- Linux学习笔记 - 3
Norvyn_7
Linux学习linux学习笔记
Linux学习笔记-3本篇将介绍which、find、grep、echo、less、tail以及管道符|的使用。1.查看命令的程序文件1.1which查看命令的程序文件语法:which[命令]用于查找某个命令的程序文件路径。示例:whichcd会显示cd命令的实际路径。2.查找文件2.1find查找文件语法:find[查找路径][-name]["要查找的文件名"]-name:按文件名查找,支持通配
- Linux学习笔记 - 6
Norvyn_7
Linux学习linux学习笔记
Linux学习笔记-6本篇将介绍网络配置、传输工具、端口管理、进程管理、主机监控及环境变量相关命令。1.IP地址和主机名1.1IP地址作用:用于计算机之间的网络通信。IPv4格式:a.b.c.d(每个数字范围0~255),例如192.168.1.1。查看本机IP:ifconfig#需先安装net-toolsipaddr#无需安装,推荐使用安装ifconfig:CentOS:yum-yinstall
- 大学生HTML期末大作业——HTML+CSS+JavaScript学校网站(成都大学)
无·糖
Web前端期末大作业html课程设计css大学生前端javascript大学生大作业
HTML+CSS+JS【学校网站】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目学校网站(成都大学)6页含JQ二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮
- Mysql笔记4
CspecialJ
mysql笔记数据库
1、索引1.1、什么是索引?索引是在数据库表的字段上添加的,是为了提高效率存在的一种机制一张表的一个字段可以添加一个索引,当然,多个字段联合起来也可以添加索引索引相当于一本书的目录,是为了缩小扫描范围而存在的一种机制对于一本字典来说,查找某个汉字有两种方式:第一种方式:一页一页挨着找,知道找到为止,这种查找方式属于全字典扫描,效率比较低第二种方式:先通过目录(索引)去定位一个大概的位置,然后直接定
- 2025年流行陪玩系统源码解析:三端搭建,覆盖APP、H5、小程序
vue.jsphpmysql
随着游戏电竞行业的蓬勃发展,陪玩系统源码作为开发陪玩平台的基础,也迎来了新的发展机遇。2025年,流行的陪玩系统源码普遍支持三端搭建,即覆盖APP、H5、小程序,以满足不同用户在不同设备上的使用需求。以下是对这类陪玩系统源码的详细解析:源码获取地址!!!!请点击!!!!传送门!!!一、系统架构与技术支持前端框架:采用跨平台前端框架Uni-app,实现响应式设计,支持多平台(App、小程序、H5)的
- 专栏简介:从入门到精通 JavaScript 1000例实战开发
小蘑菇二号
入门到精通JavaScript1000例实战开发JavaScript开发语言
目录专栏简介:从入门到精通JavaScript1000例实战开发专栏特色目标受众学习收获专栏目录:从入门到精通JavaScript1000例实战开发第一部分:JavaScript基础篇第二部分:JavaScript核心进阶篇第三部分:前端框架与库篇第四部分:高级实战篇第五部分:前沿技术篇附录专栏简介:从入门到精通JavaScript1000例实战开发本专栏旨在为开发者提供一套系统化的学习路径,帮助
- Svelte 最新中文文档教程(15)—— Stores
前言Svelte,一个语法简洁、入门容易,面向未来的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目,也是我做个人项目的首选技术栈。目前Svelte基于Svelte5发布了最新的官方文档,但却缺少对应的中文
