- UReport2集成SpringBoot-基础配置
西城十七妹
UReport2springboot
UReport2集成SpringBoot-基础配置1.引入maven依赖2.注入UReport2需要使用到的Servlet,并引入配置文件3.配置application.yml4.修改报表默认路径5.启动SpringBoot项目1.引入maven依赖org.springframework.bootspring-boot-starterorg.springframework.bootspring-b
- 若依整合ureport2导出excel报错
鄂东男孩
javajavatomcatservlet
若依整合ureport2在本地导出没有问题,在服务器中的tomcat中导出Excel提示:“Handlerdispatchfailed;nestedexceptionisjava.lang.NoClassDefFoundError:org/apache/poi/POIXMLTypeLoader”解决办法:https://download.csdn.net/download/kay523393/86
- JAVA 给PDF添加水印
君宁乐
pdfjava
接上一篇,利用ureport生成了PDF文件,现在给PDF加上水印或者在某一位置加上图片废话不多说,直接上代码1.定位WatermarkPosition.javapackageorg.springboot.demo.util;publicenumWatermarkPosition{CENTER("center"),TOP("top"),RIGHT("right"),BOTTOM("bottom")
- vue使用ts语法定义数组在v-for中出现变量未定义错误
尘埃里的玄
出错代码:image.pngimage.png-->-->-->-->import{Component,Vue}from"vue-property-decorator"//typesubOption={value:string,label:string}@ComponentexportdefaultclassureportextendsVue{src:string="/ureport/design
- UReport2实现自定义路径图片加载
牛像话
javaspringspringboot
UReport是一款开源的报表编辑器,可以根据它提供的接口,来实现一些自定义的功能,今天就记录一下如何自定义图片加载。从官方文档看出,要实现自定义,就需要实现这个接口官方默认的图片上传路径的实现:importjava.io.FileInputStream;importjava.io.IOException;importjava.io.InputStream;importorg.springfram
- 2.UReport2报表引擎:数据源配置
遗忘的小时光
UReport2提供了三种类型的报表数据源三种数据源分别是:直接连接数据库、SpringBean以及内置数据源。1、直接连接数据库在项目的classpath中添加好相应数据库的驱动Jar包后,中配置在弹出的窗口数据源连接信息即可:2、SpringBean选择Spring上下文中定义好的一个Bean来作为数据源3、内置数据源这种类型的数据源需要实现BuildinDatasource接口,同时将Bui
- Ureport 多数据集合关联显示
方圆师兄
Reportjava
ureport使用较少,目前单位这边有项目正好使用到了,也遇到不少坑,和其他报表稍微有些不同,在这里记录一下,为大家排一下坑目前需求是要求数据以这样显示1、创建数据源1.1B2、C1、D2、C4、C2各使用了不同的数据集B2数据集主要为显示车辆信息C1数据集主要为日期显示D2数据集主要是按车辆汇总统计C4数据集主要为按日期的汇总统计C2主要为列表信息统计2、单元格设置A2B2C1C2主要是过滤条件
- Spring项目导入UReport2后和项目POI冲突的解决办法
Magicdata大数据
编程开发springjava后端
项目引入UReport2作为报表工具,和现有POI冲突,报错:Handlerdispatchfailed;nestedexceptionisjava.lang.NoClassDefFoundError:org/apache/poi/POI/XMLTypeLoader打开项目POM文件,在文件内容上点击右键,选择Maven->ShowDependencies,查看冲突的类,发现UReport2使用的
- Ruoyi-Flex V4.1.0发布了
ourfirebird
springboot
Ruoyi-Flex是一套全部开源的快速开发平台,MIT协议,毫无保留给个人及企业免费使用。基于RuoYi-VueV3.8.6,目标是集成MyBatis-Flex、JDK17、SpringBootV3、lombok、Sa-Token、PowerJob、Hutool、OSS、ureport-keep、Flowable、vue3、TypeScript等优秀开源软件,目前已经完成了MyBatis-Fle
- Ureport2隐藏表格某一行或者某一列
彼岸-花已开
JavaUreportjava数据可视化
如图所示:由于第一列(A)和第二行到第五行(2-5)没有绑定数据,所以我们希望将它隐藏。当然,绑定数据后也可以隐藏。没有隐藏时数据预览:隐藏某一行3-5行依次设置行高为-1,然后进行数据预览此时会发现行被隐藏了。隐藏某一列选择要隐藏列的任何一个格子,然后点击设置列宽。数据预览效果:结论通过设置指定行的行高或者指定列的列宽为-1可以实现隐藏某一行或者某一列。不足非隐藏行的对应的列如果有绑定数据,则该
