QT第四天(基础控件的使用)
目录
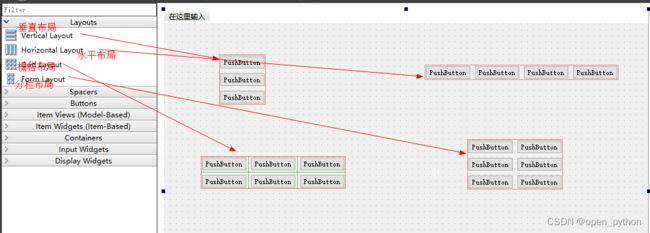
一、布局控件
间隔器必须与布局一起使用
二、按钮控件
1、利用 QToolButton 制作一个文件工具按钮。 包含,打开,另存为,保存,退出选项。
2、例子:
3、头文件:
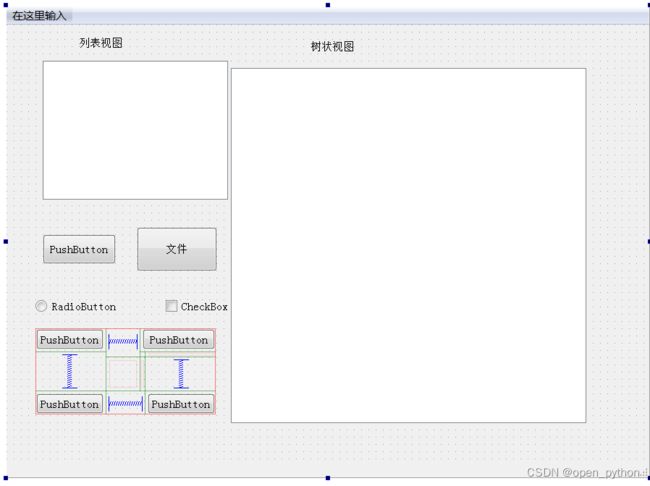
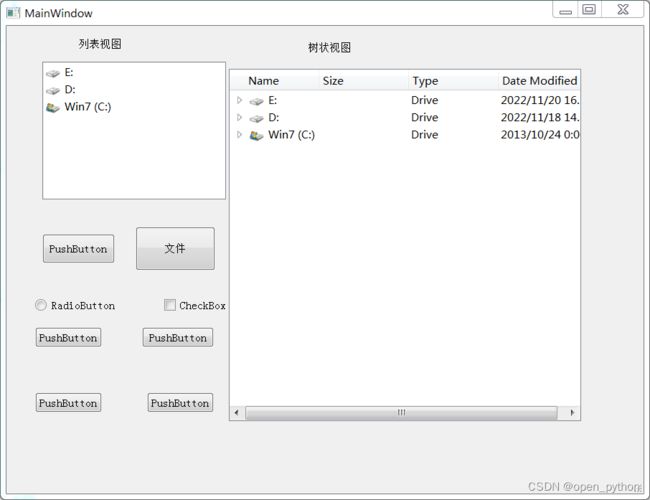
4、 视图:
三、item views 项目视图组
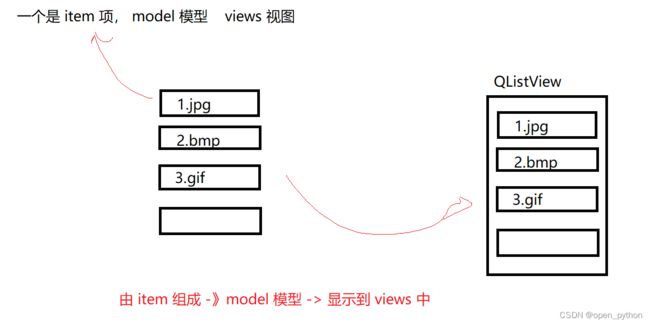
1、视图组的使用分为三块: 一个是 item 项, model 模型, views 视图
2、项目部件
3、树列表部件
4、表格部件
例子:利用文件窗体,把获取到的文件路径显示到 listWidget 列表控件中。
四、箱子控件
滚动箱子,滑块
1、滑条在标签显示数值,和字体在标签显示
2、显示时间控件
3、读取文本到文本框中
4、圆形滑块和四个条形滑块的使用
5、头文件
6、效果
五、显示控件
1、QLabel标签
2、textBrowser文本显示框
3、lcdnumber数码显示框
4、QProgressBar进度条
5、示例:
6、头文件:
7、效果:
总结:
一、布局控件
间隔器必须与布局一起使用
二、按钮控件
//设置工具按钮的菜单
void setMenu(QMenu *menu)
//菜单选择信号
void triggered(QAction *action)
QMenu 菜单类的使用
QAction *addAction(const QString &text) //往菜单中添加选项 1、利用 QToolButton 制作一个文件工具按钮。 包含,打开,另存为,保存,退出选项。
2、例子:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include
#include
QFileSystemModel *model;
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
定义工具按钮的菜单
QMenu *m = new QMenu(ui->toolButton);
往菜单中添加选项
m->addAction("打开");
m->addAction("保存");
m->addAction("另存为");
m->addAction("退出");
//把选项设置到工具按钮中
// ui->toolButton->setMenu(m);
// ui->radioButton->setChecked(1);
1、创建一个模型,文件浏览系统
model = new QFileSystemModel;
2、设置模型中的item
model->setRootPath(QDir::currentPath());
3、把模型设置到列表视图中
ui->listView->setModel(model);
4、把模型设置到列表视图中
ui->listView->setModel(model);
5、把模型设置到树视图中
ui->treeView->setModel(model);
}
MainWindow::~MainWindow()
{
delete ui;
}
点击事件
void MainWindow::on_toolButton_clicked()
{
显示菜单
ui->toolButton->showMenu();
}
下拉菜单
void MainWindow::on_toolButton_triggered(QAction *arg1)
{
ui->label->setText(arg1->text());
}
//双击事件,文件树列表
//void MainWindow::on_treeView_doubleClicked(const QModelIndex &index)
//{
// QString path = model->filePath(index);
// ui->label_3->setText(path);
//}
单击事件,文件树
void MainWindow::on_treeView_clicked(const QModelIndex &index)
{
QString path = model->filePath(index);
ui->label_3->setText(path);
}
3、头文件:
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private slots:
void on_toolButton_clicked();
void on_toolButton_triggered(QAction *arg1);
void on_radioButton_clicked();
void on_treeView_doubleClicked(const QModelIndex &index);
void on_treeView_clicked(const QModelIndex &index);
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H
4、控件
5、视图:
三、item views 项目视图组
1、视图组的使用分为三块: 一个是 item 项, model 模型, views 视图
//设置模型
void setModel( mode)
//视图中的双击信号
