彻底弄懂CSS盒子模式之二
作者:webflash 时间: 2007-03-28 文档类型:原创 来自:蓝色理想
作者:唐国辉
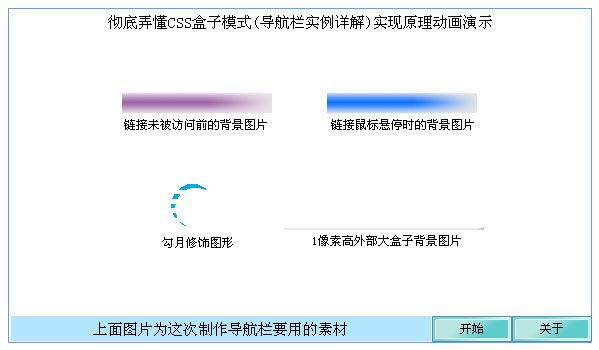
实现原理动画演示:http://www.blueidea.com/articleimg/2007/03/4563/cssNav.swf
自本人教程《彻底弄懂CSS盒子模式(DIV布局快速入门)》发表以来,一直获得各位网友的好评与支持,今天应各位网友的要求,也为了答谢各位网友的支持,本人将推出续篇教程,以加深各位网友对CSS盒子模式的理解。此教程面向读者还是DIV排版入门者,如果你是高手,那就不要浪费自己时间了。
本人这次将讲解一个纵向CSS导航栏实例的制作,在讲解过程中将会延用之前发表教程所讲到的“盒子”概念,如果你没有看过本人之前的那篇教程,又或者你还不理解什么是“盒子”这一概念,请先通过下面的两个链接阅读本人之前发表的教程,看完之后再回来看此教程,如有不便敬请原谅。
1.彻底弄懂CSS盒子模式(DIV布局快速入门)
2.彻底弄懂CSS盒子模式(DIV布局快速入门)
用CSS做导航栏也是轻而易举的事情,在本人之前发表的教程中其实也有一个简单的横向导航栏制作,那时只给出了样式代码并没有作太多的解释,这次要做一个相对复杂点的导航栏,为了加深大家对CSS盒子模式的理解,特别选做一个有多个盒子嵌套实现的导航栏。
先看实现原理动画演示:
运行代码框
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
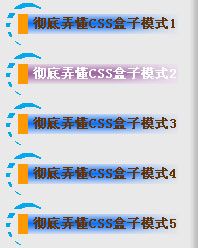
现在再看结果图:

这个导航栏中的链接用到了背景图片的切换效果,鼠标移到链接上导航栏背景图片和文字颜色都会跟着改变,整个导航用到下列4幅图片素材:

即链接不同状态的两张背景图片,每条导航左边的“勾月”图形,最外边大盒子1像素高的背景图片。
看了动画演示和结果图,也了解了用到那些素材,现在就请你带着一股好奇和我一起来完成这个导航栏吧,当做完这个导航栏之后你会发现原来DIV排版那么简单。愿你更有信心学好DIV排版!
先来分析一下这个导航栏要用到多少个盒子,在分析之前我们还是要形成一种思想:尽量减少和优化XHTML代码,让他们基本上都有语义。这个导航栏最少的盒子实现是:最外边一个大盒子(ul),这个盒子与1像素高的背景图片等宽,里面又有五个小盒子(li)分别装着每一个导航栏,这个盒子与“勾月”图形等高,导航栏这个盒子里面又装着一个稍小的盒子(a),这个盒子又装着一个黄色的修饰盒子(a的左边框,这里勉强理解为盒子,因为它不像一般的边框那么细,在网页中看起来像个盒子)和一个有文字的链接盒子(a的内容)。
网页结构代码:

2
 <ul id="nav">
<ul id="nav">3
 <li>
<li>4
 <a href="#">彻底弄懂CSS盒子模式1</a>
<a href="#">彻底弄懂CSS盒子模式1</a>5
 </li>
</li>6

7
 <li>
<li>8
 <a href="#">彻底弄懂CSS盒子模式2</a>
<a href="#">彻底弄懂CSS盒子模式2</a>9
 </li>
</li>10

11
 <li>
<li>12
 <a href="#">彻底弄懂CSS盒子模式3</a>
<a href="#">彻底弄懂CSS盒子模式3</a>13
 </li>
</li>14

15
 <li>
<li>16
 <a href="#">彻底弄懂CSS盒子模式4</a>
<a href="#">彻底弄懂CSS盒子模式4</a>17
 </li>
</li>18

19
 <li>
<li>20
 <a href="#">彻底弄懂CSS盒子模式5</a>
<a href="#">彻底弄懂CSS盒子模式5</a>21
 </li>
</li>22
 </ul>
</ul>
1.现在正式开始做,做之前初始化一下各签标的边界和填充,这里用样式:

 *
{
*
{ }
{
}
{2
 margin: 0px;
margin: 0px;3
 padding: 0px;
padding: 0px;4
 }
}
2.组装最外边的大盒子ul,宽200px,高为自动auto或者干脆不要,背景图片为bj.jpg,背景纵向重复,用<ul id=”nav”>方式引用样式,用到样式:

 #nav
{
#nav
{ }
{
}
{2
 background: url(bj.jpg) repeat-y;
background: url(bj.jpg) repeat-y;3
 width: 200px;
width: 200px;4
 overflow: hidden;
overflow: hidden;5
 }
}
3.组装每条导航的盒子li,这个盒子与“勾月”图形等高,并把“勾月”图形以背景形式放在这个盒子的左边,并用15px的填充把盒子内容区块推向正中合适位置(当然你也可以考虑给子级a指定边界属性来实现),并让这个盒子靠左边对齐(因为这个盒子的宽度比外边的大盒子小,如果相等则可以不用考虑对齐方式),这里用到样式float的属性,本人没有写入样式中则取其默认值,样式代码如下:

 #nav li
{
#nav li
{ }
{
}
{2
 background: url(lan.gif) no-repeat left center ;
background: url(lan.gif) no-repeat left center ;3
 height: 35px;
height: 35px;4
 width: 190px;
width: 190px;5
 padding-top:15px;
padding-top:15px;6
 }
}
4.组装链接盒子a,这里用到样式: display: block;让链接以块状方式呈现,并为链接安排背景图片,为了安全起见设置背景不重复,垂直居中(如果浏览器出错解释错误,而你的背景又不是纯色的,那么盒子过大导致的背景重复将会影响网页美观),链接文字样式去除下划线,整个盒子右对齐,样式如下:

 #nav a
{
#nav a
{ }
{
}
{2
 background: url(lanbj2.gif) no-repeat left center;
background: url(lanbj2.gif) no-repeat left center;3
 text-decoration: none;
text-decoration: none;4
 height: 20px;
height: 20px;5
 width: 155px;
width: 155px;6
 display: block;
display: block;7
 float: right;
float: right;8
 padding: 0px 0px 0px 5px;
padding: 0px 0px 0px 5px;9
 font-weight: bold;
font-weight: bold;10
 font-size: 9pt;
font-size: 9pt;11
 line-height: 20px;
line-height: 20px;12
 color: #630;
color: #630;13
 }
}
14

15

5.组装黄色修饰块盒子(a的左边框,如果又独立用一个盒子来做就不科学了,因为此方法最简单),直接给a加入下面一条样式即可,样式代码如下:
#nav a {
border-left:10px solid #f90;
}
6.最后简单为鼠标移到链接上时,链接风格的改变指定一个样式:
#nav a:hover {
background-image: url(lanbj3.gif);
color: #FFFFFF;
}
至此完成样式代码编写,上面已给出内容部分的结构代码,把它们结合到网页中就算是完成本次导航栏的制作。再次感谢本专栏斑竹blankzheng指点优化。
源文件打包下载 xhtml.rar