Vue React大屏可视化进阶
文章目录
- 前言
-
- 图表概览
- 图表优势
- 各类图表
-
- 1. G2
-
- G2示例
- 安装
- 快速上手
-
- 1. 创建 `div` 图表容器
- 2. 编写图表绘制代码
- 3. 示例图形
- 4. 代码示例
- 2. G2 Plot
-
- 安装
- 快速上手
- 3. S2
-
- 安装
-
- 1. npm | yarn 安装
- 2. 使用 React 或 Vue3 版本
- 4. G6
-
- 安装
- 5. X6
- 6. L7
- 7. F2
- 总结
前言
AntV 全新一代数据可视化解决方案,致力于提供一套简单,方便、专业可靠、无限可能的数据可视化最佳实践,如果作为一名可视化方向的前端开发,其实AntV所拥有的功能完全够平时开发使用了,本文结合平时遇到的图表组件,简要介绍我们工作或者学习可视化场景中会遇到的一些图表。
图表概览
图表优势
可视化图表工具,从数据出发,通过代码高效、便捷实现可视化效果。

各类图表
AntV可视化图表非常丰富,
1. G2
G2 一套面向常规统计图表,以数据驱动的高交互可视化图形语法,具有高度的易用性和扩展性。
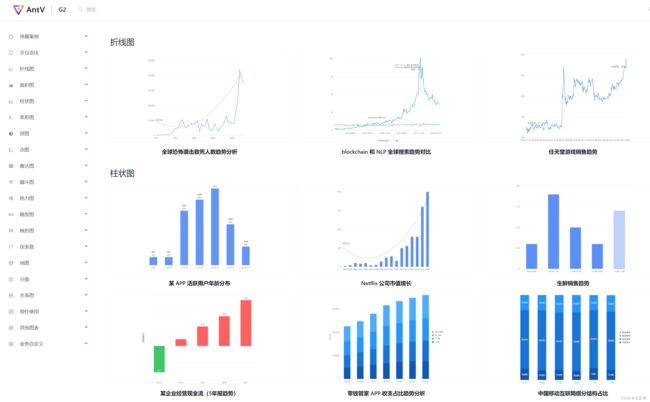
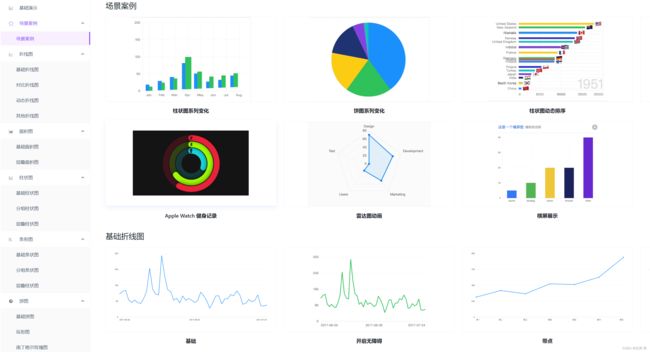
G2示例
了解Echarts的肯定知道,Echarts有各种类型的图表,G2也是拥有各种类型图表,也具备业务自定义的能力。

