JavaFX爱好者看过来,这款工具值得拥有
前言
各位CSDN的博友们,随着各地政策的放开,大伙现在是在水深火热当中呢?还是天选打工人-安然无羊。在这里,希望阳了的朋友,赶紧恢复健康,早日康复。希望没有阳的朋友们,继续坚持,万一要阳,也一定要做一直美羊羊。
之前因为工作需要,看了一些JavaFx的相关资料,也简单讲解了怎么开发JavaFx应用程序。感兴趣的朋友可以去之前的博客中找一找。JavaFx在Java开发当中确实属于小众的一类,不吹不黑。由于它的小众,在ui方面和快速开发方面,确实没有Web开发的框架那么多。相对于桌面应用来说,Web端的应用框架就比较多了,比如单体化的Bootstrap、Layui,流行的Vue和React等等框架都可以。本文分享一个基于JavaFx开发的比较好的集成框架,同时本身带了一些比较实用的应用,这个框架通过Jar包引入的方式进行解耦,实现了轻量化开发和集成。对于有需要的朋友,可以快速出成果是一个非常不错的基础框架。
一、初识xJavaFxTool
1、项目简介
xJavaFxTool是使用javaFx开发的实用小工具集,利用业余时间把工作中遇到的一些问题总结起来,打包进小工具集中,供大家参考和使用,里面包含了javaFx的一些功能的示例,如布局、国际化、第三方UI库controlsfx、JFoenix等、外部jar包加载(插件机制)等一些常用功能,想学习javaFx的同学可以参考参考,学习javaFx的资料参考www.javafxchina.net,它是使用木兰宽松许可证的开源软件。xJavaTool的开源地址是:xJavaTool gitee地址
2、开发环境
如果不是特别需要升级JDK,正常可以直接使用JDK1.8即可,xJavaTool最新版本是有升级到JDK17,无必要不升级。源码编译依赖如下
- 基于maven3.6.3构建
- 使用eclipase或Intellij Idea开发
- 本项目使用了lombok,在查看本项目时如果您没有下载lombok 插件,请先安装
- 依赖的xcore包已上传至git托管的maven平台,git托管maven可参考教程(若无法下载请拉取项目自行编译)。
- 使用javapackager插件进行打包操作(可打包windows、Linux、Mac安装包)
- 使用InnoSetup可进行制作windows安装包
3、源码目录说明
将代码clone到本地目录后,可以看到如下的工程:
工程目录说明如下:
xJavaFxTool ├─ images 项目截图 ├─ pom.xml maven配置文件 ├─ README.md 说明文件 ├─ src │ ├─ main │ │ ├─ java │ │ │ └─ com │ │ │ └─ xwintop │ │ │ └─ xJavaFxTool │ │ │ ├─ common 第三方工具类 │ │ │ ├─ controller javafx控制层 │ │ │ │ └─ index 首页控制层 │ │ │ ├─ model 基础bean类层 │ │ │ ├─ services 工具服务层 │ │ │ │ └─ index 首页工具服务层 │ │ │ ├─ utils 系统工具类 │ │ │ └─ view javafx视图层 │ │ │ └─ index 首页工具视图层 │ │ └─ resources │ │ ├─ com │ │ │ └─ xwintop │ │ │ └─ xJavaFxTool │ │ │ └─ fxmlView .fxml文件 │ │ ├─ config 配置文件 │ │ │ └─ toolFxmlLoaderConfiguration.xml 系统菜单加载配置文件 │ │ ├─ css 样式资源 │ │ ├─ images 图片资源 │ │ ├─ locale 国际化 │ │ ├─ banner.txt 启动banner图片 │ │ └─ logback.xml logback日志配置文件 │ └─ test 测试类 │ ├─ java │ └─ resources
二、xJavaFxTool调试
1、入口函数
在IDE中打开Main.java代码,这是JavaFx应用程序的入口。
package com.xwintop.xJavaFxTool;
import com.xwintop.xJavaFxTool.fxmlView.IndexView;
import com.xwintop.xJavaFxTool.utils.StageUtils;
import com.xwintop.xJavaFxTool.utils.XJavaFxSystemUtil;
import com.xwintop.xcore.util.javafx.AlertUtil;
import com.xwintop.xcore.util.javafx.JavaFxViewUtil;
import de.felixroske.jfxsupport.AbstractJavaFxApplicationSupport;
import de.felixroske.jfxsupport.GUIState;
import de.felixroske.jfxsupport.SplashScreen;
import javafx.application.Platform;
import javafx.event.EventHandler;
import javafx.scene.Scene;
import javafx.scene.layout.AnchorPane;
import javafx.stage.Stage;
import javafx.stage.WindowEvent;
import lombok.extern.slf4j.Slf4j;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.context.ConfigurableApplicationContext;
