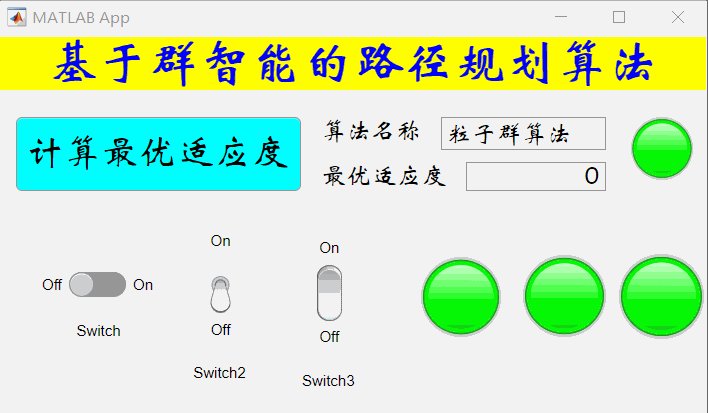
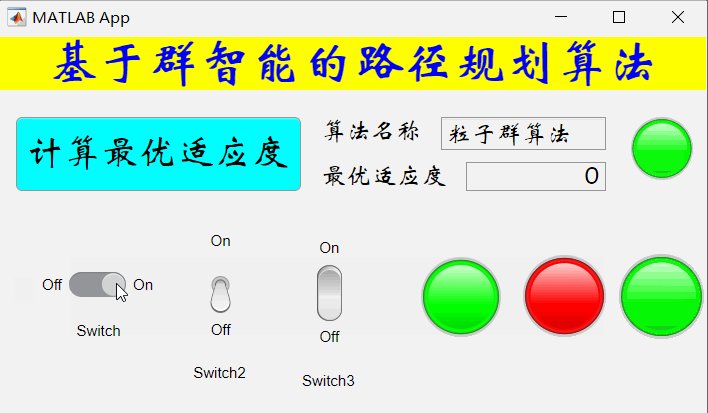
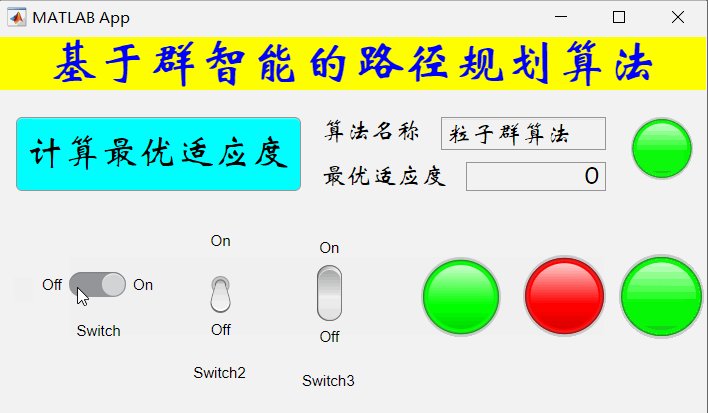
5、开关、拨动开关、跷板开关—在两个互斥的状态间切换
我们可以通过拨动开关,来改变某些标志位的状态,从而改变程序的运行,在下面的例子中,我们通过拨动开关来改变灯的颜色
在此之前,我们先介绍一下strcmp算子,matlab的用法说明如下:tf=strcmp(s1,s2) 比较 s1 和 s2,如果二者相同,则返回 1 (true),否则返回 0 (false)。如果文本的大小和内容相同,则它们将视为相等。返回结果 tf 的数据类型为 logical。输入参数可以是字符串数组、字符向量和字符向量元胞数组的任何组合。
运行效果如下:
6、坐标区—显示数据的可视化图像效果
坐标区也是很常用的组件,可以显示绘制的图像,注意在使用plot、hold on等绘图时常用命令时,在gui设计中需要为它们指定是对那个坐标区进行操作,在右侧的编辑区内可以方便的对坐标区的各种属性进行修改,比如坐标轴的名字、网格、视角等