- FocusSearch/focus_mcp_sql实战:低成本实现精准自然语言转SQL指南
mysql数据库
最近在GitHub上逛的时候,发现了一个挺有意思的项目——FocusSearch/focus_mcp_sql。作为一个对Text2SQL有点小研究的前端码农,我忍不住想和大家聊聊这个工具。它不像那些常见的基于大模型的框架那样“高大上”,反而用了一种更接地气的思路解决问题。接下来,我就从Text2SQL的老故事讲起,带你看看这个项目能干啥,顺便设想一个场景,最后再唠唠为啥我觉得它值得开发者试一试。T
- 三大平台云数据库生态服务对决
title:三大平台云数据库生态服务对决date:2025/2/21updated:2025/2/21author:cmdragonexcerpt:包含自动分片算法实现、跨云迁移工具链开发、智能索引推荐系统构建等核心内容,提供成本优化计算模型、灾备演练方案设计、性能调优路线图等完整解决方案。categories:前端开发tags:云数据库弹性扩展多云架构数据库即服务自动运维全球部署成本优化扫描二维
- 前端面试题---虚拟dom更新原理
*星之卡比*
前端前端vue.js
vue的生命周期里有"挂载"这个阶段这个阶段里,vue实例已经把准备好的组件挂载到页面,模版被编译成虚拟DOM,最终渲染到实际的dom中Vue虚拟DOM更新原理1数据变化:当组件数据变化时,Vue会重新生成虚拟DOM。2Diff算法:Vue比较新旧虚拟DOM,找到差异。3生成补丁:根据差异生成补丁(需要更新的DOM操作)。4应用补丁:将补丁应用到真实DOM,更新视图。5异步更新:Vue将更新操作异
- KindEditor - 支持word上传的富文本编辑器
M_Snow
javascriptvue.jshtml5
1.4.2之后官方并没有做功能的改动,1.4.2在word复制这块没有bug,其他版本会出现手动无法转存的情况本文使用的后台是Java。前端为Jsp(前端都一样,后台如果语言不通得自己做Base64编码解码)因为公司业务需要支持IE8,网上其实有很多富文本框,效果都很好。例如www.wangEditor.com但试了一圈都不支持IE8。所以回到Ueditor,由于官方没有维护,新的neuditor
- 5.十九个下载保留的Obsidian插件汇总简介
growhuan
知识图谱
5.十九个下载保留的Obsidian插件汇总简介本篇文章主要对个人亲自使用过的十九个Obsidian插件进行汇总评价。插件使用原则Obsidian插件太多,介意只用最少最核心的插件,非必要不折腾,真的很费时间啊!AdvancedURI为什么下载?可以给Obsidian中笔记文件生成了URI链接,便于外部应用直接唤起,实现Xmind中可以直接唤起对应md笔记文件的操作。评价:选择生成文件名类型的UR
- 前端极限革命:AI加速企业级超级引擎的崛起
Coder_Kevin_Vans
前端人工智能
在数字化浪潮与智能化趋势的推动下,前端工程化正从简单的页面展示转变为企业高效运转的核心引擎。传统开发模式存在重复劳动、沟通断层和质量失控等问题,而企业级前端体系的构建则旨在解决这些痛点,实现标准化、自动化和智能化升级。本文在原有内容基础上,经过全新优化与改造,为您呈现一套覆盖需求规划、开发联调、测试优化、构建部署、运维监控等全环节的前端工程化全景图,并着重探讨了AI在各阶段的创新应用。一、需求与规
- 前端:最简单封装nmp插件(组件)过程。
Smile_Gently
前端vue.jsvuejavascriptelementui
一、nmp使用1、注册nmp账号:npm|Home2、创建插件名称文件夹,如:vue3-components3、初始化一个package.json文件:nmpinitnpminitpackage.json配置用处介绍,如下:{//包名,必须是唯一的,通常与GitHub仓库名一致"name":"XXXXX",//当前包的版本号,遵循语义化版本控制(SemVer),每次上传都需要改版本号,且要大于上次