/**
* @ClassName: Main
* @Description: 启动类
* @author: xufeng
* @date: 2017年11月10日 下午4:34:11
*/
@SpringBootApplication
@Slf4j
public class Main extends AbstractJavaFxApplicationSupport {
public static void main(String[] args) {
XJavaFxSystemUtil.initSystemLocal();//初始化本地语言
XJavaFxSystemUtil.addJarByLibs();//添加外部jar包
SplashScreen splashScreen = new SplashScreen() {
@Override
public String getImagePath() {
return "/images/javafx.png";
}
};
launch(Main.class, IndexView.class, splashScreen, args);
// launchApp(Main.class, IndexView.class, args);
}
@Override
public void beforeInitialView(Stage stage, ConfigurableApplicationContext ctx) {
super.beforeInitialView(stage, ctx);
Scene scene = JavaFxViewUtil.getJFXDecoratorScene(stage, "", null, new AnchorPane());
stage.setScene(scene);
stage.setOnCloseRequest(new EventHandler() {
@Override
public void handle(WindowEvent event) {
if (AlertUtil.showConfirmAlert("确定要退出吗?")) {
System.exit(0);
} else {
event.consume();
}
}
});
GUIState.setScene(scene);
Platform.runLater(() -> {
StageUtils.updateStageStyle(GUIState.getStage());
});
}
}
在这里定义了初始窗口引用的图片等资源,还定义了一个退出回调。
2、系统首页
在系统首页中,内置了许多的功能,包含菜单管理、插件管理、系统设置等等。这里着重介绍一下这三个功能。
系统首页内置了一个WebView浏览器,可以打开Web界面。关键代码如下:
//public static final String QQ_URL = "https://support.qq.com/product/127577";
public static final String QQ_URL = "https://blog.csdn.net/yelangkingwuzuhu?type=blog";
public static final String STATISTICS_URL = "https://xwintop.gitee.io/maven/tongji/xJavaFxTool.html";
private Map menuMap = new HashMap();
private Map menuItemMap = new HashMap();
private IndexService indexService = new IndexService(this);
private ContextMenu contextMenu = new ContextMenu();
@Override
public void initialize(URL location, ResourceBundle resources) {
this.bundle = resources;
initView();
initEvent();
initService();
initNotepad();
//this.indexService.addWebView("欢迎吐槽", QQ_URL, null);
this.indexService.addWebView("欢迎指导", QQ_URL, null);
this.tongjiWebView.getEngine().load(STATISTICS_URL);
} 你可以进行深度定制。将默认的访问地址替换成企业的官方网站或者自己的博客地址。
3、插件集成
在插件管理中,系统已经内置了很多丰富的插件,可以自由下载使用,还可以基于扩展规范,集成自己的扩展插件。具体的集成方法和开发方式放到下回讲解。
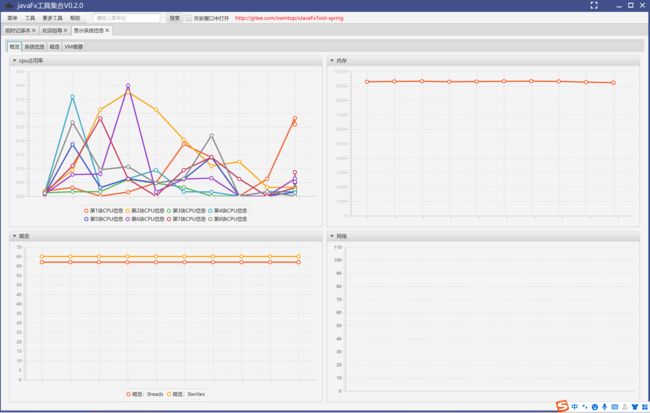
点击下载后,就可以直接使用了。这里演示一个系统信息的展示插件。
其它更有意思的插件,可以关注开源网站进行获取学习。通过这种插件集成的方式极大的丰富了系统的应用模式。
三、总结
以上就是本文的主要内容,本文分享了一款使用javaFx开发的实用小工具集xJavaFxTool,将很多的插件打包进小工具集中,供大家参考和使用,里面包含了javaFx的一些功能的示例,如布局、国际化、第三方UI库controlsfx、JFoenix等、外部jar包加载(插件机制)等一些常用功能,想学习javaFx的同学可以参考参考,学习javaFx的资料参考www.javafxchina.net,它是使用木兰宽松许可证的开源软件。心动不如行动,喜欢的朋友可以学习起来,给自己充电加油。