在下面的例子中,我们让当开关打到on时,坐标区绘制显示两条正弦曲线,回调函数如下:
运行效果如下:
此外,除了绘制曲线,我们还可以让坐标区显示我们指定的图片,在编写图片的路径时,可能遇到找不到文件的错误,解决方法我在之前的文章中介绍过了,这里放一下链接:
MATLAB读取图片时报错:“错误使用 fopen 找不到文件,确保文件存在且路径” 的原因及解决方法(点击可跳转)
图片的路径表达方式采用绝对路径和相对路径均可,在下面的例子中,image采用了绝对路径的方式,image2采用了相对路径的方式,在Appdesigner中使用imshow函数时需要绑定坐标区,其中axis进行关闭坐标轴操作时也要绑定坐标区
运行效果如下:
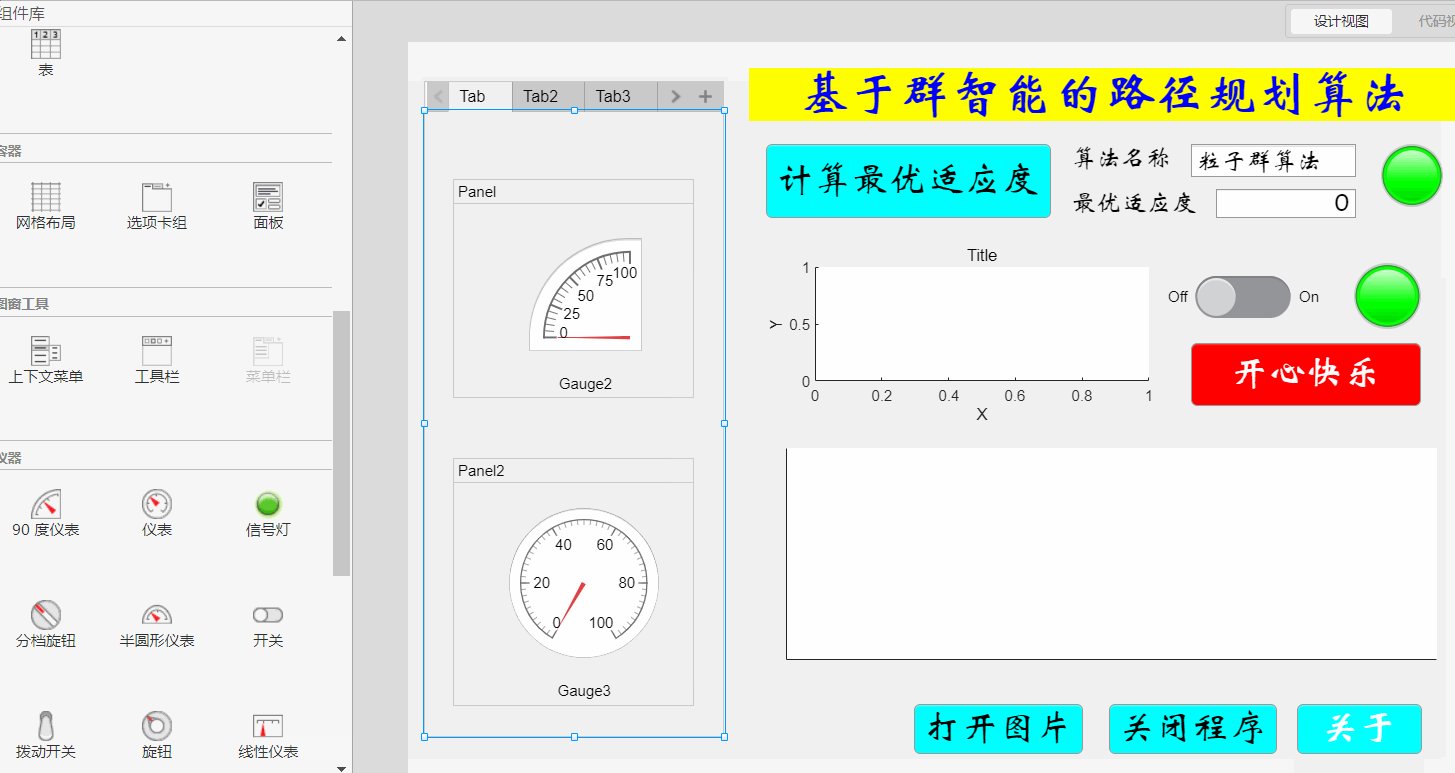
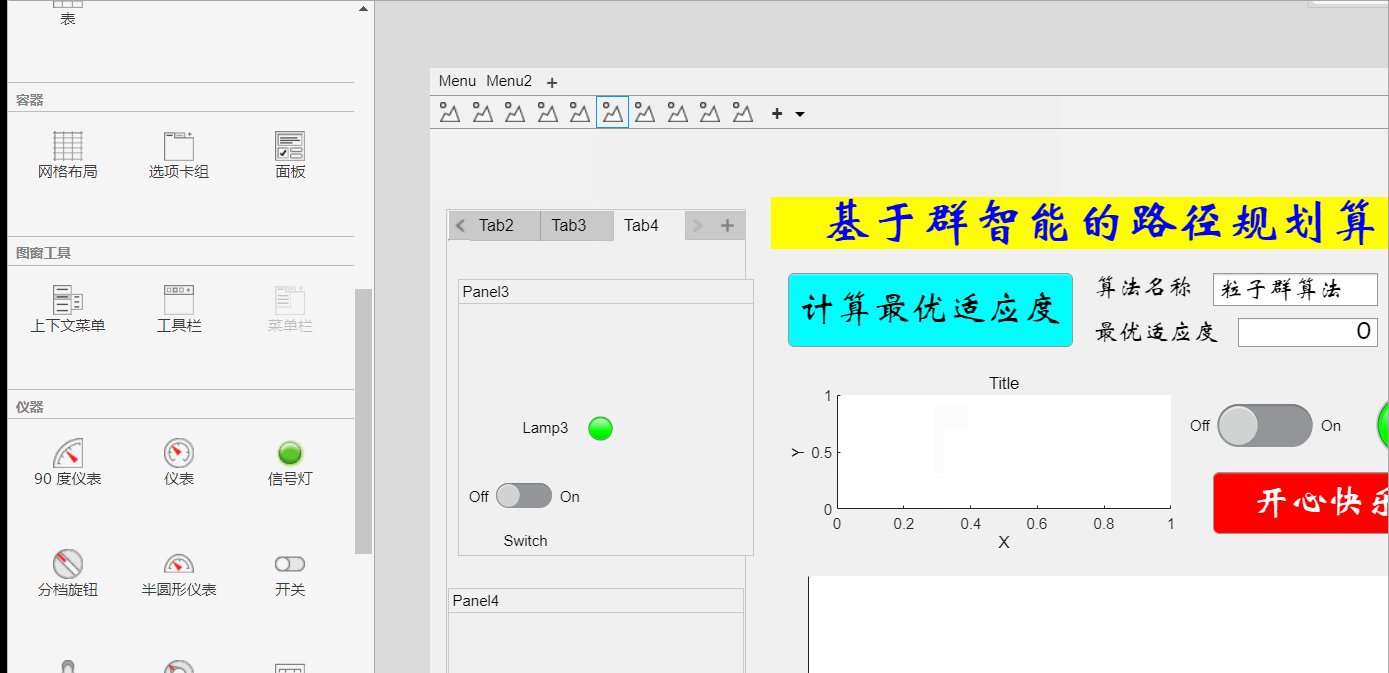
7、网格布局、选项卡祖、面板 容器
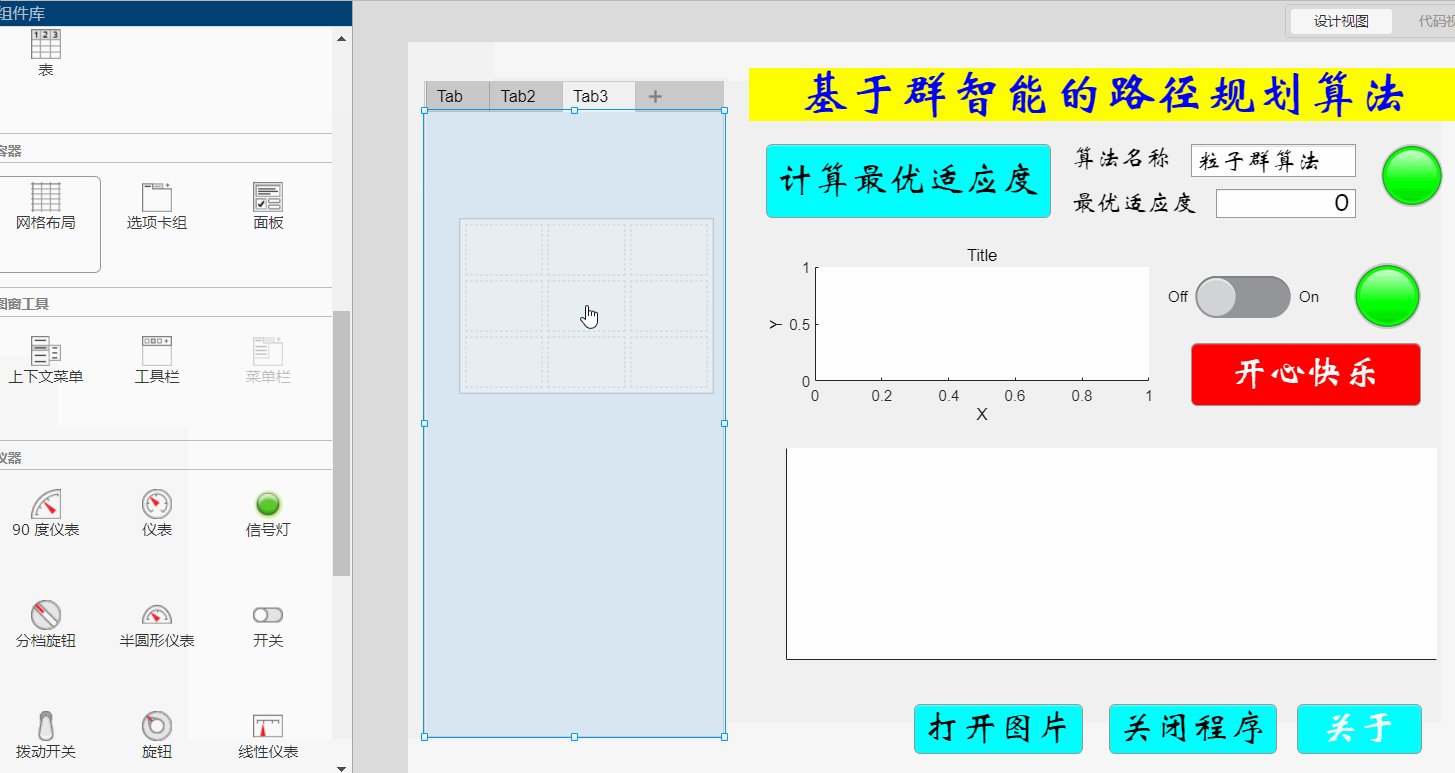
(1)网格布局:使用网格布局可以更加整齐的进行排版,如下所示
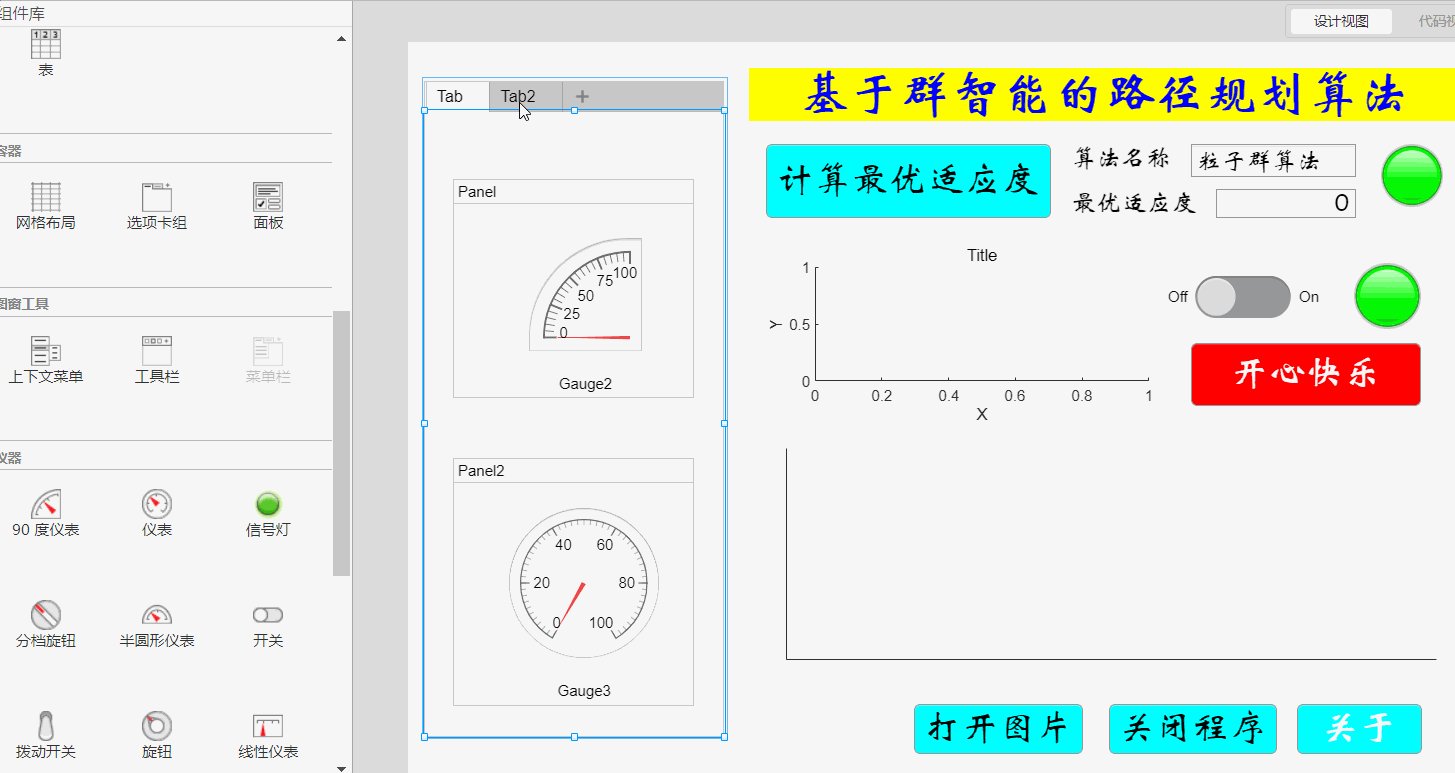