void doubleClicked(const QModelIndex &index)
//model 中的接口,通过索引得到内容
QString fileName(const QModelIndex &index) const
QString filePath(const QModelIndex &index) const2、项目部件
void addItem(const QString &label) //往列表中添加项
void addItem(QListWidgetItem *item) //往列表中添加项
void addItems(const QStringList &labels) //往列表中添加多项
信号:
void itemDoubleClicked(QListWidgetItem *item)3、树列表部件
//信号
void itemDoubleClicked(QTreeWidgetItem *item, int column)
//获取用户点击的内容槽
void MainWindow::on_treeWidget_itemDoubleClicked(QTreeWidgetItem *item, int column)
{
QString msg = item->text(column);
ui->label->setText(msg);
}4、表格部件
信号
void itemDoubleClicked(QTableWidgetItem *item)例子:利用文件窗体,把获取到的文件路径显示到 listWidget 列表控件中。
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include
#include
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
ui->listWidget->addItem("小明");
ui->listWidget->addItem(new QListWidgetItem("小东"));
QStringList labels;
labels << "小花" << "小美" << "小刘";
ui->listWidget->addItems(labels);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_pushButton_clicked()
{
QStringList files = QFileDialog::getOpenFileNames(
this, 当前窗口
" open", 标题
"/home", 打开路径
"Images (*.png *.bmp *.jpg)"); 过滤格式
ui->listWidget->clear(); 清除上一次的数据
ui->listWidget->addItems(files); 将路径名加入到item中
}
void MainWindow::on_listWidget_itemDoubleClicked(QListWidgetItem *item)
{
ui->label->setText(item->text());
}
四、箱子控件
滚动箱子,滑块
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
QDateTime date = QDateTime::currentDateTime(); 获取系统时间
ui->dateTimeEdit->setDateTime(date); 显示到Edit框中
ui->dial->setRange(0,100); 圆形滑块
ui->horizontalScrollBar->setRange(0,100); 滚动滑条
ui->horizontalSlider->setRange(0,100); 滑块滑动的范围
ui->verticalScrollBar->setRange(0,100);
ui->verticalSlider->setRange(0,100);
}
MainWindow::~MainWindow()
{
delete ui;
}1、滑条在标签显示数值,和字体在标签显示
1、增加或减少数值int
void MainWindow::on_spinBox_valueChanged(const QString &arg1)
{
ui->label->setText(arg1);
}
增加或减少数值float
void MainWindow::on_doubleSpinBox_valueChanged(const QString &arg1)
{
ui->label->setText(arg1);
}
2、表格部件,双击显示,双击修改
void MainWindow::on_tableWidget_itemDoubleClicked(QTableWidgetItem *item)
{
//ui->label->setText(item->text());
}
单击显示,双击修改
void MainWindow::on_tableWidget_itemClicked(QTableWidgetItem *item)
{
ui->label->setText(item->text());
}
滚动列表
void MainWindow::on_comboBox_currentTextChanged(const QString &arg1)
{
ui->label_2->setText(arg1);
}
3、字体
