Vue脚手架入门基础
文章目录
- 1.课程简介
-
- 1.1. 关于Vue
- 1.2. 关于Vue脚手架
- 1.3. 关于npm
- 2.搭建开发环境
-
- 2.1. 安装Node.js
- 2.2. 配置npm源
- 2.3. 安装VUE Cli
- 3. 创建第1个Vue脚手架工程
-
- 3.1.创建工程
- 3.2.启动服务
- 3.3.停止服务
- 3.4.重启服务
- 3.5.指定的服务端口
- 4. 了解Vue脚手架工程
-
- 4.1.工程结构
- 4.2. 关于视图组件
- 4.3.关于路由
- 4.4.运行流程概要
- 4.5. TIY:添加新的页面
- 4.6. TIY:复制出新的工程
- 5. 使用Element UI
-
- 5.1. 关于Element UI
- 5.2. 安装ElementUI
- 5.3. TIY:在页面中显示ElementUI组件
- 5.4. TIY:设计登录界面
- 6. 使用axios
-
- 6.1. 关于aixos
- 6.2. axios基本使用
- 6.3. 安装axios
- 6.4. TIY:使用axios与后端服务器交互
1.课程简介
1.1. 关于Vue
-
Vue.js(读音: /vjuː/ , 类似于: view ) 是一套构建用户界面的渐进式框架。
-
传统的前端开发框架大多是基于DOM(Document Object Model:文档对象模型)的,在操作时,需
要关心被操作的页面元素,甚至这些页面元素的层级结构,核心思想是:先根据DOM找到对应的页面
元素,然后再进行相关操作,例如设计其样式,或配置某个事件。 -
Vue则是将必要的页面元素的相关属性(例如页面元素的样式、控件的值、页面元素的事件等)与数据
进行绑定,当实现绑定后,就不再需要关心页面元素本身了,只需要关心各个数据即可,从而避免了大
量繁琐的DOM操作,也实现了页面设计与数据处理的分离
1.2. 关于Vue脚手架
- Vue脚手架指的是Vue CLI,它是一个专门为单页面应用快速搭建繁杂的脚手架,它可以轻松的创建新的
应用程序而且可用于自动生成vue和webpack的工程模板。 - Vue CLI相关文档的官方网址是:https://cli.vuejs.org/zh/guide/
- Vue CLI是有Vue提供的一个官方客户端(client),专门为单页面应用快速搭建繁杂的脚手架。
- 所谓的单页面,指的是在工程中,理论上只有1个HTML页面,只不过这个页面的所有内容都是可以随时
动态更新的,当然,你也可以使得URL一并更新,从用户体验上来说,这种单页面应用与传统的前端应
用并没有什么不同。 - 需要注意:在使用传统模式开发的前端工程中,各个页面是相对独立的,甚至你可以在本地硬盘上找到
对应的html文件并双击直接打开它,而Vue脚手架工程与一个Web应用程序一样,是需要启动服务才可
以访问的,一定程度上,它的上手难度会更大一些,但是在中大型应用程序的开发中,它在开发效率、
管理和维护成本上有更大的优势。 - 单页面应用的工程中需要一定的配置,对配置文件的位置也有一定的要求,整体工程结果并不像传统的
前端应用工程那么自由,所以,手动创建这种应用的成本较大,而Vue CLI则可以自动生成vue.js +
webpack的工程模板,是为现代前端工作流提供了Batteries-included(自含全套工具集)的构建设
置,只需要几分钟的时间甚至更短的时间就可以运行起来。
- 由VUE Cli创建的工程,默认即是热部署的,当你启动了这个工程(非打包后的工程)的服务后,在绝大
部分情况下,修改源代码后并不需要重新启动服务,即可体验到修改后的内容。
1.3. 关于npm
- npm的全称是:Node Package Manager,可译为“Node包管理器”。

- 在早期没有npm时,如果需要在前端工程中使用某些框架(例如jQuery、Bootstrap等),需要找到相
关的官网或资源站点,要么下载这些框架的文件,要么使用cdn在线引用这些文件,其过程相对烦琐,
因为这些框架的具体表现可能不只是一个文件,如果下载,只能下载打包后的文件并自行解压缩,如果
在线引用,则需要自行添加多条源代码进行引用,同时,是这些框架也是在不停维护和更新的,即使开
发人员在本地已经下载过这些框架文件,当需要新版本的框架时,又需要重新下载,或者上网搜索最新
的cdn引用地址。 - 为了解决这个问题,Isaac Z. Schlueter使用运行在Node.js之上的JavaScript语言开发了npm,它允许配
置一个仓库,I并将大量框架的文件放在了npm仓库中,并提供了一系列的管理命令,最终,开发人员
只需要使用npm的命令,就可以在线获取到框架文件。通常,框架的文件会自动的存储到工程目录下,
并在工程的配置文件中进行注册,开发人员只需要在主配置中进行导入及一些简单的配置就可以开始使
用这些框架。 - 一定程度上,npm与Maven或Gradle是比较相似的。
2.搭建开发环境
2.1. 安装Node.js
- 为了使用npm,首先需要下载Node.js安装包,下载地址可参考:
- https://nodejs.org/dist/v16.14.2/node-v16.14.2-x64.msi
- https://mirrors.nju.edu.cn/nodejs/latest-v16.x/node-v16.14.2-x64.msi
- https://mirrors.tuna.tsinghua.edu.cn/nodejs-release/v16.14.2/node-v16.14.2-x64.msi
- Node.js的安装过程没有特别的注意事项,整个安装过程中都可以不必修改任何内容,直至其自动安装
完成。