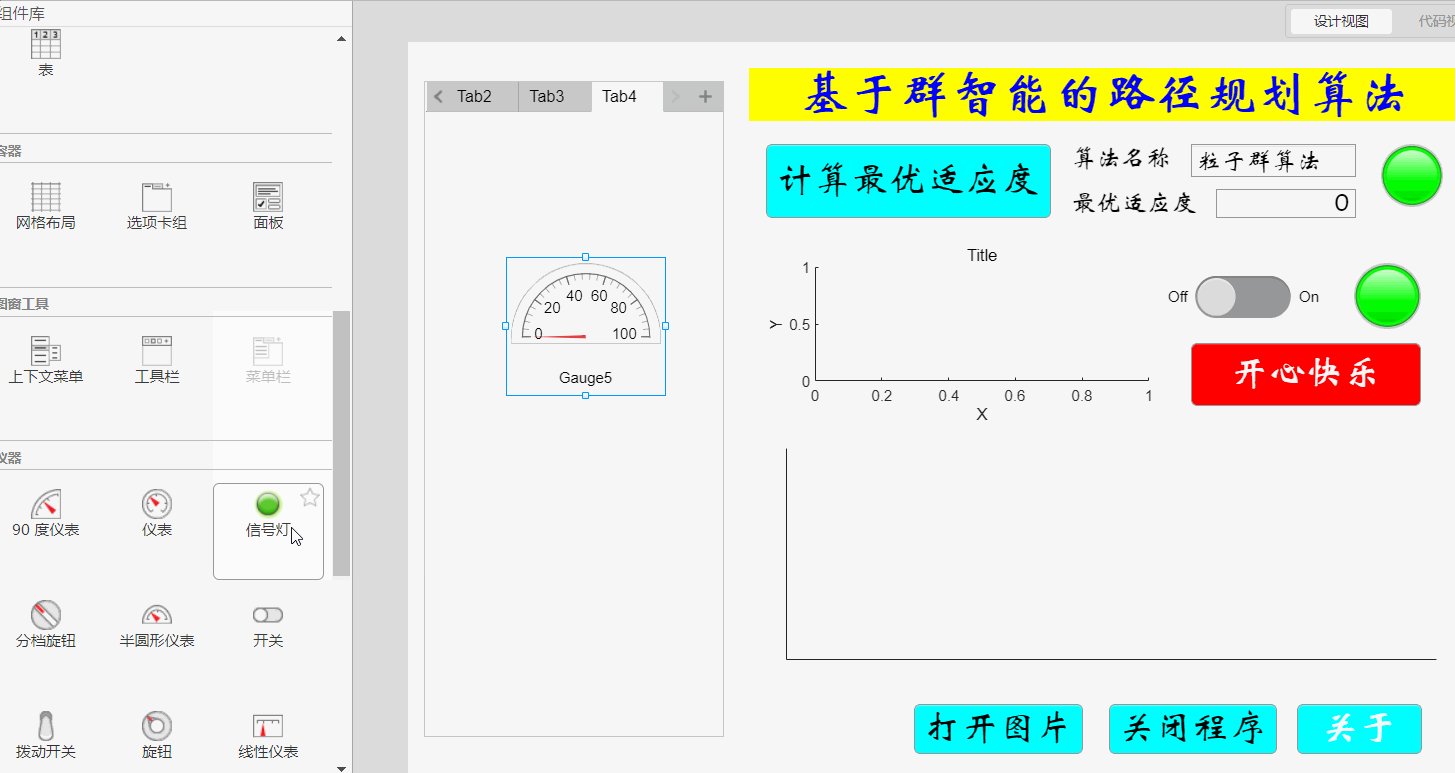
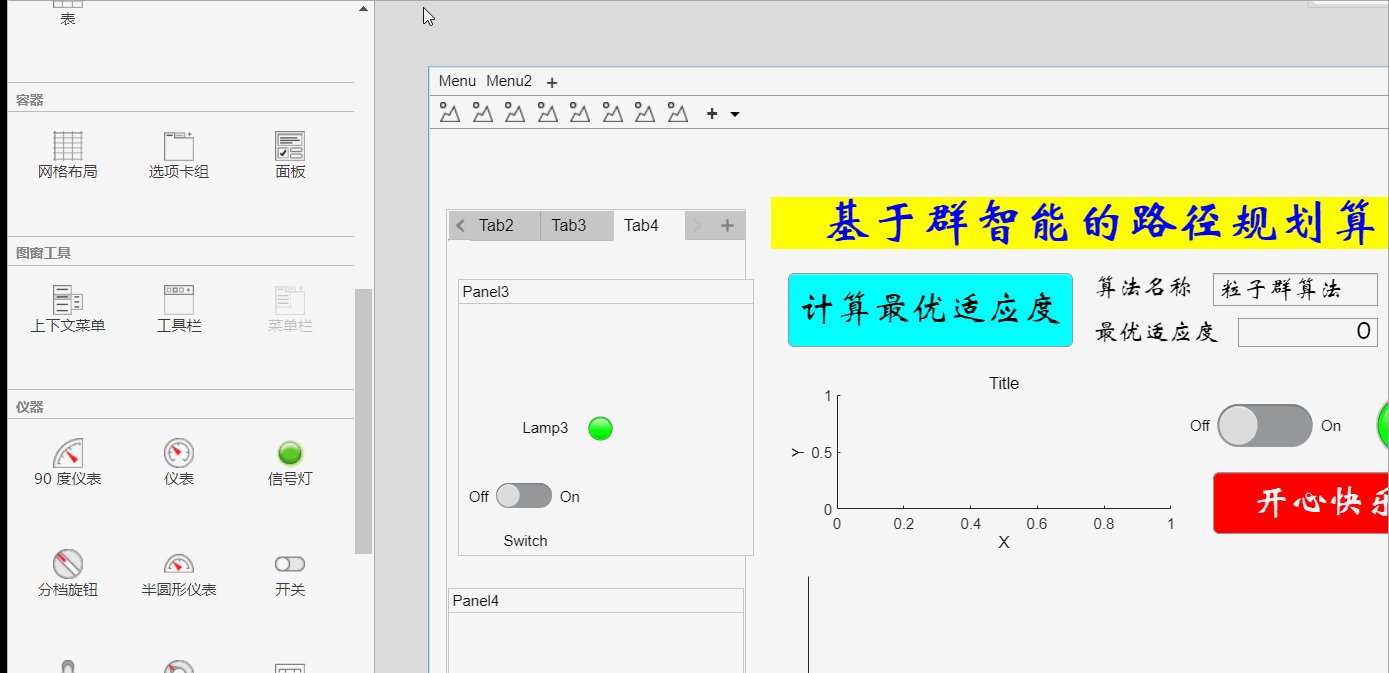
(2)选项卡祖:使用选项卡祖,可以节省app的整体空间,在同一个区域建立多个不同的页面,如下所示:
(3)面板:使用面板可以将界面分成多个不同的区域,分区域完成开完方便快捷,在移动时面板内的内容会当成一个整体进行移动,较为方便
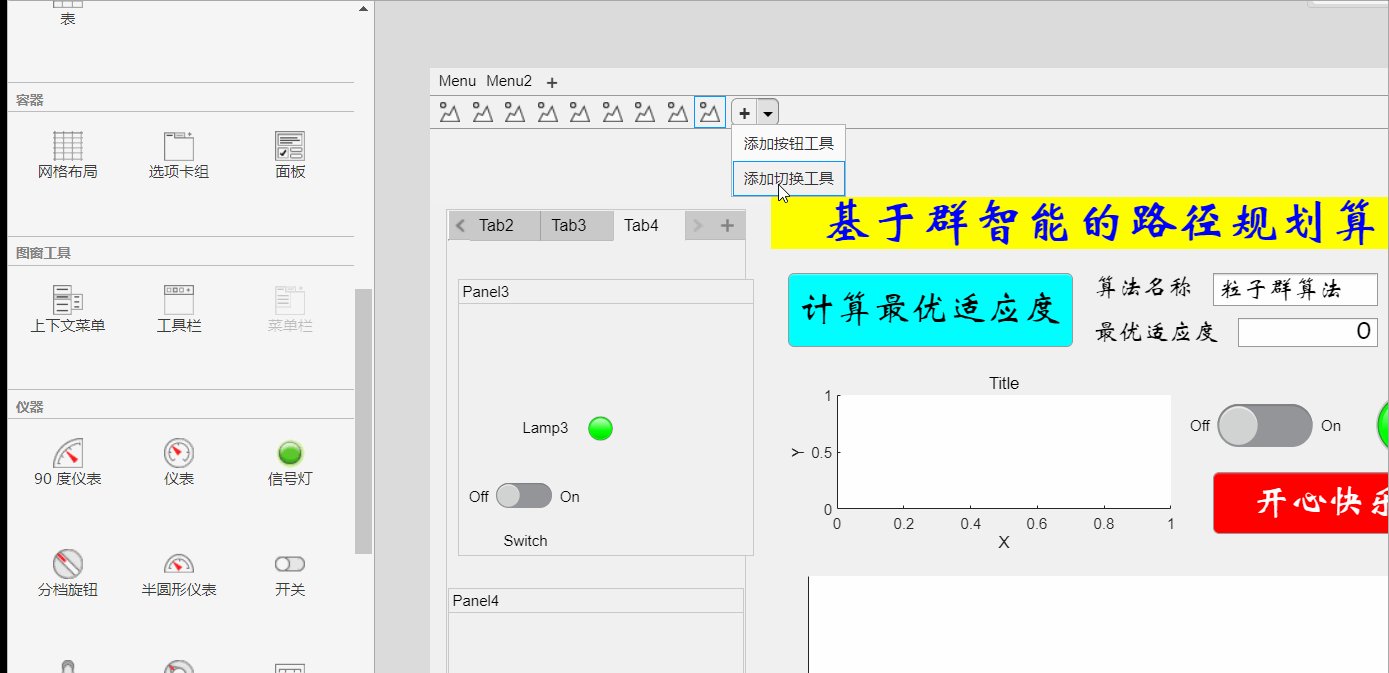
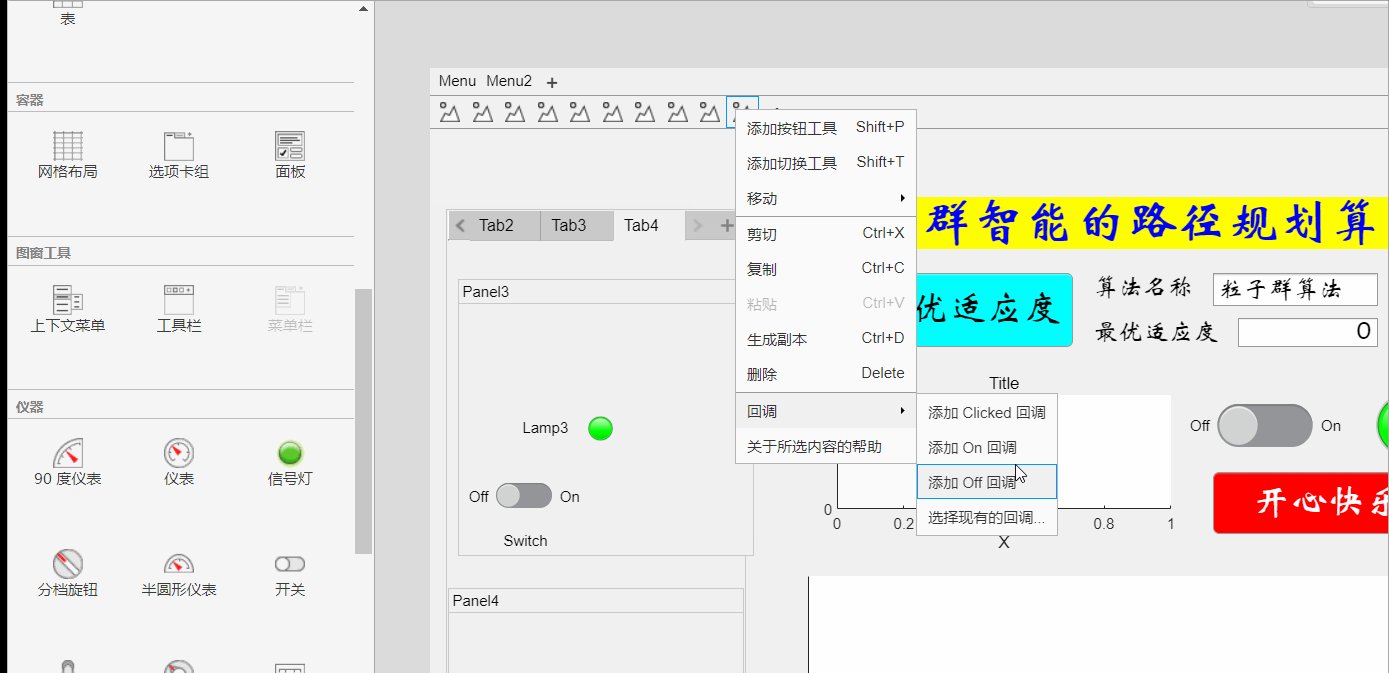
8、菜单栏、上下文菜单、工具栏 容器
(1)菜单栏:类似于软件最顶端的菜单选项,每个选项都可以右键通过设定回调函数来进行交互,如下:

(2)上下文菜单:也就是常用的右键菜单,运行后,在界面空白处,按下鼠标右键都可以调出,同样在编辑时右键选择回调函数为其添加交互
(3)工具栏:类似于我们软件的工具栏,同样右键为其添加回调函数进行交互,如下所示:
9、仪表
仪表也是常用的显示组件,将要显示的数据赋值给仪表进行显示,可在右侧编辑区对仪表的各种属性进行编辑,仪表是没有回调函数的