void MainWindow::on_fontComboBox_currentFontChanged(const QFont &f)
{
set可以调出各种类型
ui->label_3->setFont(f);
}2、显示时间控件
时间控件,年月日
void MainWindow::on_dateTimeEdit_dateChanged(const QDate &date)
{
QString msg = date.toString("yyyy-MM-dd");
ui->label_5->setText(msg);
}
时分
void MainWindow::on_timeEdit_userTimeChanged(const QTime &time)
{
QString msg = time.toString("HH:mm");
ui->label_5->setText(msg);
}
可精确到时分秒
void MainWindow::on_dateTimeEdit_dateTimeChanged(const QDateTime &dateTime)
{
QString msg = dateTime.toString("yyyy-MM-dd HH:mm:ss");
QDateTime date = QDateTime::currentDateTime();
ui->label_5->setText(dateTime.toString());
}
3、读取文本到文本框中
4、将文本读取到文本框中
void MainWindow::on_pushButton_clicked()
{
QString filrname = QFileDialog::getOpenFileName(
this, 显示窗口
tr("打印文本"), 标题
"/home", 打开路径
tr("file(*.jpg *)")); 过滤格式
1、设置文件路径
QFile f(filrname);
2、打开文件
f.open(QIODevice::ReadWrite);
3、读取文本所有内容
QByteArray data = f.readAll();
4、设置到文本框中
ui->textEdit->setText(data);
5、设置提示信息
ui->plainTextEdit->appendHtml(data);
}4、圆形滑块和四个条形滑块的使用
圆形滚动
void MainWindow::on_dial_valueChanged(int value)
{
ui->label->setNum(value);
ui->verticalSlider->setValue(value); 梦幻联动
}
滑条滚动1
void MainWindow::on_horizontalScrollBar_valueChanged(int value)
{
ui->label_6->setNum(value);
ui->horizontalSlider->setValue(value); //两条滑块一起动
}
滑条滚动2
void MainWindow::on_horizontalSlider_valueChanged(int value)
{
ui->label_6->setNum(value);
ui->verticalSlider->setValue(value);
}
滑条滚动3
void MainWindow::on_verticalScrollBar_valueChanged(int value)
{
ui->label_6->setNum(value);
ui->horizontalScrollBar->setValue(value);
}
滑条滚动4
void MainWindow::on_verticalSlider_valueChanged(int value)
{
ui->label_6->setNum(value);
ui->verticalScrollBar->setValue(value);
}
5、头文件
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include
#include
#include
#include
#include
#include
#include
#include
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private slots:
各种槽
void on_spinBox_valueChanged(const QString &arg1);
void on_doubleSpinBox_valueChanged(const QString &arg1);
void on_tableWidget_itemDoubleClicked(QTableWidgetItem *item);
void on_tableWidget_itemClicked(QTableWidgetItem *item);
void on_comboBox_currentTextChanged(const QString &arg1);
void on_fontComboBox_currentFontChanged(const QFont &f);
void on_pushButton_clicked();
void on_dateTimeEdit_dateChanged(const QDate &date);
void on_timeEdit_userTimeChanged(const QTime &time);