- 此安装包会自动配置环境变量,安装完成后,可检查npm命令是否可用,在操作系统的命令提示符下执
行以下命令即可:
npm -v
2.2. 配置npm源
- nmp源(即npm仓库,称之为:registry)默认是境外服务器,在国内使用时,访问速度较慢,通常,
在初次使用时,应该将npm源更换为国内的服务器地址,例如使用https://registry.npm.taobao.org作 为npm源。 - 配置npm源的命令如下:
npm config set registry https://registry.npm.taobao.org
- 当配置成功后,可通过 get 命令可查看npm源:
npm config get registry
2.3. 安装VUE Cli
- 安装VUE Cli的命令如下:
npm install -g @vue/cli
- 以上命令中, -g 表示全局安装,则当前操作系统中所有用户均可使用,且自动配置Vue环境变量。
此过程将从仓库服务器中下载VUE Cli,通常耗时30秒至5分钟左右。 - 提示:如果安装过程中的日志提示更新npm版本,或提示某些软件版本偏旧等,均可无视。
- 安装完成后,可通过以下命令检验VUE Cli是否安装成功:
vue-V
注意:以上命令中的 -V 中的 V 是大写的。
3. 创建第1个Vue脚手架工程
3.1.创建工程
- 通常使用Vue的命令来创建Vue脚手架工程,并且,此命令会将工程创建在执行命令时的位置,所以,
先在命令提示符窗口中进入Vue Workspace,例如(以下示例中的 # 开头是注释,不要执行):
# 切换到D盘
d:
# 创建Vue的Workspace,文件夹名称为Vue-Workspace,是自定义名称
# 如果Vue的Workspace已经存在,则不需要执行接下来这条命令
# 如果使用IntelliJ IDEA开发Vue脚手架工程,也可以直接使用IntelliJ IDEA的Workspace,无强制 要求
mkdir Vue-Workspace
# 进入D盘下的Vue-Workspace
cd d:/Vue-Workspace
- 当进入Vue Workspace后,就可以创建工程了。
使用 vue create 命令即可创建Vue脚手架工程,命令格式是:
vue create 工程名称
例如执行:
vue create vue-project-01
- 输入以上指令后,按下 Enter 键将准备创建工程,创建过程可能耗时较长,注意:不可反复按 Enter 键,否则会自动选择后续各设置选项的默认项
- 创建过程中会有一些选项,最先提示的选项是 Please pick a preset ,表示“请选择一个预设项”,推荐选择 Manually select features ,表示“手动选择”,通过键盘的上下箭头进行选择,选择到目标项
后按下键盘的 Enter 键到下一步:
- 接下来的选项是 Check the features needed for your project ,表示“选择你的工程中需要使用
的功能”,推荐在列表中选择 Babel 、 Router 、 Vuex 这3项,使用键盘的上下箭头移动,使用空格选
中或取消选中,选择完成后按下键盘的 Enter 键到下一步:
- 关于列表中主要的几个功能:
- Babel :ES6高级语法向低版本语法兼容的工具;
- Router :路由管理器(管理请求路径与页面资源的映射关系,相关于Controller中
@RequestMapping); - Vuex :全局状态管理工具(管理全局共享的内存中的数据,例如各页面需要使用到的用户信
息); - Linter :初学者不建议勾选,是代码规范检验工具,其要求较严格。
- 接下来的选项是 Choose a version of Vue.js that you want to start the project with ,表
示“选择你的工程中希望使用的Vue.js的版本”,推荐选择 2.x 这项,选择到目标项后按下键盘的 Enter
键到下一步
- 接下来的选项是 Use history mode for router ,表示“是否在路由中选择历史模式”,推荐选择
“是”,输入 Y 后按下键盘的 Enter 键到下一步(提示信息中, Y 是大写的,表示它是默认选项,不输入
Y 而直接按下 Enter 键是等效的):
- 接下来的选项是 Where do you prefer placing config for Babel, ESLint, etc.? ,表示“你习惯把一些配置信息存放在哪里?”,推荐选择 In package.json ,即存放在 package.json 文件中,选择到目标项后按下键盘的 Enter 键到下一步:

- 最后的选项是 Save this as a preset for future projects? ,表示“是否保存以上配置信息,作
为后续将创建的新工程的预设?”,推荐选择“否”,输入 N 后按下键盘的 Enter 键(提示信息中, N 是大
写的,表示它是默认选项,不输入 N 而直接按下 Enter 键是等效的):
- 至此,配置过程已经结束,接下来会自动创建工程,耗时取决于网络速度,通常需要30秒至5分钟左
右。
3.2.启动服务
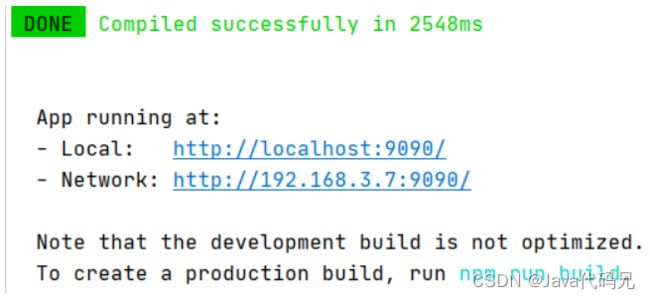
- 进入工程目录,执行 npm run serve 命令即可启动此工程的服务(过程中会编译打包此工程):
npm run serve
3.3.停止服务
- 如果需要停止服务,在控制台使用Ctrl + C即可。
提示:当按下Ctrl + C后,会提示 “终止批处理操作吗(Y/N)?” ,其实,当按下Ctrl + C后,服务已经被停
止,在此提示中无论选择 Y 或 N 结果都已经不重要了。
3.4.重启服务
- Vue脚本架工程启动的服务支持热部署(热更新,即:当保存对源代码的修改后,会自动重新编译打包
并覆盖原本已经启动的服务中的文件),并没有重启服务的做法,如果在某些场景中需要实现“重启”的效果(例如修改服务端口等),可以先停止服务,然后再次启动服务。
3.5.指定的服务端口
- 此服务默认占用 8080 端口,如果端口已经被占用,将自动修改端口为 8081 或继续向后递增端口号。
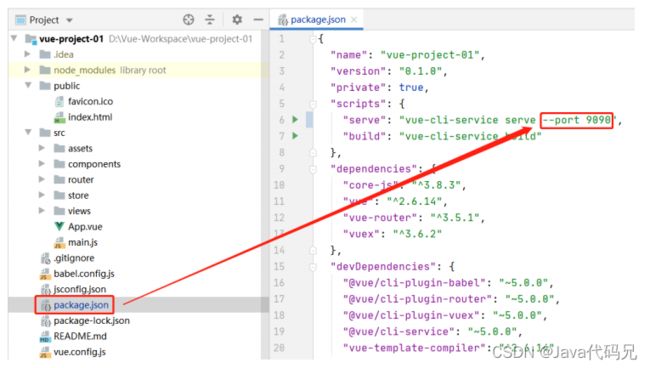
如需手动修改端口号,在工程根目录下的 package.json 中修改 scripts 属性下 serve 的值:
vue-cli-service serve --port 端口号
提示:即使显式的指定了端口号,如果指定的端口仍被其它服务占用,仍会自动在指定端口号的值的基
础上递增,以使用新的端口号!例如显式的指定了使用 9090 端口,如果 9090 被占用且 9091 可用时,
会自动改为使用 9091 端口。
4. 了解Vue脚手架工程
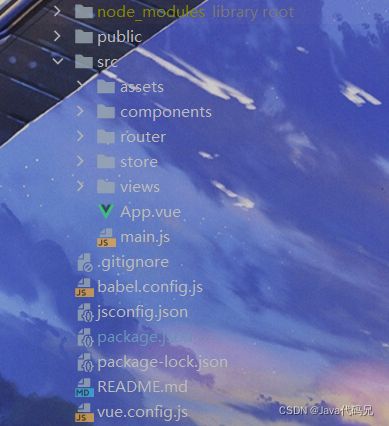
4.1.工程结构
- 工程中主要的文件及文件夹有:
- [.idea]:使用IntelliJ IDEA打开工程时会产生此文件夹,其中的文件都是IntelliJ IDEA管理此工程时
将使用到的,即使删除此文件夹,IntelliJ IDEA也会按需自动创建此文件夹及其下必要的文件 - [node_modules]:工程中使用到的模块,也可以理解为工程的依赖项,例如Babel、Vue等框架
的文件,不手动管理,需要注意:如果是从Git或其它位置复制得到的工程,则工程可能没有此文
件夹,需要运行 npm install ,否则将无此文件夹及其下的各依赖项,工程将无法正常启动- 本课程提供的资源中,各练习案例也不包含 node_modules 文件夹,均需要在各工程目录下
执行 npm install 后才可以正常运行- 你也可以自行补充此文件夹
- 本课程提供的资源中,各练习案例也不包含 node_modules 文件夹,均需要在各工程目录下
- [.idea]:使用IntelliJ IDEA打开工程时会产生此文件夹,其中的文件都是IntelliJ IDEA管理此工程时
- [public]:工程被编译打包后仍会保留的内容(文件内容可能会在编译打包过程中修改)
- index.html:默认的主页,通常不修改其内容。
- [src]:页面源代码,除工程配置以外的所有开发都在此文件夹下
- [assets]:资源文件夹,通常存放图片等
- [components]:视图组件,通常是可以被其它各页面复用的,是各个 .vue 文件
- [router]:路由控制
- index.js:路由配置文件,除非工程中页面数量较大,或路由关系复杂,否则使用这1个文件进行路由管理即可
- [store]:全局共享的内存中的数据
- index.js:暂不关注
- [views]:视图组件 ,通常,每个页面在此文件夹都应该有1个对应的文件,可引用[components]下的组件
- App.vue:默认的主页视图组件
- main.js:工程的主js文件,通常用于导入工程中将使用的其它库
- 此文件中所有 import 语句必须在最上方位置,各 import 语句不区分先后顺序
- .gitigore:用于配置使用Git提交工程时,将忽略的文件和文件夹
- bable.config.js:Babel的配置文件,在不熟悉的情况下不要手动修改此文件的配置
- jsconfig.json:JS配置文件,可无视此文件
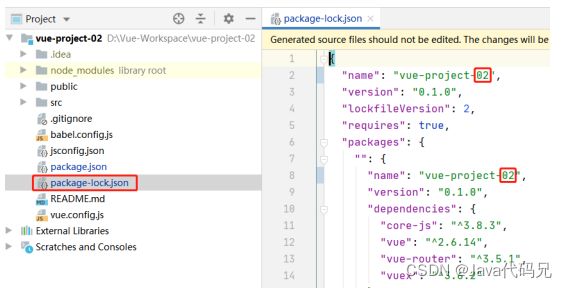
- package.json:工程的管理配置文件,相当于Maven项目的pom.xml,在不熟悉的情况下不要手动修改此文件的配置,可能需要关注的主要有:
- scripts:支持的2个npm命令参数,例如 npm run serve 、 npc run build
- dependencies:运行时依赖项
- devDependencies:开发依赖项,将不参与打包
- package-lock.json:工程的管理配置文件,在不熟悉的情况下不要手动修改此文件的配置
- README.md:工程的说明文档,用于开发人员编写如何使用、注意事项、更新日志等内容,使用IntelliJ IDEA首次打开工程时,会自动打开此文件,此文件的默认内容中提示了工程的运行命令
- vue.config.js:Vue的配置文件,在不熟悉的情况下不要手动修改此文件的配置
4.2. 关于视图组件
- 根目录下的的 App.vue 文件代码如下:
<template>
<div id="app">
<nav>
<router-link to="/">Homerouter-link> |
<router-link to="/about">Aboutrouter-link>
nav>
<router-view/>
div>
template>
<style> #app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
nav {
padding: 30px;
}nav a {