旋钮是常用的输入组件,可以将旋钮输入的值赋值给程序中的某个变量,来改变程序的运行旋钮输入是连续的值,分档旋钮是离散的几个设定的值,分档旋钮可以看成,有多个选项的开关,滑块的作用跟旋钮相同,不再介绍
其中旋钮和滑块有两种回调函数,ChangedFcn是当你松开手以后,才将旋钮的值输送给赋值的变量,而ChangingFcn是实时赋值给变量,即你拖动过程中值是实时传输的

其中分档旋钮,各裆的值可以是文本,在判断时,同样借助前面介绍过strcmp语句用来判断当前旋钮所在档位是否为需要的档位
11、日期选择器—按指定格式选择和显示日期
功能如名所示,日期值可以作为输入变量用,效果如下:
文本区域可以用来输入多行文本,也可以用来进行文本/变量的显示,注意显示的变量要使用string强制转换成字符串格式,在下面的例子中,我们将选择的日期变量用文本区域显示出来
程序示例:
% Value changed function: DatePicker
function DatePickerValueChanged(app, event)
value = app.DatePicker.Value;
app.TextArea.Value=string(value);
end
13、下拉框、切换按钮组、列表框、单选按钮组
下拉框、切换按钮组、列表框、单选按钮组都可以用来从多个设定的值中选择一个的输入组件,跟分档按钮类似,可使用if或switch语句从多个设定值中判断当前选中的值,来进行相关操作。他们的原理和发挥的作用基本上是类似的,只是选择操作的形式和外观有所差异
当然他们之间也存在一些差异,比如他们之间除了都有上面介绍的值/选择改变回调函数,在其他回调函数上有所不同,如下所示:

下面先举一个下拉框的例子,当选择option3(可以修改)的时候,让右侧的灯变为红色,其他选择灯为蓝色
程序示例:
、
% Value changed function: DropDown
function DropDownValueChanged(app, event)
value = app.DropDown.Value;
if value=="Option 3"
app.Lamp_2.Color="1.00,0.00,0.00";
else
app.Lamp_2.Color="0.07,0.62,1.00";
end
end
运行效果