void on_dateTimeEdit_dateTimeChanged(const QDateTime &dateTime);
void on_dial_rangeChanged(int min, int max);
void on_MainWindow_iconSizeChanged(const QSize &iconSize);
void on_dial_valueChanged(int value);
void on_horizontalScrollBar_valueChanged(int value);
void on_horizontalSlider_valueChanged(int value);
void on_verticalScrollBar_valueChanged(int value);
void on_verticalSlider_valueChanged(int value);
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H
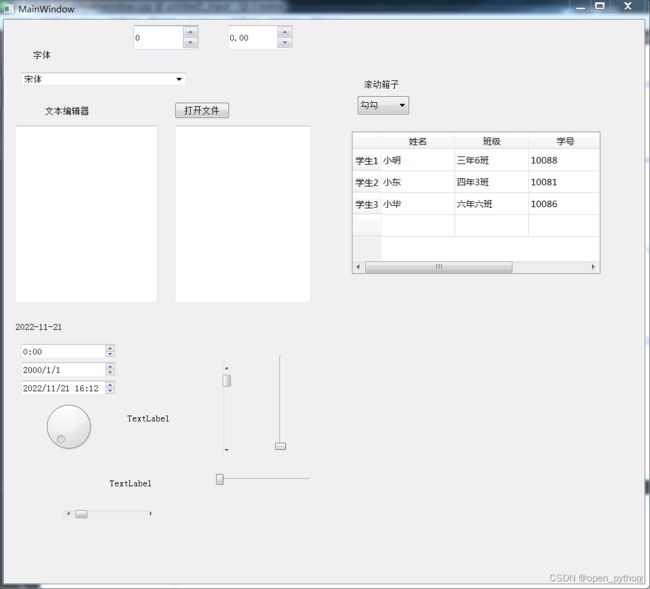
6、效果
五、显示控件
1、QLabel标签
#include
#include
void clear() ;清空标签
void setMovie(QMovie *movie) ;设置GIF图
void setNum(int num);//设置数字
void setPixmap(const QPixmap &) ;设置图片
void setText(const QString &) ; 设置文本
------------------------------------------------------------------------------------
//设置图片
//定义一图片
QPixmap pic("图片路径名");
//适应标签
pic = pic.scaled(ui->label->width(),ui->label->height());
//把图片设置到标签中
ui->label->setPixmap(pic);
//设置GIF
QMovie *mv = new QMovie("E:/2.gif");
ui->label_2->setMovie(mv);
//启动gif
mv->start(); 2、textBrowser文本显示框
append(const QString &str);
setText(const QString &str);3、lcdnumber数码显示框
void setDigitCount(int numDigits); //设置位数
void display(const QString &s);
void display(int num);4、QProgressBar进度条
int value() const; //进度条的当前值
void setRange(int minimum, int maximum) ;//设置进度条的最大值 和 最小值
void setValue(int value); //设置进度条的当前值5、示例:
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
ui->lcdNumber->setDigitCount(22); 设置LCD的位深,位数变多
QDateTime date2 = QDateTime::currentDateTime(); 获取当前时间
ui->lcdNumber->display(date2.toString("yyyy-MM-dd hh:mm:ss ddd")); 输出到LCD中
设置进度条的范围,不用设置进度条范围,规定只有0%-100%
// ui->progressBar->setRange(0,100);
设置当前值
ui->progressBar->setValue(0);
设置滑块的范围
ui->horizontalSlider->setRange(0,100);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_horizontalSlider_valueChanged(int value)
{
ui->label->setNum(value);
ui->progressBar->setValue(value);
}
6、头文件:
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include
#include
#include
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private slots:
void on_calendarWidget_clicked(const QDate &date);
void on_horizontalSlider_valueChanged(int value);
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H
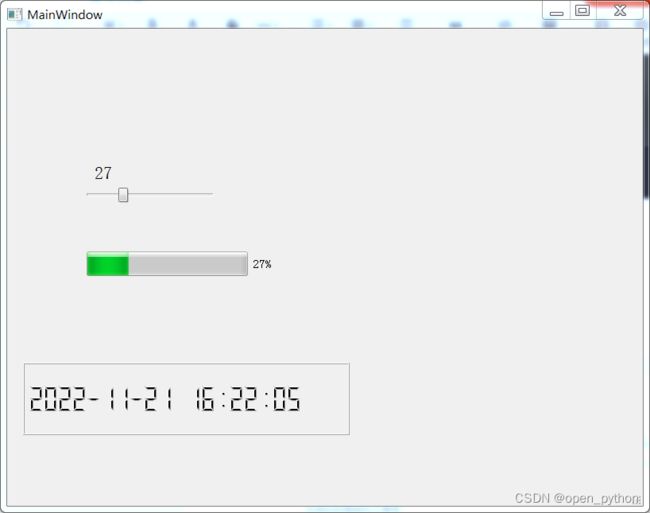
7、效果:
总结:
1、使用熟练使用基础控件能提高工作效率,更快的完成项目
2、基础控件的使用需要经常查看帮助手册,否则难以填对对象类型。
3、需要经常转换的类型,要自己查阅。
4、set 和 . 可以帮助转换需要的类型,有时候需要手动查找才能转换。
5、建议查看该链接的详细类型转换: http://t.csdn.cn/FR9Cs