font-weight: bold; color: #2c3e50;
}
nav a.router-link-exact-active {
color: #42b983;
}
style>
- 可以看到此文件中主要有2个节点:
- < template> 节点:用于设计页面元素,其内部代码可以是标准HTML代码,也可以是Vue或其它库(例如ElementUI)支持的代码
- < style > 节点:用于定义样式,语法规则与传统前端技术中完全相同
需要注意:在 < template> 必须有且仅有1个直接子节点(通常是 < div> 节点),否则将无法通过编
译!
反例:
<template>
<div id="app">
<nav>
<router-link to="/">Homerouter-link> |
<router-link to="/about">Aboutrouter-link>
nav>
<router-view/>
div>
<div>这是一段错误的演示div>
template>
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
div>
template>
<script>
// @is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'HomeView',
components: {
HelloWorld
}
}
script>
- 可以看到,在 .vue 文件中,还可以添加 < script> 节点,用于编写JavaScript源代码。另外,在以上 views/HomeView.vue 文件中,第4行代码为:
<helloworld msg="welcome to you r Vue.js App"/>
以上代码是基于其在< scrip>标签内通过以下代码引用了componts/Hellowworld.vue视图组件:
import HelloWorld from '@/components/HelloWorld.vue'
- 并且,在 节点中配置了名为 msg 值为 “Welcome to Your Vue.js App” 的属性,而components/HelloWorld.vue 中则使用 {{ msg }} 应用了传入的值,这是在Vue脚手架工程中封装视
图组件并引用时传参的典型方式。 - 除了 components 下的视图组件应该是可以被引用的以外,在 components 和 views 下的 .vue 文件的设计方式是基本相同的。
- 所有视图组件的源代码被修改后,都不需要重启服务,在浏览器可以看到最新的内容,这是Vue脚手架
的热部署(热更新)实现的。
4.3.关于路由
- Vue脚手架应用是单页面的,也就是说,在Vue脚手架工程的设计思想中,页面只有1个,只不过页面中的内容是可以动态调整的,所以,无论是使用不同的URL进行访问,还是页面中触发某个事件后,虽然用户看到了不同的页面效果,但是,用户看到的其实永远只是1个页面,只是页同中的内容不同而已,这也就是视图组件源文件中使用 < template> 节点设计页面元素的原因(template释义为:模板)。
- Vue脚本架工程使用路由控制单页面中显示的元素,默认的 router/index.js 源代码如下:
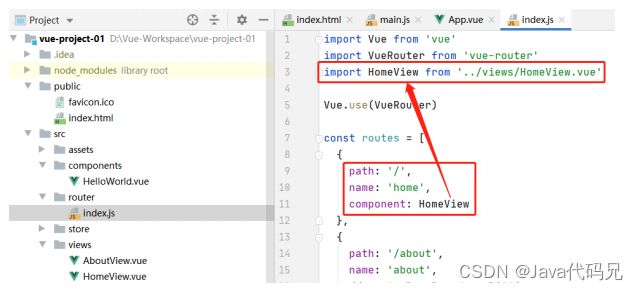
在此文件中,需要重点关注 import 语句和 routes 常量。import Vue from 'vue' import VueRouter from 'vue-router' import HomeView from '../views/HomeView.vue' Vue.use(VueRouter) const routes = [ { path: '/', name: 'home', component: HomeView }, { path: '/about', name: 'about', // route level code-splitting // this generates a separate chunk (about.[hash].js) for this route // which is lazy-loaded when the route is visited. component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue') } ] const router = new VueRouter({ mode: 'history', base: process.env.BASE_URL, routes }) export default router - routes 常量是一个数组,数组元素是JSON对象,此JSON对象中主要配置的属性有:
- path:路径,即URL路径,每个JSON对象的此属性值必须是唯一的,Vue将根据用户访问的URL加载对应的视图组件
- name:名称,可忽略,如果配置此属性,则每个JSON对象的此属性值必须是唯一的
- component:视图组件,当访问的URL匹配 path 时,此视图组件将被显示,在配置此属性的值时,需分析此视图组件是否为动态导入(懒加载)的
- 默认即导入:当客户端首次访问此服务时,就会导入此视图组件,需通过此文件顶部通过 import 语句导入,且 component 属性的值就是 import 时指定的视图组件名,每个工程中通过此方式导入的视图组件应该非常少
- 动态导入:取值是使用ES6中的 import() 返回的Promise对象,相比之下, import 语句是默认即导入的,而 import() 函数是动态导入的,以避免客户端首次访问此服务时就加载了大量的视图组件,每个工程中的绝大部分视图组件都应该是这种方法导入的
- 注意:以上语法格式需要Babel支持,否则将无法正常编译打包
提示:此JSON对象还有更多属性配置,将在后续的应用中补充。
4.4.运行流程概要
- 当启动服务并访问默认的主页(例如:http://localhost:8080)时,除了加载配置以外,运行流程大致是:
- 默认的主页是 public/index.html (单页面应用中也只有这1个页面),则加载此页面,注意此页面中的
,如下图所示:

- 根据 main.js 中的代码,其导入了 ./App.vue ,并在挂载id为 app 的元素时使用 ./App.vue 进行渲染,可简单理解为 ” 就是 App.vue 组件的全部内容

- 在 App.vue 的页面设计中,有
- 由于以上第1个 < router-link> 节点配置的 to 属性是 / ,匹配当前访问的http://localhost:8080为根路径的请求,则在/router/index.js 中根据 / 匹配视图组件,也就是 HomeView.vue :

- 所以,当访问http://localhost:8080时,在 App.Vue 的 处实际显示的由HomeView 渲染的效果,在 HomeView.vue 中,仅使用 < img> 标签显示了Vue的logo图片,然后,就通过 HelloWorld 组件渲染剩余的部分,并且,在引用 HelloWorld 组件时,还传入了名为 msg的参数:

- 最后,由 HelloWorld.vue 完成页面中剩余部分的渲染,并通过 {{ msg }} 语法将HomeView.vue 中传入的 “Welcome to Your Vue.js App” 显示在页面中:

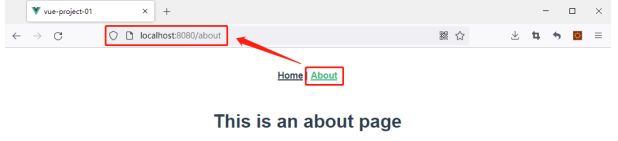
- 当在浏览器中点击 About 时,由于配置的 节点的 to 属性是 /about ,所以,在浏览器的地址栏中可以看到URL变成了http://localhost:8080/about:

- . 由于在 router/index.js 中配置了 /about 路径映射的组件是动态导入 …/view/AboutView.vue ,则此时会由 AboutView.vue 完成在 App.vue 中 < router-view/>处的渲染。

4.5. TIY:添加新的页面
【需求】在默认生成的工程基础上,顶部导航上添加 Other 链接,点击此链接将跳转到http://localhost:8080/other,且在导航下方显示 “这是自行添加的其它页面” 字样。
- 实现步骤如下:
4.6. TIY:复制出新的工程
- 由于创建工程时,每次都需要选择预设项,并且需要下载大量的依赖模块,导致创建工程耗时较长,在入门级的学习阶段,可能需要频繁创建不同的工程,以进行不同的尝试,为了提高创建工程的效率,通常可以创建好新工程后,将它保留下来,当后续需要新的工程时,将此工程复制一份即可得到新的工具。
- 操作步骤如下:
提示:尽管每次创建工程时选择的预设项都相同,仍不建议在创建过程的最后一步将 Save this as a preset for future projects?(是否保存以上配置信息,作为后续将创建的新工程的预设?)这一项选择为“是”,随着学习的深入,你的预设项可能会发生一些调整。
【需求】创建出新的工程,创建完成后不做任何修改,并将其复制,得到另一个新工程。5. 使用Element UI
5.1. 关于Element UI
- Element UI是一套采用 Vue 2.0 作为基础框架实现的组件库,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的组件库,提供了配套设计资源,帮助网站快速成型。
- Element UI的官方网址是:https://element.eleme.cn/
- 简单来说,Element UI预定义了几乎所有标签的常规设计样式,在绝大部分情况下,你不需要考虑例如按钮的宽度、高度、背景颜色、文本大小、文本颜色等样式规则,只需要直接使用即可,例如ElementUI提供的按钮:

- 当然,除了按钮以外,对于表格、表单、表单中各控件、弹出框等常见的页面元素,Element UI都设计了非常简约美观的样式,例如:


- Element UI之所以被称之为“组件库”,是因为它不再使用传统的HTML标签,而是自行定制了一系列的标签(包括 标签属性),以按钮为例,其源代码大概是这样的:
<el-button type="primary">主要按钮el-button>- 除了样式以外,Element UI还提供了便利的表单控件的验证方式,执行效果例如:

- 提示:由于Element UI定义了大量的组件,每个组件都有许多属性,所以,学习Element UI时需要记忆大量的组件特征,这将是一个非常漫长的过程,通常不建议刻意的死记硬背,应该重点Element UI可以做到什么,例如有哪些样式,各组件的核心属性等用法,然后结合官方文档(https://element.eleme.cn/#/zh-CN/component/)进行开发。
5.2. 安装ElementUI
- 首先进入工程文件夹(如果使用IntelliJ IDEA打开了此工程,直接点击IntelliJ IDEA下面的Terminal即
可):
cd d:/Vue-Workspace/vue-project-02 - 然后使用npm命令安装Element UI,注意:以下命令区分大小写,例如最后的 -S 的字母是大写的:
npm i element-ui -S
或:
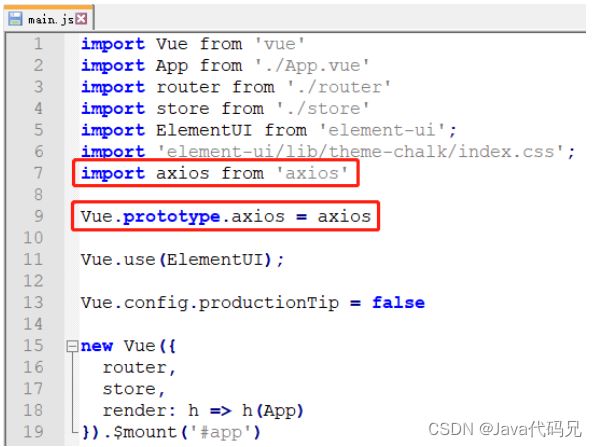
npm install --save element-ui - 安装完成后,在工程的 main.js 中导入并使用Element UI:
至此,已经可以在工程中使用Element UI了。// main.js import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; Vue.use(ElementUI);
5.3. TIY:在页面中显示ElementUI组件
- 在浏览器中打开官方文档(https://element.eleme.cn/#/zh-CN/component/),在左侧菜单中找到你希望加入到你的视图中的组件,在右侧演示区域的下方“显示代码”(需要将鼠标移动到演示区域下方的箭头那一栏),然后将代码复制到你的视图中即可。
- 【需求】将“典型表单”加入到 vue-project-02 的首页并显示。
- 操作步骤如下:
- 在浏览器中打开官方文档,在左侧菜单中找到“Form 表单”,在右侧找到“典型表单”,并将鼠标移动到演示区域下方的箭头那一栏,原本灰色的箭头会变成蓝色,并显示了“显示代码”的字样:

- 点击“显示代码”一栏的任意位置,会展开此演示区域对应的源代码:

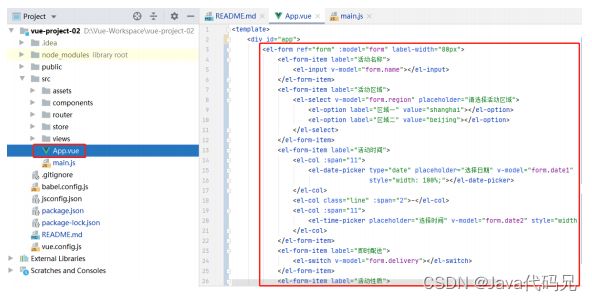
- 接下来,将这些代码复制到你的视图组件中去即可,通过之前的学习,你应该知道:
- 执行 npm run serve 命令,当服务启动后,在浏览器中访问,效果如下:

- 如果你认为这些页面元素占据了100%宽度,并且默认是靠左对齐的(当占据100%宽度时你可能看不出来),这样的显示效果不够美观,你可以自行做一些调整:
- 通过此前的学习,你应该知道有些文件在此工程中是可以不必保留的,应该将这些文件删除,例如:
- 删除 main.js 中不必要的配置,包括:
- 删除 import HomeView from ‘…/views/HomeView.vue’
- 删除 routes 常量中各对象(值为空数组即可)
- 删除 src/components/HelloWorld.vue
- 删除 src/views/HomeView.vue
- 删除 src/views/AboutView.vue
- 删除 main.js 中不必要的配置,包括:
- 在浏览器中打开官方文档,在左侧菜单中找到“Form 表单”,在右侧找到“典型表单”,并将鼠标移动到演示区域下方的箭头那一栏,原本灰色的箭头会变成蓝色,并显示了“显示代码”的字样:
5.4. TIY:设计登录界面
- 【需求】使用新的工程,在主页显示登录界面,界面中的必要控件有:输入框(用户名)、输入框(密码)、按钮(提交)、按钮(重置),表单居中,占页面的1/3宽度。
- 具体操作步骤如下:
- 在命令提示符中打开 vue-project-preset 工程,在此工程中安装Element UI
- 使得以后通过此工程复制出来的新工程都是已经安装了Element UI的
- 在 vue-project-preset 工程中的 main.js 中添加导入并使用Element UI的代码
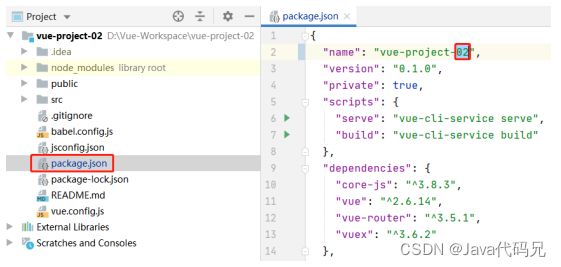
- 复制 vue-project-preset ,得到 vue-project-03 ,并根据前序说明修改必要的配置
- 由于本次仍只需要1个页面,则可参考前次练习的步骤删除不必要的文件
- 在官方文档中找到与本次需求最贴近的演示,例如:

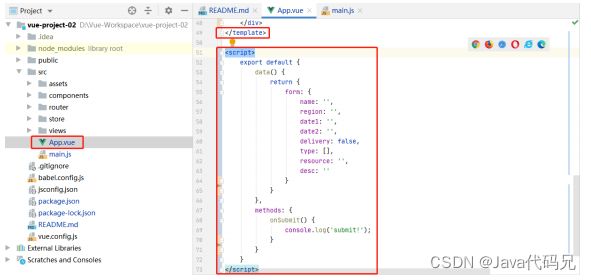
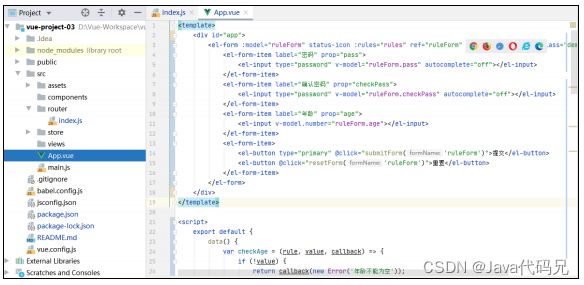
- 将对应的代码复制到 App.vue 中,例如:

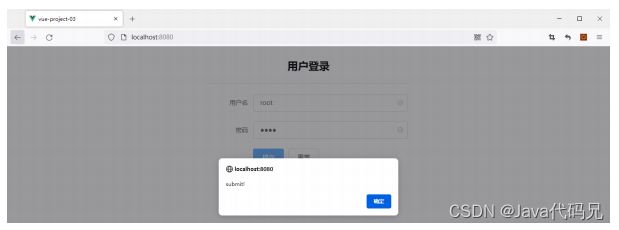
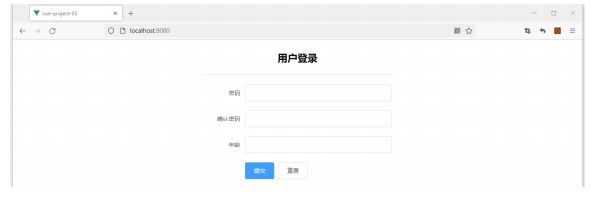
- 为检验此次操作是否成功,此时你可以启动此工程的服务,并尝试访问,应该是成功的,例如:

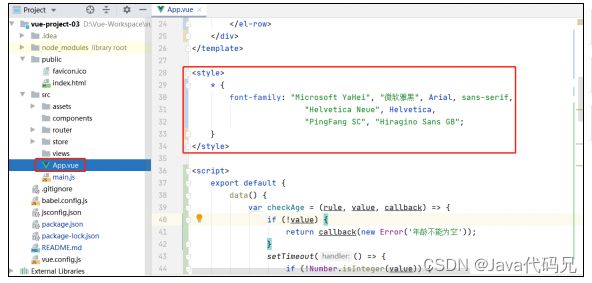
- 参考前次案例的 < el-row> 与 < el-col> 的使用,调整表单宽度并居中,此次的需求是占据1/3宽度,由于Element UI的设计中将把页面宽度分为24等份,其1/3则是8,所以,将 :span 的值设置为 8 ,另外,你还可以根据自己的审美或设计思路添加一些其它元素。简单的调整如下:


- 以上调整后的运行效果为:

- 接下来,调整表单中的控件:
- 在视图设计代码中,将“年龄”对应的代码移动到“密码”对应的代码上方
- 在视图设计代码中,删除“确认密码”对应的代码
- 在视图设计代码中,将“年龄”文本改为“用户名”,且对应源代码区域中的2处 age 改为 username
- 在JavaScript代码中,将 checkAge 改为checkUsername ,将原本为空时的提示文本 “年龄不 能为空” 改为 “用户名不能为空” ,删除 setTimeout() 函数的全部代码,并在 if 结束后补充 callback();
- 在JavaScript代码中,删除 validatePass 值中 else 代码块,并在 if 结束后补充callback();
- 在JavaScript代码中,删除关于 validatePass2 变量的全部代码
- 在JavaScript代码中,在 return 对象中,将 ruleForm 中的 checkPass 删除,并将 age 改 为 username
- 在JavaScript代码中,在 return 对象中,将 rules 中checkPass 删除,将 age 改为username ,且其下的validator:checkAge 改为 validator: checkUsername
- 调整完成后, App.vue 的全部代码如下:
<template> <div id="app"> <el-row type="flex" justify="center"> <el-col :span="8"> <h2 style="text-align: center">用户登录h2> <el-divider>el-divider> <el-form :model="ruleForm" status-icon :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm"> <el-form-item label="用户名" prop="username"> <el-input v-model.number="ruleForm.username"> el-input> el-form-item> <el-form-item label="密码" prop="pass"> <el-input type="password" v- model="ruleForm.pass" autocomplete="off">el-input> el-form-item> <el-form-item> <el-button type="primary" @click="submitForm('ruleForm')">提交el-button> <el-button @click="resetForm('ruleForm')">重置 el-button> el-form-item> el-form> el-col> el-row> div> template> <style> *{ font-family: "Microsoft YaHei", "微软雅黑", Arial, sans-serif, "Helvetica Neue", Helvetica, "PingFang SC", "Hiragino Sans GB"; } style> <script> export default { data() { var checkUsername = (rule, value, callback) => { if (!value){ return callback (new Error('用户名不能为空'')); } callback (); }; var validatePass = (rule, value, callback) => { if(value === ' ' ) { callback((new Error('请输入密码')); } callback () ; }; return{ ruleForm:{ pass:' ', username:' ' }, rules:{ pass;[ {validator: checkusername,trigger:'blur'} ] } }; }, methods:{ submitFrom(formname) { this.$refs[fromName].validate((valid) =>{ if (valid) { alert(' submit ! '); }else{ console.log('error submit!!'); return false; } }); }, resetFrom(formName){ this.$refs[formName].resetFieds(); } } } script>
- 在命令提示符中打开 vue-project-preset 工程,在此工程中安装Element UI
6. 使用axios
6.1. 关于aixos
- axios是一个易用、简洁且高效的http库,主要用于发起HTTP请求,并获取响应的结果。
- axios的官方网址是:http://www.axios-js.com/
- axios的主要特点有:
- 从浏览器中创建 XMLHttpRequests
- 从 node.js 创建 http 请求
- 支持 Promise API
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换 JSON 数据
- 客户端支持防御 XSRF
6.2. axios基本使用
- 发起GET请求示例:
// 为给定 ID 的 user 创建请求 axios.get('/user?ID=12345') .then(function (response) { console.log(response); }) .catch(function (error) { console.log(error); }); // 上面的请求也可以这样做 axios.get('/user', { params: { ID: 12345 } }) .then(function (response) { console.log(response); }) .catch(function (error) { console.log(error); });- 发起POST请求示例:
axios.post('/user', { firstName: 'Fred', lastName: 'Flintstone' }) .then(function (response) { console.log(response); }) .catch(function (error) { console.log(error); });- 更多示例请参考axios官方文档:http://www.axios-js.com/zh-cn/docs/
6.3. 安装axios
- 与此前的Element UI的安装方式类似,当需要安装axios时,应该先切换到Vue脚手架工程的文件夹下,然后再运行命令以安装axios,安装命令为:
npm i axios -S
或:
npm install --save axios
- 安装完成后,也需要在 main.js 中添加配置,配置代码为:
import axios from ‘axios’
Vue.prototype.axios = axios6.4. TIY:使用axios与后端服务器交互
【需求】基于此前设计的登录页面,向后端服务器发起登录请求,如果登录成功,则跳转到主页(页面元素可自行设计),如果登录失败,则使用某种方式在页面中进行提示。
- 为了达到更好的练习效果,老师已经提前准备好了一个后端服务工程,你可以直接启动这个工程的服务,并向它发起请求,此服务将会向你响应一些结果。
- 关于这个后端服务工程:
-
你需要找老师获取此工程的jar包文件
-
你至少需要在计算机中安装JDK才可以启动此工程的服务
-
此工程的服务默认占用 18080 端口,如端口被占用,将无法启动此服务
- 如果端口被占用,你可以通过 netstat -ano |findstr 18080 找出占用端口的进程的id,并通过 taskkill /f /t /im 进程id 来终止进程
-
你可以使用 java -jar 工程jar包文件 命令启动此服务
-
当成功启动服务后,不要关闭命令提示符窗口
-
当成功启动服务后,你可以通过Ctrl + C停止服务
-
当成功启动服务后,你可以通过http://localhost:18080/doc.html查看此服务的API文档,如下图所示:



-
此服务提供的所有数据操作都只是模拟的,并没有真实的使用某数据库存储数据当准备好后端服务后,接下来将开发Vue脚手架工程,具体步骤为:
- 由于axios也是常用库,在 vue-project-preset 中安装axios:

- 在 vue-project-preset 的 main.js 中添加导入axios:

- . 基于 vue-project-preset 复制出新的工程 vue-project-04 ,并在配置文件中修改必要参数(工程名称等)
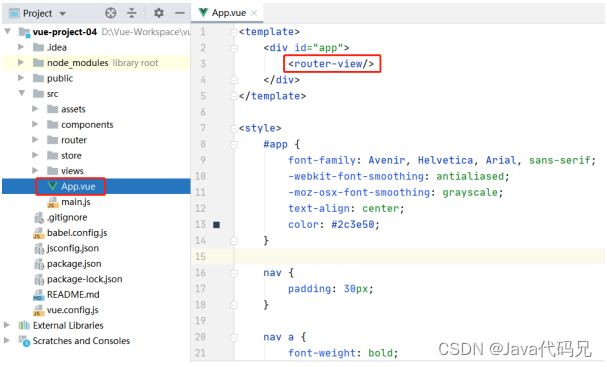
- 在 App.vue 的 < template> 中,删除 < nav> 节点,保留 < route-view/> 节点,使其能显示某个视图组件:

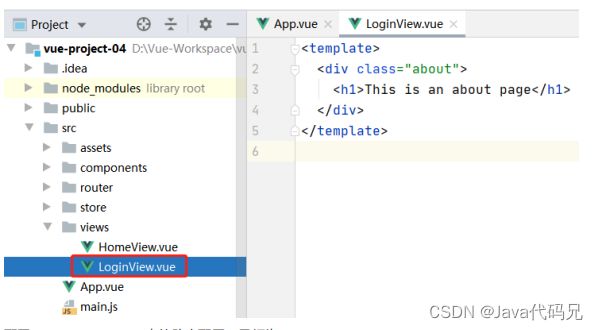
- 默认的工程中有 views/HomeView 和 views/AboutView ,其中, HomeView 可作为主页的视图组件,而 AboutView 不是必须的,则将 AboutView 重命名为 LoginView ,将作为登录的视图组件:

- 配置 router/index.js 中的路由配置,目标为:
- 将 vue-project-03 工程中的 App.vue 的全部代码复制到 vue-project-04 工程中的 LoginView中,覆盖原所有代码,此时,启动 vue-project-04 服务,在浏览器中通http://localhost:8080/login将可以看到与 vue-project-03 相同的页面:

- 请注意:如果此时访问服务的根路径,即访问http://localhost:8080时,页面中将显示一片空白,因为在路由中并没有配置根路径( / )如何处理,此问题可暂时忽略,并不是本次练习的重点
- 在 HomeView 中进行一些简单的设计,表现出它是主页,例如:

- 将axios发出POST请求的示例代码粘贴到 LoginView.vue 中原本通过格式验证弹出警告框的位置,如下图所示:

- 修改请求路径与请求参数,为了便于排查可能的故障,建议将它们声明为变量,除了在发送请求时使用以外,还应该在控制台输出,并且,需要注意以下问题:
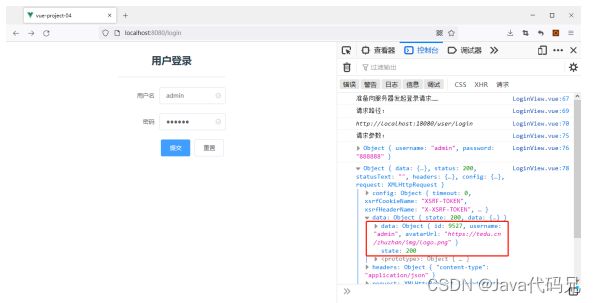
- 请确保后端服务已经启动,打开浏览器,按下F12进入开发者模式,输入正确的用户名 admin 及密码 888888 后,在控制台可以看到响应结果的正文( data )中包括了 state : 200 和一个名为data 的对象,此 data 对象中是用户的信息( id 、 username 、 avatarUrl ),如下图所示:

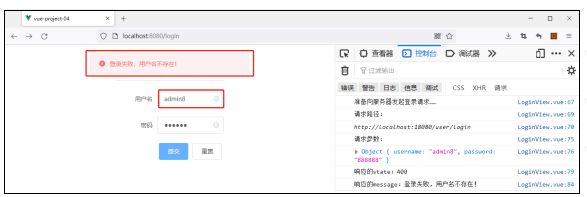
- 如果使用其它用户名,可以看到响应的结果中的 state 值为 400 ,并有名为 message 的属性,是错误信息的描述文本,如下图所示:

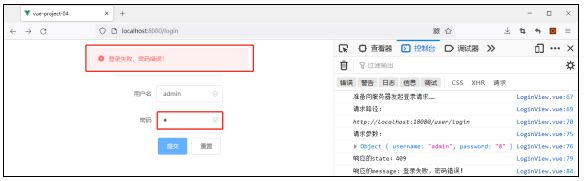
- 如果用户名正确,而密码是错误的,可以看到响应的结果中的 state 值为 409 ,且 message 也有对应的提示:

- 回到 LoginView.vue 的代码中,可以看到 then() 内部的函数中有名为 response 的参数,在浏览器的控制台输出的就是这个参数,它的值中包括一个名为 data 的对象,这个对象就是服务器端
响应的数据(下图仅框出需要关注的部分,未改动代码):
- 所以,通过 response.data 即可得到服务器端响应的数据,而服务器端响应的数据格式为:
为了更加清晰的看到服务器端响应的结果,可以将响应时的输出进行细化,例如:{ state: 200, message: "登录失败,用户名不存在!", data: { id: 9527, username: "admin", avatarUrl: "https://tedu.cn/zhuzhan/img/logo.png" } }
- 由于axios也是常用库,在 vue-project-preset 中安装axios:
-
- 默认的主页是 public/index.html (单页面应用中也只有这1个页面),则加载此页面,注意此页面中的
,如下图所示: