是"你"?是"我"?
chouyuchouyu 的Blog:http://chouyu.com.cn/
在网页上直接与用户对话时,使用第二人称:你,这是再正常不过的了。当然,中文里有更尊敬的词---您。
一个网站中,提供给用户自己管理的个性化空间通常叫做:“我的XXX”,比如:我的音乐站、我的博客、我的节目、我的收藏、我的信箱、我的订阅、我的好友、我的小组、我的主页、我的豆瓣……或许这些都是源于第一代互联网中类似“My Yahoo!”这样的称谓。早期的网站功能简单,与用户的交流也相对较少。现在的网站动不动就得跟用户互动一下,尤其是所谓的web2.0,强调的个人信息发布、分享,网站社区化……这些都使得“我的XXX”越来越多了。“我的XXX”,称呼用户为:您,这两个字之间的矛盾也越来越突出了,比如:

是“你”?是“我”?似乎只是一个字眼儿上的小问题,但在实际的网页设计中,却会造成不小的麻烦。
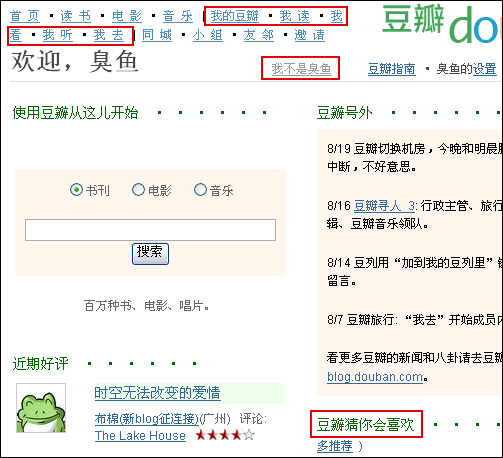
在douban.com登录后的首页是这样显示的:

页面上面部分中:我的豆瓣、我读、我看、我听、我去、我不是臭鱼,用户感觉自己是这里的主人,可以操作、掌控这里,不错的感受;而页面下面部分又有一个栏目叫“豆瓣猜你会喜欢……”这里是以“豆瓣网”为第一人称的,“豆瓣网猜你---臭鱼会喜欢下面这些内容……”,“豆瓣网”又成了这个页面的主人。单独看上面的设计或下面的设计都会让用户感觉很亲切,很温馨。但是,合在一起就糊涂了。
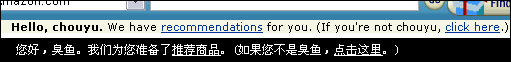
上面这个例子中提到了“我不是臭鱼”这个功能,这实际上就是“切换用户/退出登录”功能。表述成“我不是臭鱼”是希望这个功能看上去能更亲切些。但是,谁?谁不是臭鱼?同样是这个功能,amazon.com上的表述是这样的:

旧版的Live.com是这样处理的:hello,chouyu (not you? Sign out)。这样是不是更亲切了?看来,并不是非要用“我……”才能让用户感觉到亲切、自然。
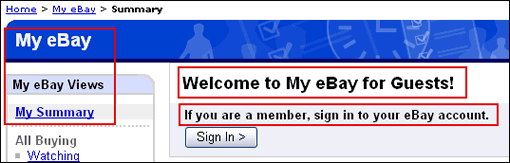
是“你”?是“我”?的问题,即使是很牛X的网站也存在。来看ebay.com:

在ebay网站中,“My eBay”是个固定的称谓,如果有一天突然改成了“Your eBay”恐怕会有很多用户不习惯,所以,设计者只能坚持使用“My eBay”这个词。
然而,在上图右面的表述中,如果写成:“If I am a member, sign in to My eBay account.”恐怕就成了笑话了。只能是“If you are…”,所以,设计者不得不在后面表述为your eBay account,这样可以避免单纯的出现your eBay这么个词。
为什么右侧页面第一行需要一句欢迎语呢?又为什么欢迎语要写成:“Welcome to My eBay for Guests!”而不是只写成:“Welcome to My eBay!”不是更简单、清楚嘛?为什么要加“for Guests”?设计者试图告诉用户:My eBay 是这个网站专门为客人提供的一个服务。左面是My eBay,右面是If you are a member, sign in to your eBay account,要让用户自己理解:“sign in to your eBay account就能进入My eBay”,这个逻辑太难了。所以,需要这句欢迎语来过渡一下,大致可以这样理解:“欢迎来到My eBay 这个专门为客人提供的服务空间,您当然就是我们的客人啦,所以,这个My eBay就是为您准备的啦,如果您已经是会员了,就请登录您的eBay帐户吧,这样您就可以进入My eBay了。”这句欢迎语并不是专门为了欢迎一位未登录用户的。(如果要欢迎也更应该是在首页上就欢迎了,而不是到这里才欢迎)
开头的时候说过“My Yahoo!”,这个称谓比“My eBay”更加为用户所熟知,更是改不得的。

Logo下面是“My Yahoo!”按钮,旁边需要邮箱的按钮,叫做“My Mail”是很合理的。下面一张图是首页上右侧的截图,这里需要先让用户确信登录的帐户是正确的,因此,打个招呼:Hi! eugene_chouyu,但是这一打招呼,却把页面的“主人”确定了,是yahoo网站在跟这位用户打招呼。那么,下面要显示邮件的摘要功能,只能不出现“My Mail”这样的字眼了,只叫“Mail”好了。
上面所说的这些例子,基本上还都是让人觉得有些别扭,不至于出什么更多的问题。如果只是为了让人阅读起来更顺畅一点儿就要挑战用户多年的认知习惯确实有些没必要。然而,这个是“你”?是“我”?的危害还不只于此。

这是一个网络礼品盒,每位用户有一个属于自己的礼品盒,按照所谓的习惯用法,被称做“我的礼品盒”。上面看到的这个界面是我收到一份礼品时看到的,页面上部的两个小盒子里是两件礼物,下面的粉色框是礼物卡片,“这两个是你想要的QQshow么?”这句话是送我礼物的人写的。
请注意右下角的按钮“去我的礼品盒”?去谁的礼品盒呢?实际的功能是去我自己的礼品盒,这样可以查看这两件礼物是否确实已经放到里面去了。但是,上面卡片里说“这两个是你想……”,虽然主语不是这个网页,但是,谓语是我。下面突然变化了,“去我的礼品盒”了,难免让我觉得会进入送礼人的礼品盒。
这里的出现的问题已经不是阅读起来有点儿别扭的问题了,而是有可能误导操作了。
一个更加误导操作的例子:
我要访问某一个好友的Qzone空间,只需要点击QQ中他的个人资料卡上的那个Qzone链接,但是,如果这个好友并没有开通自己Qzone,此时,我会看到这样一个页面:

再重复一下,这是我点击过对方Qzone链接后看到的页面。看到这个页面,我的第一反映是点击绿色的按钮---“进入我的Qzone”。我点击的是好友的Qzone链接,我预想着将看到这位好友自己的主页,那个页面的主人应该是这位好友,那个页面中的主语“我”自然也应该就是这位好友他自己。现在有这么一个按钮“进入我的Qzone”,那当然是他在说话了。而实际情况是,我进入了我自己的Qzone。
作为产品的设计者、提供者,我们是站在网页后面的人,如同银行中的业务员,商店中的售货员,列车上的乘务员。我们通过网页间接的与用户交流。
我们对用户说:“我们提供了这样一个网站,可以帮您做这个,还有那个。您在这个网站里可以拥有一个属于您自己的空间,如果您愿意,我可以带您进入您的空间。在您的空间里,您可以建立自己的相册。当您的朋友访问到您的空间时,他(她)们会看到一个完全属于您的主页,其中当然也会显示您的相册。朋友们将看到相册的名字是“我的相册”这是我们事先帮您起的名字……”。
当然,也有很多网站设计者已经意识到了“我的XXX”这个问题了。比如amazon.com中的“Your account”、“Your Lists”,Flickr中索性就把属于用户自己的栏目叫做“You”。
如果你的网站还没有象yahoo那样著名,其中的个性化栏目还没有象My Yahoo!那么深入人心,或许可以考虑把网站中的“我的XXX”改成“您的XXX”。
然而,现实却不得不让人痛心,恐怕QQshow商城中“我的QQ秀”这个称谓还要继续使用下去。