Vue入门记录/教程 2、vue页面搭建
前言:上一节我们完成了vue基本环境的配置,本文主要是用vue搭建一些基本页面,学习一下vue的基本操作
Vue基本原理
上节运行了npm run dev之后,浏览器可以访问到一个页面,实际这个就是vue官方提供的一个模板页面。要了解vue,首先就要了解增删页面的方法,还有跳转的方法。
接着用vscode打开之前的hellovue项目,可以安装几个插件,帮助vue的开发
Vetur插件: 此外还有一些插件
此外还有一些插件

但是这些插件似乎不太好用,有些高亮没有起效,有些还在不该报错的地方报了错,应该是需要后期配置,日后有待研究更新
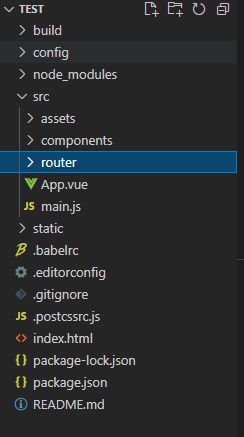
首先我们看一下一个新项目的目录,其中的文件夹和文件的作用

首先是build文件夹这些文件是webpack也就是项目运行时的打包文件,开发时一般不修改,修改后需要重启
config文件夹里是一些针对线上的配置文件,一般也不修改
node_modules是一些依赖,就像java项目的library文件夹
src文件夹下是编写源码的地方
static目录则是真正在前台发布的内容,可以用地址访问到的内容
再向下则是一些git和其他运行的配置文件,
index.html如其名,是首页文件,项目的门面
package.json是项目配置文件,值得一提的是,那些npm运行指令是写在这个文件里的
之前提到过,vue的设计模式核心是组件化,ABC三项代替了原有的网页文件,这三个分别是XXX.html,这个网页只有类似JSP动态包含的一个大体外壳
前台连接后台
这里因为一些原因,需要在项目中使用vue了,就不演示一些基本操作了,直接在实际项目里观察使用,后台使用Eureka核心的服务注册后台项目,在另一个spirng专栏会陆续更新
首先打开另外新建的一个项目test,因为这个项目没有安装检查的一些插件,方便修改而不会报错

首先进入这个helloworld.vue文件中,这里负责了前台的样式,由于后台数据库有一张表,所以,初步设想将这张表传到前台来,应该用一个表格来接,这里可以用普通vue语法来写,我们使用element ui来写,这样可以优化样式,减少代码量
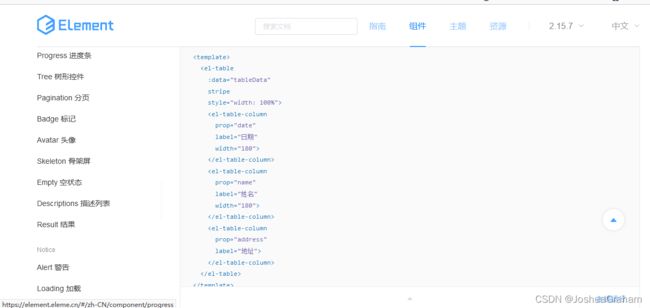
这是element的官网 https://element.eleme.cn/#/zh-CN

进入组件栏,选择其中的表格,里面的代码可以直接放到helloworld.vue中,这里选择template标签中的内容即可
注意这里el-table:data="",引号里是一个字段,首先用axios取一个网址传过来的json值,然后用res接收这个值,
之后用this.xxx = res.data形式取到这个值,对应到table引号里,就可以显示在前台了
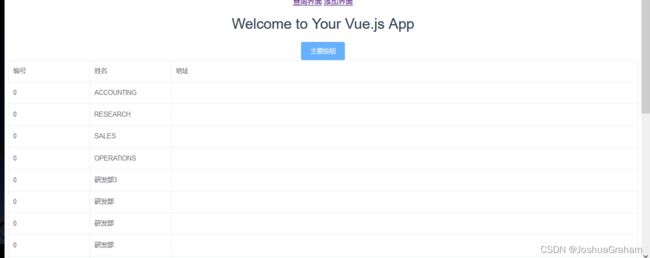
如下为前台内容
<el-table
:data="depts"
v-if="show"
border
style="width: 100%">
<el-table-column
prop="deptNo"
label="编号"
width="180">
el-table-column>
<el-table-column
prop="deptName"
label="姓名"
width="180">
el-table-column>
<el-table-column
prop="deptLoc"
label="地址">
el-table-column>
el-table>
在script标签下,有一个data(){}这个标签下是返回的数据,在其后加入method的内容,注意这里method前要加一个,
methods:{
foo(){
this.$axios.get("后台传json数据过来的地址").then(res=>{
this.depts = res.data;
if(this.depts.length!=0){
this.show=true;
}
});
}
}
然后,在main.js中引入axios和ElementUI
import axios from 'axios'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
在下方引用element ui和axios
Vue.use(ElementUI)
Vue.prototype.$axios = axios;
这个main.js主要就是用来引入插件和渲染页面的
之后再在helloworld.vue里加入一个button
<el-button type="primary" @click = "foo">主要按钮el-button>
这个按钮调用显示后面的表格