14、微调器—输入数值数据并通过递增或递减调整数据
微调器用法跟编辑字段(数值)类似,只不过多了可以通过鼠标点击箭头,按照设定步长增减数据的功能
图像控件可以加载图像到gui界面,而且可以为加载的图像创建回调函数,所以从某种意义上将,可以将图像组件看出自定义图标的按钮控件
16、复选框—从两个选项中选择一个状态
复选框控件的原理跟开关控件类似,它的返回值是0和1(true和false),在这里就先不赘述了
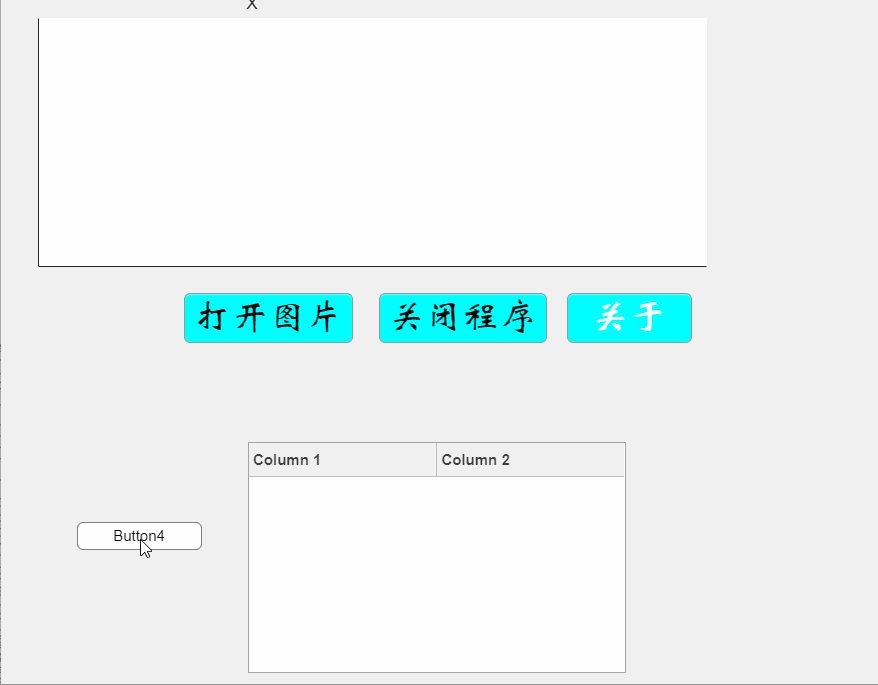
17、表格控件—显示表格数据
表格控件可用于将数据以表格的形式显示出来,可借用readtable函数从xls、txt等文件中读取数据,在右侧的编辑栏中可选择数据是否可编辑、是否可排序等,示例如下
% Button pushed function: Button4
function Button4Pushed(app, event)
t=readtable("data2.xls");
app.UITable.Data=t;
end

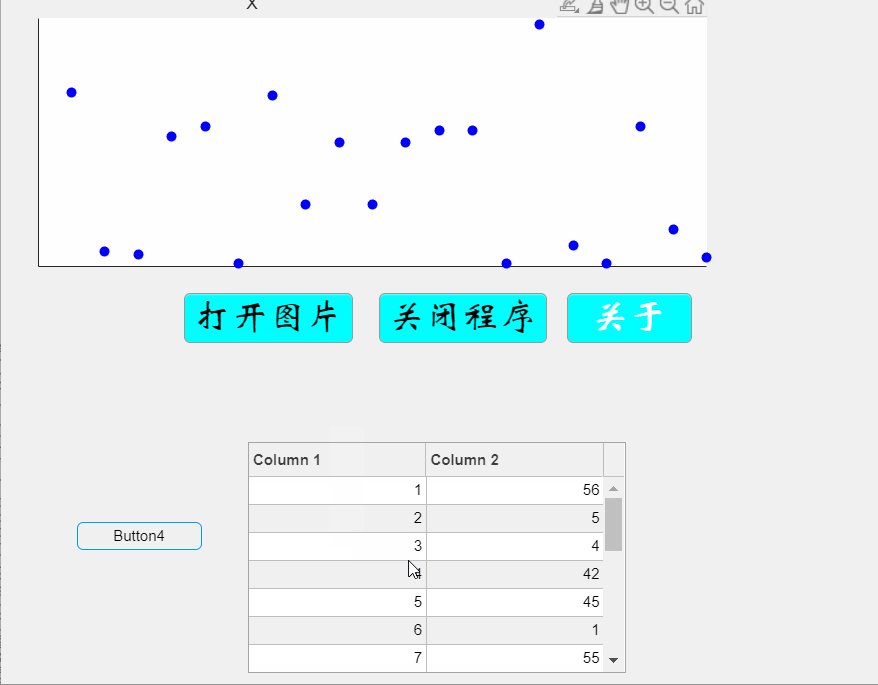
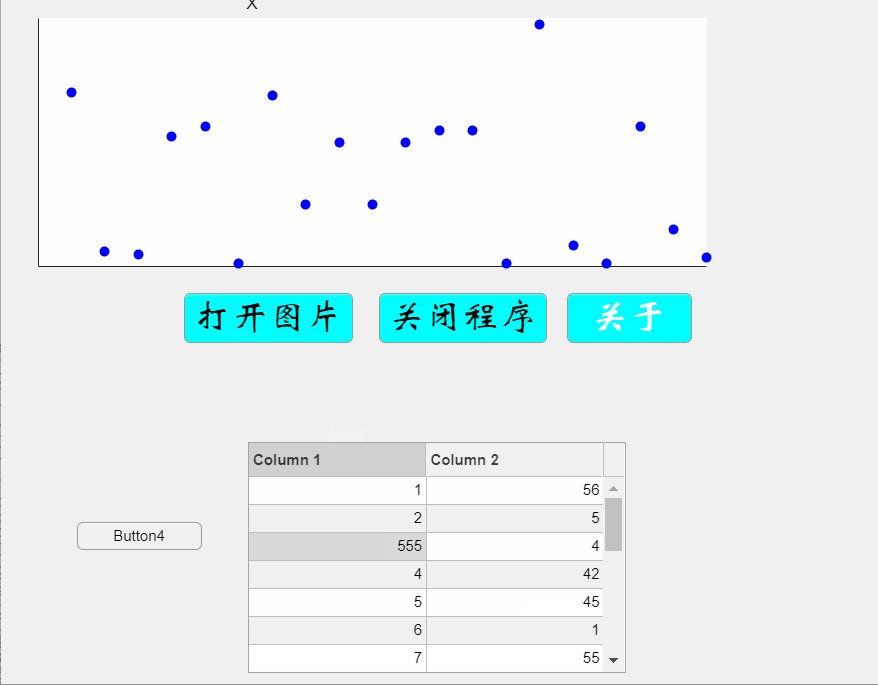