- Ureport2数据过滤的方式
彼岸-花已开
JavaUreport
选择一个格子,点击过滤条件添加过滤条件确认后如果再次点击还可以再添加过滤条件此处添加了两个过滤条件预览后效果图:说明:上述例子中,如果我们希望统计id等于3,4,5的累计和该怎么处理呢?报表设计模板:提供了三种方法进行实现。方法一:1.注意设置上父格为无,否则B2作为子格,只会取B1第一格的数据。2.设置单元格类型为表达式。方法二:此方法与方法一类似,只是他是相对于B1单元格的汇总计算。方法三:这
- Ureport2错行分组问题
彼岸-花已开
JavaUreportjava
错行分组报表样例为:表格设计为:此处着重说明B2父格配置。如果按照样例进行报表设计,但是没有对B2进行父格设置,那么报表的展示效果为:会发现,报表只是罗列完A1值后再罗列下一行也就是B2和C2的数据,并没有将A1与B2和C2数据关联在一起。此时可以通过设置B2的父格关系来到达数据的关联。设置完以后,预览效果为:总结:通过样例可以看出,在没有父子格关系的情况下,报表的展示是独立的,也就是说,某一列绑
- Ureport2多表关联示例
彼岸-花已开
JavaUreportjava
如图:A1与B1分别取自不同表的数据。如果此时进行数据预览,则有:由此可知,如果没有建立关联关系,那么A1每一条记录分别匹配B1的所有记录。建立关联关系:此处操作符为什么是在集合中??因为A1取的是name字段的值,而表的关联关系是根据id进行关联的。A1的每一个name可以存在多个id,所以是1对多的关系而不是1对1的关系,如果A1取的是id字段,那么就是等于的关系了。设置后预览效果:建立多个关
- Ureport2小计和合计功能
彼岸-花已开
JavaUreportjava
原报表样式如下:我们希望根据做小计和合计功能,希望实现的报表结果如下:第一步:先按要求设计如下报表:此处主要说明三个sum(C1)的配置,基础配置不在复述,如果基础配置有问题,请查阅资料https://www.w3cschool.cn/ureport/第一个sum(C1)配置根据表格展示结果,我们可以看出,第一个sum(C1)我们是希望根据B1的展示结果不同做不同小计统计,根据Ureport的计算
- uReport集成spring boot操作
遗忘的小时光
点击链接:https://note.youdao.com/ynoteshare1/index.html?id=cb84732319a18acac1c48d4236c38918&type=notebook
- UReport钻取、下钻
小雄_Milo
UReport2是一款基于架构在Spring之上纯Java的高性能报表引擎,通过迭代单元格可以实现任意复杂的中国式报表。相比UReport1,UReport2重写了全部代码,弥补了UReport1在功能及性能上的各种不足。在UReport2中,提供了全新的基于网页的报表设计器,可以在Chrome、Firefox、Edge等各种主流浏览器运行(IE浏览器除外)。使用UReport2,打开浏览器即可完
- 开源框架
AC编程
一、5款强大的开源报表工具1.1积木报表项目简介:积木报表,免费的企业级WEB报表工具。专注于“专业、易用、优质”的报表设计器和大屏设计器。支持打印设计、数据报表、图形报表、大屏设计器,重点是免费的。项目地址:https://github.com/zhangdaiscott/JimuReport/issues/new体验地址:http://www.jimureport.com/1.2UReport
- 比ureport好用的报表引擎-VeryReport报表引擎
VeryReport-非常报表软件
java开发语言
VeryReport报表引擎是新一代Web报表软件,专为解决中国式复杂报表而设计。它易学易用,轻松整合数据,快速搭建报表系统。相比于其他报表引擎,VeryReport采用互联网热门技术,借鉴大数据框架底层设计优点,系统架构采用组件化设计,真正做到低耦合,高内聚。组件之间独立运行,高效通信。编辑搜图请点击输入图片描述(最多18字)VeryReport采用Java实现,天生具有跨平台优势,可轻松部署到
- 比ureport好用的报表系统-VeryReport报表系统
VeryReport-非常报表软件
java开发语言
随着数据时代的到来,数据成为企业管理和决策的重要依据。然而,在处理海量数据的同时,如何快速准确地生成各种形式的报表却成为了一个痛点。手工制作报表费时费力、容易出错;而传统的报表工具又复杂难用,无法满足不同用户的需求。在这样的背景下,VeryReport报表系统应运而生。编辑搜图请点击输入图片描述(最多18字)VeryReport报表系统是一款新一代Web报表软件,专为解决中国式复杂报表而设计。它采
- Ureport报表工具使用示例一
逸如风飞
最终效果图screenShot317317.png实现screenShotdd8c9a.png首先将报表分为如上图7个部分其中行6是向下扩展,行7和9、11为预留隐藏行为了方便A6格直接有圈1中的数据集查询出来,为了不用写B6-G6对等的表达式为了保证圈7行的统计,必须保证12行和6行的上父格一致,所以都设置为A4(不变行)screenShot40300d.pngscreenShot495aef.