安装
npm install @antv/g2
快速上手
1. 创建 div 图表容器
在绘图前我们需要为 G2 准备一个 DOM 容器:
2. 编写图表绘制代码
创建 div 容器后,我们就可以进行简单的图表绘制:
new Chart()创建Chart图表对象,指定图表所在的容器id、图表的宽高、边距等信息;chart.data()载入图表数据源;- 使用图形语法进行图表的绘制;
chart.render()渲染图表;
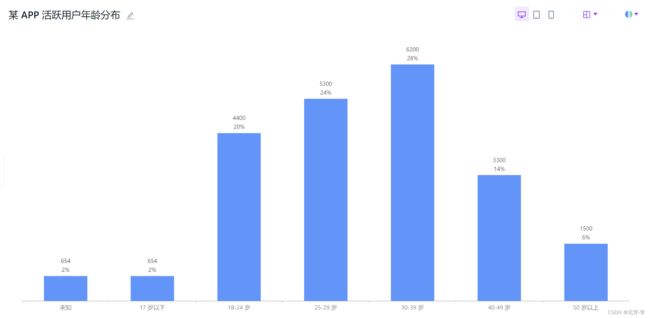
3. 示例图形
4. 代码示例
import { Chart } from '@antv/g2';
const data = [
{ type: '未知', value: 654, percent: 0.02 },
{ type: '17 岁以下', value: 654, percent: 0.02 },
{ type: '18-24 岁', value: 4400, percent: 0.2 },
{ type: '25-29 岁', value: 5300, percent: 0.24 },
{ type: '30-39 岁', value: 6200, percent: 0.28 },
{ type: '40-49 岁', value: 3300, percent: 0.14 },
{ type: '50 岁以上', value: 1500, percent: 0.06 },
];
const chart = new Chart({
container: 'container',
autoFit: true,
height: 500,
padding: [50, 20, 50, 20],
});
chart.data(data);
chart.scale('value', {
alias: '销售额(万)',
});
chart.axis('type', {
tickLine: {
alignTick: false,
},
});
chart.axis('value', false);
chart.tooltip({
showMarkers: false,
});
chart.interval().position('type*value');
chart.interaction('element-active');
chart.render();
2. G2 Plot
G2 Plot和G2其实都专注于图表方面的可视化,基本上都是可视化场景中常见的图表组件。

安装
npm install @antv/g2plot --save
快速上手
G2 Plot和G2使用方式上大同小异,这里可以参考G2具体使用方法。
3. S2
S2 是多维交叉分析领域的表格解决方案,数据驱动视图,提供底层核心库、基础组件库、业务场景库,具备自由扩展的能力,让开发者既能开箱即用,也能基于自身场景自由发挥。

对于多维交叉透视表,其实智慧工地场景的可视化每日工程量清单就非常需要这种多维交叉分析表格,G2和S2结合,能够很好成为智慧工地可视化很好的一种解决方案,表格相关的可视化用它就足矣,上手难度偏难,若项目中需使用,可以移步官网更加深入研究具体使用。
安装
1. npm | yarn 安装
npm install @antv/s2
OR
yarn add @antv/s2
2. 使用 React 或 Vue3 版本
React
yarn add @antv/s2 @antv/s2-react
Vue3
yarn add @antv/s2 @antv/s2-vue
4. G6
G6 是一个简单、易用、完备的图可视化引擎,它在高定制能力的基础上,提供了一系列设计优雅、便于使用的图可视化解决方案。能帮助开发者搭建属于自己的图可视化、图分析、或图编辑器应用。

G6亲身的经历是使用在知识图谱场景中,G6可以与Neo4j类比,但是个人建议还是使用G6,相比易于上手,示例更丰富。
安装
npm install --save @antv/g6
5. X6
X6 是 AntV 旗下的图编辑引擎,提供了一系列开箱即用的交互组件和简单易用的节点定制能力,方便我们快速搭建 DAG 图、ER 图、流程图等应用。

X6想必大家都很熟悉,各类编辑器常用到的流程图,思维导图就跟X6非常相关,能够绘制BPMN工作流,思维导图,ER图等等。
6. L7
L7是AntV 数据可视化团队推出的基于 WebGL 的开源大规模地理空间数据可视分析引擎,这里场景大多和空间地理关系密切。
7. F2
F2 是一个专注于移动端,面向常规统计图表,开箱即用的可视化引擎,完美支持 H5 环境同时兼容多种环境(Node, 小程序),完备的图形语法理论,满足你的各种可视化需求,专业的移动设计指引为你带来最佳的移动端图表体验。

总结
其实对于可视化而言,接触的都是数据,将数据转化为图,变的简捷易读就达到我们可视化的目的,根本还是对数据加工,转化为图表,我们可以根据具体使用场景,深入学习工作场景或者想要学习的可视化图表,以上主要是一些简介,深入学习还是需要深入官网进一步学习。