在上面例子的基础上,我们将读取的数据在坐标区绘制出来,例子如下所示:
% Button pushed function: Button4
function Button4Pushed(app, event)
t=readtable("data2.xls");
app.UITable.Data=t;
x=table2array(t(:,1));
y=table2array(t(:,2));
scatter(app.UIAxes2,x,y,"blue","filled")
end
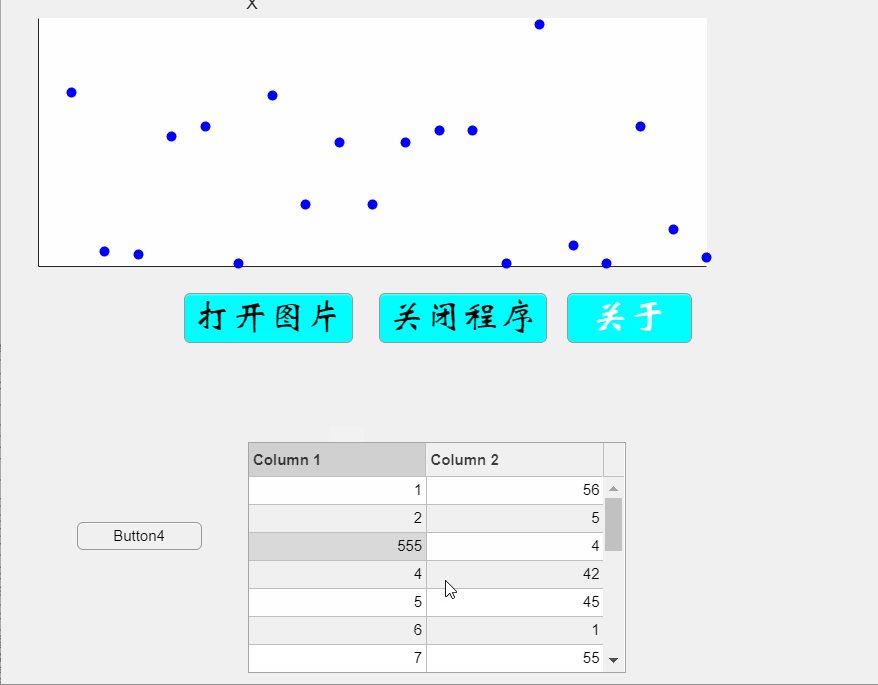
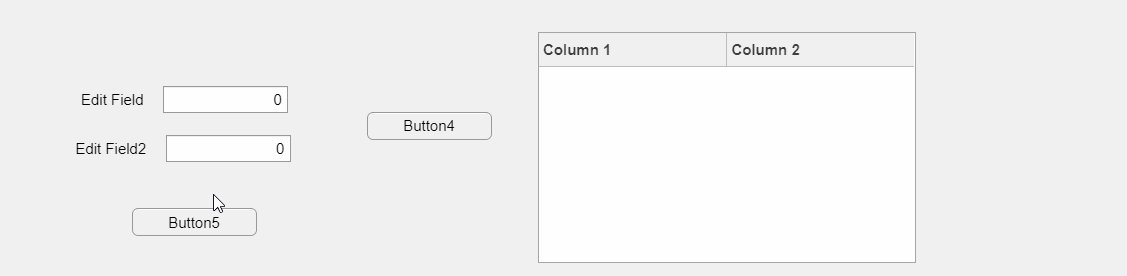
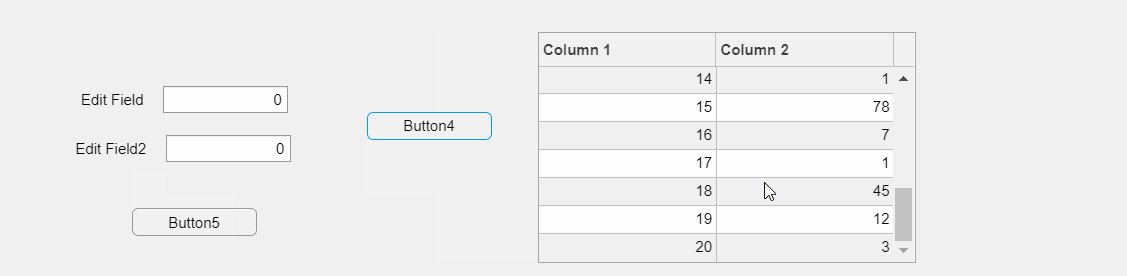
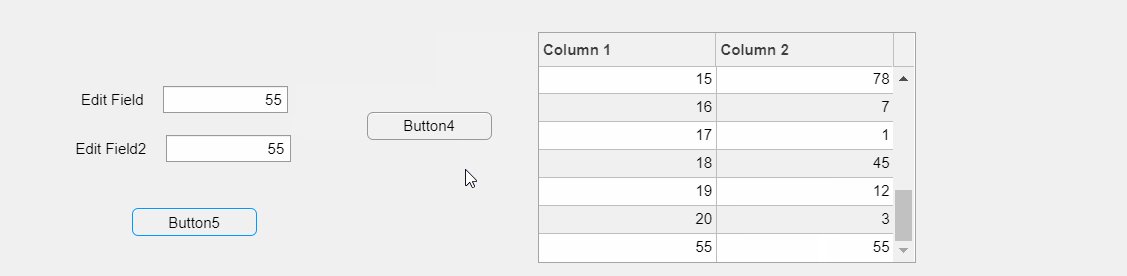
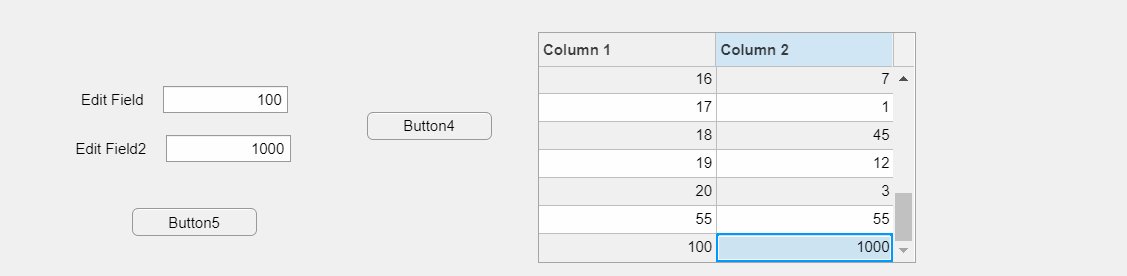
接下来的例子介绍表格数据的添加,这里有一点要强调,在回调函数中创建的变量是局部变量,在其他函数中无法使用,我们可以通过属性,来创建在app内部/内部和外部共享的数据变量,这个变量可以在各个回调函数中使用,假设创建的变量为t,则在使用时要用app.t,这与c++中类的使用类似
% Button pushed function: Button4
function Button4Pushed(app, event)
app.t=readtable("data2.xls");
app.UITable.Data=app.t;
x=table2array(app.t(:,1));
y=table2array(app.t(:,2));
scatter(app.UIAxes2,x,y,"blue","filled")
end
% Button pushed function: Button5
function Button5Pushed(app, event)
x=app.EditField.Value;
y=app.EditField2.Value;
app.t=[app.t ; {x y}];
app.UITable.Data=app.t;
end
效果演示:

此外,如果我们想删除表格中某些元素,只要按照索引,将其该元素的位置设为空,即赋值为[] 即可。