- aarch64架构安装mysql教程
abcdint
mysql架构数据库
由于公司项目要求使用国产化,决定使用银河麒麟品牌服务器,项目是Java语言开发的SpringBoot应用,Mysql数据库存储,Redis缓存,ureport报表技术。前端采用elementUI框架,采用nginx部署。安装mysql8.0一、下载aarch64位安装包下载地址:MySQL::DownloadMySQLCommunityServer下载机器对应版本安装包,我们服务器的龙芯的aarc
- ureport2报表_重磅推荐:5款强大的开源报表工具!
薰风初入弦
ureport2报表
来源:简书小编最近发现几款不错的开源报表,还提供源码,现在给大家分享一下,希望能给你带来帮助!项目名称:积木报表项目简介:积木报表,免费的企业级WEB报表工具。专注于“专业、易用、优质”的报表设计器和大屏设计器。支持打印设计、数据报表、图形报表、大屏设计器,重点是免费的。项目地址:https://github.com/zhangdaiscott/JimuReport/issues/new体验地址:
- ureport2报表_Git重磅推荐:5款强大的开源报表工具!
蒙小彬
ureport2报表
点击上方“服务端思维”,选择“设为星标”回复”669“获取独家整理的精选资料集回复”加群“加入全国服务端高端社群「后端圈」小编最近发现几款不错的开源报表,还提供源码,现在给大家分享一下,希望能给你带来帮助!1、项目名称:积木报表项目简介:积木报表,免费的企业级WEB报表工具。专注于“专业、易用、优质”的报表设计器和大屏设计器。支持打印设计、数据报表、图形报表、大屏设计器,重点是免费的。项目地址:h
- 基于Maven的UReport2项目搭建---报表设计
展会融媒体代运营_龙
插件UReport报表
ureport最新源码可以到https://github.com/youseries/ureport上下载一、首先创建一个标准的maven项目,在pom.xml文件中添加UReport2依赖,如下所示:com.bstek.ureportureport2-console2.1.5-SNAPSHOT二、接下来我们要配置一个UReport使用的servlet。打开web.xml添加如下配置:urepor
- 修改ureport2源码(3)新增自定义颜色值输入框
手里没有王
数据报表
ureport2原有颜色选择器效果个人感觉用户用起来,还是差点东西,能不能直接给颜色值?一言不合就开干,最终效果如下:这次,修改修改的项目不多,只须改动ureport2-js项目即可。整体的修改、编译、使用过程,请参照上一篇文章。1.修改ureport2-js项目1.1修改字体前景色选择器文件相对位置:ureport2-js\src\tools\ForecolorTool.js#添加自定义颜色值输
- 修改ureport2源码(2)新增字体库
手里没有王
数据报表
ureport2原有的字体库修改后的效果如下使用效果图字体库的版权不便宜,尤其是被某某盯上之后,不是成被告,还得掏money。下面我们开工,切入今天的正题。1.修改ureport2-font项目1.1添加新增字体库首先找到ureport2-font,项目增加阿里普惠体。(模仿已有的字体库功能即可)目前只做了ttf格式的字体库文件,其他的还未研究。1.2注册字体库找到ureport-font-con
- Ureport2打包,源码修改后打包问题,
黝黑男的肩膀
mavenjavajarspringidea
本篇文章只说明打包问题,源码启动等可去我的资料中参考另一篇文章。1.前端js的打包如果修改js项目文件的话,需要先打包ureport2-js在package.json文件中添加如下代码//在script中添加build及start。打包时点击build一下就好了。"scripts":{"test":"echo\"Error:notestspecified\"&&exit1","build":"we
- Ureport2源码启动
黝黑男的肩膀
javajavascriptspringidea
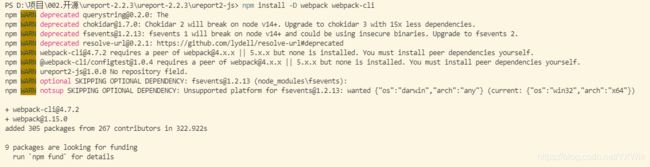
由于本人使用的idea,所以接下来全程使用idea1.前期准备先clone一份源码到本地。git下载地址https://gitee.com/youseries/ureport.git下载的源码文件格式如下:2.导入js项目idea导入js项目,ureport2-js文件。如下:导入进来后是没有node_modules文件的需要使用npminstall下载包。修改Ureport2-js项目的pack
- 【ureport2 vue版本实现】
阿宝1980
Ureport源码前端vue.jsjavascript
ureport2vue版本实现开放源ureport2是采用jquery实现的,前端体验低于vue,加载文件过大,尤其设计器页面文件designer.bundle.js达到3.7M,common.bundle.js达到3M,改为vue2后将采用按需加载,同时将ureport改成springboot版本,先看效果图:打开报表文件:自定义边框,以及支持自定义边框样式,以便支持更多cssstyle背景、字
- Ureport2源码修改
YXWik6
ureport
需求:要求登录人不同所看到的报表不同(https://blog.csdn.net/YXWik/article/details/119379511)思路:源码拦截到请求获取参数携带的token并转发请求时携带在header中源码下载:https://github.com/youseries/ureport/releases/tag/2.2.3因为我们项目中引用的是2.2.3所以我下载的版本2.2.3
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。
package asm.core;
/**
* Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。
权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。
目标:
1.实现权限的管理(CRUD)
2.实现部门管理 (CRUD)
3.实现人员的管理 (CRUD)
4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧
#include <stdio.h>
int
main()
{
int i, n;
scanf("%d", &n);
for (i = 1; i <= n; i++)
printf("%d\n", i);
return 0;
}
习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士)
2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll;
OK 现在我们来体验webservice