- 前端项目:获取本地计算机(局域网、公网)真实IP。
Smile_Gently
vue.jsjavascriptnginx
1、获取计算机公网真实IP方法。fetch('https://api.ipify.org/?format=json').then(response=>response.json()).then(data=>console.log('PublicIP:',data.ip)).catch(error=>console.error('ErrorfetchingpublicIP:',error));验证办
- KindEditor 实现ctrl+v粘贴图片并上传、word粘贴带图片
Mr_Zang666
word图片一键粘贴wordservletjava
这种方法是servlet,编写好在web.xml里配置servlet-class和servlet-mapping即可使用后台(服务端)java服务代码:(上传至ROOT/lqxcPics文件夹下)配置web.xmlindex.jsp前端(页面)测试代码:WordPaster-jsp-ueditor-1.2.6.0这里写你的初始化内容varpasterMgr=newWordPasterManager
- 【ATU 随笔记】整车网路系统架构之探讨 ( 一 )
WPG大大通
NXP产线大大通笔记经验分享CAN汽车车载系统
一、前言在现今的车辆设计中,通讯架构扮演着至关重要的角色,以确保车内各个电子控制单元(ElectronicControlUnit,ECU)能够快速且可靠地交换资讯。车用通讯协议的选择多样且具备不同的应用特性,其中包括CAN(ControllerAreaNetwork)、LIN(LocalInterconnectNetwork)、Ethernet和FlexRay等。每一种通讯协议皆有其特定的应用范畴
- 使用 axios 拦截器实现请求和响应的统一处理(附常见面试题)
weixin_51687565
vue.jsjavascript前端
在现代前端开发中,我们经常需要向服务器发送HTTP请求,并根据响应内容做不同的处理。axios是一个流行的HTTP库,提供了拦截器功能,可以在请求和响应阶段插入自定义逻辑,这使得我们在处理认证、错误提示等场景时更为简洁、统一。本文将讲解如何利用axios的请求拦截器和响应拦截器来处理token、重定向、错误提示等场景,并附上一些常见的面试问题。一、代码实现首先,我们来看一个使用axios的拦截器实
- 前端八股万文总结——JS+ES6
椰果uu
面试八股前端javascriptes6
前端八股:JS+ES6说明:个人总结,用于个人复习回顾,将持续改正创作,已在语雀公开,欢迎评论改正。
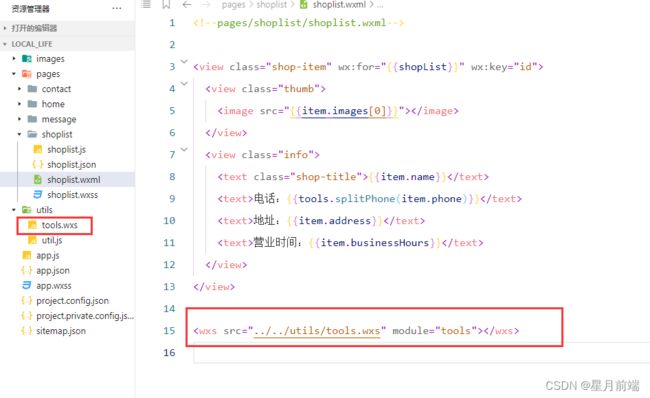
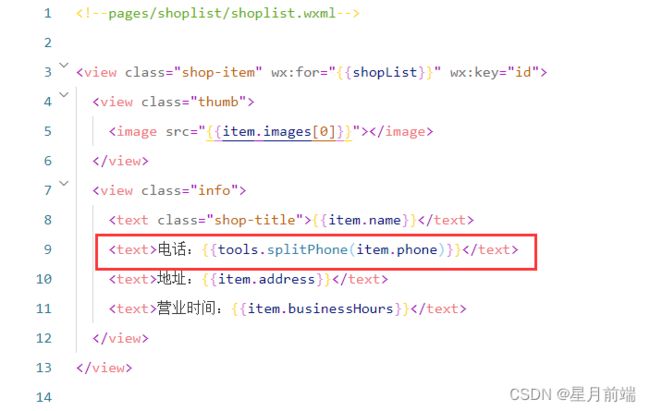
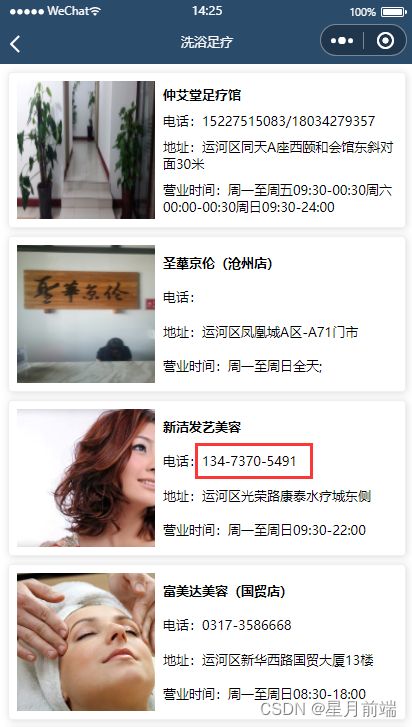
- 微信小程序项目 video 组件失效问题,无法播放本地视频
我命由我12345
微信小程序vue.js编辑器前端html5htmljavascript前端框架
问题与处理策略问题描述在微信小程序项目中,上述video组件失效,视频无法加载,无法播放本地视频处理策略使用网络路径的视频能正常播放,而本地路径的视频无法播放,可以将视频放到服务器上面但是,在微信小程序项目中,本地图片可以正常加载
- DVWA指点迷津-XSS(DOM)
肉肉球麻里
网络安全安全xss安全漏洞
DOMBasedXSS特点既可能是反射型,也可能是存储型。利用前端的DOM树来造成XSS攻击。漏洞危害泄露用户的Cooike泄露用户的IP地址、浏览器信息篡改网页XSS钓鱼DVWALow应用防御措施仅有前端代码,服务器无任何防御措施攻击方式通过修改URL传递参数,构造XSS测试payloadPayload:?default=alert('xss')Medium应用防御措施服务器做了对“script
- 智慧停车场系统(源码+文档+部署+讲解)
开源项目介绍
引言随着城市化进程的加速,停车难问题日益突出。智慧停车场系统通过数字化手段,为停车场提供了一个高效、智能的管理平台,从而提升停车管理的效率和用户体验。系统概述智慧停车场系统采用前后端分离的架构设计,服务端基于MySQL5.7+、JDK1.8+和Redis,前端则采用VUE2.6.14和element-ui2.15.6,并在NODE14.21.3(>=8.9)环境下运行,NPM版本需大于等于3.0.
- 私有化部署落地方案~后端
维搭小刘
后端架构运维
在上一期中,我们介绍了星云私有化部署落地方案~前端。今天,我们将继续深入探讨星云私有化部署落地方案,重点讲解后端部分的部署架构,包括中间件和后端服务两大核心。中间件从星云私有化部署整体方案中,可以知道我们采用了MySQL、Redis、ElasticSearch、RabbitMQ和FastDFS这五种中间件组件。它们在私有化部署中的具体落地方案如下图所示:(1)将星云使用的五种组件镜像上传至维搭自有
- 【Docker项目实战】使用Docker安装Blossom 笔记应用
江湖有缘
Docker部署项目实战合集docker笔记容器
【Docker项目实战】使用Docker安装Blossom笔记应用一、Blossom介绍1.1Blossom简介1.2主要特点1.3使用场景二、本次实践规划2.1本地环境规划2.2本次实践介绍三、本地环境检查3.1检查Docker服务状态3.2检查Docker版本3.3检查dockercompose版本四、下载Blossom镜像五、部署Blossom应用5.1创建部署目录5.2编辑部署文件5.3创
- 90.在 Vue 3 中使用 OpenLayers 实现 Canvas 个性化圆形
吉檀迦俐
OpenLayersvue.js前端javascriptopenlayers深度学习前端框架
前言在前端地图应用开发中,OpenLayers是一个非常强大的库,可以帮助我们处理地理空间数据并实现复杂的地图展示。与其他地图引擎相比,OpenLayers提供了更多的灵活性,特别是对地图元素(如点、线、面)的样式定制。本文将介绍如何在Vue3项目中结合OpenLayers使用canvas渲染个性化的圆形样式。项目背景在本项目中,我们使用Vue3和OpenLayers来实现地图的展示,同时在地图中
- 2025年优质网站建设公司必备的五大核心能力与权威榜单
2401_89441257
大数据
在数字化转型浪潮下,企业官网已成为品牌形象与商业转化的核心阵地。然而,面对市场上五花八门的建站服务商,如何选择真正专业的团队?本文结合行业趋势与全网数据,提炼优质建站公司的关键特征,并揭晓2025年五大标杆企业:蒙特网站(Mountor)、埃森哲(Accenture)、IDEO、青蛙设计(frog)、Hugedesign。优质网站建设公司的五大核心特征1.全链路技术能力从前端交互设计到后端开发运维
- Docker 镜像操作笔记
π大星星️
dockereurekaspringcloud
一、简介Docker镜像是容器运行的基础,它包含了容器运行所需的文件系统、应用程序及其依赖。镜像是不可变的,每次修改都会生成一个新的镜像。以下是对Docker镜像操作的详细介绍,包括常用的命令及其参数解释。二、镜像操作(一)拉取镜像1.基本命令dockerpull:2.参数解释dockerpull:从远程仓库拉取镜像。:镜像的名称,例如nginx、ubuntu。:镜像的版本或变体,例如latest
- [笔记.AI]如何判断模型是否通过剪枝、量化、蒸馏生成?