//server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作:
下载安装 VirtualBox :https://www.virtualbox.org/
下载安装 Vagrant :http://www.vagrantup.com/
下载需要使用的 box :
官方提供的范例:http://files.vagrantup.com/precise32.box
还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转)
http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/
http://ydlmlh.iteye.com/blog/1435157
一、基本使用:
使用chown命令可以修改文件或目录所属的用户:
命令
- linux下抓包工具
矮蛋蛋
linux
原文地址:
http://blog.chinaunix.net/uid-23670869-id-2610683.html
tcpdump -nn -vv -X udp port 8888
上面命令是抓取udp包、端口为8888
netstat -tln 命令是用来查看linux的端口使用情况
13 . 列出所有的网络连接
lsof -i
14. 列出所有tcp 网络连接信息
l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了
每一个用mybatis的男纸,你伤不起
原文地址 :http://www.iteye.com/topic/1073938
发表一下个人看法。欢迎大神拍砖;
个人一直使用的是Ibatis框架,公司对其进行过小小的改良;
最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究;
发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用
/*
输出最小的一个数
*/
public class jiaohuan1 {
public static void main(String[] args) {
int a =4;
int b = 3;
if(a<b){
// 第一种交换方式
int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css">
#wxf {
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98);
height: 25px;
}
</style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述
JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象?
{"data":{"IM":["MSN","QQ","Gtalk"]}}
下面的POJO类Model无法完成正确的解析:
import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API
High Level Consumer API
Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂)
在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays;
public class MergeSort {
public static void main(String[] args) {
int[] a={20,1,3,8,5,9,4,25};
mergeSort(a,0,a.length-1);
System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy”
查看API(
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description)
可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11"
getActionBar().setDisplayHomeAsUpEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
- 静态页面传参
ctrain
静态
$(document).ready(function () {
var request = {
QueryString :
function (val) {
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。
[html]
view plain
copy
>findstr /s /i "string" *.*
上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处:
http://eksliang.iteye.com/blog/2104329
1.影响显示结果的语系变量(locale)
1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下:
[root@localhost shell]# locale
LANG=en_US.UTF-8
LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。
所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类
I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。
多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。
数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。
基本覆盖了:线代,统计,矩阵,
最优化理论
曲线拟合
常微分方程
遗传算法(GA),
还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing.
Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术
1、云服务器
云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。
特性
机型丰富
通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作;
仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
12月试读活动回顾:
http://webmaster.iteye.com/blog/2164754
本次技术图书试读活动获奖名单及相应作品如下:
一等奖(两名)
Microhardest:http://microhardest.ite