俊哥V
由AI辅助创作AI笔记人工智能
以下摘自与DeepSeek-R1在线联网版的对话一、基础判断维度技术类型核心特征验证方法剪枝模型参数减少、结构稀疏化1.检查模型参数量是否显著小于同类标准模型12.分析权重矩阵稀疏性(如非零参数占比50%)3蒸馏模型结构轻量但性能接近大模型、输出分布平滑1.对比师生模型结构差异52.分析输出概率分布的熵值(蒸馏模型熵值更高)2二、具体技术验证方法1.剪枝模型验证结构分析使用model.summar
- 基于DeepSeek+Vue3的AI对话聊天系统开发实战
北辰alk
python前端AI人工智能ai
文章目录1.项目概述1.1项目背景1.2项目目标1.3项目功能2.技术选型与架构设计2.1技术选型3.开发环境准备3.1前端环境3.2后端环境4.DeepSeekAPI集成4.1获取API密钥4.2创建API服务4.3创建API视图5.前端页面开发5.1创建聊天组件6.前后端交互实现6.1配置Axios6.2使用Pinia管理状态7.功能扩展与优化7.1多轮对话7.2对话历史记录8.项目部署与上线
- 接入jest单元测试常见问题收集
佚名猫
单元测试单元测试
前言前一段时间公司让前端写单元测试,于是乎就研究了下JEST。从安装到落地一路坎坷呀,因为淋雨过所以想为人撑伞,把自己遇到的问题和搜集到的都分享出来,欢迎大家补充内容。(技术是没边界的,即使我在公司内部也分享过,仍不影响继续分享给大家)一、安装包并运行命令后报错类问题1、未安装测试运行器运行环境jest-environment-jsdomwindowisundefined,vue-test-uti
- 多线程编程之join()方法
周凡杨
javaJOIN多线程编程线程
现实生活中,有些工作是需要团队中成员依次完成的,这就涉及到了一个顺序问题。现在有T1、T2、T3三个工人,如何保证T2在T1执行完后执行,T3在T2执行完后执行?问题分析:首先问题中有三个实体,T1、T2、T3, 因为是多线程编程,所以都要设计成线程类。关键是怎么保证线程能依次执行完呢?
Java实现过程如下:
public class T1 implements Runnabl
- java中switch的使用
bingyingao
javaenumbreakcontinue
java中的switch仅支持case条件仅支持int、enum两种类型。
用enum的时候,不能直接写下列形式。
switch (timeType) {
case ProdtransTimeTypeEnum.DAILY:
break;
default:
br
- hive having count 不能去重
daizj
hive去重having count计数
hive在使用having count()是,不支持去重计数
hive (default)> select imei from t_test_phonenum where ds=20150701 group by imei having count(distinct phone_num)>1 limit 10;
FAILED: SemanticExcep
- WebSphere对JSP的缓存
周凡杨
WAS JSP 缓存
对于线网上的工程,更新JSP到WebSphere后,有时会出现修改的jsp没有起作用,特别是改变了某jsp的样式后,在页面中没看到效果,这主要就是由于websphere中缓存的缘故,这就要清除WebSphere中jsp缓存。要清除WebSphere中JSP的缓存,就要找到WAS安装后的根目录。
现服务
- 设计模式总结
朱辉辉33
java设计模式
1.工厂模式
1.1 工厂方法模式 (由一个工厂类管理构造方法)
1.1.1普通工厂模式(一个工厂类中只有一个方法)
1.1.2多工厂模式(一个工厂类中有多个方法)
1.1.3静态工厂模式(将工厂类中的方法变成静态方法)
&n
- 实例:供应商管理报表需求调研报告
老A不折腾
finereport报表系统报表软件信息化选型
引言
随着企业集团的生产规模扩张,为支撑全球供应链管理,对于供应商的管理和采购过程的监控已经不局限于简单的交付以及价格的管理,目前采购及供应商管理各个环节的操作分别在不同的系统下进行,而各个数据源都独立存在,无法提供统一的数据支持;因此,为了实现对于数据分析以提供采购决策,建立报表体系成为必须。 业务目标
1、通过报表为采购决策提供数据分析与支撑
2、对供应商进行综合评估以及管理,合理管理和
- mysql
林鹤霄
转载源:http://blog.sina.com.cn/s/blog_4f925fc30100rx5l.html
mysql -uroot -p
ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
[root@centos var]# service mysql
- Linux下多线程堆栈查看工具(pstree、ps、pstack)
aigo
linux
原文:http://blog.csdn.net/yfkiss/article/details/6729364
1. pstree
pstree以树结构显示进程$ pstree -p work | grep adsshd(22669)---bash(22670)---ad_preprocess(4551)-+-{ad_preprocess}(4552) &n
- html input与textarea 值改变事件
alxw4616
JavaScript
// 文本输入框(input) 文本域(textarea)值改变事件
// onpropertychange(IE) oninput(w3c)
$('input,textarea').on('propertychange input', function(event) {
console.log($(this).val())
});
- String类的基本用法
百合不是茶
String
字符串的用法;
// 根据字节数组创建字符串
byte[] by = { 'a', 'b', 'c', 'd' };
String newByteString = new String(by);
1,length() 获取字符串的长度
&nbs
- JDK1.5 Semaphore实例
bijian1013
javathreadjava多线程Semaphore
Semaphore类
一个计数信号量。从概念上讲,信号量维护了一个许可集合。如有必要,在许可可用前会阻塞每一个 acquire(),然后再获取该许可。每个 release() 添加一个许可,从而可能释放一个正在阻塞的获取者。但是,不使用实际的许可对象,Semaphore 只对可用许可的号码进行计数,并采取相应的行动。
S
- 使用GZip来压缩传输量
bijian1013
javaGZip
启动GZip压缩要用到一个开源的Filter:PJL Compressing Filter。这个Filter自1.5.0开始该工程开始构建于JDK5.0,因此在JDK1.4环境下只能使用1.4.6。
PJL Compressi
- 【Java范型三】Java范型详解之范型类型通配符
bit1129
java
定义如下一个简单的范型类,
package com.tom.lang.generics;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value = value;
}
}
- 【Hadoop十二】HDFS常用命令
bit1129
hadoop
1. 修改日志文件查看器
hdfs oev -i edits_0000000000000000081-0000000000000000089 -o edits.xml
cat edits.xml
修改日志文件转储为xml格式的edits.xml文件,其中每条RECORD就是一个操作事务日志
2. fsimage查看HDFS中的块信息等
&nb
- 怎样区别nginx中rewrite时break和last
ronin47
在使用nginx配置rewrite中经常会遇到有的地方用last并不能工作,换成break就可以,其中的原理是对于根目录的理解有所区别,按我的测试结果大致是这样的。
location /
{
proxy_pass http://test;
- java-21.中兴面试题 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等于 m
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
public class CombinationToSum {
/*
第21 题
2010 年中兴面试题
编程求解:
输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 ,
使其和等
- eclipse svn 帐号密码修改问题
开窍的石头
eclipseSVNsvn帐号密码修改
问题描述:
Eclipse的SVN插件Subclipse做得很好,在svn操作方面提供了很强大丰富的功能。但到目前为止,该插件对svn用户的概念极为淡薄,不但不能方便地切换用户,而且一旦用户的帐号、密码保存之后,就无法再变更了。
解决思路:
删除subclipse记录的帐号、密码信息,重新输入
- [电子商务]传统商务活动与互联网的结合
comsci
电子商务
某一个传统名牌产品,过去销售的地点就在某些特定的地区和阶层,现在进入互联网之后,用户的数量群突然扩大了无数倍,但是,这种产品潜在的劣势也被放大了无数倍,这种销售利润与经营风险同步放大的效应,在最近几年将会频繁出现。。。。
如何避免销售量和利润率增加的
- java 解析 properties-使用 Properties-可以指定配置文件路径
cuityang
javaproperties
#mq
xdr.mq.url=tcp://192.168.100.15:61618;
import java.io.IOException;
import java.util.Properties;
public class Test {
String conf = "log4j.properties";
private static final
- Java核心问题集锦
darrenzhu
java基础核心难点
注意,这里的参考文章基本来自Effective Java和jdk源码
1)ConcurrentModificationException
当你用for each遍历一个list时,如果你在循环主体代码中修改list中的元素,将会得到这个Exception,解决的办法是:
1)用listIterator, 它支持在遍历的过程中修改元素,
2)不用listIterator, new一个
- 1分钟学会Markdown语法
dcj3sjt126com
markdown
markdown 简明语法 基本符号
*,-,+ 3个符号效果都一样,这3个符号被称为 Markdown符号
空白行表示另起一个段落
`是表示inline代码,tab是用来标记 代码段,分别对应html的code,pre标签
换行
单一段落( <p>) 用一个空白行
连续两个空格 会变成一个 <br>
连续3个符号,然后是空行
- Gson使用二(GsonBuilder)
eksliang
jsongsonGsonBuilder
转载请出自出处:http://eksliang.iteye.com/blog/2175473 一.概述
GsonBuilder用来定制java跟json之间的转换格式
二.基本使用
实体测试类:
温馨提示:默认情况下@Expose注解是不起作用的,除非你用GsonBuilder创建Gson的时候调用了GsonBuilder.excludeField
- 报ClassNotFoundException: Didn't find class "...Activity" on path: DexPathList
gundumw100
android
有一个工程,本来运行是正常的,我想把它移植到另一台PC上,结果报:
java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{com.mobovip.bgr/com.mobovip.bgr.MainActivity}: java.lang.ClassNotFoundException: Didn't f
- JavaWeb之JSP指令
ihuning
javaweb
要点
JSP指令简介
page指令
include指令
JSP指令简介
JSP指令(directive)是为JSP引擎而设计的,它们并不直接产生任何可见输出,而只是告诉引擎如何处理JSP页面中的其余部分。
JSP指令的基本语法格式:
<%@ 指令 属性名="
- mac上编译FFmpeg跑ios
啸笑天
ffmpeg
1、下载文件:https://github.com/libav/gas-preprocessor, 复制gas-preprocessor.pl到/usr/local/bin/下, 修改文件权限:chmod 777 /usr/local/bin/gas-preprocessor.pl
2、安装yasm-1.2.0
curl http://www.tortall.net/projects/yasm
- sql mysql oracle中字符串连接
macroli
oraclesqlmysqlSQL Server
有的时候,我们有需要将由不同栏位获得的资料串连在一起。每一种资料库都有提供方法来达到这个目的:
MySQL: CONCAT()
Oracle: CONCAT(), ||
SQL Server: +
CONCAT() 的语法如下:
Mysql 中 CONCAT(字串1, 字串2, 字串3, ...): 将字串1、字串2、字串3,等字串连在一起。
请注意,Oracle的CON
- Git fatal: unab SSL certificate problem: unable to get local issuer ce rtificate
qiaolevip
学习永无止境每天进步一点点git纵观千象
// 报错如下:
$ git pull origin master
fatal: unable to access 'https://git.xxx.com/': SSL certificate problem: unable to get local issuer ce
rtificate
// 原因:
由于git最新版默认使用ssl安全验证,但是我们是使用的git未设
- windows命令行设置wifi
surfingll
windowswifi笔记本wifi
还没有讨厌无线wifi的无尽广告么,还在耐心等待它慢慢启动么
教你命令行设置 笔记本电脑wifi:
1、开启wifi命令
netsh wlan set hostednetwork mode=allow ssid=surf8 key=bb123456
netsh wlan start hostednetwork
pause
其中pause是等待输入,可以去掉
2、
- Linux(Ubuntu)下安装sysv-rc-conf
wmlJava
linuxubuntusysv-rc-conf
安装:sudo apt-get install sysv-rc-conf 使用:sudo sysv-rc-conf
操作界面十分简洁,你可以用鼠标点击,也可以用键盘方向键定位,用空格键选择,用Ctrl+N翻下一页,用Ctrl+P翻上一页,用Q退出。
背景知识
sysv-rc-conf是一个强大的服务管理程序,群众的意见是sysv-rc-conf比chkconf
- svn切换环境,重发布应用多了javaee标签前缀
zengshaotao
javaee
更换了开发环境,从杭州,改变到了上海。svn的地址肯定要切换的,切换之前需要将原svn自带的.svn文件信息删除,可手动删除,也可通过废弃原来的svn位置提示删除.svn时删除。
然后就是按照最新的svn地址和规范建立相关的目录信息,再将原来的纯代码信息上传到新的环境。然后再重新检出,这样每次修改后就可以看到哪些文件被修改过,这对于增量发布的规范特别有用。
检出